vue中v-for
在vue中我们只要操作数据,就可以渲染和更新数据,这背后的boss就是diff算法
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
1、
俩个相同组件产生类似DOM结构,俩个不同组件产生不同DOM结构
2、
同一层级下的一组节点,他们同唯一的id进行区分
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。
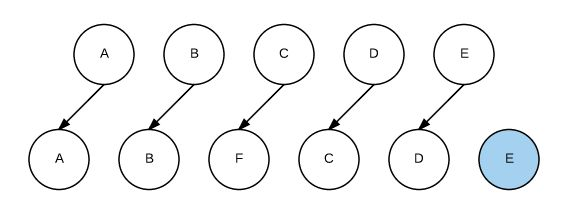
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

diff的默认渲染
如图

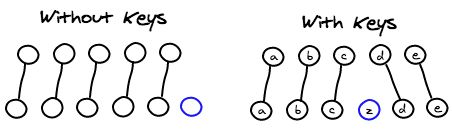
有key值得情况下

vue中v-for的更多相关文章
- vue中的vue-cli
在前面的学习过程中我相信你们已经对vue有了一定的了解,现在我们来看一下vue中的vue-cli. 学习这个我们首先需要的是node环境的,如果你的网络环境慢的话建议安装淘宝镜像,在cmd中输入 np ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- vue 中 直接操作 cookie 及 如何使用工具 js-cookie
转载:https://www.cnblogs.com/xiangsj/p/9030648.html vue 中直接操作 cookie 以下3种操作方式 set: function (name, val ...
- vue中动态添加div
知识点:vue中动态添加div节点,点击添加,动态生成div,点击删除,删除对应的div,其中数组的长度是动态改变的,如在from表单中应用,直接在提交方法中,获得list,获取所填的元素即可 效果: ...
- vue中$watch源码阅读笔记
项目中使用了vue,一直在比较computed和$watch的使用场景,今天周末抽时间看了下vue中$watch的源码部分,也查阅了一些别人的文章,暂时把自己的笔记记录于此,供以后查阅: 实现一个简单 ...
- 025——VUE中事件的基本使用与VUE中差异
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 024——VUE中filter的使用
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 023——VUE中数据排序sort() / 数据反转 reverse() 的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 022——VUE中remove()方法的使用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 内置组件 && vue中强大的缓存机制之keep-alive
vue中强大的缓存机制之keep-alive 最近在用vue做项目,在切换页面时发现切换回原来的页面无法保存原来的状态. 如A页面需要ajax请求数据,然后切换到B页面做某些事情,再切换回A页面时,A ...
随机推荐
- Data Science and Matrix Optimization-课程推荐
课程介绍:Data science is a "concept to unify statistics, data analysis, machine learning and their ...
- 理解C#中的ValueTask
原文:https://devblogs.microsoft.com/dotnet/understanding-the-whys-whats-and-whens-of-valuetask/ 作者:Ste ...
- navicat连接vagrant中的数据库
- C#由转换二进制所引起的思考,了解下?
前言 最近遇到很有意思转换二进制的问题,有部分童鞋俨然已了解,可能也有一部分童鞋没碰到过也就不知情,这里我们来深入学习下转换二进制所带来的问题. 二进制转换问题 假设现在我们有一个int类型的数据,它 ...
- 什么是JSTL标签库?
什么是JSTL? JSTL(JSP Standard Tag Library,JSP标准标签库)是一个不断完善的开放源代码的JSP标签库,是由apache的jakarta小组来维护的. 有什么作用? ...
- java面试知识迷你版
java基础JUC.AQSJVM类加载过程mybatisSpringspringboot设计模式数据库redis网络问题认证授权Nginxlinux其他lombok消息队列ES缓存分库分表设计高并发系 ...
- " 橘松 " 的自我介绍
昵称:(OrangeCsong)橘松(在其他平台也是这个名字) 年龄:95后(摩羯座) 性别:boy 性格:性格还阔以,不轻易发脾气,沉稳.喜欢独立思考. 爱好:运动(工作了,运动时间太少),基金理财 ...
- C语言学习笔记——特别篇(VScode安装使用)
B站有同步教学视频 参考博文: https://www.cnblogs.com/czlhxm/p/11794743.html 注意事项: 请在英文目录下运行!!! VScode下载链接: https: ...
- 网页开发中利用CSS以图换字的多中实现方法总汇
在h1标签中,新增span标签来保存标题内容,然后将其样式设置为display:none <style> h1 { width: 64px; height: 64px; backgroun ...
- 「单调队列优化DP」P2034 选择数字
「单调队列优化DP」P2034 选择数字 题面描述: 给定一行n个非负整数a[1]..a[n].现在你可以选择其中若干个数,但不能有超过k个连续的数字被选择.你的任务是使得选出的数字的和最大. 输入格 ...
