web自动化 -- 切换 iframe
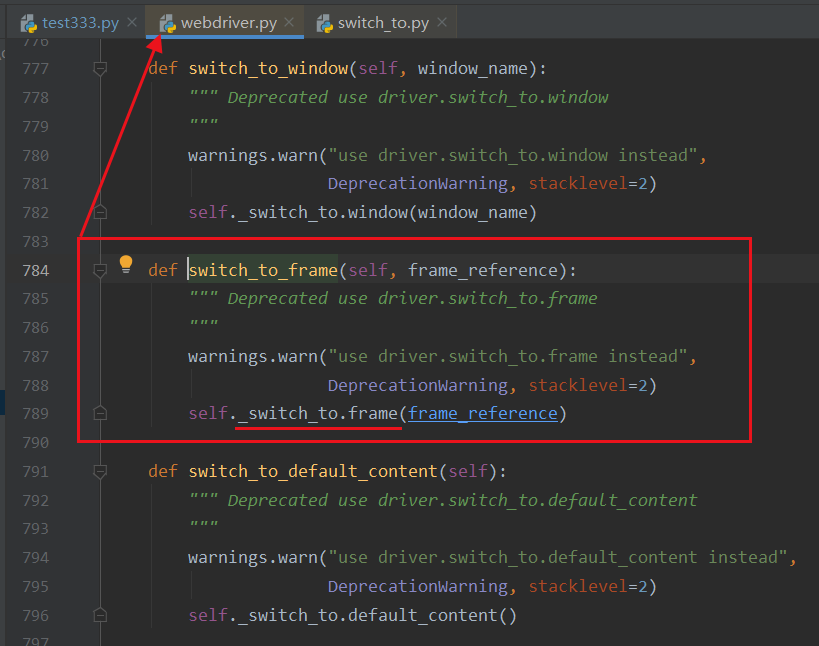
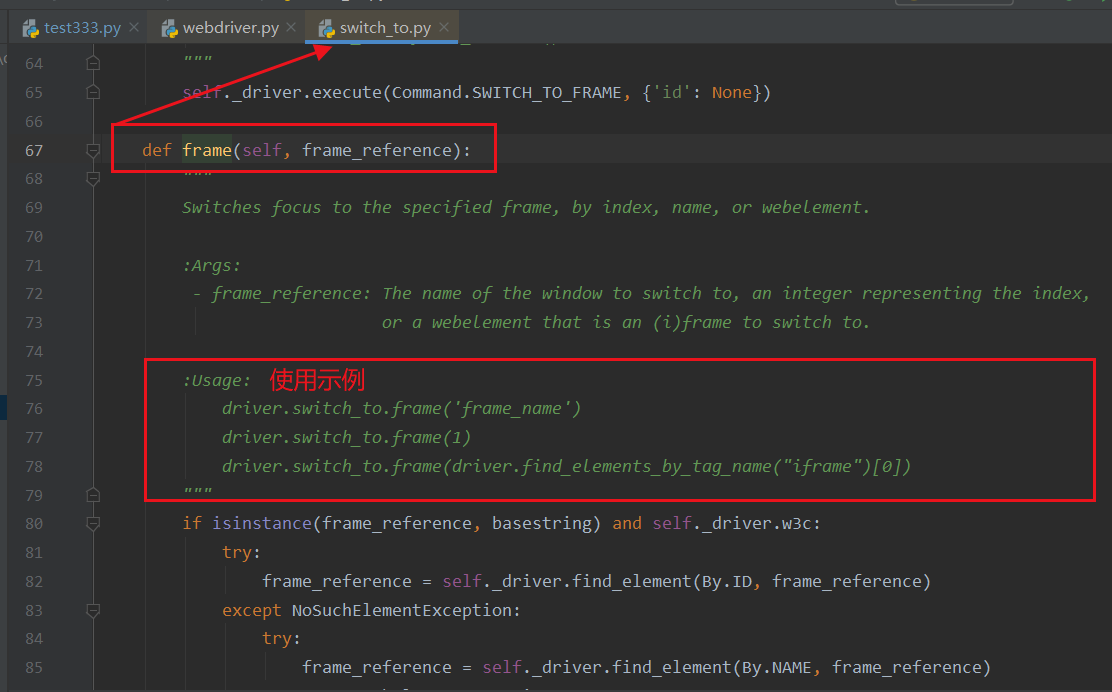
先看源码
switch_to_frame()

frame()

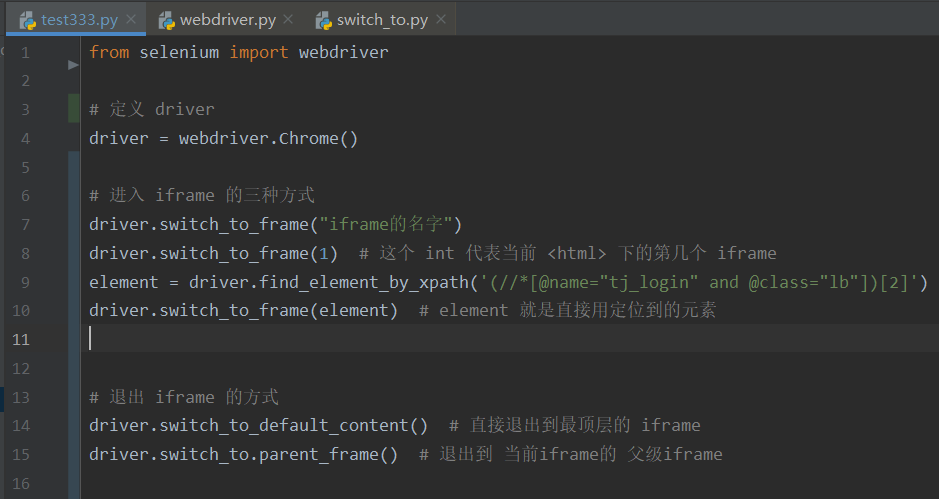
具体用法

web自动化 -- 切换 iframe的更多相关文章
- web自动化之iframe操作
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from seleni ...
- Web自动化之iframe切换
一.如何判断元素是否在iframe中 选中要操作的元素,通过下方的父节点查看是否存在iframe,存在则元素在iframe,需要切换至iframe中进行元素的操作 二.iframe切换方式一 1.方式 ...
- python UI自动化之切换iframe
python+selenium写UI自动化的时候,经常会遇到需要切换iframe的情况,这里介绍几种切换iframe的方式 1.使用id定位 driver.switch_to.frame(" ...
- 【Selenium03篇】python+selenium实现Web自动化:元素三类等待,多窗口切换,警告框处理,下拉框选择
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第三篇博 ...
- selenium自动化之切换iframe
许多人在执行脚本的时候会发现,明明自己的元素路径没写错啊!怎么还是报元素未找到的异常呢?是的,没错,你可能是遇上iframe啦!下面将介绍关于iframe的相关操作. 例子:以163邮箱登录页面为例 ...
- Selenium Web 自动化 - 项目实战(三)
Selenium Web 自动化 - 项目实战(三) 2016-08-10 目录 1 关键字驱动概述2 框架更改总览3 框架更改详解 3.1 解析新增页面目录 3.2 解析新增测试用例目录 3. ...
- Web自动化框架LazyUI使用手册(1)--框架简介
作者:cryanimal QQ:164166060 web端自动化简介 web端自动化,即通过自动化的方式,对Web页面施行一系列的仿鼠标键盘操作,以达到对Web页面的功能进行自动化测试的目的. 其一 ...
- WEB自动化(Python+selenium)的API
在做Web自动化过程中,汇总了Python+selenium的API相关方法,给公司里的同事做了第二次培训,分享给大家 ...
- Selenium Web 自动化 - Selenium常用API
Selenium Web 自动化 - Selenium常用API 2016-08-01 目录 1 对浏览器操作 1.1 用webdriver打开一个浏览器 1.2 最大化浏览器&关闭浏览器 ...
随机推荐
- 使用反应式关系数据库连接规范R2DBC操作MySQL数据库
1. 简介 三月份已经介绍过R2DBC,它是一种异步的.非阻塞的关系式数据库连接规范.尽管一些NoSQL数据库供应商为其数据库提供了反应式数据库客户端,但对于大多数项目而言,迁移到NoSQL并不是一个 ...
- 一条update SQL语句是如何执行的
一条更新语句的执行过程和查询语句类似,更新的流程涉及两个日志:redo log(重做日志)和binlog(归档日志).比如我们要将ID(主键)=2这一行的值加(c:字段)1,SQL语句如下: upda ...
- 暑假集训day1 水题 乘法最大
题目大意:有一个长度为N的字符串,要求用K个乘号将其分成K+1个部分,求各个部分相乘的最大值 输入:第一行输入N和K,第二行输入一个长度为N的字符串 算法分析 1. 这个题只是一个简单的dp(甚至连区 ...
- windows 下搭建 MQTT 服务
1.首先搭建起MQTT服务 1.1安装mosquitto,mosquitto是开源的MQTT代理服务器,它的Windows安装包地址:https://mosquitto.org/download/ 1 ...
- JavaScript常用API合集汇总(一)
今天这篇文章跟大家分享一些JavaScript常用的API代码,有DOM操作.CSS操作.对象(Object对象.Array对象.Number对象.String对象.Math对象.JSON对象和Con ...
- redis 链接数满了
服务器上可以设置timeout参数,这样可以将限制的连接自动释放掉.
- SharePoint2013 上传文件到文档库
SPSecurity.RunWithElevatedPrivileges(delegate() { using (SPSite site = new SPSite(SPContext.Current. ...
- 分享几个很实用的CSS技巧对前端技术很有帮助
创建剪切动画 对于剪切动画,使用clip-path代替width/height,避免DOM重排导致性能过低. .animate { width: 200px; height: 200px; backg ...
- about 蛤蛤
蛤蛤属于蛤蛤门(haha),蛤蛤纲(haha),蛤蛤亚纲(haha),蛤蛤目(haha),蛤蛤总科(haha),蛤蛤科(haha).
- 配置类需要标注@Configuration却不知原因?那这次就不能给你涨薪喽
专注Java领域分享.成长,拒绝浅尝辄止.关注公众号[BAT的乌托邦]开启专栏式学习,拒绝浅尝辄止.本文 https://www.yourbatman.cn 已收录,里面一并有Spring技术栈.My ...
