Main event loop
https://developer.apple.com/library/archive/documentation/General/Conceptual/Devpedia-CocoaApp/MainEventLoop.html
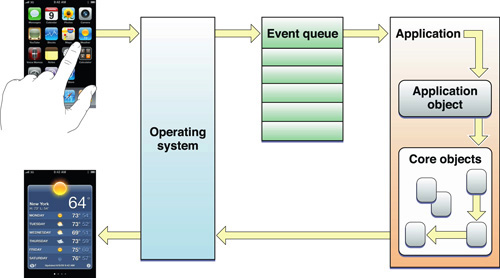
In the main event loop, an application continuously routes incoming events to objects for handling and, as a result of that handling, updates its appearance and state. An event loop is simply a run loop: an event-processing loop for scheduling work and coordinating the receipt of events from various input sources attached to the run loop. Every thread has access to a run loop. In all but the main thread, the run loop must be configured and run manually by your code. In Cocoa applications, the run loop for the main thread—the main event loop—is run automatically by the application object. What distinguishes the main event loop is that its primary input source receives events from the operating system that are generated by user actions—for example, tapping a view or entering text using a keyboard.

The Application Object Gets and Dispatches Events
Just after an application is launched, it sets up the infrastructure for the main event loop. It establishes a connection with those underlying system components that are responsible for the delivery of low-level user events. The application receives these events through an input source installed in the main thread’s run loop. Because the application must handle each event separately, in order of its arrival, these low-level events are placed in a first-in first-out event queue.
Once the initial user interface is on the screen, the application is thereafter driven by external events. The application object obtains the topmost object in the event queue, converts it to an event object (UIEvent on iOS, NSEvent on OS X), and dispatches it to other objects in the application for handling. When the call that dispatched the event returns, the application fetches the next object in the queue and dispatches it. It continues doing this until the application terminates.
Core Objects Respond to Events and Draw the User Interface
When an application is launched, it also sets up a core group of objects that are responsible for drawing the user interface and handling events. These core objects include windows and various kinds of views. When the application object gets an event from the event queue, it dispatches it to the window in which the user event occurred. The window sends the event to the view that is the most appropriate handler for it:
For multitouch and mouse events, the view is the one under the touch or mouse pointer.
For keyboard, motion, and other events, the view is the first responder.
If this initial view does not handle the event, it can pass it to other views in the application via the responder chain.
In handling the event, the view often initiates a series of actions that modify the appearance of the application and update the application’s state and data. When these actions have been completed, control returns to the application, which fetches the next event from the event queue.
Prerequisite Articles
Related Articles
Definitive Discussion
Event Handling Guide for iOS
Sample Code Projects
(None)
Main event loop的更多相关文章
- PYTHON ASYNCIO: FUTURE, TASK AND THE EVENT LOOP
from :http://masnun.com/2015/11/20/python-asyncio-future-task-and-the-event-loop.html Event Loop On ...
- [Javascript] Task queue & Event loop.
Javascript with Chorme v8 engine works like this : For Chorme engine, v8, it has call stack. And all ...
- 以setTimeout来聊聊Event Loop
平时的工作中,也许你会经常用到setTimeout这个方法,可是你真的了解setTimeout吗?本文想通过总结setTimeout的用法,顺便来探索javascript里面的事件执行机制. setT ...
- 浏览器与Node的事件循环(Event Loop)有何区别?
前言 本文我们将会介绍 JS 实现异步的原理,并且了解了在浏览器和 Node 中 Event Loop 其实是不相同的. 一.线程与进程 1. 概念 我们经常说 JS 是单线程执行的,指的是一个进程里 ...
- 【原】以setTimeout来聊聊Event Loop
平时的工作中,也许你会经常用到setTimeout这个方法,可是你真的了解setTimeout吗?本文想通过总结setTimeout的用法,顺便来探索javascript里面的事件执行机制. setT ...
- IDEA 运行报错 failed to create a child event loop
背景 在IDEA中写了测试代码,但是运行的时候一直提示 java.lang.IllegalStateException: failed to create a child event loop ... ...
- 事件轮询 event loop
Understanding the node.js event loop The first basic thesis of node.js is that I/O is expensive: So ...
- The Node.js Event Loop, Timers, and process.nextTick() Node.js事件循环,定时器和process.nextTick()
个人翻译 原文:https://nodejs.org/en/docs/guides/event-loop-timers-and-nexttick/ The Node.js Event Loop, Ti ...
- js的事件循环(Event Loop)
(本文从掘金小册整理) 首先介绍一下几个概念 进程与线程 相信大家经常会听到 JS 是单线程执行的,但是你是否疑惑过什么是线程? 讲到线程,那么肯定也得说一下进程.本质上来说,两个名词都是 CPU 工 ...
随机推荐
- 函数进阶· 第3篇《常用内置函数filter()、map()、zip(),怎么用的呢?》
坚持原创输出,点击蓝字关注我吧 作者:清菡 博客:oschina.云+社区.知乎等各大平台都有. 由于微信公众号推送改为了信息流的形式,防止走丢,请给加个星标 ,你就可以第一时间接收到本公众号的推送! ...
- Pygame的简单总结
Pygame learn from mooc 私货:在调用函数时,可以 1.import tkinter (不过在使用时还要加前缀如tkinter.Tk()) 2.import tkinter as ...
- Unity UI适配 之 GridLayoutGroup组件下的内容适配(进度条适配)
好久没有更新博客了,蓝廋啊. 今天写一写关于GripLayoutGroup组件的屏幕适配问题,以在ARPG游戏中常用的经验条适配来举例子,以此来加深自己的记忆,以便在下次需要制作该功能时能够快速完成. ...
- Python & Matplotlib: Monte Carlos Method
Hey! 这里是Lindy:) Hope you guys are doing well! 今天想记录的概念叫做 蒙特·卡罗 方法,是今年在cs课上老师做的扩展延伸.其实我在初次接触这个概念时觉得很新 ...
- jQuery是如何实现?
jQuery是什么? jQuery就是一个javascript的类库,函数库. jQuery是如何实现的? jQuery采用的是构造函数模式进行开发的,jQuery是一个类 常用的方法(CSS.属性. ...
- redis系列:分布式锁
redis系列:分布式锁 1 介绍 这篇博文讲介绍如何一步步构建一个基于Redis的分布式锁.会从最原始的版本开始,然后根据问题进行调整,最后完成一个较为合理的分布式锁. 本篇文章会将分布式锁的实现分 ...
- vscode 安装与配置
vscode 安装与配置 安装 安装 vscode 从官网 [https://code.visualstudio.com/Download] 下载速度奇慢,可以找到下载的网址,如下图所示,将其中红色框 ...
- 深入理解Kafka必知必会(1)
Kafka的用途有哪些?使用场景如何? 消息系统: Kafka 和传统的消息系统(也称作消息中间件)都具备系统解耦.冗余存储.流量削峰.缓冲.异步通信.扩展性.可恢复性等功能.与此同时,Kafka 还 ...
- Head First 设计模式 —— 00. 引子
Head First 学习原则 P xxx 可视化:图片使得学习效率更高,更易懂 交谈式:第一人称交谈方式讲述学习内容更易引起注意 多思考:自主思考练习题和拓展知识的问题 保持注意力集中:将知识融合进 ...
- 辅助调用函数【call,apply,bind】
函数也是对象,每个函数都有自己的方法. e.g. var jane = { name:'Jane', sayHelloTo:function(name) { 'use strict'; console ...
