【python+selenium的web自动化】- 针对上传操作的实现方案
如果想从头学起selenium,可以去看看这个系列的文章哦!
https://www.cnblogs.com/miki-peng/category/1942527.html
关于上传操作
上传有两种情况:
- 如果是input可以直接输入路径的,那么直接使用
send_keys(文件路径)输入路径即可; - 非input标签的上传,则需要借助第三方工具:第三方库 pywin32、第三方工具pyautogui等等。
那这里针对以上两种情况分别介绍一下具体的解决方法。
input标签
定位到元素,然后直接使用send_keys(文件路径)输入路径,比较简单。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://xxxx")
driver.maximize_window()
# 定位上传文件元素
input_file = driver.find_element_by_id("xxx")
# 上传文件
input_file.send_keys(r"D:\learn\xx.txt")
第三方库 pywin32
非input标签的上传,则需要借助第三方工具。pywin32就是这样的一个第三方库,主要是方便python开发者快速调用windows API的一个模块库,可以识别上传对话框句柄进而操作。安装命令:pip install pywin32。

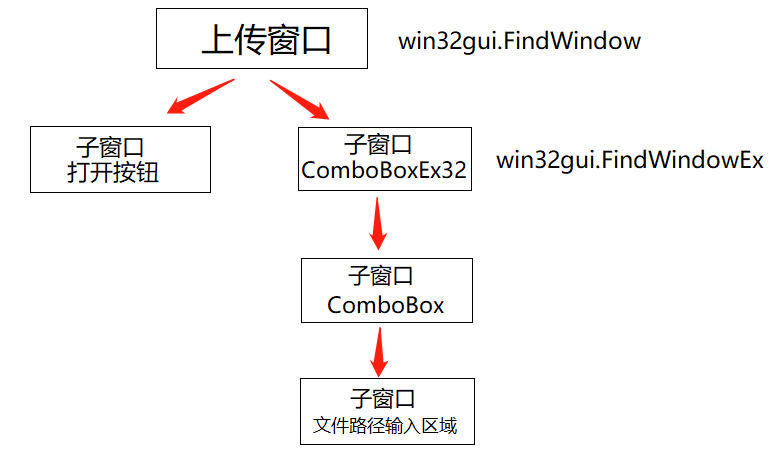
从上面的上传窗口,及WinSpy工具窗口,可以得出控制关系图如下:

从上图可以看出:
- 文件名输入框的路径为:上传窗口 - > comboBoxEx32 - >comboBox - > Edit,在第四级edit;
- 按钮的路径为:上传窗口 - > button(打开按钮),在第二级。
我们需要一步一步定位,从第一层开始往下去找,找到对应的窗口然后进行操作,步骤说明如下:
1️⃣ 第一步:先定位到第一层大窗口(即整个上传窗口),使用win32gui模块下的FindWindow(),它是专门用于查找大窗口的;
2️⃣ 第二步:在大窗口下查找子窗口,使用win32gui模块下的FindWindowEx(),查找大窗口以下的子窗口都是用这个方法;
3️⃣ 第三步:定位到最后要操作的窗口后,就开始要执行编辑、点击这个操作了,不管是编辑还是点击都是使用win32gui模块下的SendMessage()。
以上三步的相关函数说明如下:
win32gui.FindWindow(IpClassName,IpWindowName):自顶层窗口开始寻找匹配条件的窗口,并返回这个窗口的句柄- IpClassName:类名,在Spy++里能够看到
- IpWindowName:窗口名,标题栏上能看到的名字
win32gui.FindWindowEx(hwndParent=0,hwndChildAfter=O,IpClassName=None,IpWindowName=None):搜索类名和窗体名匹配的窗体,并返回这个窗体的句柄,找不到就返回0- hwndParent:若不为0,则搜索句柄为hwndParent窗体的子窗体
- hwndChildAfter:若不为0,则按照z-index的顺序从hwndChildAfter向后开始搜索子窗体,否则从第一个子窗体开始搜索
- IpClassName:字符型,是窗体的类名,这个可以在Spy++里能够看到
- IpWindowName:字符型,是窗口名,就是标题栏上能看到的名字
win32gui.SendMessage(hWnd, Msg, wParam, IParam):- hWnd:整型,接收消息的窗体句柄
- Msg:整型,要发送的消息,这些消息都是windows预先定义好的
- wParam:整型,消息的wParam参数
- IParam:整型,消息的IParam参数
以下是封装好的上传函数,因为window的上传窗口是固定不变的,我们只需要封装好一个类知道如何去调用即可,不需要理解它的处理细节,但如果你有兴趣可以深入了解一下。
import win32gui
import win32con
# edit - combobox - comboBoxEx32 - #32770 编辑框在第四级
# button - #32770 打开按钮在第二级
# 前提:window上传窗口已经出现,最好sleep 1-2秒等待窗口出现
def upload(filepath, browser_type="chrome"):
if browser_type == "chrome":
title = "打开"
else:
title = ""
# 找元素
# 从一级开始找,一级窗口“#32770”,“打开”
dialog = win32gui.FindWindow("#32770", title) # FindWindow用于找大窗口
# 二级之后都用FindWindowEx,需要四个参数,
# 1、元素的父亲,2、从第一个子代开始找元素,3、元素的类型名(class),4、元素的文本值
comboBoxEx32 = win32gui.FindWindowEx(dialog, 0, "ComboBoxEx32", None) # 二级
comBox = win32gui.FindWindowEx(comboBoxEx32, 0, "ComboBox", None) # 三级
# 编辑框
edit = win32gui.FindWindowEx(comBox, 0, 'Edit', None) # 四级
# 打开按钮
button = win32gui.FindWindowEx(dialog, 0, 'Button', '打开(&0)') # 二级
# 往编辑框输入文件路径
win32gui.SendMessage(edit, win32con.WM_SETTEXT, None, filepath) # 发送文件路径
win32gui.SendMessage(dialog, win32con.WM_COMMAND, 1, button) # 点击打开按钮
if __name__ == '__main__':
upload('D:\\test.txt')
第三方工具pyautogui
还有一种更方便的方法,就是借助第三方工具pyautogui,pyautogui是一个纯Python的GUI自动化工具,其目的是可以用程序自动控制鼠标和键盘操作,并且支持多平台(Windows,OS X,Linux)。强烈推荐!
下面以举例的html为例,需要先把该代码保存成html文件,后续直接访问这个本地html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1> hello world </h1>
<input type="file" name="mfile">
</body>
</html>
安装模块: pip install pyautogui,操作只需要两步:
- 第一步:将要上传的文件路径写入到文件名的输入框内;
- 第二步:敲回车,相当于点击【打开】按钮,注意回车presses要2次才能生效。
import os
import time
import pyautogui as ui
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(20) # 隐式等待
dir = os.getcwd()
html_dir = os.path.join(dir, 'demo.html')
driver.get(html_dir)
file_elem = driver.find_element_by_name('mfile')
file_elem.click()
# 系统之间要等待
time.sleep(1)
file_dir = os.path.join(dir, 'test.txt') # 要上传的文件路径
# 写入文件
ui.write(file_dir) # 直接调用写入
time.sleep(0.5)
# 输入回车键, presses表示按的次数,按一次不会生效,有可能是执行太快,建议presses=2
ui.press('enter', presses=2)
time.sleep(2)
driver.quit()
不管是使用哪种上传方式,只要是操作系统的上传窗口,操作之前记得先等待一下。
【python+selenium的web自动化】- 针对上传操作的实现方案的更多相关文章
- 【Selenium04篇】python+selenium实现Web自动化:文件上传,Cookie操作,调用 JavaScript,窗口截图
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第四篇博 ...
- 【Selenium01篇】python+selenium实现Web自动化:搭建环境,Selenium原理,定位元素以及浏览器常规操作!
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 二.话不多说,直接开干,开始搭建自动化测试环境 这里以前在 ...
- 【Selenium05篇】python+selenium实现Web自动化:读取ini配置文件,元素封装,代码封装,异常处理,兼容多浏览器执行
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第五篇博 ...
- 【Selenium06篇】python+selenium实现Web自动化:日志处理
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第六篇博 ...
- 【Selenium07篇】python+selenium实现Web自动化:PO模型,PageObject模式!
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第七篇博 ...
- 【Selenium02篇】python+selenium实现Web自动化:鼠标操作和键盘操作!
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第二篇博 ...
- 【Selenium03篇】python+selenium实现Web自动化:元素三类等待,多窗口切换,警告框处理,下拉框选择
一.前言 最近问我自动化的人确实有点多,个人突发奇想:想从0开始讲解python+selenium实现Web自动化测试,请关注博客持续更新! 这是python+selenium实现Web自动化第三篇博 ...
- Web自动化附件上传
在进行web界面自动化编写时,可以根据定位元素的方式进行编写,但是如果某一个功能涉及到有附件上传功能,那么该如何解决呢? 继续往下看>>>>> 场景:登录系统后,进行新增 ...
- python - web自动化测试 - 文件上传操作
# 12. 上传操作## (1)如果是input可以直接输入路径的,直接使用send_keys输入路径# (2)非input标签的,需要借助第三方工具:# A. AutoIt : 调用其生成的au3或 ...
随机推荐
- LWIP再探----内存堆管理
LWIP的内存管理主要三种:内存池Pool,内存堆,和C库方式.三种方式中C库因为是直接从系统堆中分配内存空间且易产生碎片因此,基本不会使用,其他两种是LWIP默认全部采用的方式,也是综合效率和空间的 ...
- HTML 5.3
HTML 5.3 W3C Working Draft, 18 October 2018 https://www.w3.org/TR/html53/ refs https://www.w3.org/TR ...
- yarn & uninstall global & yarn global remove
yarn uninstall global yarn global remove https://yarnpkg.com/lang/en/docs/cli/remove/ https://yarnpk ...
- http cache & 浏览器缓存,存储位置的优先级,条件?
http cache & 浏览器缓存,存储位置的优先级,条件? memory cache disk cache 浏览器缓存,存储位置的优先级,条件, 机制,原理是什么? from memory ...
- [转]ROS中使用message_filters进行多传感器消息同步
转:http://www.rosclub.cn/post-1030.html 最近实验室老师在做一个多传感器数据采集实验,涉及到了消息同步.所以就学习了ROS官网下的消息同步工具message_fil ...
- [转]Ubuntu16.04安装搜狗输入法
原文地址:https://blog.csdn.net/u013894834/article/details/60357071,转载主要方便随时查阅,如有版权要求,请及时联系. 1.首先我们先去搜狗输入 ...
- 三种远程部署war包检测
简介 远程部署漏洞属于服务器.中间件配置问题,攻击者可通过远程部署漏洞获取系统权限,远程部署漏洞经常出现在Tomcat.Jboss.Weblogic等web容器之上. 0x01 ### tomcat部 ...
- 1098 Insertion or Heap Sort——PAT甲级真题
1098 Insertion or Heap Sort According to Wikipedia: Insertion sort iterates, consuming one input ele ...
- 微信小程序:数组拼接
一开始用concat进行拼接,总是不行,代码如下: handleItemChange(e){ console.log(e) var itemList = e.detail.value itemList ...
- JS驼峰与下划线互转
1.下划线转驼峰 function underlineToHump(s){ var a = s.split("_"); var result = a[0]; for(var i=1 ...
