deepin定制deepin-terminal
一. 背景介绍
本人以前在win10上经常使用xshell来登陆服务器。xshell提供了很丰富的功能和快捷键。个人比较喜欢的包括三个功能
- 终端透明
- 双击时根据分隔符选中文字
- 突出显示
但是自从使用deepin作为主力操作系统以后,固执地使用原创应用而非第三方应用的执念一直伴随着我。所以deepin-terminal成为我使用频率最高的应用。但是deepin-terminal相对于xshell这种重量级的专业终端来说,不仅轻量,功能也相对单一。
比如deepin-terminal虽然可以通过设置来实现透明,但是缺少设置透明的快捷键。在deepin15.11 里面还可以通过ctrl+滑轮来调整,但是在deepin 20+版本里,干脆直接取消了透明快捷操作方式,直接放到终端设置里面。
这让喜欢通过快捷键直接调整透明度,以达到单个屏幕复用,可视多个窗口的我极为抓狂。
求救N次无果后,最终决定自己重新编译,来实现自己想要的功能。
本篇博客的操作过程,就是以此为背景,为deepin-terminal增加一个透明度快捷键的功能。
二. 操作过程
github上,deepin-terminal项目的readme给了言简意赅的编译过程。先安装依赖,然后创建编译目录,最后编译和安装。
1. 首先安装依赖环境
sudo apt-get intall cmake pkg-config qtbase5-dev qtbase5-private-dev qttools-dev-tools libdtkwidget-dev lxqt-build-tools libdframeworkdbus-dev libutf8proc-dev libatspi2.0-dev libglib2.0-dev libsecret-1-dev
2. 然后下载源码
git clone https://github.com/linuxdeepin/deepin-terminal.git
本篇博客使用的版本是:5.4.0.12
3. 理清思路
本人并没有强大的cpp和qt编程背景,直接面向源码和搜索引擎。
在半个月反复啃了几次源码之后,稍微理出一些头绪。
deepin-terminal的代码相对稳定,添加一个快捷键应该不难。
在原有代码基础上,最大程度保持代码风格的同时,添加相应的功能代码就可以。
这里不得不感谢官方开发人员们统一的编码风格和强大的注释。注释真的很重要。
总结一下修改过程:
- 首先要在deepin-terminal的“设置”选项中,添加一个“透明度快捷键”的选项
- 其次把该快捷键绑定到一个可以改变终端的信号上
细化一下过程:
- deepin-terminal的“设置”是通过json文件生成
- json中是英文,因此需要翻译成中文
- 在窗口功能中绑定快捷键盘以及信号处理函数
进一步细化:
- deepin-terminal-5.4.0.12/src/assets/other/default-config.json 该文件就是”设置“面板的生成文件。在这里按照规则添加对应的内容
- deepin-terminal-5.4.0.12/src/settings/settings_translation.cpp 该程序文件功能是把default-config.json中指定的英文内容翻译出来
- deepin-terminal-5.4.0.12/translations/deepin-terminal_zh_CN.ts 该文件指定了要把英文到中文的翻译内容。需注意翻译文件的行号
- deepin-terminal-5.4.0.12/src/main/mainwindow.cpp 该文件的主要负责绑定快捷键与处理快捷键的信号
- deepin-terminal-5.4.0.12/src/main/mainwindow.h 该文件声明mainwindow.cpp自定义的快捷键信号处理方法
4. 正式编码
我在摸索前进的过程中,实现了两个版本。
第一个版本主要实现了同一个终端实例情况下,当前标签页通过快捷键实现”半透明“和”不透明“的功能,而其他标签保持默认。这里添加了两个快捷键。
第二个版本主要实现了同一个终端实例情况下,所有标签页保持状态同步,即都透明或者都不透明,仅一个快捷键实现状态翻转(类似于xshell)。
4.1 第一个版本
1. 修改源码文件:deepin-terminal-5.4.0.12/src/settings/settings_translation.cpp
在该文件的内容
auto shell_profile = QObject::tr("Shell profile");Q_UNUSED(shell_profile);
的下面,添加新的内容:
auto shortcuts_terminal_seventy_percent_opacityName = QObject::tr("Translucent");Q_UNUSED(shortcuts_terminal_seventy_percent_opacityName);auto shortcuts_terminal_one_hundred_percent_opacityName = QObject::tr("Opaque");Q_UNUSED(shortcuts_terminal_one_hundred_percent_opacityName);
注意变量名的命名规则:
shortcuts_terminal_seventy_percent_opacityName和shortcuts_terminal_one_hundred_percent_opacityName
参照本文件内部其他行
保存退出。
2. 修改源码文件:deepin-terminal-5.4.0.12/src/assets/other/default-config.json
在该文件的配置段内容
{"key": "copy","name": "Copy","type": "shortcut","default": "Ctrl+Shift+C"},
的下面,添加新的内容
{"key": "opaque","name": "Opaque","type": "shortcut","default": "Alt+e"},{"key": "translucent","name": "Translucent","type": "shortcut","default": "Alt+r"},
保存退出。
3. 修改源码:deepin-terminal-5.4.0.12/src/main/mainwindow.cpp
在该文件的内容
connect(createNewShotcut("shortcuts.terminal.copy"), &QShortcut::activated, this, &MainWindow::slotShortcutCopy);
的下面,添加新的内容:
connect(createNewShotcut("shortcuts.terminal.opaque"), &QShortcut::activated, this, &MainWindow::slotShortcutOpaque);connect(createNewShotcut("shortcuts.terminal.translucent"), &QShortcut::activated, this, &MainWindow::slotShortcutTranslucent);
保存退出。
同时还需要添加功能实现
在该文件的内容
void MainWindow::slotShortcutCopy(){TermWidgetPage *page = currentPage();if (page) {page->copyClipboard();}}
的下面,添加新的内容:
void MainWindow::slotShortcutOpaque(){TermWidgetPage *page = currentPage();if (page) {page->setTerminalOpacity(1);page->focusCurrentTerm();}}void MainWindow::slotShortcutTranslucent(){TermWidgetPage *page = currentPage();if (page) {page->setTerminalOpacity(0.5);page->focusCurrentTerm();}}
保存退出。
4. 修改源码:deepin-terminal-5.4.0.12/src/main/mainwindow.h
在该文件的内容
void slotShortcutCopy();
的下面,添加新的内容:
void slotShortcutOpaque();void slotShortcutTranslucent();
保存退出。
5. 编译和安装
cd buildcmake ..makesudo make install
6. 最终效果
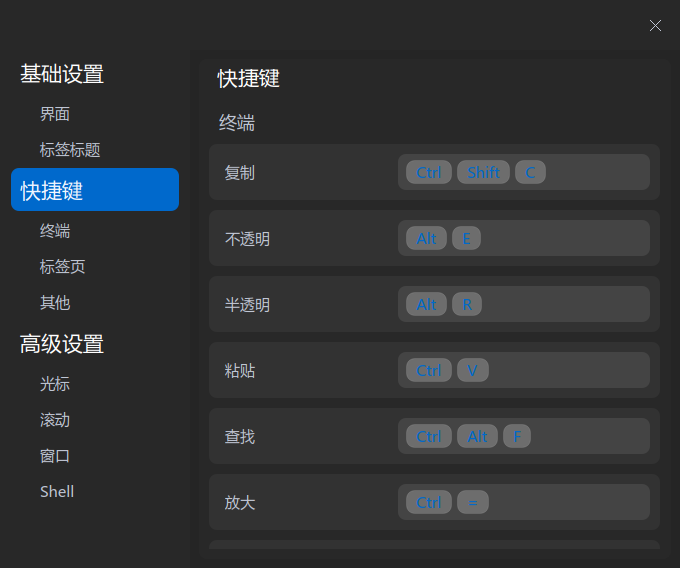
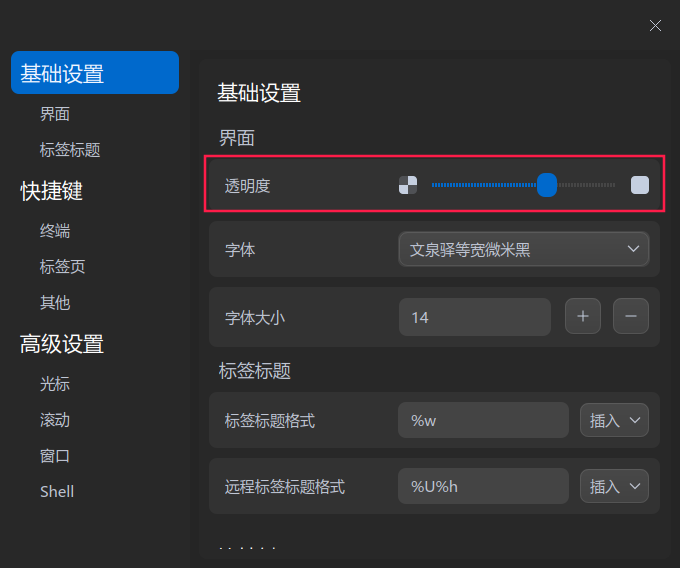
设置界面如下图:

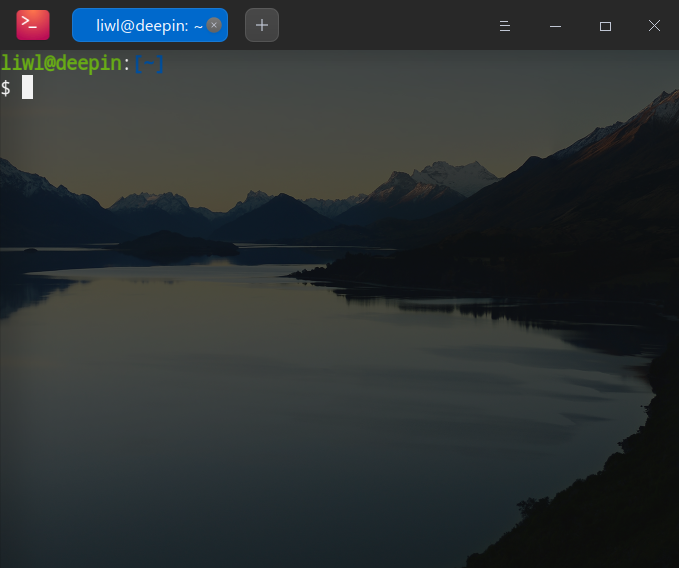
按下alt+r快捷键:

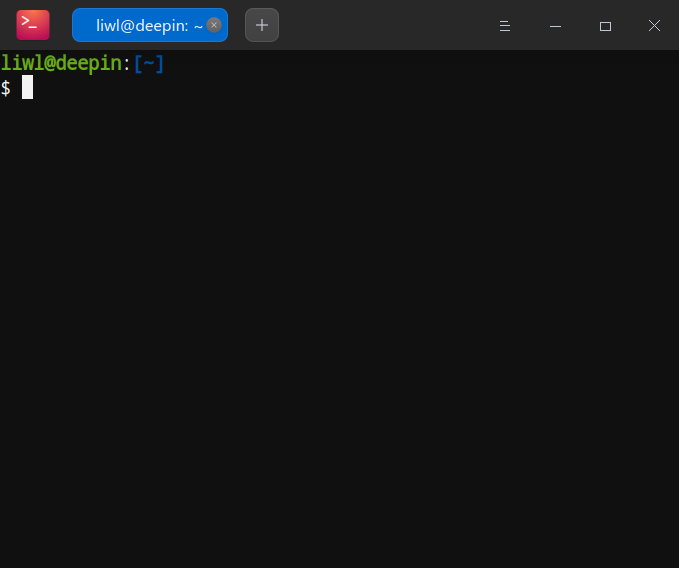
按下alt+e快捷键:

4.2 第二个版本
该版本只需要用一个快捷键是实现状态翻转。
思路如下:通过快捷键设置了终端透明以后,同时写入配置文件,通过修改配置文件来是判断和实现状态翻转。
1. 修改源码:deepin-terminal-5.4.0.12/src/settings/settings_translation.cpp
在该文件的内容
auto shell_profile = QObject::tr("Shell profile");Q_UNUSED(shell_profile);
的下面,添加新的内容:
auto shortcuts_terminal_seventy_percent_opacityName = QObject::tr("Opacity fast");Q_UNUSED(shortcuts_terminal_seventy_percent_opacityName);
注意变量名的命名规则:shortcuts_terminal_opacity_fastName
保存退出
2.修改源码:deepin-terminal-5.4.0.12/src/assets/other/default-config.json
在该文件的配置段
{"key": "copy","name": "Copy","type": "shortcut","default": "Ctrl+Shift+C"},
的下面,添加以下新的内容:
{"key": "opacity_fast","name": "Opacity fast","type": "shortcut","default": "Alt+r"},
保存退出。
3.修改文件:deepin-terminal-5.4.0.12/translations/deepin-terminal_zh_CN.ts
在该文件的配置内容
<message><location filename="../src/settings/settings_translation.cpp" line="85"/><location filename="../src/main/mainwindow.cpp" line="2181"/><source>Copy</source><translation>复制</translation></message>
的下面,添加以下新的内容:
<message><location filename="../src/settings/settings_translation.cpp" line="159"/><source>Opacity fast</source><translation>透明快捷键</translation></message>
需要注意:line=xxx,根据settings_translation.cpp里面添加新内容后的实际情况修改。
保存退出。
4.修改文件:deepin-terminal-5.4.0.12/src/main/mainwindow.cpp
在该文件的内容
connect(createNewShotcut("shortcuts.terminal.copy"), &QShortcut::activated, this, &MainWindow::slotShortcutCopy);
的下面,添加新的内容:
connect(createNewShotcut("shortcuts.terminal.opacity_fast"), &QShortcut::activated, this, &MainWindow::slotShortcutOpacityFast);
还需要添加一下具体的功能实现代码
在该文件的内容
void MainWindow::slotShortcutCopy(){TermWidgetPage *page = currentPage();if (page) {page->copyClipboard();}}
的下面,添加新的内容:
void MainWindow::slotShortcutOpacityFast(){TermWidgetPage *page = currentPage();if (page) {if (Settings::instance()->settings->option("basic.interface.opacity")->value().toInt() == 100) {page->setTerminalOpacity(0.7);Settings::instance()->settings->option("basic.interface.opacity")->setValue(70);}else{page->setTerminalOpacity(1.0);Settings::instance()->settings->option("basic.interface.opacity")->setValue(100);}page->focusCurrentTerm();}}
这段才是真正的透明功能的实现
保存退出。
Settings::instance()->settings->option("basic.interface.opacity")->value().toInt(),Settings::instance()->settings->option("basic.interface.opacity")->setValue();
可以参照官方说明文档,https://docs.deepin.org/pages/c763f4/
5.修改文件:deepin-terminal-5.4.0.12/src/main/mainwindow.h
在该文件的内容:
void slotShortcutCopy();
的下面,添加以下新的内容:
void slotShortcutOpacityFast();
保存退出。
6. 编译安装
cd buildcmake ..makesudo make install
7. 效果如下
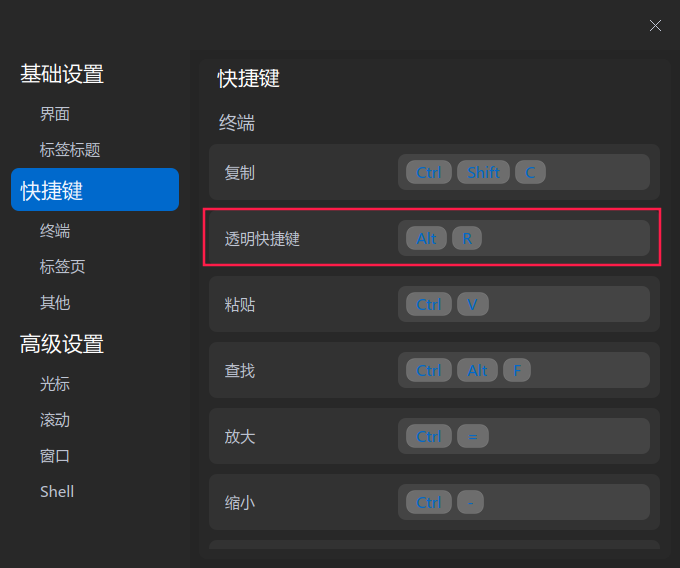
设置界面如下:

通过alt+r,即可实现”透明“和”不透明“的状态翻转。
如果透明时,可以发现透明状态栏跟随变化(如下图),主要是因为这个翻转是通过写配置文件实现。

三. 写在后面
首先声明,本文属我个人原创,转载请著名出处。如果文中有侵权现象,请联系作者删除。
到现在为止,通过个人的努力,基本完成了deepin-terminal的透明度快捷键功能添加。虽然代码添加的比较拙劣,也不知道会不会造成什么bug,但是平常使用应该是没什么问题了。这个过程花费了我将近半个月,期间断断续续放弃与拾起。回头看一下整个过程感觉其实不那么难。
弄清楚过程以后,思路就变得清晰明了。如果有不会的东西,检索一下,一般也能看得懂。
本人对deepin-terminal的需求,就如同文章开头写的,不仅仅限于一个透明快捷键。希望官方能够不断的更新,我个人也会不断地学习跟实践,实现更多的个性化定制功能。
deepin定制deepin-terminal的更多相关文章
- deepin系统下安装git
1.打开命令行 2.输入 sudo apt-get update sudo apt-get install git 3.显示 建议安装: git-daemon-run | git-daemon-sys ...
- [Linux] 一个前端必会的 Nginx 免费教程-在虚拟机中用deepin测试
原文技术胖的 nginx 技术胖 专注于前端开发 deepin Linux Deepin 是一个基于 DEB 包管理的一个独立操作系统,和那些 Ubuntu(下个大版本是基于 debian 开发) 的 ...
- [Linux] deepin与nginx
deepin Linux Deepin 是一个基于 DEB 包管理的一个独立操作系统,和那些 Ubuntu(下个大版本是基于debian开发) 的衍生版仅仅只是换主题.调整ISO预置的软件包不同.Li ...
- Deepin Linux下的Metasploit安装及优化
前言 本文不限于Deepin Linux系统,类似的在ubuntu debian xubuntu等血统类似的Linux发行版中都可以使用这里方法来安装原生的metasploit 配置Kali Linu ...
- Deepin安装与配置
前言 今年参加CSP-S时仍不太习惯系统,深究其原因,我之前一直是一种应试的心态去学习Linux,学习的大多操作只是为了应试,而非为了"生存"下来,只有能完全摆脱Windows,在 ...
- deepin 20 镜像源
deepin 20 镜像源 ## Generated by deepin-installerdeb [by-hash=force] https://community-packages.deepin. ...
- Deepin深度应用商店和系统更新不正常的解决方法
Deepin深度应用商店和系统更新不正常的解决方法 2020-02-04 10:25:09作者:i8520稿源:深度站 如果你的Deepin深度应用商店和系统更新不正常,可采用以下方法来解决问题. 解 ...
- Deepin V20.1 解决安装Edge浏览器后更新系统报错的方法
问题描述:有些人在deepin系统上安装完edge浏览器后采用sudo apt update命令更新系统,却报出了错误,更新失败.原因是更新deepin系统的时候,最好把其它的源禁用了,不然会有各样的 ...
- 最佳 Linux 发行版汇总
Linux入门UbuntuUbuntu是一款基于Debian发行版,以Unity作为默认桌面环境的Linux操作系统.他是世界上最流行的发行版之一,每次发行,它都有提升.最新发行版为桌面.移动及其桌面 ...
随机推荐
- Gitlab Runner的分布式缓存实战
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 微信小程序 - bilibili模仿
今天真是个大坑,onLoad => 写成了OnLoad 程序一直没法执行, 晚上下班的时候,在微信的小程序中,this不可以直接访问data中的值,得this.data才能访问..
- PHP设计模式之代理模式
代理模式定义 为其他对象提供一种代理,以控制对这个对象的访问.在某些情况下,一个对象不适合或者不能直接引用另一个对象,而代理对象可以在客户端和目标对象之间起到中介作用. 代理模式使用场景 当需要隐藏一 ...
- IdentityServer4 之 Resource Owner Password Credentials 其实有点尴尬
前言 接着IdentityServer4的授权模式继续聊,这篇来说说 Resource Owner Password Credentials授权模式,这种模式在实际应用场景中使用的并不多,只怪其太开放 ...
- 关于es6 let var const 以及Symbol的总结
```javascript //es6新增块级作用域.声明变量用关键字let const , // es5中只有函数作用域和全局作用域,声明变量用关键字var // let 和const 声明的变量 ...
- 哎,这让人抠脑壳的 LFU。
这是why哥的第 83 篇原创文章 让人抠脑壳的 LFU 前几天在某APP看到了这样的一个讨论: 看到一个有点意思的评论: LFU 是真的难,脑壳都给我抠疼了. 如果说 LRU 是 Easy 模式的话 ...
- JavaScript—深入理解函数
当程序在调用某个函数时,做了以下的工作:准备执行环境,初始函数作用域链和arguments参数对象. 函数的声明语句 function命令声明的代码区块,就是一个函数.function命令后面是函数名 ...
- 微信开发所需要的的方法(签名认证、数组转字符串方法、将xml字符串转换为数组、发送xml请求方法)
//将xml字符串转换为数组 public function xmlToArray($xml){ $array_data = json_decode(json_encode(simplexml_loa ...
- 基于Jmeter实现Rocketmq消息发送
在互联网企业技术架构中,MQ占据了越来越重要的地位.系统解耦.异步通信.削峰填谷.数据顺序保证等场景中,到处都能看到MQ的身影. 而测试工程师在工作中,也经常需要和mq打交道,比如构造测试数据,触发某 ...
- Maven 中 install,package,deploy命令区别
mvn clean package依次执行了clean.resources.compile.testResources.testCompile.test.jar(打包)等7个命令. mvn clean ...
