JavaScript笔记(二)
一、JavaScript面向对象
1、类 constructor 构造函数
constructor() 方法是类的构造函数(默认方法),用于传递参数,返回实例对象,通过new命令生成实例时,自动调用该方法。如果没有显示定义,类内部会自动创建一个constructor()
//语法
class Person {
constructor(name,age){ // constructor 构造方法或者构造函数
this.name = name;
this.age = age;
}
//添加方法
say(){
console.log(this.name + '你好')
}
} //创建实例
var ldh = new Person('刘德华',18)
ldh.say()
console.log(ldh.name)
2、继承
子类可以继承父类的属性和方法
class Person {
constructor(name,age) {
this.name = name;
this.age = age;
}
say(){
console.log(this.name + '你好')
}
}
class son extends Person{ //子类
}
var ldh = new son('刘德华',18)
ldh.say()
console.log(ldh.name)
3、super 关键字
super关键字用于访问和调用对象父类上的函数,可以调用父类的构造函数,也可以调用父类的普通函数
语法:
class Person {
constructor(name) {
this.name = name;
}
}
class son extends Person{ //子类继承父类
constructor(name,age) {
// 注意: 子类在构造函数中使用super, 必须放到 this 前面 (必须先调用父类的构造方法,在使用子类构造方法)
super(name); //子类调用父类的constructor(name)
this.age = age; //定义子类独有的属性
}
}
案例:
class Person {
constructor(name) {
this.name = name;
}
SayName(){
console.log('我的名字是:'+this.name)
}
}
class son extends Person{ //子类继承父类
constructor(name,age) {
// 注意: 子类在构造函数中使用super, 必须放到 this 前面 (必须先调用父类的构造方法,在使用子类构造方法)
super(name); //子类调用父类的constructor(name)
this.age = age; //定义子类独有的属性
}
SayAge(){
console.log('年龄是:'+this.age)
}
}
var ldh = new son('刘德华',18)
ldh.SayName()
ldh.SayAge()
二、函数进阶
1、this
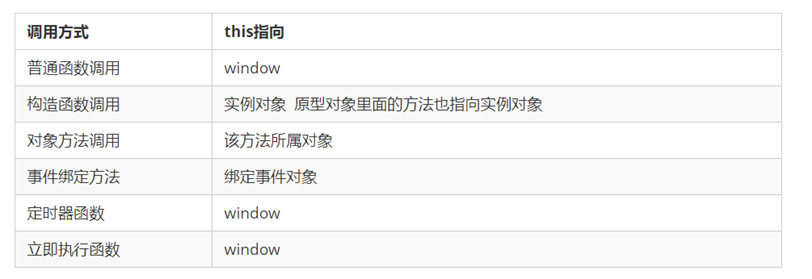
1.1 函数内 this 的指向问题
这些 this 的指向,是当我们调用函数时确定的。调用方式的不同决定了 this 的指向不同。

2.2 改变函数内部 this 指向
JavaScript 为我们专门提供了一些函数方法帮我们处理函数内部 this 的指向问题,常用的有bind()、call()、apply()三种方法
(1)call() 方法调用一个对象。简单理解为调用函数的方式,但是他可以改变函数的 this 指向。
//语法
fun.call(thisArg, arg1, arg2, ...) //thisArg:在 fun 函数运行时指定的 this 值
//arg1,arg2:传递的其他参数
//返回值就是函数的返回值,因为它就是调用函数
//因此当我们想改变 this 指向,同时想调用这个函数的时候,可以使用 call,比如继承
(2)apply() 方法调用一个对象
//语法
fun.apply(thisArg, [argsArray])
//thisArg:在fun函数运行时指定的 this 值
//argsArray:传递的值,必须包含在数组里面
//返回值就是函数的返回值,因为它就是调用函数
//因此 apply 主要跟数组有关系,比如使用 Math.max() 求数组的最大值
(3)bind()方法不会调用函数。但是能改变函数内部this指向
//语法
fun.bind(thisArg, arg1, arg2, ...)
//thisArg:在 fun 函数运行时指定的 this 值
//arg1,arg2:传递的其他参数
//返回由指定的 this 值和初始化参数改造的原函数拷贝
//因此当我们只是想改变 this 指向,并且不想调用这个函数的时候,可以使用 bind
三、严格模式
1、什么是严格模式
JavaScript除了提供正常模式外,还提供了严格模式(strict mode)。ES5 的严格模式是采用具有限制性JavaScript变体的一种方式,即在严格的条件下运行JS代码。
严格模式在IE10以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的JavaScript语义做了一些更改:
(1)消除了Javascript语法的一些不合理、不严谨之处。 减少了一些怪异行为。
(2)消除代码运行的一些不安全之处,保证代码运行的安全
(3)提高编译器效率,增加运行速度。
(4)禁用了在ECMAScript的未来版本中可能会定义的一些语法, 为未来新版本的Javascript做好铺垫。比如一些保留字如: class, enum, export, extends, import, super不能做变量名
2、开启严格模式
严格模式可以应用到整个脚本或个别函数中。因此在使用时,我们可以将严格模式分为脚本开启严格模式和为函数开启严格模式两种情况
(1)为脚本开启严格模式
有的script基本是严格模式,有的script脚本是正常模式,这样不利于文件合并,所以可以将整个脚本文件放在一个立即执行的匿名函数之中。这样独立创建一个作用域而不影响其他 script脚本文件。
<script>
(function () {
"use strict";
var num = 10;
function fn() {}
}) ();
</script>
(2)为函数开启严格模式
要给个函数开启严格模式,需要把"use strict"(或'use strict';)声明放在函数体所有语句之前
//将 "use strict" 放在函数体的第一行,则整个函数以 "严格模式" 运行
function fn(){
"use strict";
return "这是严格模式。";
}
3、严格模式中的变化
(1)变量规定
①在正常模式中。如果一个变量没有声明就赋值。默认是全局变量。严格模式禁止这种用法,变量都必须先用var命令声明,然后再使用。
②严禁删除已经声明变量。例如,delete x;语法是错误的。
(2)严格模式下的 this 指向问题
①以前在全局作用域函数中的this指向window对象。
②严格模式下全局作用域中函数中的this是undefined。
③以前构造函数时不加new也可以调用,当普通函数,this 指向全局对象
④严格模式下,如果构造函数不加new调用,this指向的是undefined如果给他赋值则会报错
⑤new 实例化的构造函数指向创建的对象实例。
⑥定时器this还是指向window。
⑦事件、对象还是指向调用者。
(3)函数变化
①函数不能有重名的参数。
②函数必须声明在项层新版本的JavaScript会引入“块级作用域”( ES6中已引入)。为了与新版本接轨,不允许在非函数的代码块内声明函数。
四、高阶函数
高阶函数是对其他函数进行操作的函数,它接收函数作为参数 或 将将函数作为返回值输出
<script>
function fn(callback){
callback&&callback();
}
fn(function(){alert('hi')}
</script>
<script>
function fn(){
return function() {}
}
fn();
</script>
此时,fn 就是一个高阶函数。函数也是一种数据类型,同样也可作为参数,传递给另外一个参数使用。最典型的就是回调函数
同理,函数也可以作为返回值传递进来。
五、闭包
1、变量作用域
变量可以根据作用域的不同可以分为两种:全局变量 和 局部变量
(1)函数内部可以使用全局变量
(2)函数外部不可以使用局部变量
(3)当函数执行完毕后,本作用域内的局部变量会销毁
2、什么是闭包
闭包(closure)指有权访问另一个函数作用域中变量的函数。简单理解就是,一个作用域可以访问另一个函数内部的局部变量
<script>
function fn1(){ // fn1 就是闭包函数
var num = 10;
function fn2(){
console.log(num); //
}
fn2()
}
fn1();
</script>
3、在 chrome 中调试闭包
(1)打开浏览器,按F12键启动chrome调试工具
(2)设置断点
(3)找到Scope选项(Scope作用域的意思)
(4)重新刷新页面,会进入断点调试,Scope 里面会有两个参数(global全局作用域、local局部作用域)
(5)当协行到f2()时, Scope面多个Closure参数,这就表明产生了闭包。
4、闭包的作用
延伸变量的作用范围
六、正则表达式
1、什么是正则表达式
正则表达式是用来匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象。
2、正则表达式在JavaScript中的使用
2.1 创建正则表达式
(1)通过调用 RegExp 对象的构造函数创建
var 变量名 = new RegExp(/表达式/);
(2)通过字面量创建
var 变量名 = /表达式/;
2.2 测试正则表达式 test
test()正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false,其参数是测试字符串。
regexObj.test(str)
//regexObj 是写的正则表达式
//str 我们要测试的文本
//就是检测str文本是否符合我们写的正则表达式规范
3、正则表达式中的替换
3.1 replace 替换
replace()方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或者一个正则表达式
stringObject.replace(regexp/substr,replacement)
//第一个参数: 被替换的字符串 或者 正则表达式
//第二个参数: 替换为的字符串
//返回值是一个替换完毕的新字符串
3.2 正则表达式参数
/表达式/[switch]
switch(也称为修饰符)按照什么样的模式来匹配,有三种值:
g : 全局匹配
i :忽略大小写
gi :全局匹配+忽略大小写
JavaScript笔记(二)的更多相关文章
- 高性能JavaScript笔记二(算法和流程控制、快速响应用户界面、Ajax)
循环 在javaScript中的四种循环中(for.for-in.while.do-while),只有for-in循环比其它几种明显要慢,另外三种速度区别不大 有一点需要注意的是,javascript ...
- JavaScript笔记(二)——常用数组、字符串方法的应用
1.将字符串中的字符翻转,比如'hello',翻转成'olleh'. var arr=[]; function reverseString(str) { arr=str.split("&qu ...
- JavaScript笔记二
1.表格 - 在网页中可以通过表格来表示一些格式化的数据 - 表格相关的标签 - <table> 用来创建一个表格 - <tr> 表示表格中的一行 - <th> 表 ...
- JavaScript基础笔记二
一.函数返回值1.什么是函数返回值 函数的执行结果2. 可以没有return // 没有return或者return后面为空则会返回undefined3.一个函数应该只返回一种类型的值 二.可变 ...
- amazeui学习笔记二(进阶开发4)--JavaScript规范Rules
amazeui学习笔记二(进阶开发4)--JavaScript规范Rules 一.总结 1.注释规范总原则: As short as possible(如无必要,勿增注释):尽量提高代码本身的清晰性. ...
- jQuery源码笔记(二):定义了一些变量和函数 jQuery = function(){}
笔记(二)也分为三部分: 一. 介绍: 注释说明:v2.0.3版本.Sizzle选择器.MIT软件许可注释中的#的信息索引.查询地址(英文版)匿名函数自执行:window参数及undefined参数意 ...
- [Effective JavaScript 笔记]第3章:使用函数--个人总结
前言 这一章把平时会用到,但不会深究的知识点,分开细化地讲解了.里面很多内容在高3等基础内容里,也有很多讲到.但由于本身书籍的篇幅较大,很容易忽视对应的小知识点.这章里的许多小提示都很有帮助,特别是在 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- 从头开始学JavaScript 笔记(一)——基础中的基础
原文:从头开始学JavaScript 笔记(一)--基础中的基础 概要:javascript的组成. 各个组成部分的作用 . 一.javascript的组成 javascript ECMASc ...
随机推荐
- BFC 生成 特性 解决的问题
BFC( 块级格式化上下文 ) 块级格式化上下文,它是指一个独立的块级渲染区域, 只有 Blocklevel BOX 参与,该区域拥有一套 渲染规则来约束块级盒子的布局,且与区域外部无关. 如何生成 ...
- bzoj2157旅游
bzoj2157旅游 题意: 给定有权树,支持单边权修改,路径边权取相反数,路径边权求和,路径边权求最大最小值. 题解: 用link-cut tree link-cut tree与树链剖分有些类似,都 ...
- bzoj4395[Usaco2015 dec]Switching on the Lights*
bzoj4395[Usaco2015 dec]Switching on the Lights 题意: n*n个房间,奶牛初始在(1,1),且只能在亮的房间里活动.每当奶牛经过一个房间,就可以打开这个房 ...
- 机器学习实战---决策树CART简介及分类树实现
https://blog.csdn.net/weixin_43383558/article/details/84303339?utm_medium=distribute.pc_relevant_t0. ...
- CF940E Cashback 线段树优化DP
题目描述 Since you are the best Wraith King, Nizhniy Magazin «Mir» at the centre of Vinnytsia is offerin ...
- vue图片上传的简单组件
<template> <div class="rili" id="rili"> <div class="updel&qu ...
- HTML自动刷新页面
<meta http-equiv="refresh"content="5"/> 英文""
- 渲染导航菜单的同时给每个菜单绑定不同的router跳转
这个问题一开始的时候,我总想着router跳转只有两种方式 一种@click,一种router-link 然后我想着@click,绑定一个事件,事件下面无法确定我当前是哪个菜单,解决不了. 然后< ...
- (一)python 格式化 excel 格式
需求: 客户通过 sftp 上传了一个 poc测试的 excel文件, 下到 云桌面 查看,发现一堆格式问题, 怎么办呢? 公司又不允许 吧文件下载到本地处理, 只能在 服务器上进行处理. 一堆的类型 ...
- PHP date_sun_info() 函数
------------恢复内容开始------------ 实例 返回有关 2013 年 1 月 1 日,纬度 31.7667,经度 35.2333 的日出/日落和黄昏开始/黄昏结束的信息: < ...
