vue+lib-flexible实现大小屏幕,超大屏幕的适配展示。
p.p1 { margin: 0; font: 12px "PingFang SC" }
span.s1 { font: 12px "Helvetica Neue" }
Vue +lib-flexible实现大小屏幕,超大屏幕的适配展示。lib-flexible是淘宝项目组开发的插件,属于开源项目,可以在各种项目(vue,react)中引入并使用,利于其将px转成rem的单位转换形式使开发者不用在根据因为分辨率不同书写更多的适配代码。
p.p1 { margin: 0; font: 12px "PingFang SC" }
实现步骤:
p.p1 { margin: 0; font: 12px "Helvetica Neue" }
p.p2 { margin: 0; font: 12px "Helvetica Neue"; min-height: 14px }
1、安装lib-flexible
npm install lib-flexible --save-dev
2、 在main.js中引入lib-flexible
3、安装 px2rem-loader
npm install px2rem-loader --save-dev
p.p1 { margin: 0; font: 12px "Helvetica Neue" }
span.s1 { font: 12px "PingFang SC" }
4、配置px2rem-loader
如果使用的是vue2.x的版本,则需要找到build/utils.js文件,找到exports.cssLoaders,修改为
exports.cssLoaders = function(options) {
options = options || {}
var cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
// 新增px2remLoader和postcssLoader定义
var px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 192,
remPrecision: 8 //1rem=多少像素 这里的设计稿是1920px。
}
}
var postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}
function generateLoaders(loader, loaderOptions) {
// var loaders = [cssLoader] //注释或删除此行变更成下面的方式
var loaders = options.usePostCSS ? [cssLoader,postcssLoader, px2remLoader] : [cssLoader,px2remLoader]
if(loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
if(options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', {
indentedSyntax: true
}),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
}
p.p1 { margin: 0; font: 12px "PingFang SC" }
span.s1 { font: 12px "Helvetica Neue" }
如果使用的是vue3.x的版本,则需要新建文件vue.config.js,并在此文件配置以下代码
module.exports = {
css: {
loaderOptions: {
css: {},
postcss: {
plugins: [
require('postcss-px2rem')({
// 以设计稿1920为例, 1920 / 10 = 192
remUnit: 192
}),
]
}
}
},
};
p.p1 { margin: 0; font: 12px "Helvetica Neue" }
span.s1 { font: 12px "PingFang SC" }
当然,除了上面的配置外,在插件源码中refreshRem方法提到当宽度大于540这个特定值时就不再有对应的适配,这里为了使其适配超大屏幕,可以将其删除或注释。
打开./node_modules/lib-flexible/flexible.js,找到如下片段源码:
function refreshRem(){
var width = docEl.getBoundingClientRect().width;
//if (width / dpr > 540) {
// width = 540 * dpr;
//}
var rem = width / 10;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
p.p1 { margin: 0; font: 12px "Helvetica Neue" }
p.p2 { margin: 0; font: 12px "Helvetica Neue"; min-height: 14px }
p.p3 { margin: 0; font: 12px "PingFang SC" }
span.s1 { font: 12px "Helvetica Neue" }
不过一般是不建议直接更改node_modules的代码,这时可以将flexible.js复制出来放置到static文件夹中,在该文件做以上的代码变更,然后在main.js里面将之前的引用更改为当前文件的引用即可。
import '../static/flexible.js';
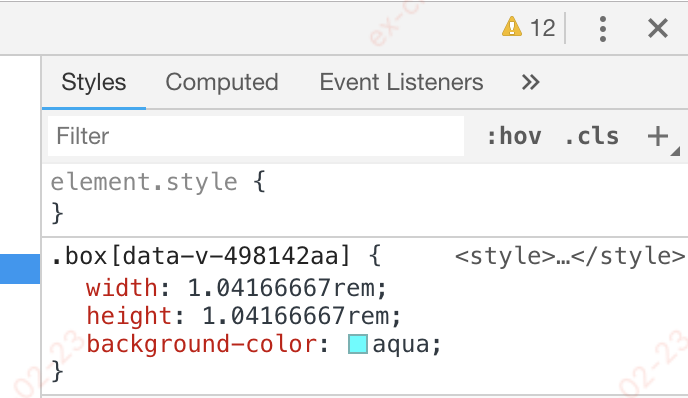
到这里配置和变更就结束了。我们可以新建test.vue文件,在里面新建div节点,设置其宽高为200px,加入背景色以便查看盒子,然后打开控制台,这是节点样式关于px的属性值就会变成rem了。
<div class="box">qqqqqqqqq</div>
.box{
width: 200px;
height: 200px;
background-color: aqua;
}

vue+lib-flexible实现大小屏幕,超大屏幕的适配展示。的更多相关文章
- vue使用flexible和px2rem实现移动端适配
首先下载flexible.js和px2rem npm install px2rem-loader 对webpack进行配置.进入build文件夹对utils.js中的postcssLoader做如下修 ...
- CSS实现自适应不同大小屏幕的背景大图的两种方法(转自简书)
CSS实现自适应不同大小屏幕的背景大图的两种方法 一张清晰漂亮的背景图片能给网页加分不少,设计师也经常会给页面的背景使用大图,我们既不想图片因为不同分辨率图片变形,也不希望当在大屏的情况下,背景有一块 ...
- Android屏幕相关概念和适配方法
参考文档: 1.http://blog.csdn.net/carson_ho/article/details/51234308(略有修改) 2.http://www.cnblogs.com/cheng ...
- CSS实现自适应不同大小屏幕的背景大图
在网上搜了好多demo:可总有这样那样的一些小瑕疵,试过几次后发现这样效果是最好的 html: <div class='bg'> <img src="image/bk02. ...
- vue监听页面大小变化重新刷新布局
在项目中由于某些div元素在布局的时候需要初始化宽高,因为当浏览器缩小屏幕的时候需要重新刷新页面视图. 分析思路: 1.在store中创建state,用于保存当前浏览器的宽.高值. 2.在mounte ...
- vue+element-ui 字体自适应不同屏幕
项目背景:屏幕自适应问题,当在不同分辨率的屏幕上显示页面时,页面的字体需要根据屏幕大小来自适应,想到使用rem作为字体的单位 vue-cli脚手架下的index.html中写入以下js脚本 <s ...
- 网站Bannr适应大小屏幕,图片始终居中不被压缩
网站banner一般都是2000px以上的宽度,为了让在小的屏幕上图片不被压缩并且是居中表现: 方法是让包裹图片全部的那个大容器始终正居中 <!-- banner --> <div ...
- vue移动端字体大小设置
const setRemUnit = () => { const docEl = document.documentElement; // IPhone6下750像素来设计,实际像素375px, ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
随机推荐
- ElasticSearch 7.x 学习
目录 ElasticSearch 7.x 一.前言 1.1.正向索引和倒排索引 1.1.1.正向索引 1.1.2.倒排索引 二.安装 三.ES 基本概念 3.1.索引 3.2.文档 3.4.mappi ...
- 爬虫入门二 beautifulsoup
title: 爬虫入门二 beautifulsoup date: 2020-03-12 14:43:00 categories: python tags: crawler 使用beautifulsou ...
- 宝塔面板&FLASK¢os 7.2 &腾讯云 配置网站出现的若干问题
1.解决跨域问题&&中文显示问题 from flask import Flask, url_for, request, render_template, redirect from f ...
- hdu4801 PocketCube 2阶魔方
http://acm.hdu.edu.cn/showproblem.php?pid=4801 1. 题目描述给定一个2×2×22×2×2的魔方,当某个面上的4个小块颜色均相同时,称这个面为comple ...
- App icons generator
App icons generator https://appicon.co/ Drag or select an app icon image (1024x1024) to generate dif ...
- auto open Chrome DevTools in the command line
auto open Chrome DevTools in the command line --auto-open-devtools-for-tabs # macOS $ /Applications/ ...
- taro 小程序 & touch event 转换 bug
taro 小程序 & touch event 转换 bug before after 事件处理 https://nervjs.github.io/taro/docs/event.html#do ...
- 移动端 750px UI 设计稿
750px UI 设计稿 App 小程序 H5 rem & vh/vw 在移动端页面开发中,UI 一般会用750px(iphone 6)来出设计稿; 然后要求能够做到页面是自适应屏幕的,这种情 ...
- VAST助推NGK公链热度升温,日活超过以太坊!
在区块链市场,如果说过去是比特币和以太坊的时代,那么现在和未来绝对是NGK的时代. NGK公链的出现,让区块链市场看到了新的希望.它不仅仅是开放的和可编程的,而且是低Gas燃耗的,以及创新共识机制的. ...
- 大数据开发-linux下常见问题详解
1.user ss is currently user by process 3234 问题原因:root --> ss --> root 栈递归一样 解决方式:exit 退出当前到ss再 ...
