slickgrid ( nsunleo-slickgrid ) 4 解决点击不切换单元格的问题
slickgrid ( nsunleo-slickgrid ) 4 解决点击不切换单元格的问题
上一次解决了列选择和区域选择冲突的问题,昨天太忙了,并且要陪小宝早点睡觉,就啥也没有赶上。今天上班面试、支持项目、Jdk修改成OpenJdk、Springboot1.5x 升版2.x最后两个微服务改造和部署,晚上还加了个班,解决其他项目组服务部署的问题。晚上回来继续完善nsunleo-slickgrid。
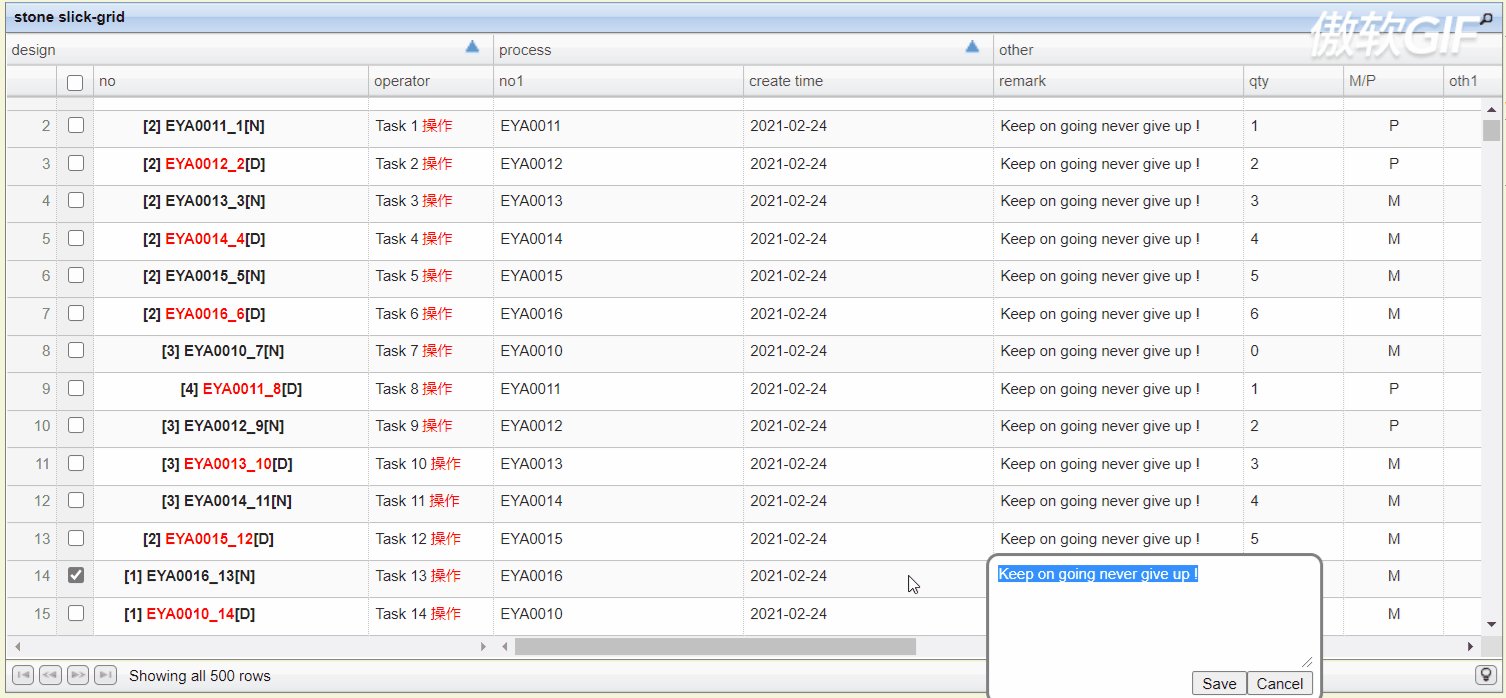
今天要解决的问题是slickgrid点击不切换单元格,这个问题还挺难排查的,调试监控了一下handleClick事件,发现了点蹊跷的地方,但是依旧没有确认问题。
function handleClick(e) {
if (!currentEditor) {
// if this click resulted in some cell child node getting focus,
// don't steal it back - keyboard events will still bubble up
// IE9+ seems to default DIVs to tabIndex=0 instead of -1, so check for cell clicks directly.
if (e.target != document.activeElement || $(e.target).hasClass("slick-cell")) {
setFocus();
}
}
var cell = getCellFromEvent(e);
if (!cell || (currentEditor !== null && activeRow == cell.row && activeCell == cell.cell)) {
return;
}
trigger(self.onClick, {
row: cell.row,
cell: cell.cell
}, e);
if (e.isImmediatePropagationStopped()) {
return;
}
// stone 不用切换 (activeCell != cell.cell || activeRow != cell.row) && canCellBeActive(cell.row, cell.cell)
if (canCellBeActive(cell.row, cell.cell)) {
if (!getEditorLock().isActive() || getEditorLock().commitCurrentEdit()) {
if (hasFrozenRows) {
if ((!(options.frozenBottom) && (cell.row >= actualFrozenRow))
|| (options.frozenBottom && (cell.row < actualFrozenRow))
) {
scrollRowIntoView(cell.row, false);
setActiveCellInternal(getCellNode(cell.row, cell.cell));
} } } } }
这里面有个hasFrozenRows的条件,由于我没有配置FrozenRows,所有不会触发滚动和激活切换,其实是通过和主线版本比对才发现问题的(-_-||)。
定位问题就好解决了,于是增加分支逻辑,在没有设置hasFrozenRows的时候,激活滚动到当前行并设置当前行为激活状态,修改后的代码:
// stone 不用切换 (activeCell != cell.cell || activeRow != cell.row) && canCellBeActive(cell.row, cell.cell)
if (canCellBeActive(cell.row, cell.cell)) {
if (!getEditorLock().isActive() || getEditorLock().commitCurrentEdit()) {
if (hasFrozenRows) {
if ((!(options.frozenBottom) && (cell.row >= actualFrozenRow))
|| (options.frozenBottom && (cell.row < actualFrozenRow))
) {
scrollRowIntoView(cell.row, false);
setActiveCellInternal(getCellNode(cell.row, cell.cell));
}
}else{
scrollRowIntoView(cell.row, false);
setActiveCellInternal(getCellNode(cell.row, cell.cell));
}
}
}
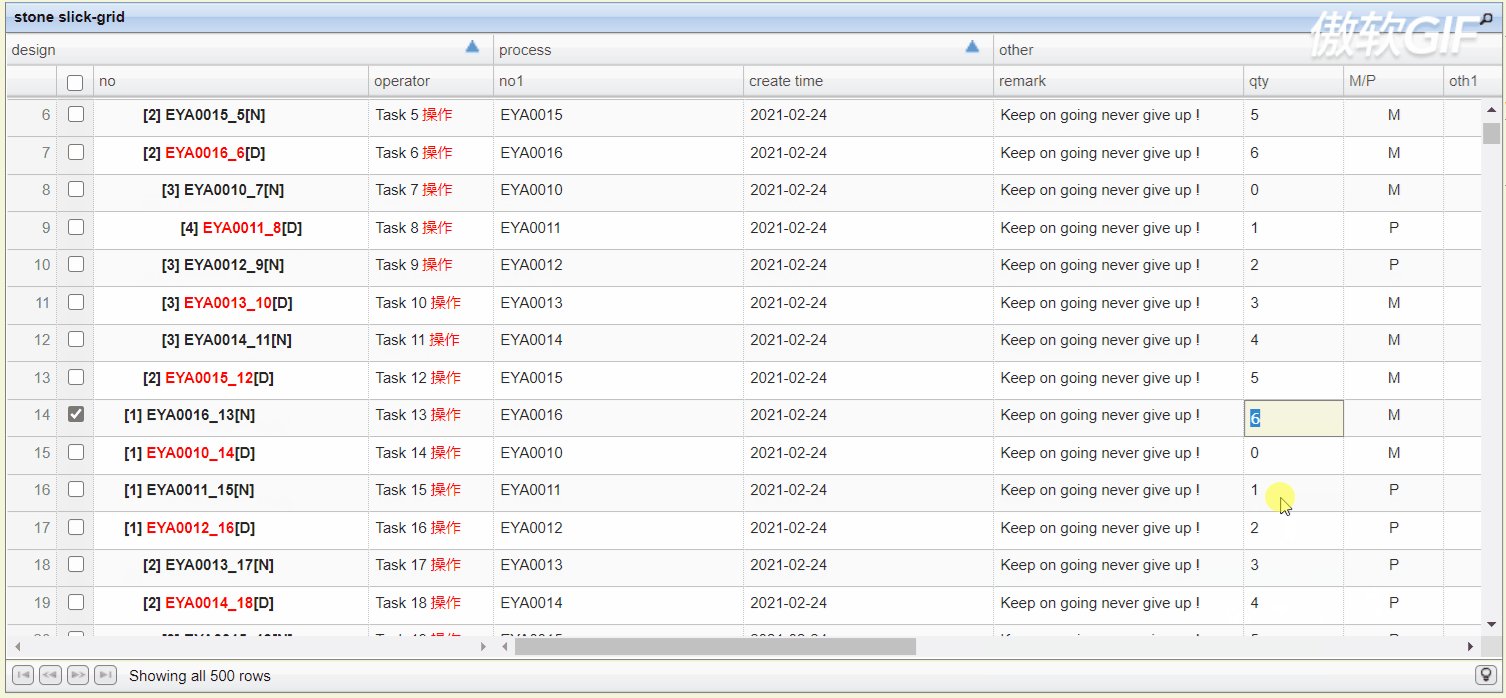
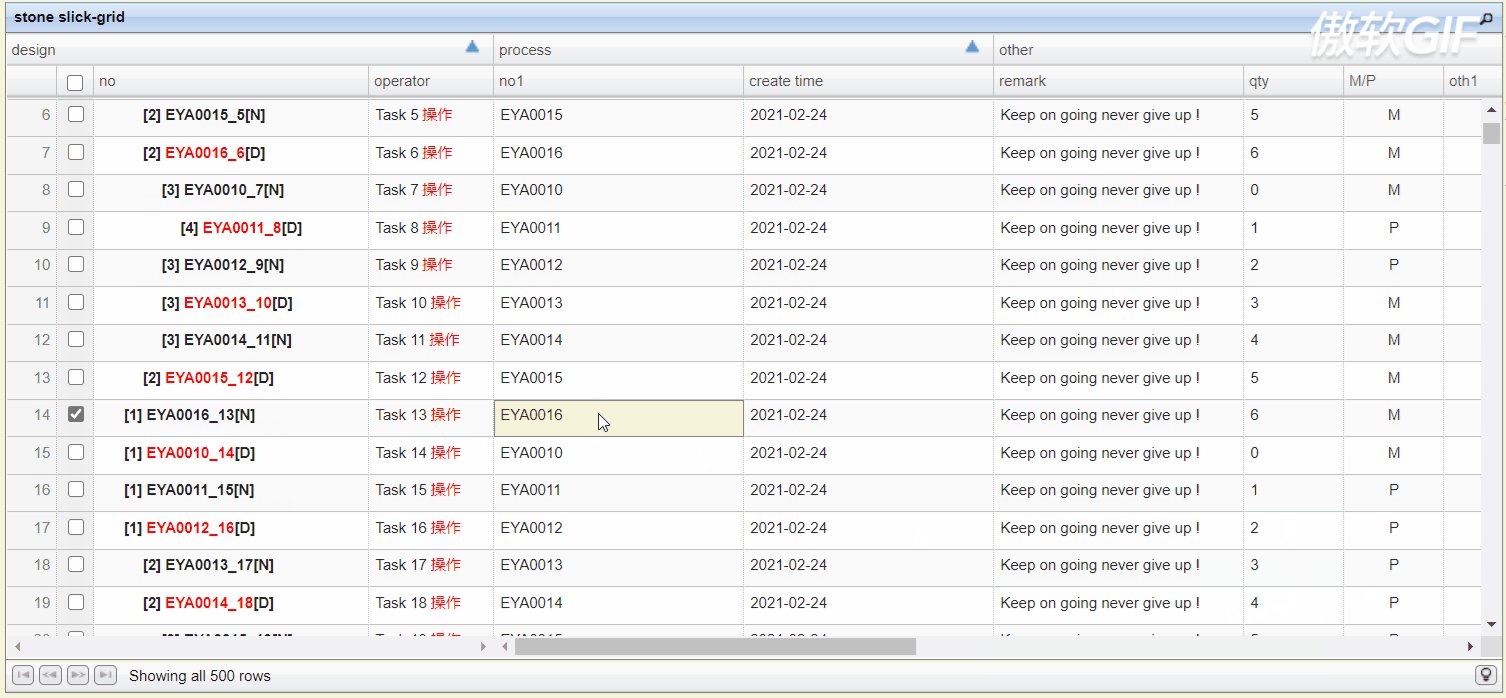
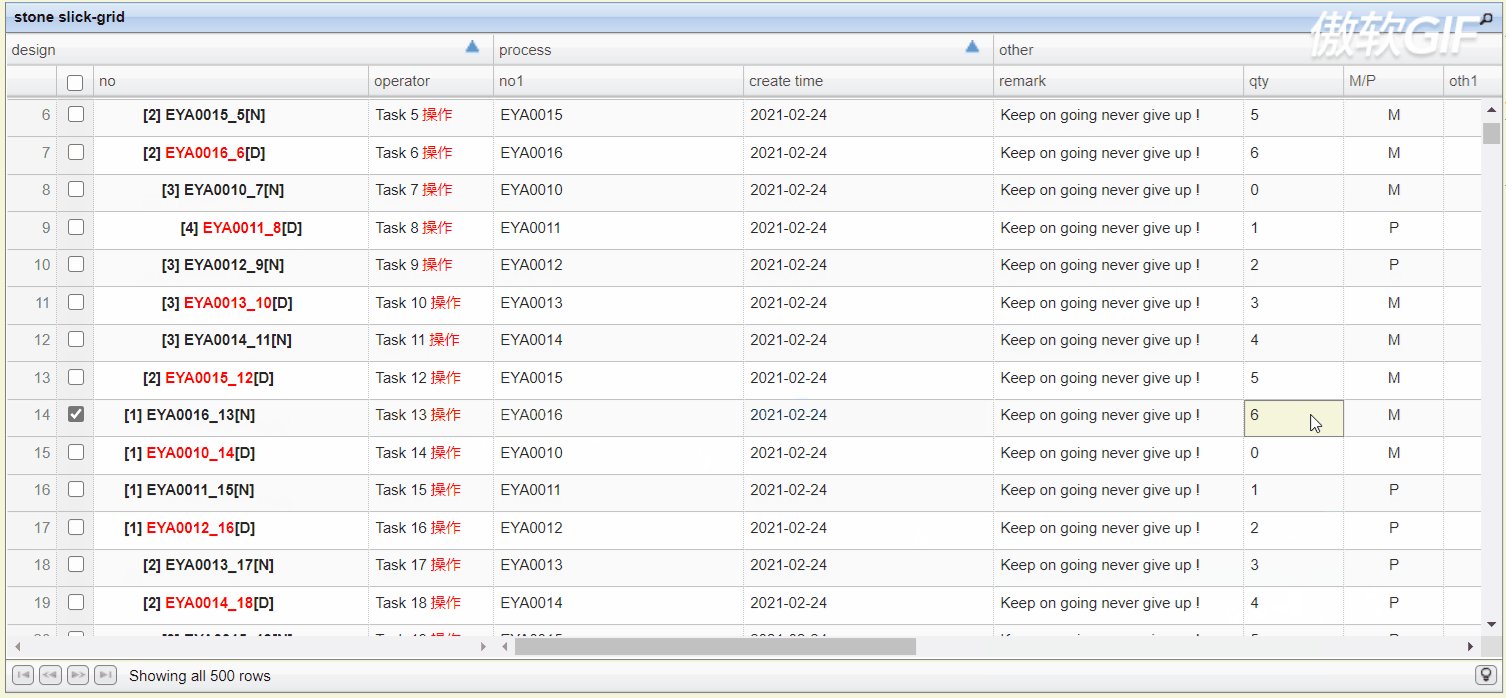
修正后的效果:

slickgrid ( nsunleo-slickgrid ) 4 解决点击不切换单元格的问题的更多相关文章
- 点击表格的单元格时实现变颜色,通过for循环为每个单元格添加一个onclick事件
<title>无标题文档</title> <script type="text/javascript" language="javascri ...
- 完美解决读取Excel的数字单元格时Cannot get a STRING value from a NUMERIC cell 报错处理
我使用的是Poi(最新的4.1.0)方式读取Excel ,我的方法如下: 在打印cell内容时,抛出下面的错误 Exception in thread "main" java.la ...
- Easyui之datagrid实现点击单元格修改单元格背景颜色
前段时间有个需求中有点击datagrid的单元格实现某种事件,调用datagrid的onclickCell这个方法很容易实现,但是体验不好啊,完全不知道自己刚才点击的是哪个单元格,然后就尝试单击单元格 ...
- vue+element-ui 实现table单元格点击编辑,并且按上下左右键单元格之间切换
通过我的测试我发现两个两种方法来编辑单元格的内容 第一种点击编辑: 我是给td里添加一个input,将值赋值给input,当失去焦点的时候将input的值付给td原来的内容,然后将input删除, 代 ...
- 解决点击cell执行动画导致的重用问题
解决点击cell执行动画导致的重用问题 说明: 动画的细节都是裸露的,并没有封装,靠看官来优化了. 效果: 源码: https://github.com/YouXianMing/UITableView ...
- Ubuntu下增加eclipse菜单图标并配置java path(解决点击图标不能启动eclipse的问题)
Ubuntu下增加eclipse菜单图标 Ubuntu的菜单图标在/usr/share/applications目录下. 1. 在/usr/share/applications目录下新建eclipse ...
- Html中解决点击 a 标签刷新的问题,实现点击时不刷新
Html中解决点击 a 标签刷新的问题 我们可以在 <a href=""></a>中,将地址属性href设置为“#” 例如 <a href=" ...
- UIView加入手势 然后UITableView 加入进这个View 导致UITableView 的单元格点击事件无效
#import "ViewController.h" @interface ViewController ()<UITableViewDataSource,UITableVi ...
- vue+ element table如何给指定的单元格添加点击事件?
今天使用vue,以及element-ui这个框架时,发现业务需要在表格里加一个连接跳转,当时立刻打开element的官网,进行查看http://element-cn.eleme.io/#/zh-CN/ ...
随机推荐
- CF1459-C. Row GCD
CF1459-C. Row GCD 题意: 给出两个整数序列\(a.b\),他们的长度分别为\(n,m\).对于数组\(b\)中的每个数字,让你求出\(gcd(a_1+b_j,a_2+b_j,..., ...
- CS224--1:语言模型和词向量
参考: https://www.cnblogs.com/pinard/p/7243513.html https://blog.csdn.net/cindy_1102/article/details/8 ...
- React Gatsby 最新教程
React Gatsby 最新教程 https://www.gatsbyjs.com/docs/quick-start/ https://www.gatsbyjs.com/docs/tutorial/ ...
- how to remove duplicates of an array by using js reduce function
how to remove duplicates of an array by using js reduce function ??? arr = ["a", ["b& ...
- 前端安全 All In One
前端安全 All In One refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- JavaScript & Atomics
JavaScript & Atomics Atomics 对象提供了一组静态方法对 SharedArrayBuffer 和 ArrayBuffer 对象进行原子操作. Atomics.add ...
- dark theme website
dark theme website css var dark theme prefers-color-scheme https://developer.mozilla.org/en-US/docs/ ...
- Chrome & console.log & color & js
Chrome & console.log & color & js console.log & color // OK log(`%cchat_list =\n%c${ ...
- NGK公链:夯实基础设施 实现产业大规模应用
当前,区块链已经成为全球技术角逐的前沿,大国及科技巨头竞相在该领域布局,引导区块链服务实体经济,激发市场经济活力.据市场相关研究机构预测,2020年,基于区块链的业务将达到1000亿美元. 对于区块链 ...
- Linux进程管理工具Supervisor的安装配置
目录 Linux进程管理工具Supervisor的安装配置 简介 安装Python包管理工具 安装Supervisor 配置 配置文件参数说明 配置进程管理 启动supervisor 控制进程 交互终 ...
