Ajax中的同源政策
Ajax中的同源政策
Ajax请求限制
Ajax只能向自己的服务器发送请求。比如现在有一个A网站、有一个B网站,A网站中的HTML文件只能向A网站服务器中发送Ajax请求,B网站中的HTML文件只能向B网站中发送Ajax请求,但是A网站是不能向B网站发送Ajax请求的,同理,B网站也不能向A网站发送Ajax请求。
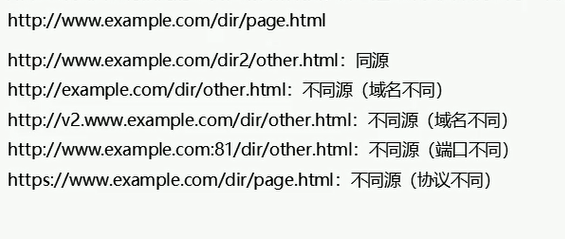
什么是同源
如果两个页面拥有相同的协议、域名和端口,那么这两个页面就属于同一个源,其中只要有一个不相同,就是不同源。

同源政策的目的
同源政策是为了保证用户信息的安全,防止恶意的网站窃取数据。最初的同源政策是指A网站在客户端设置的Cookie,B网站是不能访问的。
随着互联网的发展,同源政策也越来越严格,在不同源的情况下,其中有一项规定就是无法向非同源地址发送Ajax请求,如果请求,浏览器就会报错。
测试:测试非同源Ajax请求!!
- 第一步当然就是你得有两个不是同源的本地的服务器了!端口不同即可!

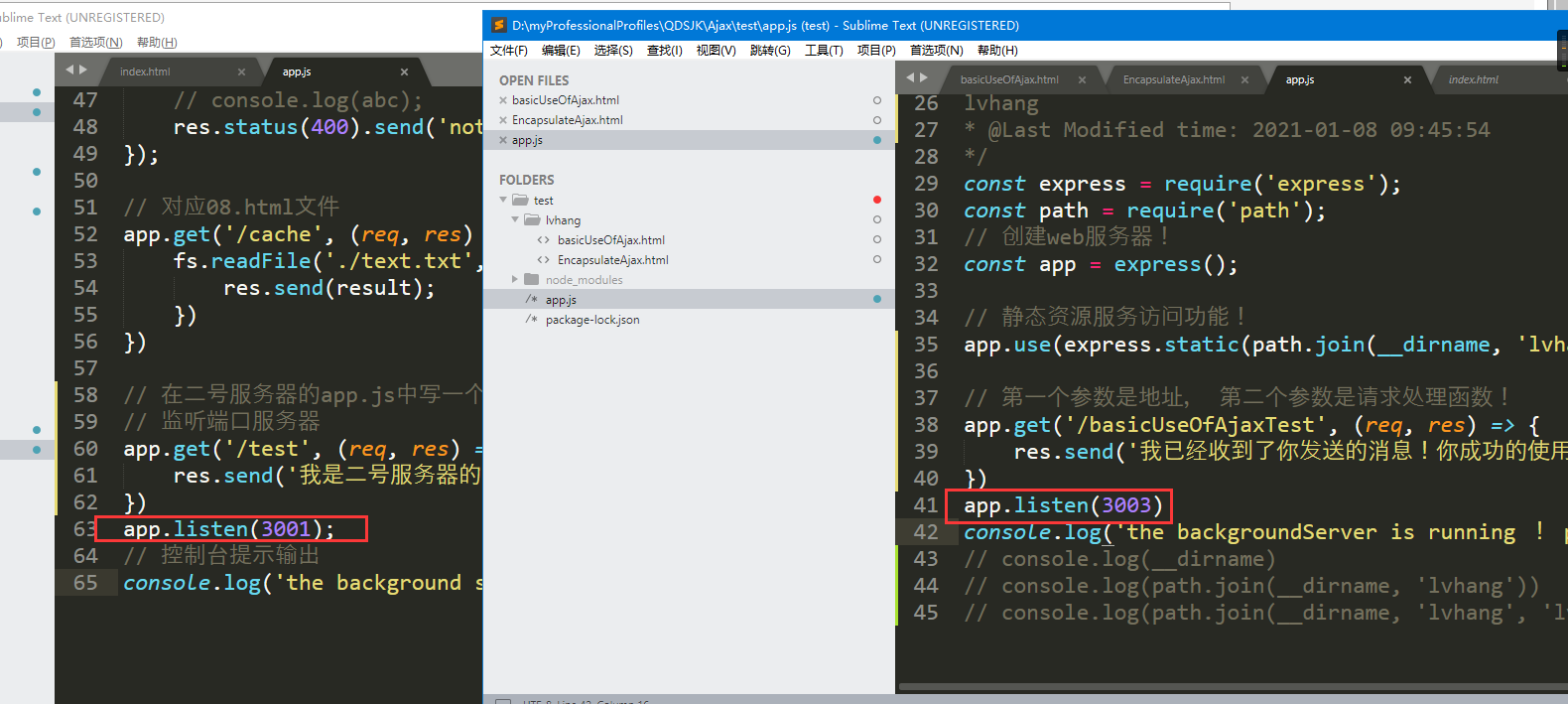
- 第二步就是在二号服务器中的qpp.js写一个测试路由!如图!

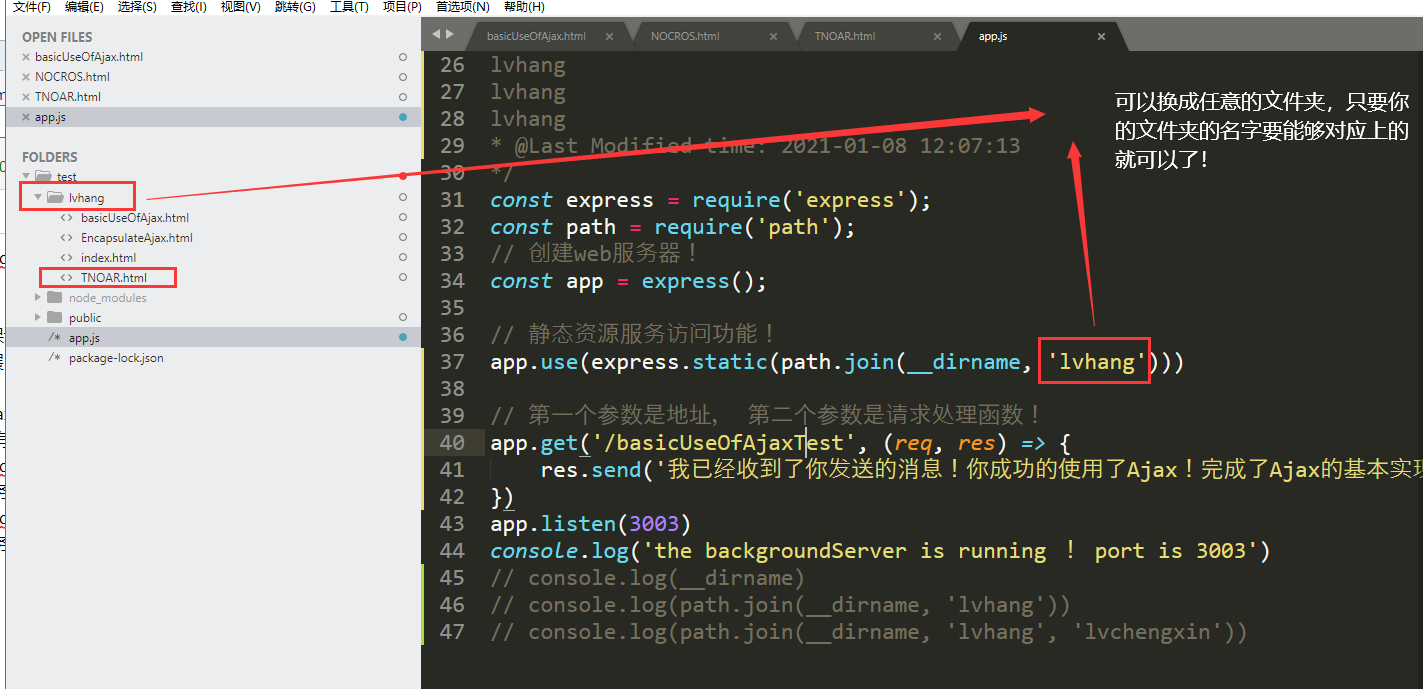
- 第三步就是在一号服务器里的lvhang文件夹下面创建一个访问二号服务器html文件!为什么是这个文件夹呢?!因为我的工作目录就是拼接的这个目录!也就是说是自定义的!

- 然后就是在刚刚创建的html文件中写Ajax的实现步骤代码!
<script type="text/javascript">
// 1 创建Ajax对象
let xhr = new XMLHttpRequest();
// 2 告诉Ajax对象要想哪儿发送请求,以什么方式发送请求
// 1)请求方式2)请求地址
xhr.open('get', 'http://localhost:3001/test');
// 发送请求
xhr.send();
// 获取服务器端响应到客户端的数据!
xhr.onload = function() {
console.log(xhr.responseText)
}
</script>
- 最终的效果:

Access to XMLHttpRequest at 'http://localhost:3001/test' from origin 'http://localhost:3003' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
出现上面的报错信息就代表Ajax不能够向非同源的服务器发送请求!
Ajax中的同源政策的更多相关文章
- 从发请求到AJAX到同源政策
1 发请求的各种方法 使用form标签(会在当前页面刷新或者新开一个页面刷新) <form action="" method=post/get> <input ...
- 解决Ajax同源政策的方法【JSONP + CORS + 服务器端解决方案】
解决Ajax同源政策的方法 使用JSONP解决同源限制问题 jsonp是json with padding的缩写,它不属于Ajax请求,但它可以模以Ajax请求.\ 步骤 1.将不同源的服务器端请求地 ...
- JavaScript JSON timer(计时器) AJAX HTTP请求 同源策略 跨域请求
JSON 介绍 1. JSON: JavaScript Object Notation 是一种轻量级的数据交换格式. 它基于ECMAScript的一个子集. JSON采用完全独立于语言的文本格式,但是 ...
- (三)ajax请求不同源之cors跨域
一.基本原理 CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)它允许浏览器向跨源服务器,发出 XMLHttpReque ...
- 浏览器-同源政策(same-origin policy)
浏览器安全的基石是“同源政策”(same-origin policy). 1995年,同源政策由 Netscape 公司引入浏览器.目前,所有浏览器都实行这个政策. 何为同源? 协议相同 域名相同 端 ...
- 破解浏览器同源政策利器之JSONP
本文是在了解了浏览器的同源规则之后,学习了破解这个规则的一个简单有效的方法->JSONP.主要通过阮一峰老师的博客学习 浏览器的同源规则 有这样一个背景,如果你通过银行的网站进行的取钱的交易,而 ...
- 使用HTML5中postMessage实现Ajax中的POST跨域问题
HTML5中提供了在网页文档之间相互接收与发送信息的功能.使用这个功能,只要获取到网页所在窗口对象的实例,不仅仅同源(域+端口号)的web网页之间可以互相通信,甚至可以实现跨域通信. 浏览器支持程度: ...
- 使用HTML5中postMessage 实现ajax中的POST跨域问题
HTML5中提供了在网页文档之间相互接收与发送信息的功能.使用这个功能,只要获取到网页所在窗口对象的实例,不仅仅同源(域+端口号)的web网页之间可以互相通信,甚至可以实现跨域通信. 浏览器支持程度: ...
- ajax中的json和jsonp详解
出现的问题: 花了点时间研究ajax中的json和jsonp的原理,这里记录一下.以前一直在使用ajax调用数据,但是从来没有遇到跨域问题,也从来没有注意过json和jsonp的区别,总是一通乱用.但 ...
随机推荐
- 【k8s实战一】Jenkins 部署应用到 Kubernetes
[k8s实战一]Jenkins 部署应用到 Kubernetes 01 本文主旨 目标是演示整个Jenkins从源码构建镜像到部署镜像到Kubernetes集群过程. 为了简化流程与容易重现文中效果, ...
- 使用SimpleDateFormat验证日期格式
Java中日期格式的验证有很多方式,这里介绍用 java.text.SimpleDateFormat 来实现时间验证的一种简单方式.首先我们要知道 SimpleDateFormat 对象有一个方法 v ...
- 如何在visual studio中,更改删除团队资源管理器的tfs地址 不能弹出来
C:\Users\Administrator\AppData\Roaming\Microsoft\VisualStudio\16.0_8c6724b7\Team Explorer 进入文件夹:AppD ...
- C++STL教程
1 什么是STL? STL(Standard Template Library),即标准模板库,是一个具有工业强度的,高效的C++程序库.它被容纳于C++标准程序库(C++ Standard Libr ...
- AWS中国区使用https访问部署在S3上的网站
问题描述 最近一个项目需要通过https的方式访问部署在S3上的网站,通过搜索引擎找到一篇文章,可以在AWS Global实现整个过程.但是目前AWS中国区有限制,CloudFront不能使用AWS ...
- ipython快捷键
IPython Notebook有两种不同的键盘输入模式(编辑模式和命令模式). 编辑模式:允许你输入代码或者文本到一个单元格(cell这里我译作单元格)内,并且单元格外面有灰色的选中框(注:Jupy ...
- Oracle RedoLog-二进制格式分析,文件头,DML,DDL
上篇文章,简单介绍了 RedoLog 是什么,以及怎么从 Oracle Dump 二进制日志.接下来,分析下 Redo Log 二进制文件的格式,主要包括:文件头,重做日志头,DML-INSERT 操 ...
- 转 linux终端 字符界面 显示乱码 .
方法一:配置SSH工具 SecureCRT中文版配置 [全局选项]→[默认会话]→[编辑默认设置]→[终端]→[外观]→[字体]→[新宋体 10pt CHINESE_GB2312]→[字符编码 UTF ...
- tree 中文(转)
原文:http://www.dutor.net/index.php/2009/05/tree-cn-code/ 简介: tree命令可以以目录树的形式显示指定(默认显示这个文件系统)目录的所有文件夹和 ...
- 风炫安全web安全学习第三十六节课-15种上传漏洞讲解(一)
风炫安全web安全学习第三十六节课 15种上传漏洞讲解(一) 文件上传漏洞 0x01 漏洞描述和原理 文件上传漏洞可以说是日常渗透测试用得最多的一个漏洞,因为用它获得服务器权限最快最直接.但是想真正把 ...
