【VUE】5.路由导航守卫
1. 功能需求
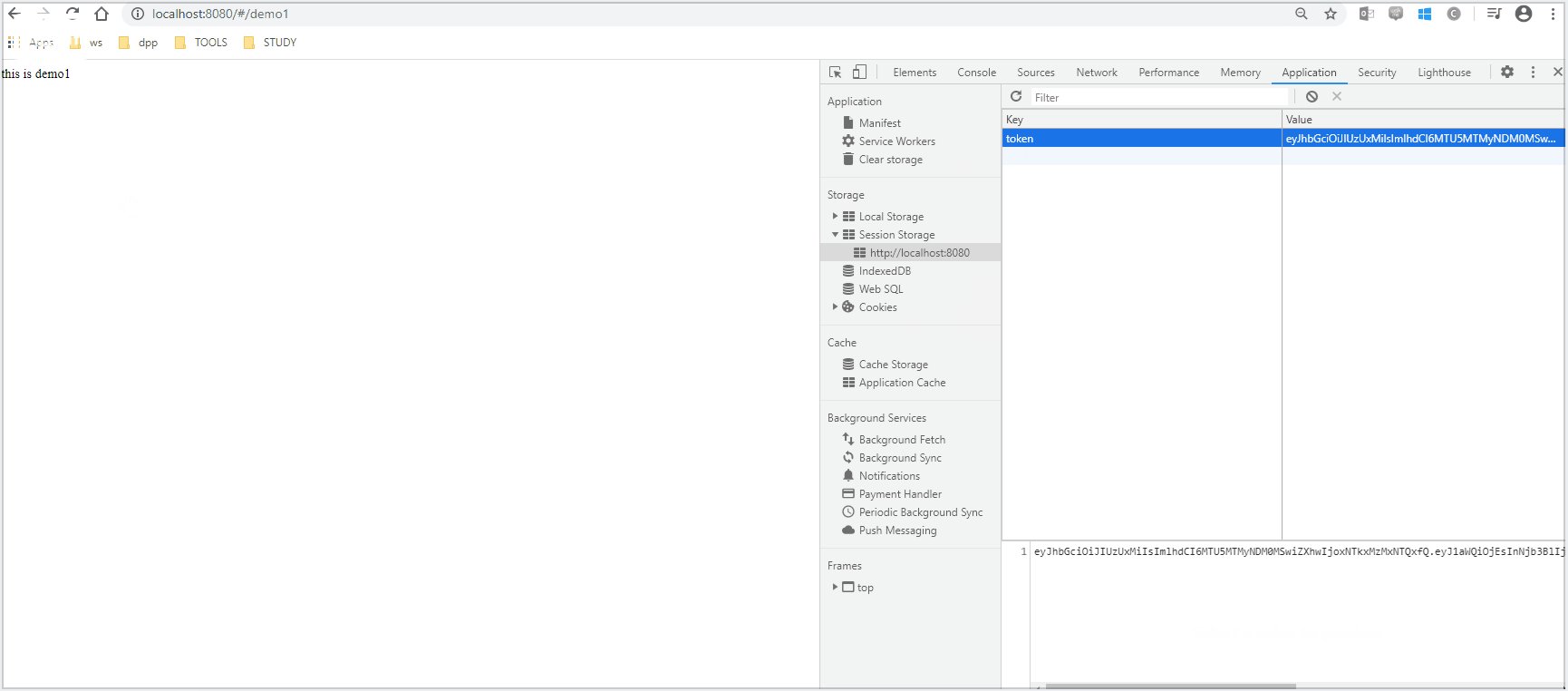
1. 当用户登陆成功后,把得到的token存到Session Storage
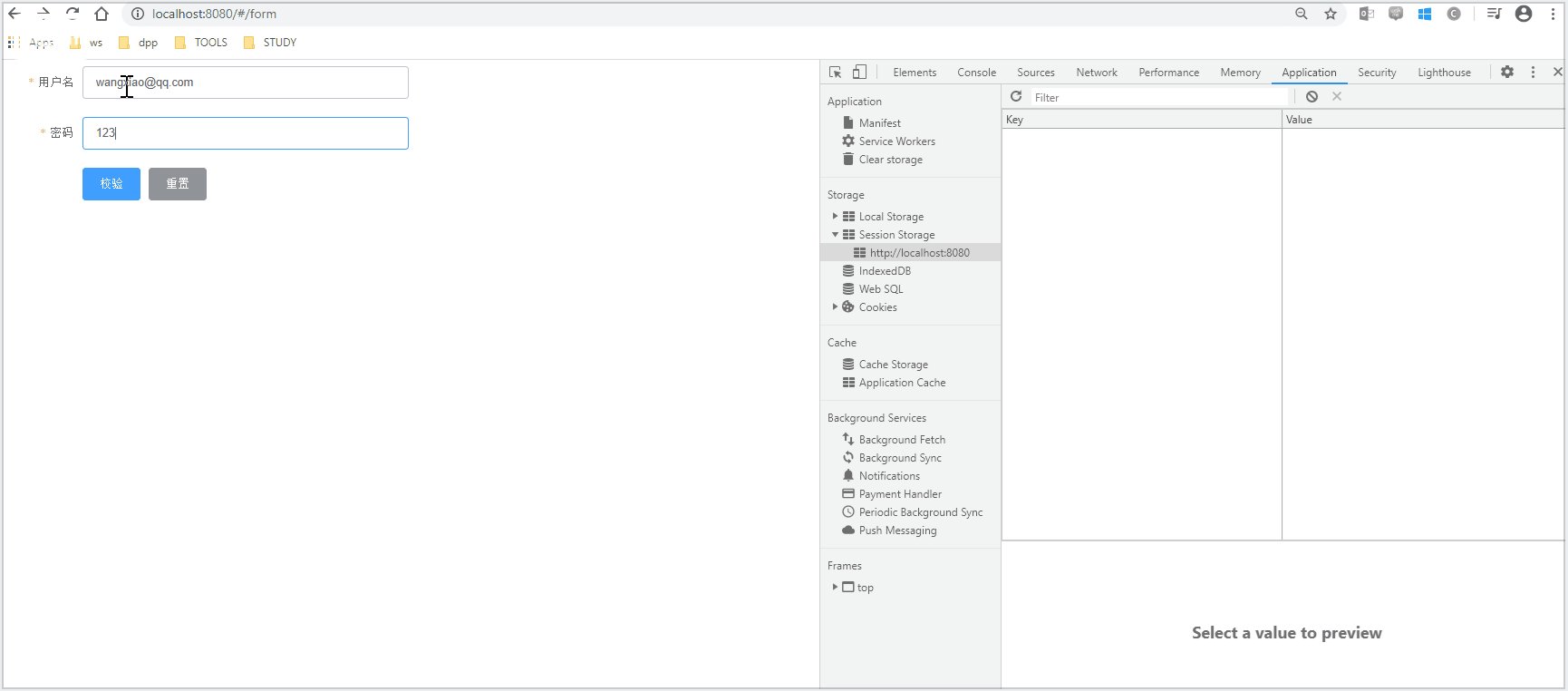
2. components -> Form.vue , 对预验证进行校验,如果验证不正确就跳出,如果正确,就通过axios请求token接口,并且把token存入Session Storage
- this.$refs.FormRef.validate(async valid => {
- if (!valid) return
- const {data:res} = await this.$http.post("token", this.Form)
// 把token存入session Storage- window.sessionStorage.setItem('token', res.token)
- });
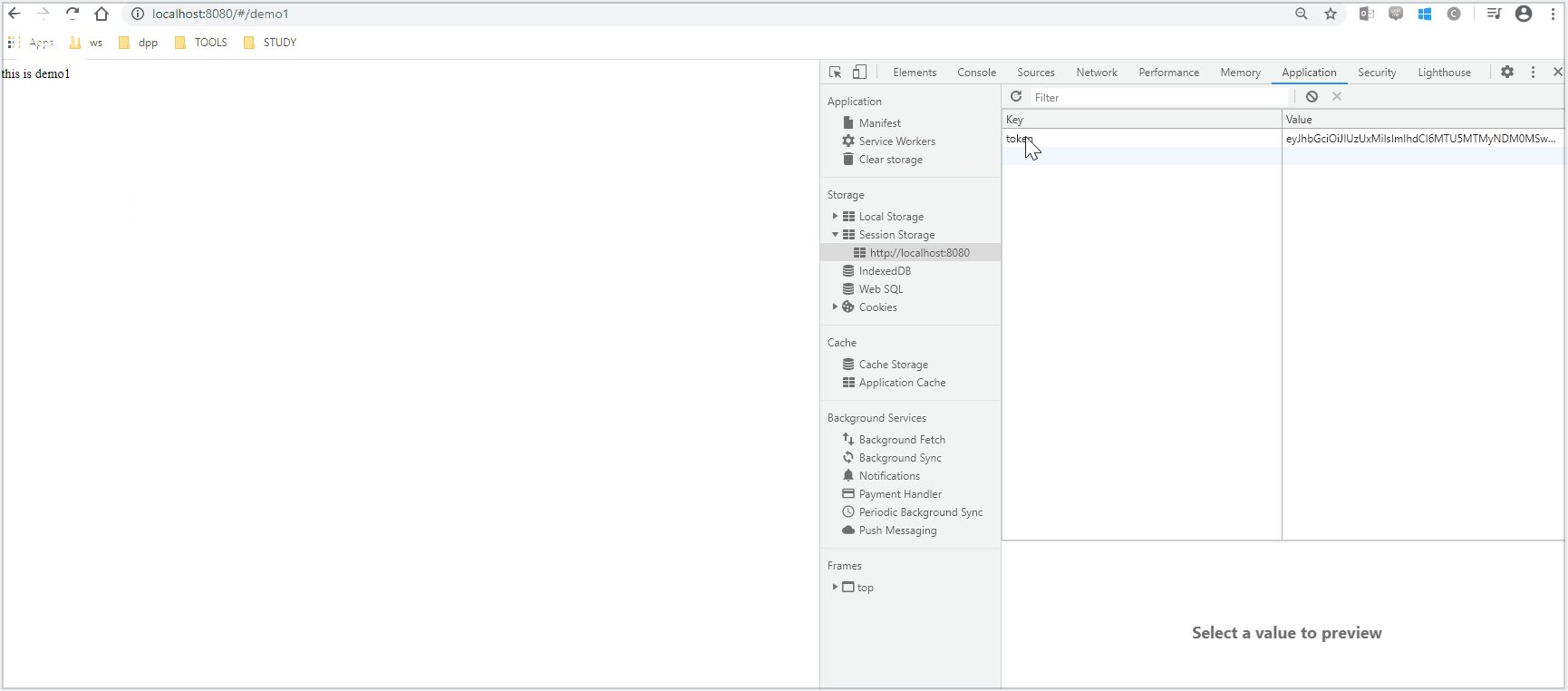
3. 存入token后,路由跳转到demo1
- this.$refs.FormRef.validate(async valid => {
- if (!valid) return
- const {data:res} = await this.$http.post("token", this.Form)
- console.log(res)
- window.sessionStorage.setItem('token', res.token)
// 路由跳转- this.$router.push('/demo1')
- });
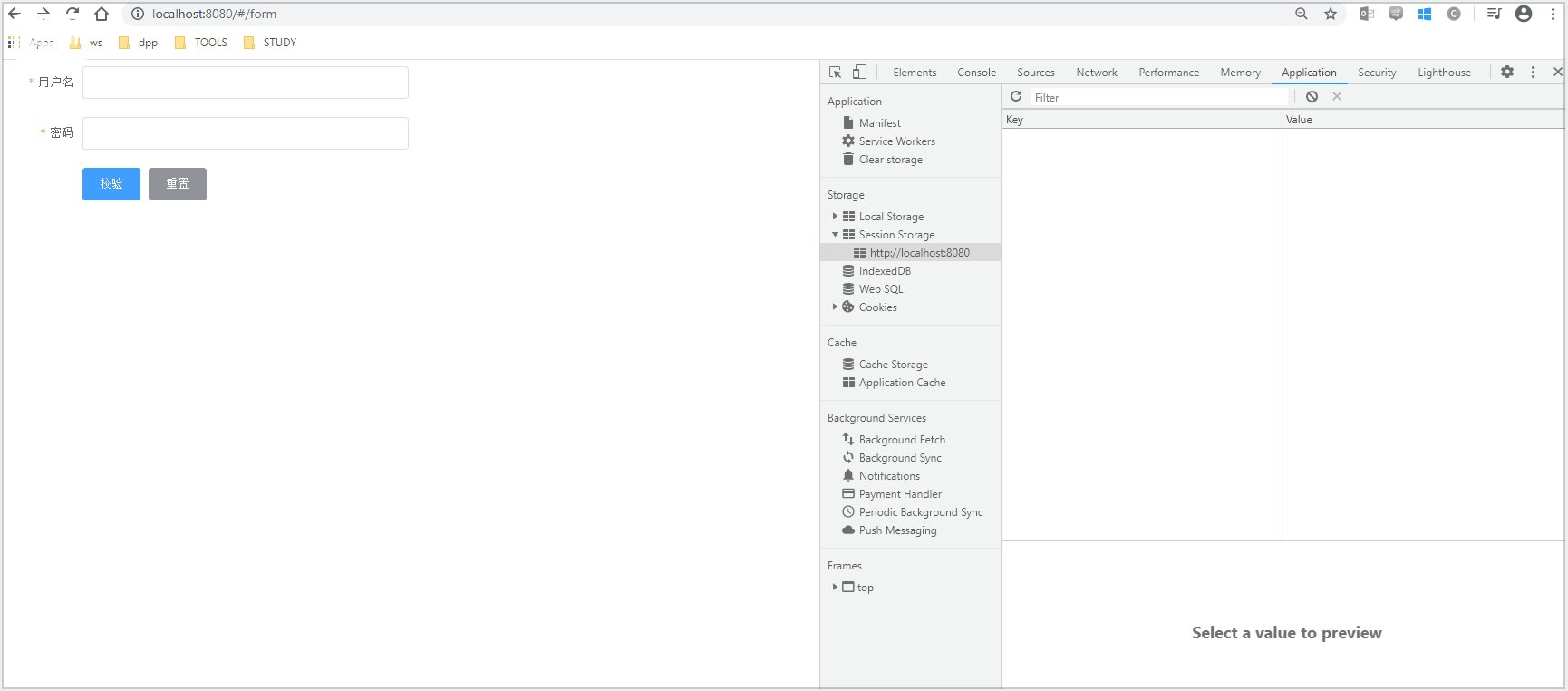
4. 演示

5. 例如我们登陆后直接进入了/demo1 , 当我们把token删除,自动跳转到/form ,不给访问/demo1, 但是现在事无法实现的,所以要加路由导航首位
2. 路由导航守卫
1. 路由导航守卫控制访问权限
2. 编辑index.js
- // 挂载路由导航守卫
- router.beforeEach((to, from, next) => {
- /**
- * to: 将要访问的路径
- * from: 从哪个路径挑战
- * next: 放行
- */
- if (to.path === '/form') return next()
// 获取token ,如果token不存在跳转到/form- const tokenStr = window.sessionStorage.getItem('token')
- if (!tokenStr) return next('/form')
- next()
- })
- export default router
3. 功能实现,当登陆后检查token,如果有token,则访问/demo1 如果没有则跳转到/form

项目地址:https://github.com/wangxiao9/vue_coding.git
【VUE】5.路由导航守卫的更多相关文章
- vue之路由导航守卫-全局前置守卫
一.使用方式 全局前置守卫用于在路由配置生效之前进行一些动作,可以使用 router.beforeEach 注册一个全局前置守卫: const router = new VueRouter({ ... ...
- Vue的钩子函数[路由导航守卫、keep-alive、生命周期钩子]
前言 说到Vue的钩子函数,可能很多人只停留在一些很简单常用的钩子(created,mounted),而且对于里面的区别,什么时候该用什么钩子,并没有仔细的去研究过,且Vue的生命周期在面试中也算是比 ...
- Vue中的导航守卫(路由守卫)
当做Vue-cli项目的时候感觉在路由跳转前做一些验证,比如登录验证,是网站中的普遍需求. 对此,vue-router 提供的 beforeEach可以方便地实现全局导航守卫(navigation-g ...
- vue中的导航守卫
官方文档地址: 导航守卫:https://router.vuejs.org/zh-cn/advanced/navigation-guards.html 好的,重点内容 router.beforeEac ...
- Vue Router路由导航及传参方式
路由导航及传参方式 一.两种导航方式 ①:声明式导航 <router-link :to="..."> ②:编程式导航 router.push(...) 二.编程式导航参 ...
- vue路由导航守卫及前置后置钩子函数参数详解
首先构建一个测试demo如下图: 接着来探讨路由配置界面 import Vue from 'vue' import Router from 'vue-router' // import HelloWo ...
- Vue的路由动态重定向和导航守卫
一.重定向 重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b: const router = new VueRouter({ routes: [ { path: '/a', ...
- [Vue]导航守卫:全局的、单个路由独享的、组件级的
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的. 记住参数或查询的改变并不会触发进入/离开的 ...
- VueJs(12)---vue-router(导航守卫,路由元信息)
vue-router(导航守卫,路由元信息) 之前泄露两篇有关vue-router博客: VueJs(10)---vue-router(进阶1) VueJs(11)---vue-router(进阶2) ...
随机推荐
- Python ( 学习 基础篇第一部 )
目录 注释 注释的分类 注释的注意点 变量 变量的概念 变量的声明 变量的命名 变量的交换 变量的缓存机制 常量 进制 进制的转换 原码 反码 补码 六大数据类型 Number 的四大类 字符串 st ...
- CVE-2019-15107漏洞复现
特别说明 漏洞复现参考了teeom sec的panda潘森的文章,是根据他的思路进行复现. 搭建dockers环境, 然后安装vulhub(此处省略,自行百度) 进入vulhub/webmin/CVE ...
- Spring源码知识概览
目录 Spring知识总览 1.1 IOC 1.2 Spring中重要接口概览 Spring知识总览 1.1 IOC IOC是控制反转,是一种思想 DI是依赖注入,是控制翻转的一种实现 Spring的 ...
- win10 hyper-v的开启和关闭
一.开启: 1. 控制面板->程序->启用或关闭Windows功能,Windows功能中勾选hyper-v功能 2. powershell中使用管理员权限运行下面的命令 bcdedit / ...
- update和insert
sprintf(sql, "INSERT lora_net(eui,online) VALUES('%s', 1) ON DUPLICATE KEY UPDATE online=1" ...
- Positions of Large Groups
Positions of Large Groups In a string S of lowercase letters, these letters form consecutive groups ...
- VBA_headers_mapping
Header Mapping--应对 Report Headers 的变化 Author : Collin_PXY 背景 在 RPA工作中,稳定的规则非常重要,因为 RPA项目就是基于规则而进行的,但 ...
- C++调用Go方法的字符串传递问题及解决方案
摘要:C++调用Go方法时,字符串参数的内存管理需要由Go侧进行深度值拷贝. 现象 在一个APP技术项目中,子进程按请求加载Go的ServiceModule,将需要拉起的ServiceModule信息 ...
- uboot分析——makefile
1.makefile分析 $(TOPDIR)/makefile | |-----> include $(obj)/include/config.mk 确定板子环境 | || | V |---- ...
- 三:redis启动后的基础知识
Redis启动后的杂项基础知识 1.单进进程 单进程模型来处理客户端的请求.对读写等事件的响应是通过对epoll函数的包装来做到的.Redis的实际处理速度完全依靠主进程的执行效率 Epo ...
