ajax配合art-template模板引擎的使用
最近才接触js的模板引擎听说相比以前使用的js foreach加载后台返回的json数据简便很多而且效率方面也很不错。今天自己玩了一下
后台使用的是.net mvc,数据库脚本就不提供了,返回的JsonResult,将数据存放在data中,前台通过ajax配合模板引擎进行一个调用然后以表格的形式显示数据。
前台html代码:
<a href="#" onclick="GetData()">获取数据</a>
<table class="table">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>说明</td>
</tr>
<tbody id="tb"> </tbody>
</table>
js代码:当然首先你得先导入art-template.js 下载地址:http://aui.github.io/art-template/
重点来说说这里:
首先第一步:加载art-template.js的文件
第二步:定义模板引擎并在里面进行数据的加载吧(个人理解),在网上也找了一下资料,说script type的值不能是text/script,不然会造成无法解析。也就是说除开text/script应该都可以,这里我用的是text/template(原谅我不去度娘)。
第三步:就是处理请求回来的数据怎么显示了,先来看看ajax请求成功后我直接将data存放在template作为第二个参数,第一个参数对应定义模板引擎的id通过最后var去接收。完了以后就是在模板引擎中进行渲染,这里通过each data,这是一种标准语法吧,就好比之前通过模板字符串拼接的一个升级版,当然可能好处更多。data就是后台返回回来的json数据,
通过{{$(value)}}的方式去拿到对应的数据,这样看来比以前foreach循环然后拼接字符串真的好太多,后期维护也比较好。
<script src="~/resources/art-template.js"></script>
<script type="text/template" id="tbdata">
{{each data}}
<tr>
<td>{{$value.Name}}</td>
<td>{{$value.Age}}</td>
<td>{{$value.Desc}}</td>
</tr>
{{/each}}
</script>
<script>
function GetData() {
$.ajax({
type: "post",
url: "/Test/Index",
data: {},
success: function (data) {
var result = template('tbdata', data);
$("#tb").html(result);
}
});
}
</script>
后台代码:这里通过ef从数据库加载数据
public class TestController : Controller
{
testDBEntities db=new testDBEntities();
// GET: Test
[HttpPost]
public JsonResult Index()
{
var datas = db.Tests.ToList();
return Json(new { data = datas });
} }
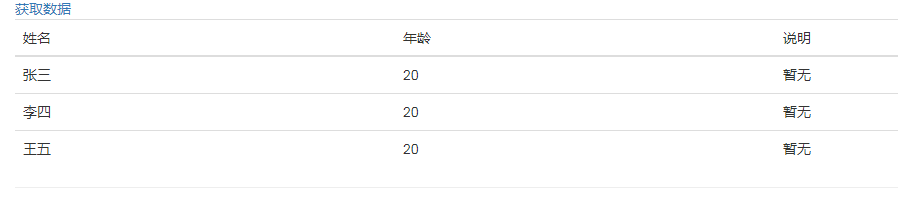
最后的显示效果:

第一次玩模板引擎,希望以后会有更多的认识。
ajax配合art-template模板引擎的使用的更多相关文章
- Django基础,Day10 - template 模板引擎与路径设置
作为一个Web框架,Django需要一个方便的方式来生成动态的HTML.最常见的方法依赖于模板.模板包含所需的HTML输出的静态部分以及一些特殊的语法描述如何插入动态内容. Django框架后端默认支 ...
- art template前端模板引擎
偶然看到后台有一段代码 采用的是art template的模板引擎 地址为 http://aui.github.io/artTemplate/ 这段代码很简洁 var html = template( ...
- JavaScript学习总结(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- JavaScript学习总结(二)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
- 如何选择Javascript模板引擎(javascript template engine)?
译者 jjfat 日期:2012-9-17 来源: GBin1.com 随着前端开发的密集度越来越高,Ajax和JSON的使用越来越频繁,大家肯定免不了在前台开发中大量的使用标签,常见到的例子如下: ...
- jquery template.js前端模板引擎
作为现代应用,ajax的大量使用,使得前端工程师们日常的开发少不了拼装模板,渲染模板 在刚有web的时候,前端与后端的交互,非常直白,浏览器端发出URL,后端返回一张拼好了的HTML串.浏览器对其进行 ...
- 第115天:Ajax 中artTemplate模板引擎(一)
一.不分离与分离的比较 1.前后端不分离,以freemarker模板引擎为例,看一下不分离的前后端请求的流程是什么样的? 从上图可以看出,前后端开发人员的工作耦合主要在(3)Template的使用.后 ...
- Ajax概述,封装以及联合模板引擎进行数据交互
欢迎大家去博客冰山一树Sankey,浏览效果更好.直接右上角搜索该标题即可 博客园主页:博客园主页-冰山一树Sankey CSDN主页:CSDN主页-冰山一树Sankey 更多资料可参考Ajax 介绍 ...
随机推荐
- (四)POI-设置单元格的对其方式
原文链接:https://blog.csdn.net/class157/article/details/92817149 package com.java.poi; import org.apache ...
- 如何解析json格式的字符串
package com.json; import java.util.ArrayList; import java.util.HashMap; import java.util.List; impor ...
- ROC曲线 vs Precision-Recall曲线
深入理解对比两个曲线各自的特性和相互的差异需要花不少时间研读一些国外的技术博客与相关paper,暂时先列出下面这么多,这部分后续可以继续补充. ROC曲线和AUC的定义可以参看“ROC曲线于AUC”, ...
- 【SEED Labs】DNS Rebinding Attack Lab
Lab Overview 实验环境下载:https://seedsecuritylabs.org/Labs_16.04/Networking/DNS_Rebinding/ 在这个实验中模拟的物联网设备 ...
- Jmeter服务器监控技术
meter-plugins.org推出了全新的Plugins Manager,对于其提供的插件进行了集中的管理, 将 ServerAgent-xxx.jar上传被测服务器解压 进入目录 ServerA ...
- caffe的python接口学习(4)mnist实例手写数字识别
以下主要是摘抄denny博文的内容,更多内容大家去看原作者吧 一 数据准备 准备训练集和测试集图片的列表清单; 二 导入caffe库,设定文件路径 # -*- coding: utf-8 -*- im ...
- vueX基础知识笔记
接着昨天的知识点 mutations提交时,有时候达不到想要的响应式,我们必须要将数据提前放到state中,否则不会达到响应式的效果.比如 state.info['address'] = value ...
- .NET Core 选项模式【Options】的使用
ASP.NET Core引入了Options模式,使用类来表示相关的设置组.简单的来说,就是用强类型的类来表达配置项,这带来了很多好处.利用了系统的依赖注入,并且还可以利用配置系统.它使我们可以采用依 ...
- 看完这篇 HashSet,跟面试官扯皮没问题了
我是风筝,公众号「古时的风筝」,一个兼具深度与广度的程序员鼓励师,一个本打算写诗却写起了代码的田园码农! 文章会收录在 JavaNewBee 中,更有 Java 后端知识图谱,从小白到大牛要走的路都在 ...
- Hexo快速构建个人小站-Fulid主题下添加Valine评论系统(三)
Hexo目录: Hexo快速构建个人小站-Hexo初始化和将项目托管在Github(一) Hexo快速构建个人小站-自定义域名和自定义主题(二) 背景交代: 前面两章完成了Hexo的初始化和部分自定义 ...
