浅谈JavaScript异步编程
单线程模式
单线程的优势和弊端
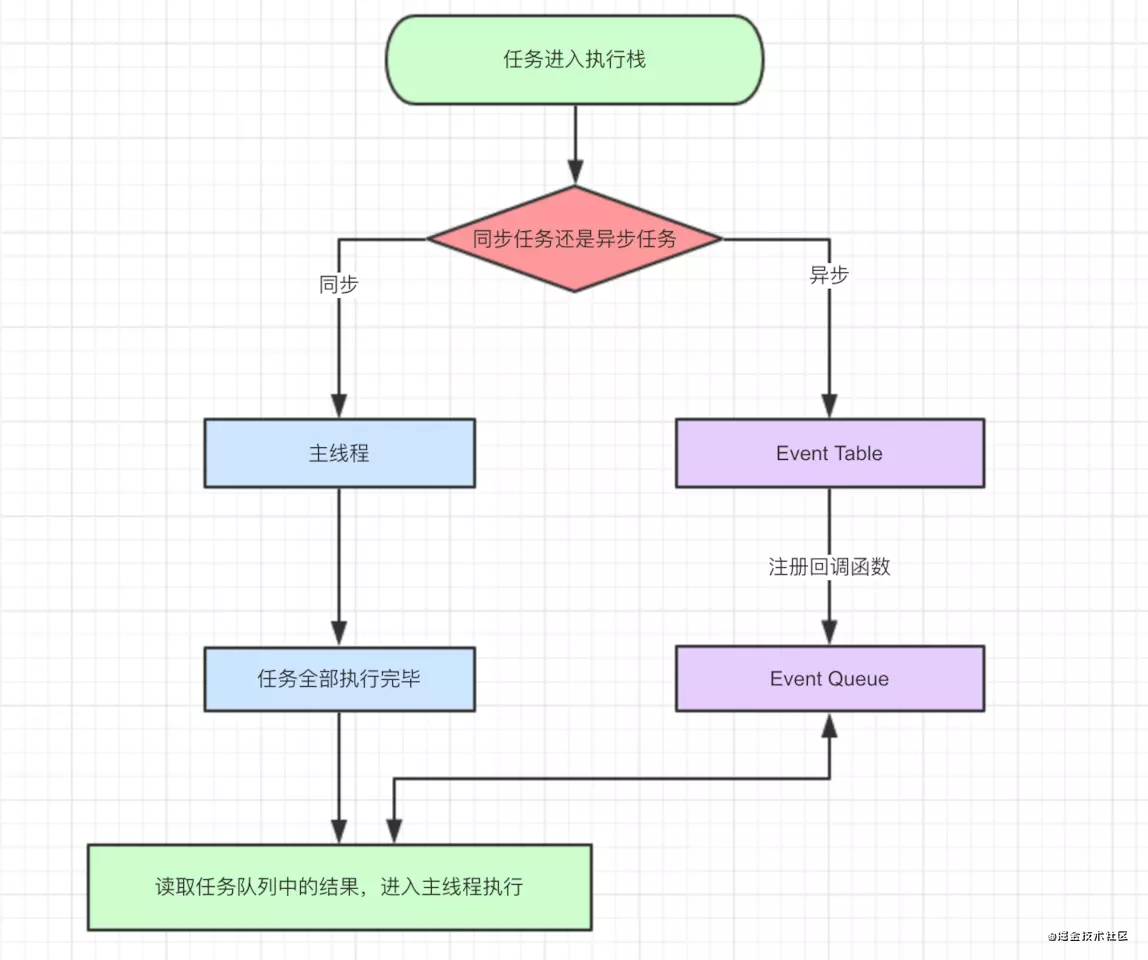
EventLoop事件循环和消息队列
- EventLoop是一种循环机制,主线程从消息队列中读取任务并按照顺序执行,这个过程是循环不间断的。
- 消息队列是存放异步任务的地方,当我们的同步任务都执行完毕后,EventLoop会从消息队列中依次取出异步任务放到调用栈中进行执行。
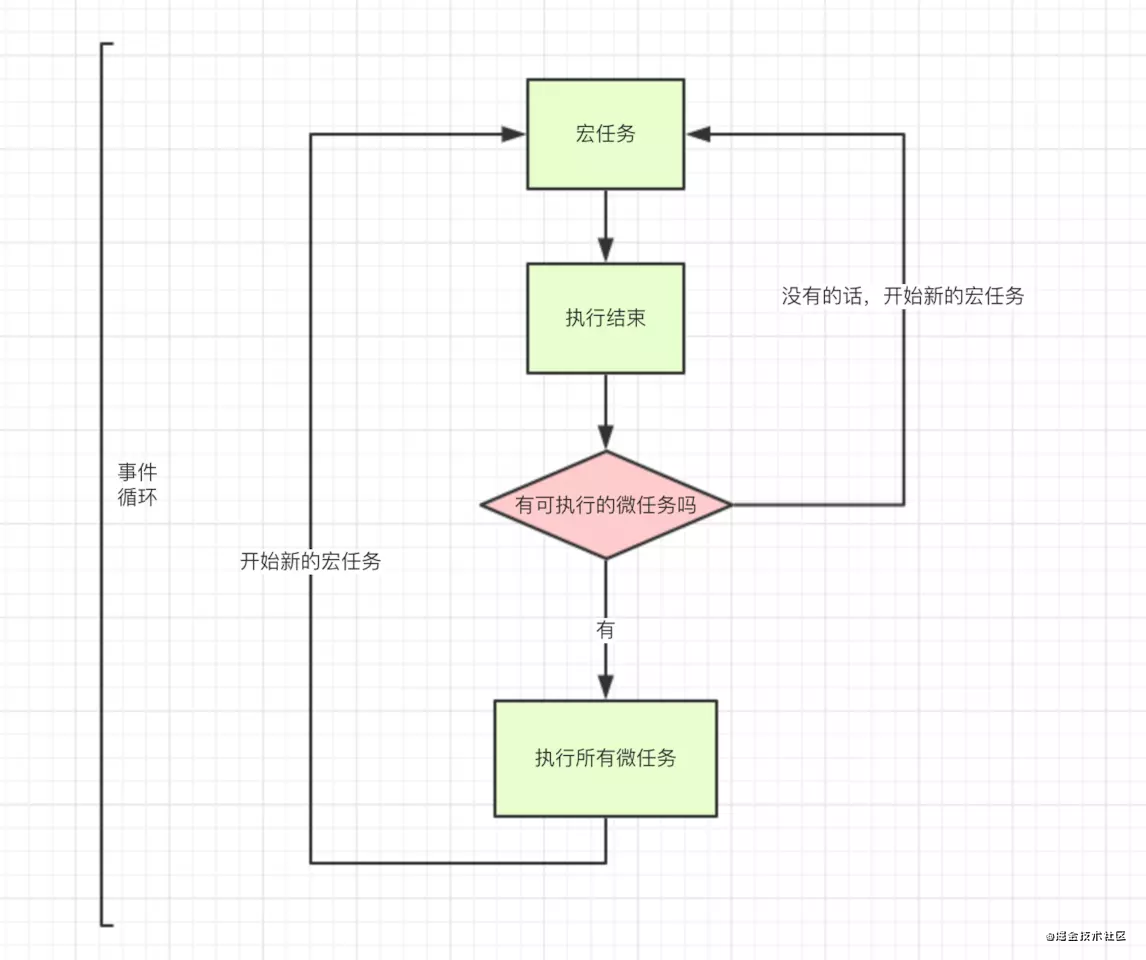
宏任务和微任务
宏任务可以理解为每次执行栈执行的代码就是一个宏任务
浏览器为了让JS内部宏任务与DOM操作能够有序的执行,会在一个宏任务执行结束后,下一个宏任务执行开始前,对页面进行重新渲染。
宏任务包括:script整体代码、setTimeout、setInterval、I/O、UI交互事件、MessageChannel等。
微任务可以理解为每个宏任务执行结束后立即执行的任务,发生在宏任务后,渲染之前,执行微任务。
所以微任务的响应速度相比宏任务会更快,因为无需等待UI渲染
微任务包括:Promise.then、MutaionObserver、process.nextTick(Node.js环境下)等。


浅谈JavaScript异步编程的更多相关文章
- 浅谈.Net异步编程的前世今生----APM篇
前言 在.Net程序开发过程中,我们经常会遇到如下场景: 编写WinForm程序客户端,需要查询数据库获取数据,于是我们根据需求写好了代码后,点击查询,发现界面卡死,无法响应.经过调试,发现查询数据库 ...
- 浅谈.Net异步编程的前世今生----EAP篇
前言 在上一篇博文中,我们提到了APM模型实现异步编程的模式,通过使用APM模型,可以简化.Net中编写异步程序的方式,但APM模型本身依然存在一些缺点,如无法得知操作进度,不能取消异步操作等. 针对 ...
- 新手浅谈Task异步编程和Thread多线程编程
初学Task的时候上网搜索,看到很多文章的标题都是task取代thread等等相关,我也一直以为task和thread是一类,其实task是.net4.0提出的异步编程,在之前.net1.0有dele ...
- 浅谈JavaScript DOM编程艺术读后感和一点总结
最近工作不是很忙就想想想JavaScript的内部组成和一些要点,就是从这本书开始的.对新手来说还好,简单易懂. 简单终结下我重书中学到的一些要点. 下面都是个人学习的要点提取: 1.给自己预留退路, ...
- JavaScript异步编程原理
众所周知,JavaScript 的执行环境是单线程的,所谓的单线程就是一次只能完成一个任务,其任务的调度方式就是排队,这就和火车站洗手间门口的等待一样,前面的那个人没有搞定,你就只能站在后面排队等着. ...
- JavaScript异步编程
前言 如果你有志于成为一个优秀的前端工程师,或是想要深入学习JavaScript,异步编程是必不可少的一个知识点,这也是区分初级,中级或高级前端的依据之一.如果你对异步编程没有太清晰的概念,那么我建议 ...
- 浅谈 JavaScript 编程语言的编码规范
对于熟悉 C/C++ 或 Java 语言的工程师来说,JavaScript 显得灵活,简单易懂,对代码的格式的要求也相对松散.很容易学习,并运用到自己的代码中.也正因为这样,JavaScript 的编 ...
- [转帖]浅谈响应式编程(Reactive Programming)
浅谈响应式编程(Reactive Programming) https://www.jianshu.com/p/1765f658200a 例子写的非常好呢. 0.9312018.02.14 21:22 ...
- JavaScript异步编程的主要解决方案—对不起,我和你不在同一个频率上
众所周知(这也忒夸张了吧?),Javascript通过事件驱动机制,在单线程模型下,以异步的形式来实现非阻塞的IO操作.这种模式使得JavaScript在处理事务时非常高效,但这带来了很多问题,比如异 ...
随机推荐
- JDBC UPDATE误区
1 package com.lykion; 2 3 import java.sql.Connection; 4 import java.sql.PreparedStatement; 5 import ...
- 给2021年的我立几个FLAG
看多了大牛的年终总结,我也懒得写了,反正写出来也没人看. 其实上面都是借口,我只是完全没有写年终总结的习惯. 为啥呢?因为这些年过的平平无奇,并没有什么特别出彩的事情. 如果有,嗯,2020年,我结婚 ...
- Netty tcnative boringssl windows 32-bit 编译
1 问题 在使用Netty SSL时,我们往往会采用netty-tcnative-boringssl组件.但是netty-tcnative-boringssl在Windows上仅有64位版本的,没有3 ...
- vue中Echarts的使用-自选效果
由于项目要求使用数据图,于是我选择了我们的Echarts用来实现效果 一:全局安装Echarts npm install echarts --save(这个安装的是最新的版本有时候回报init未定义) ...
- scala模式匹配 case a @ b语法
class caseTest { def main(args: Array[String]): Unit = { val c = Person(Student(1),"a") c ...
- 【十天自制软渲染器】DAY 01:图形学学习建议与环境搭建
推荐直接阅读博客原文,更新更及时,阅读体验更佳 「十天自制软渲染器」这个标题我承认标题党了.在对图形学一无所知的情况下想十天自制一个软渲染器,就好似一节课没上过却试图一个晚上看完<30 天精通 ...
- 【Linux】Centos7 安装redis最新稳定版及问题解决
------------------------------------------------------------------------------------------------- | ...
- 【Linux】centos 7中,开机不执行rc.lcoal中的命令
最近将一些需要开机启动的命令添加到了rc.local中 本想着开机就启动了,很省事 但是一次意外的重启,发现rc.local中的全部命令都没有执行 发现问题后,及时查找 参考:https://blog ...
- C语言变量
C语言变量 任何一种编程语言都离不开变量,特别是数据处理型程序,变量的使用非常频繁,没有变量参与程序甚至无法编制,即使编制运行后的意义也不大.变量之所以重要,是因为变量是编程语言中数据的符号标识和载体 ...
- oracle可传输表空间测试
使用RMAN在恢复表空间的时候,表空间数据文件DBID和恢复数据库的数据文件DBID必须相同 可传输表空间不需要这样,也就是可以快速的把这个表空间插入另一个数据库使用 可传输表空间内的对象必须不依赖与 ...
