JavaScript——匿名函数和闭包
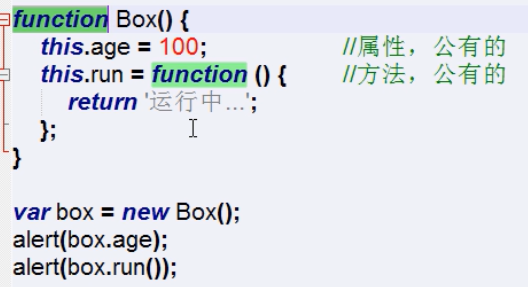
匿名函数就是没有名字的函数
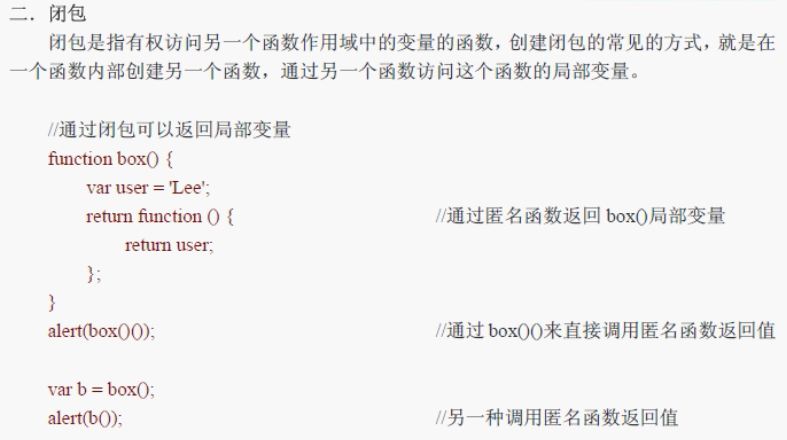
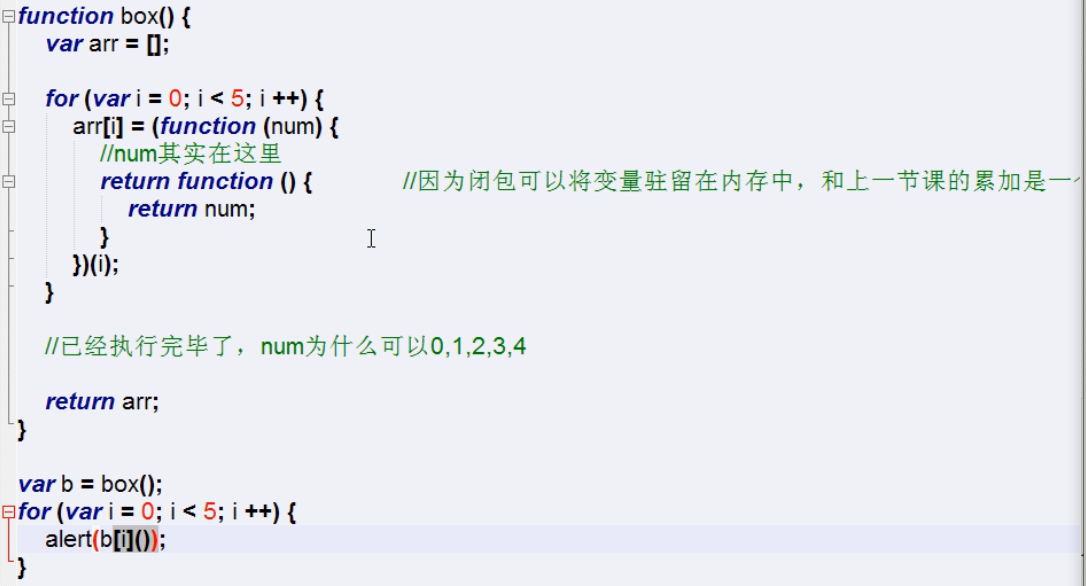
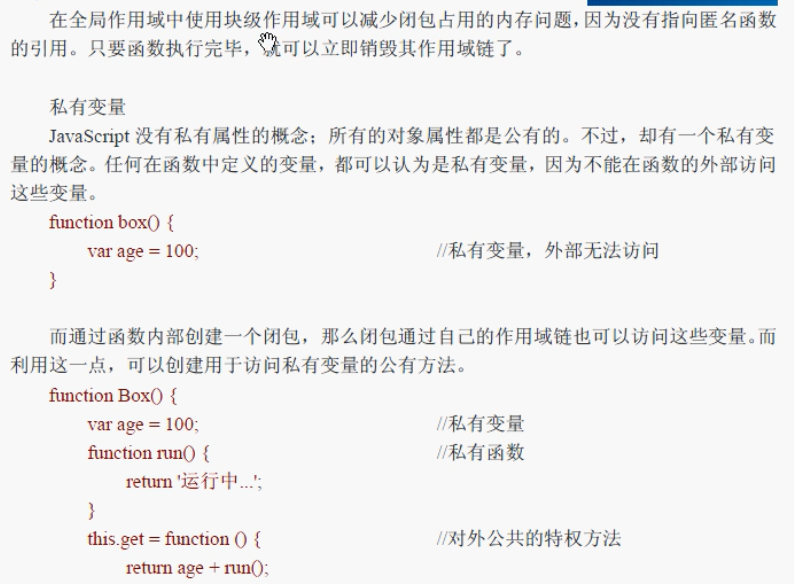
闭包就是一个函数中的另一个函数

函数可以不加分号,但是语句要加!!


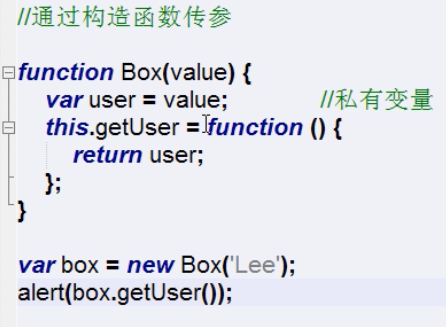
可以把匿名函数的返回值赋值给变量!!



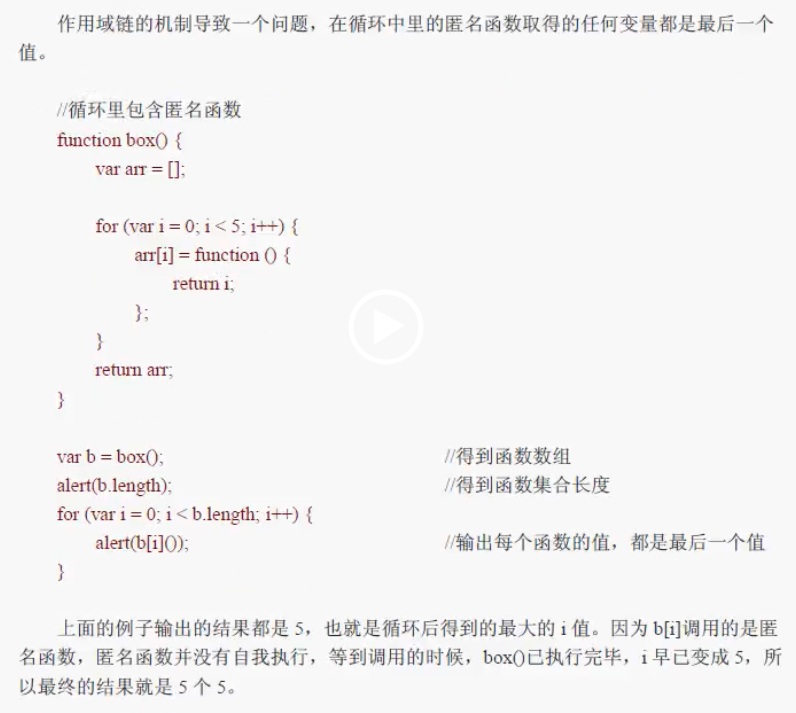
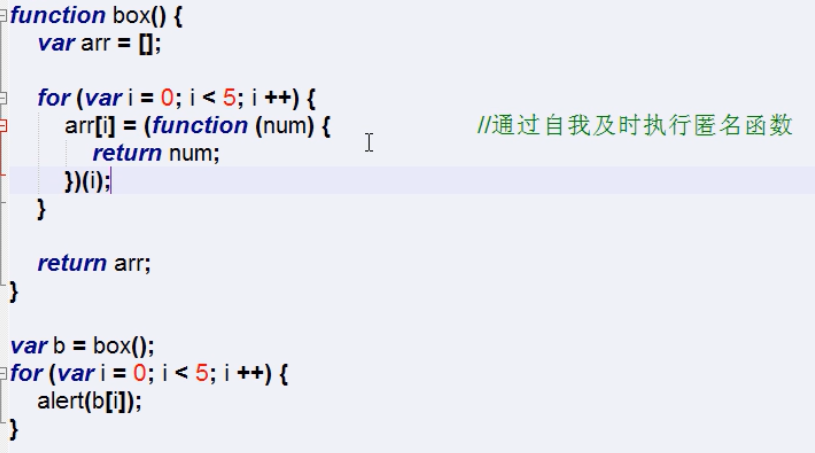
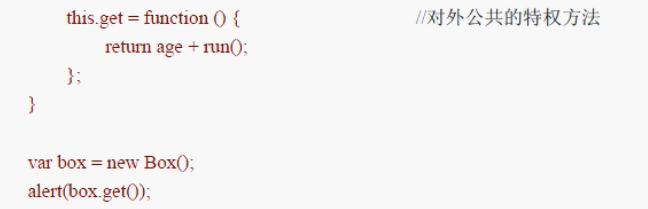
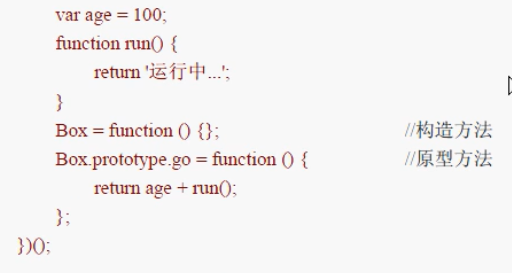
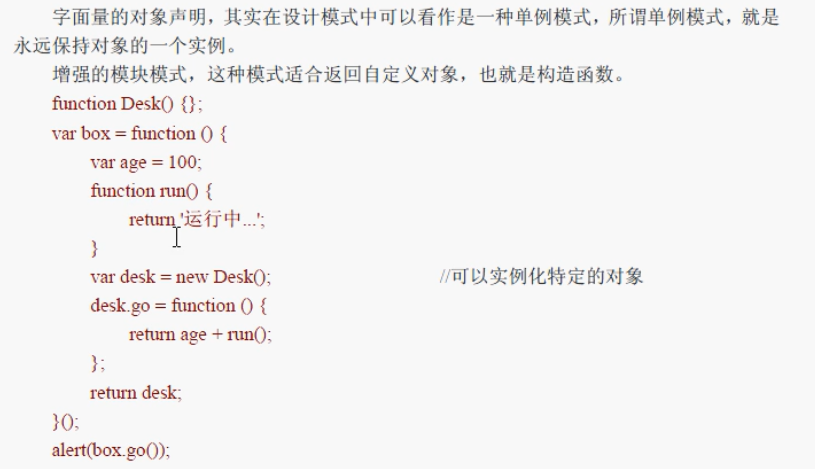
box()时返回里面的函数,再加一个()就会返回里面那函数的值(浅显的理解)









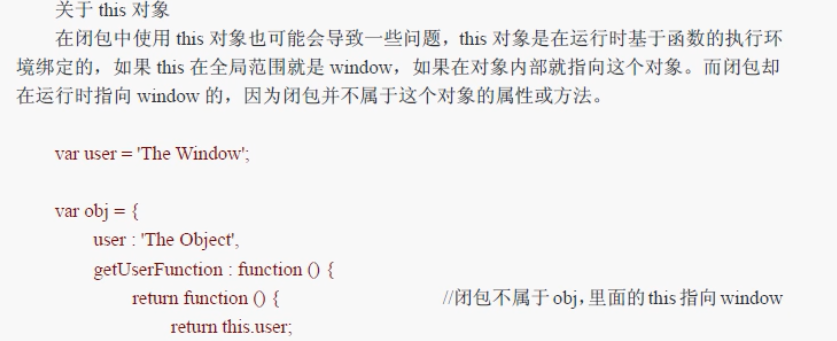
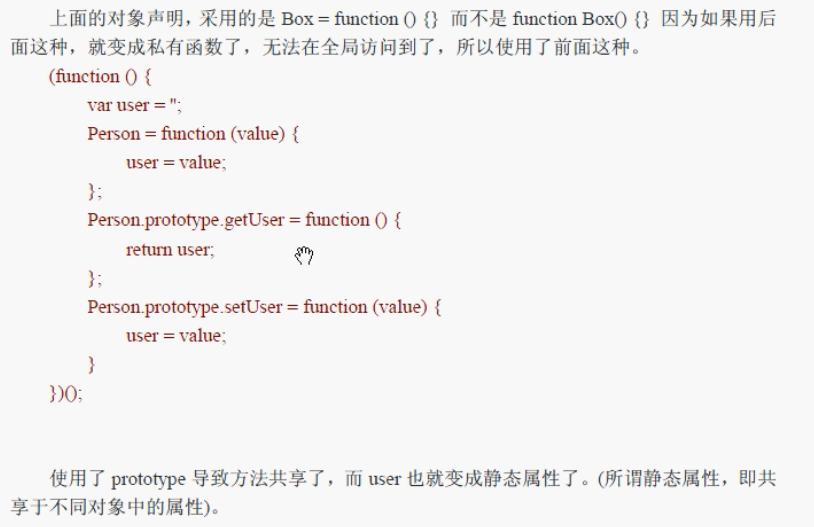
使用对象冒充


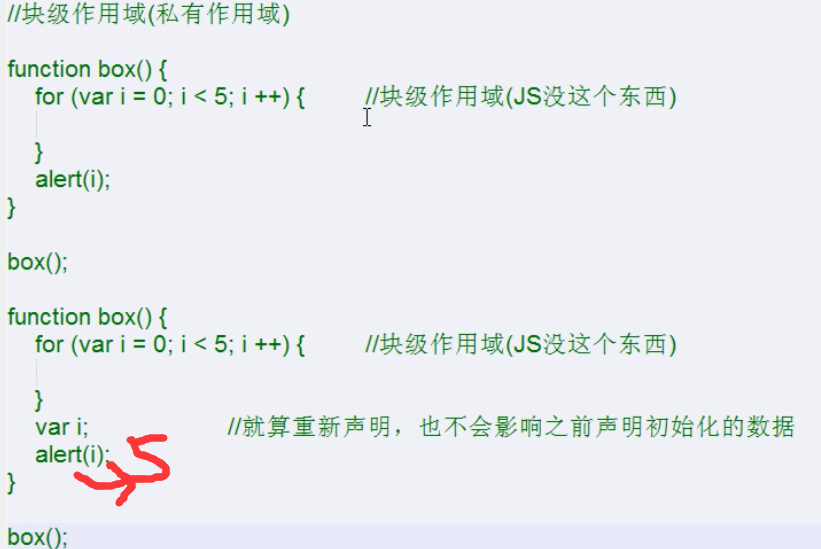
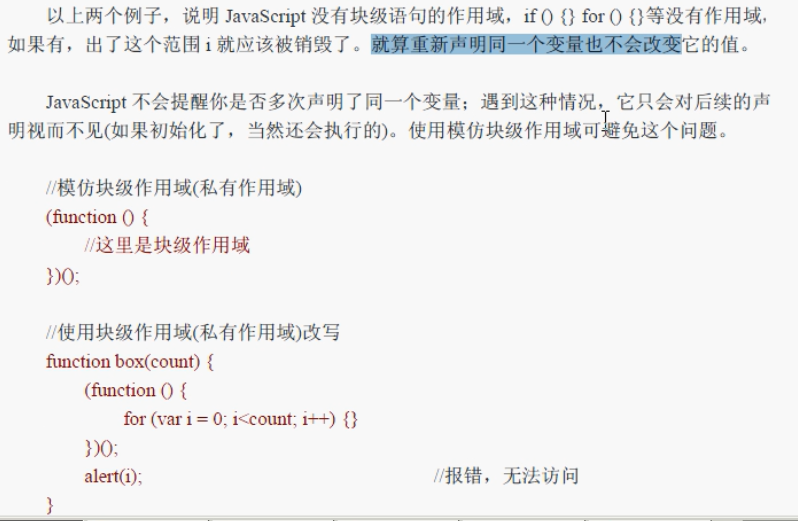
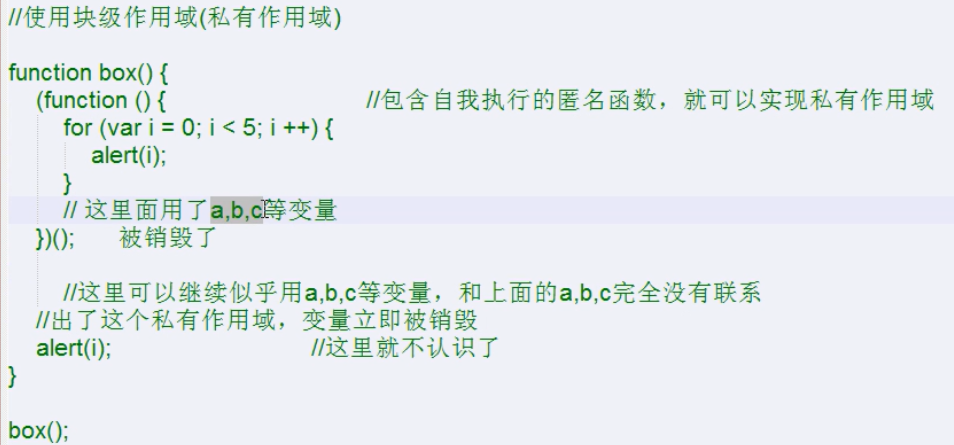
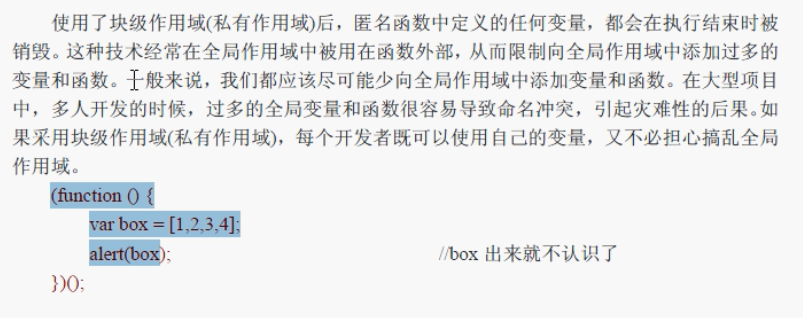
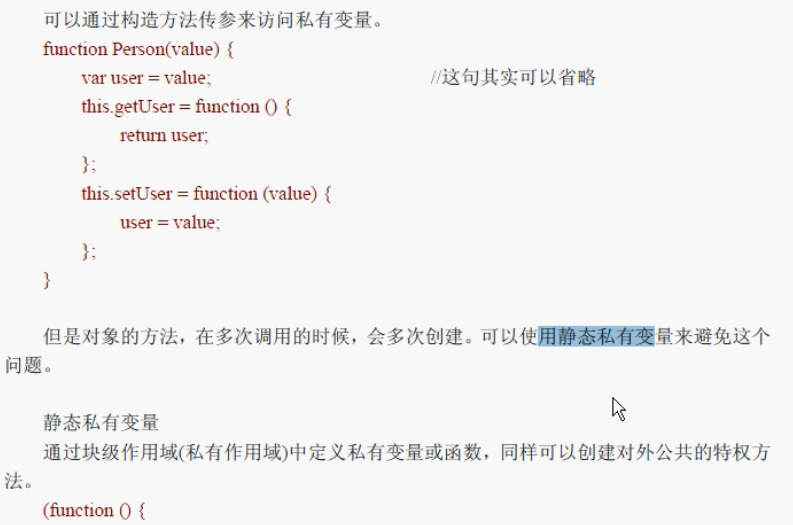
块级作用域:












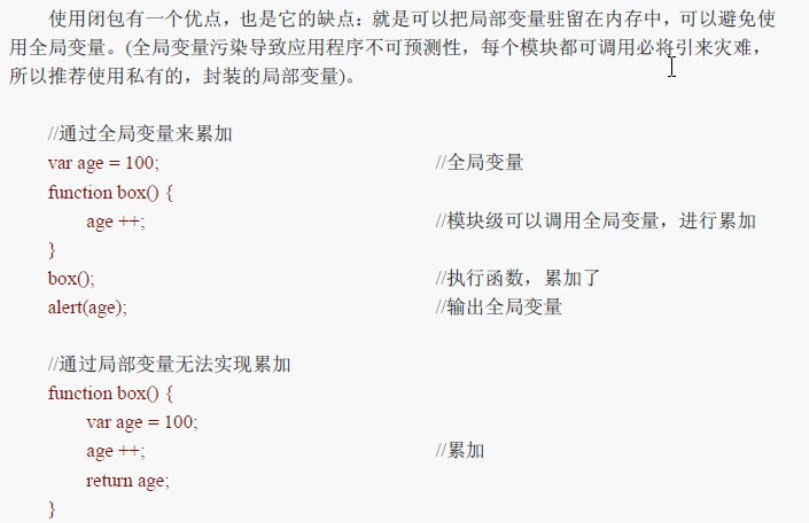
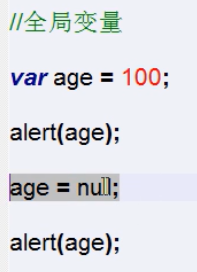
变量前不加var便是声明全局变量!




JavaScript——匿名函数和闭包的更多相关文章
- 第一百一十节,JavaScript匿名函数和闭包
JavaScript匿名函数和闭包 学习要点: 1.匿名函数 2.闭包 匿名函数就是没有名字的函数,闭包是可访问一个函数作用域里变量的函数.声明:本节内容需要有面向对象和少量设计模式基础,否则无法听懂 ...
- [从jQuery看JavaScript]-匿名函数与闭包(Anonymous Function and Closure)【转】
(function(){ //这里忽略jQuery所有实现 })(); 半年前初次接触jQuery的时候,我也像其他人一样很兴奋地想看看源码是什么样的.然而,在看到源码的第一眼,我就迷糊了.为什么只有 ...
- 浅谈JavaScript匿名函数与闭包
一. 匿名函数 //普通函数定义: //单独的匿名函数是无法运行的.就算运行了,也无法调用,因为没有名称. 如: function(){ alert('123'); ...
- 深入理解javascript 匿名函数和闭包
代码如下: (function(){ //这里忽略jQuery所有实现 })(); (function(){ //这里忽略jQuery所有实现 })(); 半年前初次接触jQuery的时候,我也像其 ...
- Javascript 匿名函数与闭包
请见如下一个闭包示例: color = "red"; var obj = { color: "blue", getColor: function () { fu ...
- [从jQuery看JavaScript]-匿名函数与闭包
jQuery片段: (function(){ //这里忽略jQuery所有实现 })(); 半年前初次接触jQuery的时候,我也像其他人一样很兴奋地想看看源码是什么样的.然而,在看到源码的第一眼,我 ...
- 详谈JavaScript 匿名函数及闭包
1.匿名函数函数是JavaScript中最灵活的一种对象,这里只是讲解其匿名函数的用途.匿名函数:就是没有函数名的函数. 1.1 函数的定义,首先简单介绍一下函数的定义,大致可分为三种方式 第一种:这 ...
- javascript 匿名函数及闭包----转载
网上很多解释,我无法理解,我想知道原理...这篇文章应该可以透彻一点Query片段:view plaincopy to clipboardprint? (function(){ //这里忽略 ...
- [从jQuery看JavaScript]-匿名函数与闭包(Anonymous Function and Closure)
http://blog.csdn.net/natineprince/article/details/4759533 jQuery片段: (function(){ //这里忽略jQuery所有实现 ...
- javascript匿名函数及闭包深入理解及应用
1.匿名函数 函数是JavaScript中最灵活的一种对象,这里只是讲解其匿名函数的用途.匿名函数:就是没有函数名的函数. 1.1 函数的定义,首先简单介绍一下函数的定义,大致可分为三种方式 第一种: ...
随机推荐
- Linux学习笔记 | 将默认镜像源修改为国内镜像源
前言: 在使用Linux操作系统的时候,难免会下载各种安装包,而Linux使用的下载源服务器属于国外,下载速度相对国内会慢很多,像日常使用的阿里云和腾讯云等国内服务器厂商,镜像源都默认为自己相关的镜像 ...
- sort方法和sorted()函数
sort方法和sorted()函数的区别: 相同点:都能完成排序操作. 不同点: (1)使用sort()方法对list排序会修改list本身,不会返回新list,sort()不能对dict字典进行排序 ...
- 【Spring】创建一个Spring的入门程序
3.创建一个Spring的入门程序 简单记录 - Java EE企业级应用开发教程(Spring+Spring MVC+MyBatis)- Spring的基本应用 Spring与Spring MVC的 ...
- DG主备切换遇到not allwod或者RESOLVABLE GAP解决办法
今天做switchover,环境是11.2.0.3+OEL5.7,开始时主备库状态都是正常的,符合直接切换条件: 主库: SQL> select open_mode,database_role, ...
- webpack知识点整理
作用域 es6里模块化的写法 会存在的问题,变量.方法名字雷同,外部文件调用的时候出现问题 如 a.js里 var a='susan' b.js里 var a='jack' 问题解决方案,添加包裹 a ...
- logicaldisk本地磁盘管理
在网上搜了很多,但是基本都是一样的,差不多都是互相转载摘抄,就那么几个寥寥无几的例子,所以我冒了很大的风险,自己经过多次的测试,对这个命令有了一些新的认识!拿出来分享一下! LOGICALDISK ...
- Vijos-P1103题解【线段树】
本文为原创,转载请注明:http://www.cnblogs.com/kylewilson/ 题目出处: https://www.vijos.org/p/1103 题目描述: 一条马路从数轴0到L,每 ...
- ECharts图表——封装通用配置
前言 前段时间在做大屏项目,大量用到echarts图表,大屏对设计规范要求比较高,而大屏项目,经常会因为业务方面的原因.或者是数据方面的原因改动UI设计,所有图表的代码也是三天一小改.五天一大改 因此 ...
- mastercam2018安装教程
安装前先关闭杀毒软件和360卫士,注意安装路径不能有中文,安装包路径也不要有中文. [安装环境]:Win7/Win8/Win10 1.选中[Mastercam2018]压缩包,鼠标右击选择[解压到Ma ...
- 5V-12V输入输出的限流芯片,可调限至4.8A
可是在输出电压模式:3.6V,5V,12V 在输出3.6V模式:输入电压范围2.5V-4.5V,输入关闭电压5V,限流最大4.8A 在输出5V模式,输入电压范围3.8V-6V,输输入过电压关闭6V,限 ...
