vue生命钩子函数
vue的生命钩子函数在使用Vue开发中是非常重要的一环,可以说,生命钩子函数使开发变得更加便捷。
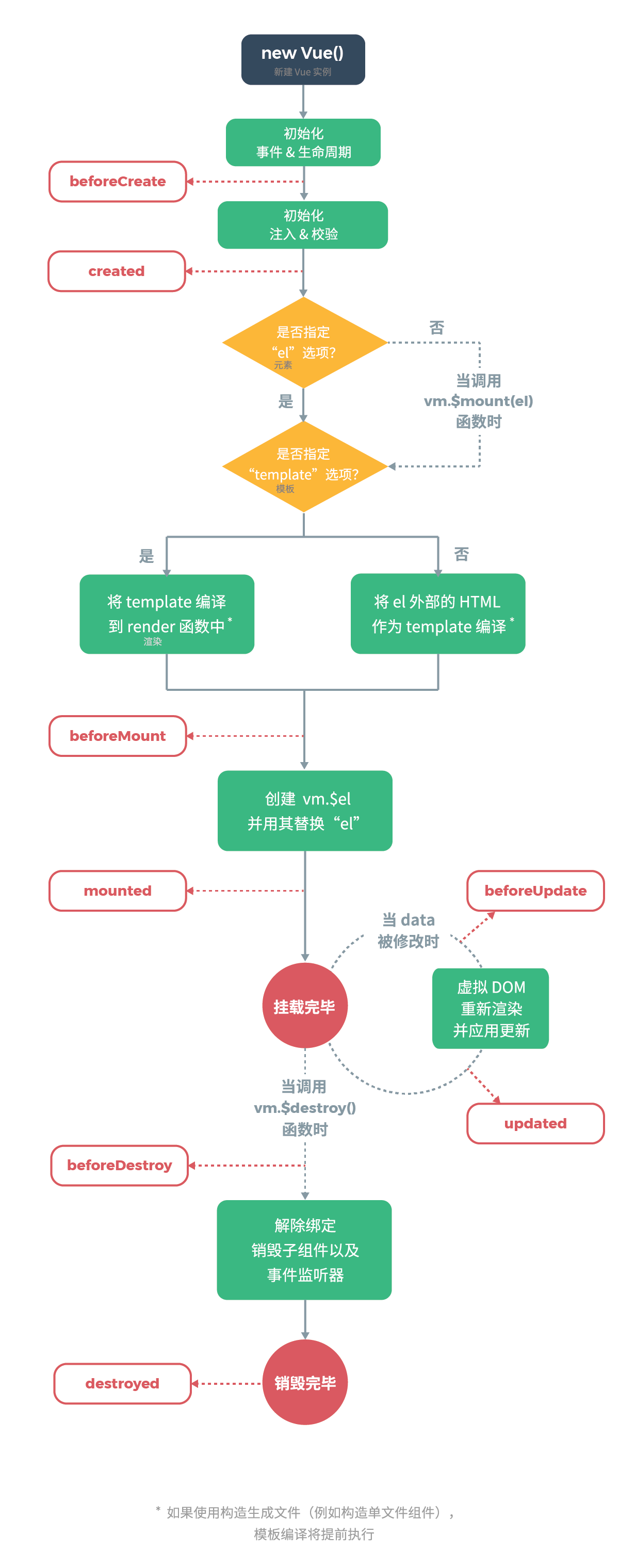
下图是Vue的生命周期图:

具体钩子如下:
beforeCreatecreatedbeforeMountmountedbeforeUpdateupdatedactivateddeactivatedbeforeDestroydestroyed
///////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
beforeCreate: 正常不太会用到,处于Vue的第一个生命钩子,除非有一些特殊业务
created:在一个项目中,会常用于初始向服务端请求数据,并进行vue中的数据的赋值。
注意:不要在created中挂载任何和DOM有关系的内容,因为此时DOM还没有被渲染出来,会导致失败。
beforeMount:也是一个不常用到的钩子,位于vue替换el前,vue会根据实例中是否有模板去替换掉挂载的DOM。所有在此之前的DOM是否被替换。
mounted:常用于在dom渲染完毕,进行页面的各种处理。
beforeUpdate:是一个特殊的钩子,监听实例内数据发生变化时候触发。这里要注意:不要在该钩子函数里做任何有关数据变化的操作,否则会进入死循环。
updated:数据更新完毕后重新渲染虚拟DOM,可用于处理重新渲染的DOM的操作。
activated:又是一个特殊的钩子,需要在模块中增加keep-alive标签包含内容才会有该钩子。keep-alive缓存不活动的组件实例,避免销毁重复渲染。所以此时的组件渲染完毕后,可以理解为激活未激活状态。activated进入激活状态时候的钩子。
1 // 这是一个单文件组件。 code.Vue
2
3 <template>
4 <keep-alive>
5 <div class="s-canvas">
6 <canvas id="s-canvas" :width="contentWidth" :height="contentHeight">
7 </canvas>
8 </div>
9 </keep-alive>
10 </template>
deactivated:与上面相反。在组件失活时候调用,假如你在activated中做了绑定的操作,最好在这进行解绑,以免每次进入激活状态重复绑定,导致内存占用。
beforeDestroy:处于Vue实例销毁前的钩子。该钩子执行后,Vue会解除绑定,以及销毁所有的监听事件和字组件。
destroyed:整个实例销毁完毕后执行。
vue生命钩子函数的更多相关文章
- Vue的钩子函数[路由导航守卫、keep-alive、生命周期钩子]
前言 说到Vue的钩子函数,可能很多人只停留在一些很简单常用的钩子(created,mounted),而且对于里面的区别,什么时候该用什么钩子,并没有仔细的去研究过,且Vue的生命周期在面试中也算是比 ...
- vue小白必看的生命钩子函数图解
还有3个钩子并未出现在图上: 1.activated生命周期钩子函数在keep-alive 组件激活时调用,该钩子在服务器端渲染期间不被调用. 2.deactivated生命周期钩子函数在keep-a ...
- vue的钩子函数
1.computed 计算属性 计算属性将被混入到 Vue 实例中.所有 getter 和 setter 的 this 上下文自动地绑定为 Vue 1..aPlus: { get: function ...
- vue - 过滤器-钩子函数路由
一.关于路由 1.使用vue router 本质上是声明一种可以通过路径进行 挂子,用子 找到对应的 template 进行页面渲染 <!DOCTYPE html> <html la ...
- vue 生命钩子周期之理解
对于vue的初学者来说,理解vue的生命钩子周期是很有必要的.什么是生命钩子周期呢,顾名思义就是 “实例初始化” 到 “实例被销毁” 的过程. 理解vue的生命钩子周期,我们就可以更好的在项目中运 ...
- vue中钩子函数的用法
这么多钩子函数,我们怎么用呢,我想大家可能有这样的疑问吧,我也有,哈哈哈. beforecreate : 举个栗子:可以在这加个loading事件 created :在这结束loading,还做一些初 ...
- 生命周期(vue的钩子函数)
生命周期图示 创建前,创建后,挂载前,挂载后,更新前,更新后,销毁前,销毁后 beforeCreate:function(){ console.log('1-beforeCreate 组件还未被创建' ...
- 【vue】钩子函数生命周期
图1 图2: 图3 相关资料:http://www.zhimengzhe.com/Javascriptjiaocheng/236707.html https://segmentfault.com ...
- 关于vue中钩子函数非常好的博客
http://www.cnblogs.com/caimuqing/p/6728568.html
随机推荐
- C语言实现数据机构链表的基本操作(从键盘输入生成链表、读取数组生成链表)
利用头插法实现逆置 下面简单介绍一下,算法思想结合图示看 算法思想:"删除"头结点与链表其他结点的原有联系(即将头结点的指针置空),再逐个插入逆置链表的表头(即"头插&q ...
- RabbitMQ与Kafka选型对比
背景 本公司是.Net项目,在.Net可选的MQ比较少,主要Kafka和RabbitMQ,RabbitMQ我也是使用多年了,最近的Kafka广告与流行度打得使我也是无法无视,因此也是花了点时间收集了资 ...
- 在vue中使用天气插件
在vue中使用天气插件 插件网址: 中国天气 选择自己需要的插件.生成代码复制即可 在 vue 中的使用: template 中 <div id="weather-v2-plugin ...
- Spring学习(十)--Spring的AOP
1.Spring AOP拦截器 (1)设计原理 Spring AOP在通过JDK的Proxy或者CGLIB方式生成代理对象的时候,拦截器的相关信息就配置到代理对象中了. 1)如果使用JDK的Proxy ...
- Spring基础知识1--环境搭建、bean创建、依赖注入、注解注入
一.Spring两大核心内容 1.控制反转IOC/DI: 应用本身不负责对象的创建和维护,对象和依赖对象的创建完全交给容器管理. 2.AOP(面向切面编程):通过预编译的方式,在运行期通过动态代理的 ...
- 国产化之路-安装达梦DM8数据库
专题目录 国产化之路-统信UOS操作系统安装 国产化之路-国产操作系统安装.net core 3.1 sdk 国产化之路-安装WEB服务器 国产化之路-安装达梦DM8数据库 国产化之路-统信UOS + ...
- C# 读取路径的各种方式
//1.获取模块的完整路径. string path1 = System.Diagnostics.Process.GetCurrentProcess().MainModule.FileName; // ...
- fastjson配置序列化过滤转换
@Configuration@EnableWebMvcpublic class WebConfig implements WebMvcConfigurer { @Override public voi ...
- IPA的动态库注入+企业重签名过程
[摘录]之前在进行iOS测试过程中由于要获取一定数据信息,因此需要对原本的安装包进行代码注入并且重新打包安装,因此就需要使用重签名策略,在此进行分享,希望大家可以使用其中的方法来运用到自身的项目中. ...
- swoole父进程和子进程之间通信的例子
<?php /** 这是一个swoole父进程和子进程之间通信的例子 */ //进程创建成功后回调处理 function handle(swoole_process $worker){ //从进 ...
