如何在项目中封装api
一般在项目中,会有很多的api请求,无论在vue,angular,还是react中都应该把接口封装起来,方便后期的维护。
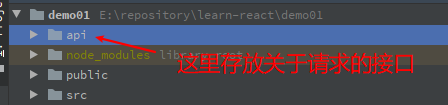
1.新建一个api文件
我们可以在项目的分目录下创建一个api文件夹,在这里面管理我们项目中会 用到的api接口

2.了解为啥要封装请求?
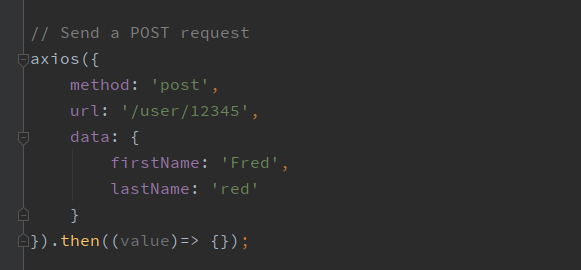
先来看下官方文档中的请求发送,如果每发一次请求,都得写这么一长串的代码,还挺折磨人的。。。

从中我们可以看到,请求中的methos是字符串,url也是字符串,只有data是变化的,既然是字符串那应该不怎么会变动,能不能想办法封装一下?
3.一步一步封装
请求发送的方式methos,常用的有四种:'get', 'post','put','delete',我们想办法先省去每次axios中配置method,既然要省略method,那就得封装axios,动手
(1)在api文件下新建manage.js文件
(2)引入axios,封装axios

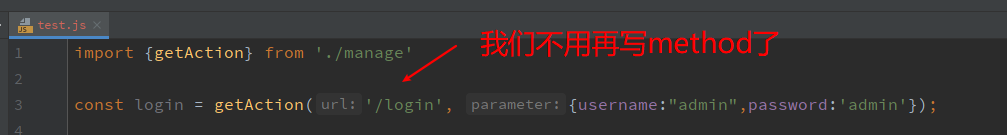
接下来我们在另一个文件引用这个,来看下效果:

有的人可能会觉得,这好像没啥,感觉跟写不写method,好像区别不大,但这是封装的一个思路
另外我们还能发现,这个url也是个字符串,如果后台改了登录接口地址,我得在这里修改url地址,最起码比写在登录页面下去找发送地址,然后修改要快的多
接下来动手封装一下url路径,毕竟一个项目中的接口地址,没有几百也有几十,我们不能把他们分散在项目的各个地方,最好能统一放在一起,也方便我们的管理
(1)在api文件下,新建一个index.js目录
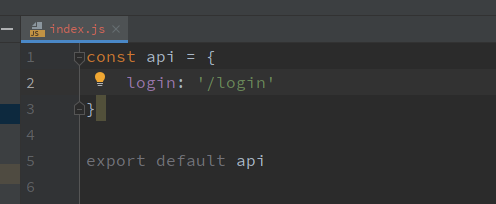
(2)把我们用到的api地址都写在这里,然后导出

如果有更多的内容,就都添加在api的对象中就可以了
现在我们method和url地址都封装了,来看看我们怎么使用封装后的结果
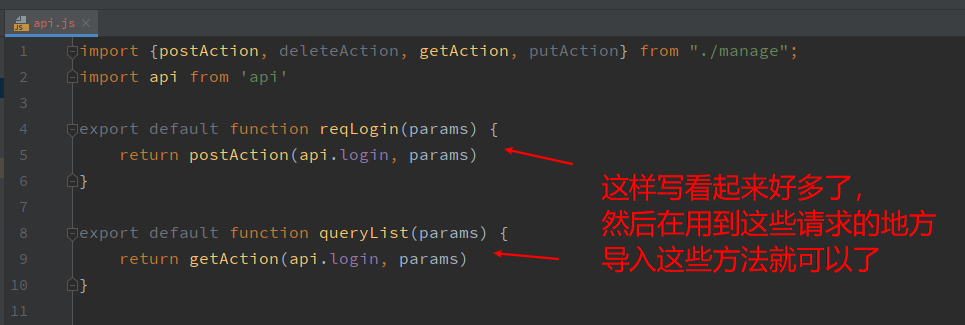
(1)新建一个api.js文件,导入manage.js中的方法 和 index.js中的api地址
(2)写好请求方法后导出

但是这每写一个请求就是三行,然后导出,感觉还挺占位置的

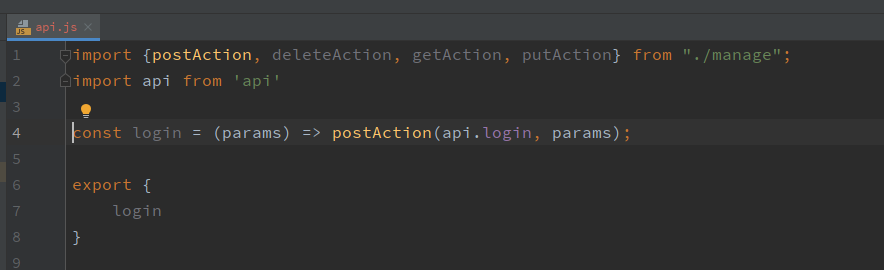
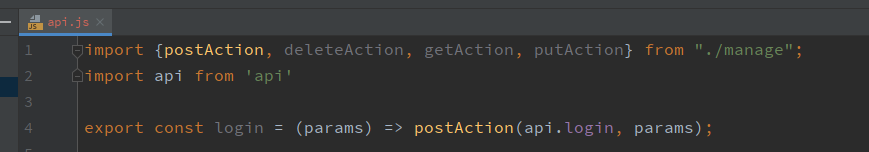
写成这样感觉也不错,两行,不然写成下面这样

4.最后的样子
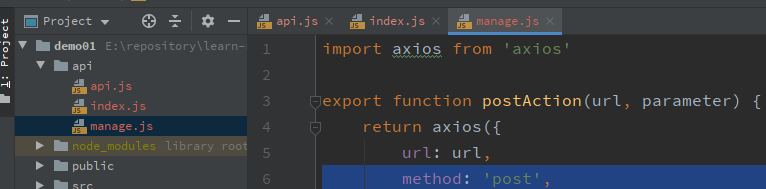
一个api文件下三个子文件
api.js是实际用到的请求地址,index.js是url地址存放的地方,manage.js是封装axios的地方

每个页面的样子
index.js:
const api = {
login: '/login'
}
export default api
manage.js
import axios from 'axios'
export function postAction(url, parameter) {
return axios({
url: url,
method: 'post',
data: parameter
})
}
export function getAction(url, parameter) {
return axios({
url: url,
method: 'get',
params: parameter
})
}
export function deleteAction(url, parameter) {
return axios({
url: url,
method: 'delete',
params: parameter
})
}
export function putAction(url, parameter) {
return axios({
url: url,
method: 'put',
data: parameter
})
}
api.js
import {postAction, deleteAction, getAction, putAction} from "./manage";
import api from 'api'
export const login = (params) => postAction(api.login, params);
export {
login
}
如有不对的地方,欢迎指正修改!
如何在项目中封装api的更多相关文章
- 分享我在 vue 项目中关于 api 请求的一些实现及项目框架
本文主要简单分享以下四点 如何使用 axios 如何隔离配置 如何模拟数据 分享自己的项目框架 本文主要目的为以下三点 希望能够帮到一些人 希望能够得到一些建议 奉上一个使用Vue的模板框架 我只是把 ...
- Vue实例中封装api接口的思路 在页面中用async,await调用方法请求
一般我们写小型的项目是用不到封装axios实例 但是当我们写大型项目时 接口有时候多到有上百个接口,那我们在请求一次调用一次接口,接口上好多都是重复的,这个时候我们就可以封装axios实例,既节省了 ...
- itest 开源测试管理项目中封装的下拉列表小组件:实现下拉列表使用者前后端0行代码
导读: 主要从4个方面来阐述,1:背景:2:思路:3:代码实现:4:使用 一:封装背景 像easy ui 之类的纯前端组件,也有下拉列表组件,但是使用的时候,每个下拉列表,要配一个URL ...
- 在vue项目中封装echarts的正确姿势
为什么需要封装echarts 每个开发者在制作图表时都需要从头到尾书写一遍完整的option配置,十分冗余 在同一个项目中,各类图表设计十分相似,甚至是相同,没必要一直做重复工作 可能有一些开发者忘记 ...
- vue项目,封装api并使用
封装api index.js let uploadBase = '' if(process.env.NODE_ENV === 'production'){ uploadBase = 'https:// ...
- .Net Core中的Api版本控制
原文链接:API Versioning in .Net Core 作者:Neel Bhatt 简介 Api的版本控制是Api开发中经常遇到的问题, 在大部分中大型项目都需要使用到Api的版本控制 在本 ...
- 【转】.Net Core中的Api版本控制
原文链接:API Versioning in .Net Core 作者:Neel Bhatt 简介 Api的版本控制是Api开发中经常遇到的问题, 在大部分中大型项目都需要使用到Api的版本控制 在本 ...
- Fiddler无法抓取web项目中的http请求解决方案
问题:webform项目中对接API使用Fiddler无法获取该API的请求,该webform比较老的一个项目, 同一个API写在控制台可以抓取到请求,用web项目放在本地IIS却不行,使用IIS E ...
- 在基于MVC的Web项目中使用Web API和直接连接两种方式混合式接入
在我之前介绍的混合式开发框架中,其界面是基于Winform的实现方式,后台使用Web API.WCF服务以及直接连接数据库的几种方式混合式接入,在Web项目中我们也可以采用这种方式实现混合式的接入方式 ...
随机推荐
- C++入门-控制台版的通讯录管理系统
通讯录管理系统 1.系统需求 通讯录是一个可以记录亲人.好友信息的工具. 本教程主要利用C++来实现一个通讯录管理系统 系统中需要实现的功能如下: 添加联系人:向通讯录中添加新人,信息包括(姓名.性别 ...
- Python学习手册(第4版) - 专业程序员的养成完整版PDF免费下载_百度云盘
Python学习手册(第4版) - 专业程序员的养成完整版PDF免费下载_百度云盘 提取码:g7v1 作者简介 作为全球Python培训界的领军人物,<Python学习手册:第4版>作者M ...
- linux最小化安装命令补全
bash-completion 需要安装bash-completion才能补全,安装后,重新打开一个窗口就能生效.
- QT槽函数获取信号发送对象
Qt 在槽函数中获取信号发送对象 Qt中提供了一个函数 qobject_cast(QObject *object),可以通过这个函数判断信号发出对象 Qt 帮助文档的解释: Returns the g ...
- 【asp.net core 系列】13 Identity 身份验证入门
0. 前言 通过前两篇我们实现了如何在Service层如何访问数据,以及如何运用简单的加密算法对数据加密.这一篇我们将探索如何实现asp.net core的身份验证. 1. 身份验证 asp.net ...
- js的原型和原型链
总结: 1.每一个函数都有一个prototype属性,默认指向object空对象(原型对象), 每一个原型对象都有一个constructor属性,指向函数对象. eg: Person函数: P ...
- Struts2 自定义拦截器时Action无法接收到参数
问题:自定义拦截器,没有添加defaultStack导致Action无法接受到参数 解决办法: 方法一,添加defaultStack,然后在Action中引用 自定义的stack,其实defaultS ...
- Spring7——开发基于注解形式的spring
开发基于注解形式的spring SpringIOC容器的2种形式: (1)xml配置文件:applicationContext.xml; 存bean:<bean> 取bean: Appli ...
- yqq命令
用 apt-get install 安装时 ,会有一个提问,问是否继续,需要输入 yes.使用 yqq 的话,就没有这个提问了,自动 yes . 例如下面的更新和安装nginx: apt-get -y ...
- 通用Mapper与分页插件的集成
SpringBoot 是为了简化 Spring 应用的创建.运行.调试.部署等一系列问题而诞生的产物,自动装配的特性让我们可以更好的关注业务本身而不是外部的XML配置,我们只需遵循规范,引入相关的依赖 ...
