X-Height
术语x-height是指给定字体中,任何给定尺寸下小写字母x的高度。 它提供了一种描述任意字体一般比例的方法。

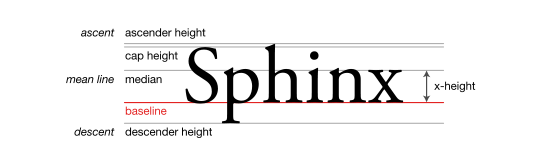
在印刷中,x-height是一行文字的基线与小写字母(即不包括上升笔画或下降笔画)的主体顶部之间的距离。x-height更精准的定义是基准线(baseline)与字体中小写字母的中线(mean line)之间的距离。这是字体中字母x的高度(术语的来源),也是字母v,w和z的高度。 (由于过冲[overshoot],弧形的字母,例如a,c,e,m,n,o,r,s和u倾向于略微超过x高度。) 作为字体最重要的尺寸之一,x-height用于定义小写字母与大写字母的相对高度。 x高度是字体识别性和可读性的一个因素。
在网页设计中使用
在计算机技术中,x-height的一种使用方式是作为网页中的度量单位。 在CSS和LaTeX中,x-height称为ex。 但是,在对象的尺寸标注中使用ex比在跨浏览器中使用em更加不稳定。 例如,Internet Explorer中计算ex尺寸正好为em的一半,而Mozilla Firefox计算ex的尺寸更接近字体的实际x-height,并相对于字体的当前像素高度进行了四舍五入。因此,如果确定的值四舍五入到最接近的整数,那么ex与em的确切比率也可以根据浏览器的字体大小而变化。 例如,浏览器在10像素高的字体上计算x-height的45%时,可以舍入为4像素或5像素,或者将其保留为4.5像素。
磅值有别于x-Height
字体的磅值基本上是对字体总体高度的度量,即从基线上方最高字符的顶部到基线下方最长下降笔画的高度。 但是,由于所有阅读的拉丁字母中,超过95%是小写字母,并且比例因字体而异,因此它们的x-height是影响文字清晰度和可读性的重要因素。 它提供了一种非常实用的方法来对读取的绝大多数字符的大小进行分类。

x-height
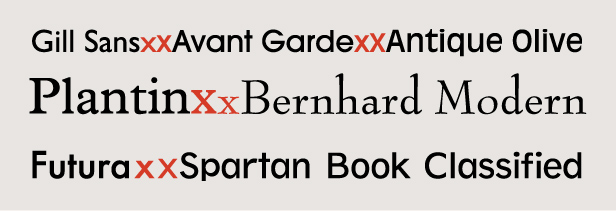
看起来相似的字体实际上可能具有非常不同的x-height比例。 例如,Gill Sans字体族的小写字母明显小于ITC Avant Garde Gothic字体族的小写字母。 Plantin字体系列中的小写字母被认为具有相对较高的x高度,而Bernhard Modern系列中的小写字母通常被认为很小。
大号x-height
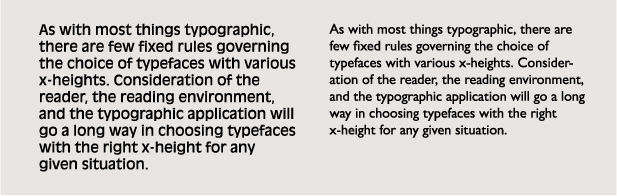
大号x-height(font-size:large;)通常会使字体在任何给定的大小下都更加可见。 因此,用非常大的小写字符的显示,传达清晰和强调的信息。 包含大号x-height的文本字体通常这样做是为了提高易读行和可读性。 Spartan Classified字体设计的字体非常小巧,其x-height比使用Futura字体大得多,该字体用于普通的字体磅数范围内的文本撰写。

x-height因字体而异
小号x-height
尽管在某些情况下大号的字母可能是可取的,但较大的字母并不总是更好。 这种可见性通常是有代价的。 随着x高度的增加,字母的上升笔画和下降笔画的长度减小。 极端地说,这会降低字母的可读性。 由于这个原因,例如,像Antique Olive这样的字体很难以小尺寸阅读。

Antique Olive(左)和Gill Sans(右)设为solid。
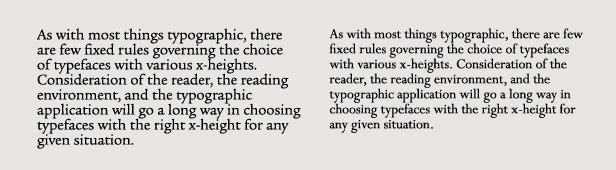
大号x-height的字体也比小号x-height字体占用更多的空间。 例如,在任何给定的度量标准下,使用Perpetua这样的字体可以比使用ITC Legacy Serif这样的字体多节省10%的空间。 需要考虑的重要结果是,将书本或广告文案的长度增加10%,将其缩小至适合页面的10%。

ITC Legacy Serif (左) 比Perpetua (右)占用更多空间
小号x-height的字体也可以通过其他方式节省空间。 如果将复制行设置为没有额外的行距,则x-height较短的字体的上升笔画和下降笔画呈比例增长,并且将在该类型的行之间形成更大空白的错觉。
与大多数排版设计一样,关于选择具有各种x-height的字体的固定规则很少。 在任何给定情况下选择x-height合适的字体时,考虑到听众,阅读环境和排版设计应用始终是一个合适的起点。
参考资料:
http://wikipedia.moesalih.com/X-height
https://typedecon.com/blogs/type-glossary/x-height/
https://www.fonts.com/content/learning/fontology/level-1/type-anatomy/x-height
X-Height的更多相关文章
- [PyData] 03 - Data Representation
Ref: http://blog.csdn.net/u013534498/article/details/51399035 如何在Python中实现这五类强大的概率分布 考虑下在mgrid上画二维概率 ...
- H5 canvas的 width、height 与style中宽高的区别
Canvas 的width height属性 1.当使用width height属性时,显示正常不会被拉伸:如下 <canvas id="mycanvas" width=&q ...
- height:100% 布局
常常会碰到需要填满整个浏览器,并且自适应高度的需求.首先肯定会想到给容器设定height:100%,但是会没有效果.原因是body没有高度,所以百分比无法生效. 解决方案:给html,body,标签都 ...
- 页面width与height使用百分比来划分不起作用解决办法--记录六
有时候你写 <div style="width:80%;height:100%;border:1px solid red"></div> <div s ...
- Canvas的width,height 和 样式中Canvas的width,height
控制Canvas的大小,有两种方式: 1:直接设置Canvas标签上的书width,height属性值; 2:通过Css设置Canvas的width,height; 这两种方式,区别是很大的. 1:C ...
- Canvas设置width与height 的问题!
最近因为工作需要,所以就学了一下Html中的Canvas标签. 当我看了一下教程后,自己写了一个hello world的时候,麻烦事就出现了.看下面代码: <!DOCTYPE html> ...
- [LeetCode] Queue Reconstruction by Height 根据高度重建队列
Suppose you have a random list of people standing in a queue. Each person is described by a pair of ...
- [LeetCode] Minimum Height Trees 最小高度树
For a undirected graph with tree characteristics, we can choose any node as the root. The result gra ...
- 设置height:100%无效的解决方法
设置height:100%无效的解决方法 刚接触网页排版的新手,常出现这种情况:设置table和div的高height="100%"无效,使用CSS来设置height:" ...
- document.documentElement.clientHeight 和 $(window).height() 无法正确获取页面可视区高度
背景: 弹出层插件(自适应) 实现过程中突然发现在获取可视区高度时,无论document.documentElement.clientHeight 还是 $(window).height()都无法正确 ...
随机推荐
- java 图片相似度算法
利用直方图原理实现图像内容相似度比较 ,作为笔记记录在随笔中. public class PhotoDigest { public static void main(String[] ...
- 以太坊blockchain源码分析
blockchain关键元素 db:持久化到底层数据储存,即leveldb: genesisBlock:创始区块 currentBlock:当前区块,blockchain中并不是储存链所有的block ...
- go视频提取音频
package main import ( "bytes" "fmt" "log" "os" "os/exec ...
- swoole创建进程
<?php /** * Created by PhpStorm. * User: mac * Date: 2020/4/23 * Time: 21:57 */ use Swoole\Proces ...
- scrapy数据写入管道
1 setting里面启动管道 ITEM_PIPELINES = { 'ganji.pipelines.GanjiPipeline': 300,}2 拿到的数据通过yield返回给管道 # -*- c ...
- GitHub如何删除项目库Repositories
1.在头像那里找到settings按钮 2.选择repositories 3.找到你要删除的项目 4.点击settings 5.滑到页面最下面,点击delete 7.输入项目名称,复制即可 8.删除后 ...
- IOS8 对flex兼容性问题
问题: IOS8.2 dispaly:flex:不生效: 注意一下兼容写法的顺序问题, display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Saf ...
- zookeeper在Dubbo中角色与作用
作者:倪炜链接:http://www.zhihu.com/question/25070185/answer/86166486来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处 ...
- Linux中文件与目录的区别
普通文件:存储普通数据,一般就是字符串. 目录文件:存储了一张表,该表就是该目录文件下,所有文件名和索引(inode)的映射关系. 通常父目录会存储有它目录下文件的索引映射,说白了就是一张对应关系的索 ...
- 机器学习 第4篇:sklearn 最邻近算法概述
sklearn.neighbors 提供了针对无监督和受监督的基于邻居的学习方法的功能.监督的基于最邻近的机器学习算法是值:对带标签的数据的分类和对连续数据的预测(回归). 无监督的最近算法是许多其他 ...
