CORS(跨域资源共享)笔记
0.前言
CORS(Cross-Origin Resource Sharing)是一个用于处理跨域问题的W3C标准,本文将介绍什么是跨域,引起跨域的同源策略,什么是CORS,CORS的工作过程,请求方式以及与它有关的header,最后是java使用例子代码。
1.什么是跨域?
浏览器从一个域名的网页请求另一个域名的资源时,域名,端口,协议任意一个不同都是跨域请求。(需要注意域名和域名对应的ip也属于跨域)

2.什么是同源策略?
在Web浏览器中,允许某个网页脚本访问另一个网页的数据,但前提是这两个网页必须有相同的协议,主机名和端口号,一旦两个网站满足上述条件,这两个网站被认为同源。此策略可防止某个网页上的恶意脚本通过该网页的文档对象模型访问另一个网页上的敏感数据,但是仅适用于脚本,不适用于HTML标签。
3.什么是CORS?
CORS是一种基于HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它origin(域,协议和端口),允许第一个资源所在的域之外的另一个域请求web页面上的受限资源。尤其是Ajax请求,在默认情况下是被同源安全策略禁止的。CORS定义了一种浏览器和服务器可以交互的方式,以确定允许跨源请求是否安全。它比纯粹的同源请求允许更多的自由和功能,但比简单的允许所有跨源请求更安全。整个CORS通信过程,都是浏览器自动完成的,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加头信息,有时会多一次请求,但用户不会有感觉,因此实现CORS通信的关键在服务器,只要服务器实现了CORS接口,就可以进行跨源通信。
4.CORS的工作过程
对于可以修改数据的Ajax和HTTP请求方法(通常为GET以外的HTTP方法或者用于某些MIME类型的POST使用),规范要求浏览器预先发送请求,使用HTTP OPTIONS请求方法从服务器请求支持的方法,在得到服务器的“批准”后,使用实际的HTTP请求方法发送实际请求。服务器还可以通知客户端“凭据”(包括Cookies和HTTP身份验证数据)是否应随请求一起发送。

5.CORS请求
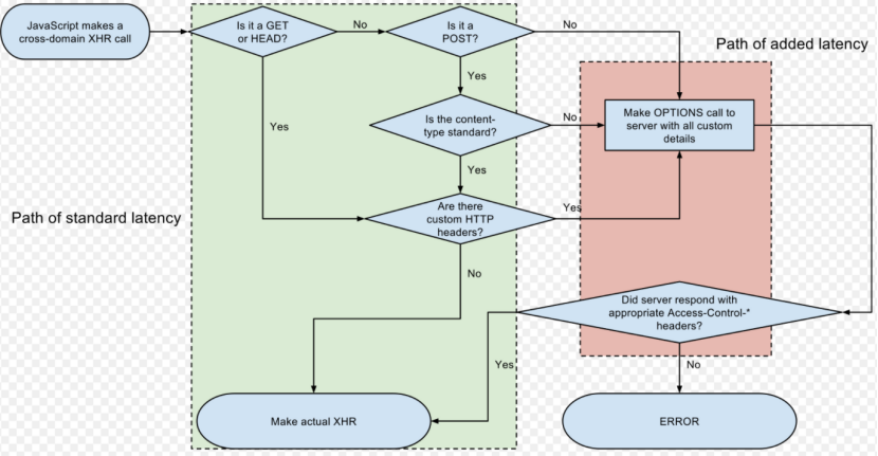
CORS请求分为简单请求和预检请求,上图中发送的真实请求为简单请求,发送真实请求前需进行的OPTIONS请求为复杂请求。
①简单请求
概念:当请求方式为HEAD,GET或POST并且HTTP头信息仅包含Accept,Accept-Language,Content-Language,Last-Event-ID,Content-Type,其中Content-Type仅限三个值,包括application-x-www-form-urlencoded,multipart/form-data,text-plain。(这样设计是为了兼容form表单,因为表单一直可以发送跨域请求。)
例子:加入用户访问http://www.example.com,并且向要跨域获取http://service.example.com的用户信息。与CORS兼容的浏览器将尝试向service.example.com进行跨域请求,具体如下:
//浏览器添加一个额外的Origin头,值为为父页面提供服务的域,并发送GET请求
Origin: http://www.example.com
//在service.example.com域的服务将返回带Access-Control-Allow-Origin头,其值表示允许访问的域或者返回错误页面,表示服务器不准跨域请求。
Access-Control-Allow-Origin: http://www.example.com
Access-Control-Allow-Origin: * //通配符表示允许所有
[注:“*”的值很特殊,因为它不允许请求提供凭据,这意味着它不允许在跨域请求中发送HTTP身份验证,客户端SSL证书或Cookie。在CORS体系结构中,Access-Control-Allow-Origin头是由外部web服务设置的(service.example.com),而不是原始的web应用服务(www.example.com)设置的]
②预检请求
概念:除了上面简单请求的情况外都要先进行预检请求,通过后再发送真实请求。
例子:
//www.example.com域上的服务发出OPTIONS预检请求
OPTIONS /
Host: service.example.com
Origin: http://www.example.com
//如果service.example.com接受该操作,则响应如下:
Access-Control-Allow-Origin: http://www.example.com
Access-Control-Allow-Methods: PUT, DELETE
//之后www.example.com将发送真实请求,若不接受,将会对OPTIONS请求响应错误。
6.与CORS有关的头
①请求头
Origin
说明:该字段必须,指示了请求来自于哪个站点。该字段仅指示服务器名称,并不包含任何路径信息
语法:Origin: ""
Origin: <scheme> "://" <host> [ ":" <port> ]
示例:Origin: http://www.example.com
Access-Control-Request-Method
说明:该字段必须,用于预检请求告诉服务器哪些HTTP方法在实际请求是将被使用
语法:Access-Control-Request-Method: <method>
示例:Access-Control-Request-Method: POST
Access-Control-Request-Headers
说明:用于预检请求告诉服务器在真正的请求中会采用哪些头
语法:Access-Control-Request-Headers: <header-name>, <header-name>, ...
示例:Access-Control-Request-Headers: X-PINGOTHER, Content-Type
②响应头
Access-Control-Allow-Origin
说明:该字段必须,用于指定该响应是否被允许与给定的域共享
语法:Access-Control-Allow-Origin: *
Access-Control-Allow-Origin: <origin>
示例:Access-Control-Allow-Origin:* --表示允许所有资源访问
Access-Control-Allow-Origin:http://www.example.com --表示允许http://www.example.com访问
Access-Control-Allow-Credentials
说明:该字段可选。值为布尔值,表示是否允许发送Cookie,默认情况下,Cookie不包括在CORS请求之中。
语法:Access-Control-Allow-Credentials:true
Access-Control-Expose-Headers
说明:该字段可选,用于列出哪些头部可以作为响应的一部分暴露给外部。默认情况下有七种简单响应头部可以暴露给外部,包括:Cache-Control,Content-Language,Content-Length,Content-Type,Expires,Last-Modified,Pragma,Access-Control-Max-Age,Access-Control-Allow-Methods,Access-Control-Allow-Headers
语法:Access-Control-Expose-Headers: <header-name>, <header-name>, ...
示例:Access-Control-Expose-Headers: Content-Length
Access-Control-Max-Age
说明:该字段可选,表示预检请求的返回结果(即Access-Control-Allow-Method和Access-Control-Allow-Headers提供的信息)可以被缓存多久,即多久可以不用发送预检请求,若为-1则禁用,表示每次都请求都必须发送预检请求。
语法:Access-Control-Max-Age: <delta-seconds>
示例:Access-Control-Max-Age: 600
Access-Control-Allow-Methods
说明:该字段必须,在对预检请求的应答中明确了客户端所要访问的资源允许使用的方法或方法列表。
语法:Access-Control-Allow-Methods: <method>, <method>, ...
示例:Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Headers
说明:如果请求包括Access-Control-Request-Headers字段,则该字段必须,表明服务器支持的所有header,不限于预检中请求发送的字段还可能有自定义的。
语法:Access-Control-Allow-Headers: <header-name>[, <header-name>]*
Access-Control-Allow-Headers: *
示例:Access-Control-Allow-Headers: X-Custom-Header, Upgrade-Insecure-Requests
7.java操作
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletResponse httpServletResponse = (HttpServletResponse) servletResponse;
// 这里填写你允许进行跨域的主机ip
httpServletResponse.setHeader("Access-Control-Allow-Origin", "*");
// 服务器允许的header
httpServletResponse.setHeader("Access-Control-Allow-Headers",
"origin, content-type, accept, authorization");
// 允许的访问方法
httpServletResponse.setHeader("Access-Control-Allow-Methods",
"POST, GET, PUT, OPTIONS, DELETE, PATCH");
// Access-Control-Max-Age 用于 CORS 相关配置的缓存
httpServletResponse.setHeader("Access-Control-Max-Age", "1209600");
// 是否允许发送cookie
httpServletResponse.setHeader("Access-Control-Allow-Credentials", "true");
HttpServletRequest httpRequest = (HttpServletRequest) servletRequest;
if (null != httpRequest && "OPTIONS".equalsIgnoreCase(httpRequest.getMethod())) {
return;
}
filterChain.doFilter(servletRequest, httpServletResponse);
}
CORS(跨域资源共享)笔记的更多相关文章
- django上课笔记7-jQuery Ajax 和 原生Ajax-伪造的Ajax-三种Ajax上传文件方法-JSONP和CORS跨域资源共享
一.jQuery Ajax 和 原生Ajax from django.conf.urls import url from django.contrib import admin from app01 ...
- CORS跨域资源共享
CORS(跨域资源共享)跨域问题及解决 当使用ajax跨域请求时,浏览器报错:XmlHttpRequest error: Origin null is not allowed by Access-Co ...
- CORS跨域资源共享你该知道的事儿
"唠嗑之前,一些客套话" CORS跨域资源共享,这个话题大家一定不陌生了,吃久了大转转公众号的深度技术好文,也该吃点儿小米粥溜溜胃里的缝儿了,今天咱们就再好好屡屡CORS跨域资源共 ...
- 在ASP.NET Web API中实现CORS(跨域资源共享)
默认情况下,是不允许网页从不同的域访问服务器资源的,访问遵循"同源"策略的原则. 会遇到如下的报错: XMLHttpRequest cannot load http://local ...
- 跨域漏洞丨JSONP和CORS跨域资源共享
进入正文之前,我们先来解决个小问题,什么是跨域? 跨域:指的是浏览器不能执行其它网站的脚本,它是由浏览器的同源策略造成的,是浏览器的安全限制! 跨域常见的两种方式,分别是JSONP和CORS. 今天i ...
- 浅谈跨域问题,CORS跨域资源共享
1,何为跨域? 在理解跨域问题之前,你先要了解同源策略和URL,简单叙述: 1)同源策略 三同:协议相同,域名相同,端口相同: 目的:保证用户信息安全,防止恶意网站窃取数据.同源策略是必须的,否则co ...
- Node.js实现CORS跨域资源共享
什么是CORS CORS(Cross-origin resource sharing),跨域资源共享,是一份浏览器技术的规范,用来避开浏览器的同源策略 简单来说就是解决跨域问题的除了jsonp外的另一 ...
- tomcat7.0配置CORS(跨域资源共享)
平时我们做前台页面时可能会遇到浏览器以下提示(浏览器控制台): 已阻止跨源请求:同源策略禁止读取位于 http://xxx.xxx.com 的远程资源.(原因:CORS 头缺少 'Access-Con ...
- CORS(跨域资源共享)详解及与JSONP的对比
上篇讲解的JSONP的跨域请求方式,但是在浏览器的支持及请求方式上有局限性,接下来将介绍一种新的跨域请求方式CORS. CORS是一个W3C标准,全称是"跨域资源共享"(Cross ...
- CORS跨域资源共享简述
什么是CORS? 默认情况下,为预防某些而已行为,浏览器的XHR对象只能访问来源于同一个域中的资源.但是我们在日常实际开发中,常常会遇到跨域请求的需求,因此就出现了一种跨域请求的方案:CORS(Cro ...
随机推荐
- guitar pro系列教程(十四):Guitar Pro教程之创建新乐谱后的设置
前面的章节我们有对Guitar Pro的单个功能作介绍,对于初学作曲,且又是吉他初学者的朋友们来说,学完这些功能介绍,自己还不能融会贯通起来,创建了一个新的乐谱后,但是看起来还不是很满意,今天我们就创 ...
- 【bzoj2588/P2633】count on a tree —— LCA + 主席树
(以下是luogu题面) 题目描述 给定一棵N个节点的树,每个点有一个权值,对于M个询问(u,v,k),你需要回答u xor lastans和v这两个节点间第K小的点权.其中lastans是上一个询问 ...
- Java基础教程——线程通信
线程通信:等待.唤醒 Object方法 这些方法在拥有资源时才能调用 notify 唤醒某个线程.唤醒后不是立马执行,而是等CPU分配 wait 等待,释放锁,不占用CPU资源 notifyAll 唤 ...
- MySQL全面瓦解13:系统函数相关
概述 提到MySQL的系统函数,我们前面有使用过聚合函数,其实只是其中一小部分.MySQL提供很多功能强大.方便易用的函数,使用这些函数,可以极大地提高用户对于数据库的管理效率,并更加灵活地满足不同用 ...
- 深入浅出之mysql索引--上
当着小萌新之际,最近工作中遇到了mysql优化的相关问题,然后既然提到了优化,很多像我这样的小萌新不容置喙,肯定张口就是 建立索引 之类的. 那么说到底,索引到底是什么,它是怎么工作的?接下来就让我和 ...
- Alpha冲刺-第八次冲刺笔记
Alpha冲刺-冲刺笔记 这个作业属于哪个课程 https://edu.cnblogs.com/campus/fzzcxy/2018SE2 这个作业要求在哪里 https://edu.cnblogs. ...
- java43
自定义日期格式 import java.text.DateFormat; import java.text.ParseException; import java.util.Date; public ...
- 一千行MySQL命令
基本操作 /* Windows服务 */ -- 启动MySQL net start mysql -- 创建Windows服务 sc create mysql binPath= mysqld_bin_p ...
- Java虚拟机之内存区域
原创文章,转载请标明出处! 目录 一.背景 二.运行时内存区域概述 1.官方描述 2.中文翻译 3.内存区域简述 4.运行时数据区简图 5.运行时数据区详图 三.JVM线程 JVM数据区域与线程关系 ...
- OpenCV-Python图像转换为PyQt图像的变形及花屏无法正常显示问题研究
☞ ░ 前往老猿Python博文目录 ░ 一.引言 在<PyQt转换显示Python-OpenCV图像实现图形化界面的视频播放>介绍了实现在OpenCV和PyQt之间转换并传递图像实现在P ...
