解决[BScroll warn]: Can not resolve the wrapper DOM. Vue better-scroll
在开发项目过程中,使用better-scroll插件中遇到了滚动一次重复提示相同错误
[BScroll warn]: Can not resolve the wrapper DOM. Vue better-scroll
[Vue warn]: Error in mounted hook: “TypeError: Cannot read property ‘children’ of undefined”

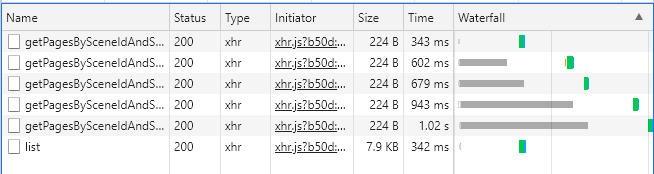
并且在切换到组件过程会有加载卡顿,同时出现一次切换发起多次网络请求

排查之后原来是我在点击到第六个图片时,下方加载的是另外的组件,并没有需要滚动的图
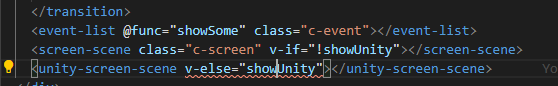
我用v-if判断让它不加载了

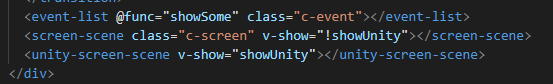
而我在mouted的时候就挂载在better-scroll,由于v-if不渲染,所以找不到这个节点,导致报这个错误,修改成v-show就可以解决上述问题。v-show会渲染但是不显示,可以找到该节点

解决[BScroll warn]: Can not resolve the wrapper DOM. Vue better-scroll的更多相关文章
- component: resolve => require(['../pages/home.vue'], resolve)
component: resolve => require(['../pages/home.vue'], resolve) vue 路由的懒加载 import Vue from 'vue' im ...
- component: resolve => require(['../pages/home.vue'], resolve)-装载
import Vue from 'vue'import VueRouter from 'vue-router'// "@"相当于".."import Detai ...
- 解决log4j:WARN No appenders could be found for logger (org.springframework.web.context.ContextLoader)警告信息的问题
spring项目经常在启动tomcat时报如下警告信息: log4j:WARN No appenders could be found for logger (org.springframework. ...
- 解决Maven的Could not resolve archetype org.apache.maven.archetypes:maven-archetype-quickstart
eclipse配置好了Maven,创建maven-archetype-quickstart项目报错如下: Could not resolve archetype org.apache.maven.ar ...
- Hadoop _ 疑难杂症 解决1 - WARN util.NativeCodeLoader: Unable to load native-hadoop library for your plat
最近博主在进行Hive测试 压缩解压缩的时候 遇到了这个问题, 该问题也常出现在日常 hdfs 指令中, 在启动服务 与 hdfs dfs 执行指令的时候 : 都会显示该提示,下面描述下该问题应该如何 ...
- 解决SQL Server的cannot resolve the collation conflict问题
当没有牵涉到两个不同的数据库时,出现以上错误. Cannot resolve the collation conflict between "Chinese_PRC_CI_AS" ...
- 解决log4j:WARN Error initializing output writer. log4j:WARN Unsupported encoding?的问题
异常名:log4j:WARN Error initializing output writer. log4j:WARN Unsupported encoding? 异常截图: 在一般的javaweb项 ...
- [Vue warn]:vue-Failed to resolve directive: clipboard
前言 需求:移动端需要一个按钮,复制到剪切板,分享给好友(没有调用微信内置的分享接口) 插件 vue-clipboard2 环境:vue,node 安装:npm install --save vue- ...
- electron-vue [Vue warn]: Failed to resolve directive: decorator
electron-vue引入ant-desigin-vue使用ant自定义指令 v-decorator报销 <a-form-item> <a-input v-decorator=&q ...
随机推荐
- 【JVM】jdk1.8移除方法区与metaspace
转载:https://blog.csdn.net/aa747604141/article/details/52673582 https://www.jianshu.com/p/a6f19189ec62
- 如何有效恢复误删的HDFS文件
HDFS是大数据领域比较知名的分布式存储系统,作为大数据相关从业人员,每天处理HDFS上的文件数据是常规操作.这就容易带来一个问题,实际操作中对重要数据文件的误删,那么如何恢复这些文件,就显得尤为重要 ...
- Kubernetes Ingress-nginx使用
目录 简介 1. 部署Ingress-Controller 2. 使用Ingress规则 2.1 Ingress地址重写 2.2 配置HTTPS 2.3 黑白名单配置 2.4 匹配请求头 2.5 速率 ...
- java集合类(新手也能掌握)
文章目录 1.集合概述 (1)集合: (2)集合分类: 2.Collection接口 3.List接口 (1)List接口简介 (2)ArrayList集合 (3)LinkedList集合 (4)It ...
- 第15.46节、PyQt显示部件:OpenGL Widget部件功能简介及使用案例
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 一.概述 OpenGL Widget部件是一个Op ...
- 第15.26节 PyQt(Python+Qt)入门学习:Model/View架构中的便利类QListWidget详解
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 列表部件(List Widget)对应类QListWidget,是从QListView派生 ...
- 第十二章 Python标准库内置模块和包简介
在<第十章 Python的模块和包>老猿详细介绍了Python模块和包的相关概念,模块和包是Python功能扩展的重要手段,也是Python开放的重要特征.为了提供强大的能力,Python ...
- 3、pytorch实现最基础的MLP网络
%matplotlib inline import numpy as np import torch from torch import nn import matplotlib.pyplot as ...
- 冲刺Day6
每天举行站立式会议照片: 昨天已完成的工作: 1.确认商品搜索栏页面(全) 2.订单模块的大部分代码 3.用户模块的大部分代码 今天计划完成的工作: 成员 任务 高嘉淳 检查用户模块的功能并更正 覃泽 ...
- 使用Promise实现红绿灯交替重复亮
红灯3秒亮一次,黄灯2秒亮一次,绿灯1秒亮一次:如何让三个灯不断交替重复亮灯?(用Promise实现) function red() { console.log('red'); } function ...
