Vue (学习第四部 前端项目搭建流程 )
目录
客户端项目搭建
创建项目目录
初始化项目
安装路由 Vue-router
下载安装路由组件
配置路由
初始化路由对象
注册路由信息
在视图函数中显示路由对应的内容
路由对象提供的操作
页面跳转
router_link 标签
this.$router.push() 跳转
参数传递
获取查询字符串
获取路由参数
ElementUI
快速安装ElementUI
配置ElementUI到项目中
首页
创建首页组件
创建首页对应的路由
客户端项目搭建
创建项目目录
cd 项目目录[荏苒资讯]
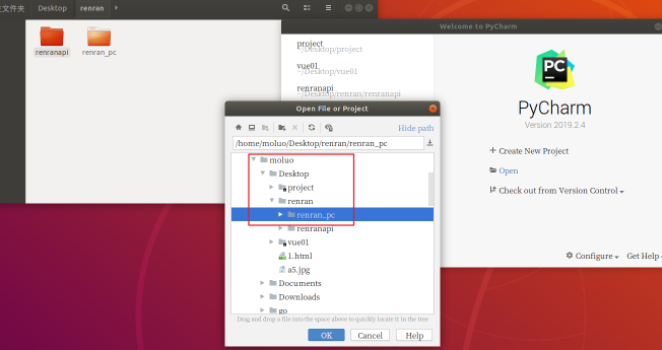
vue init webpack renran
例如: 吧项目保存在桌面下的子目录renran~/Desktop/renran 可以如下操作:
cd Desktop/renran
vue init webpack renran_pc

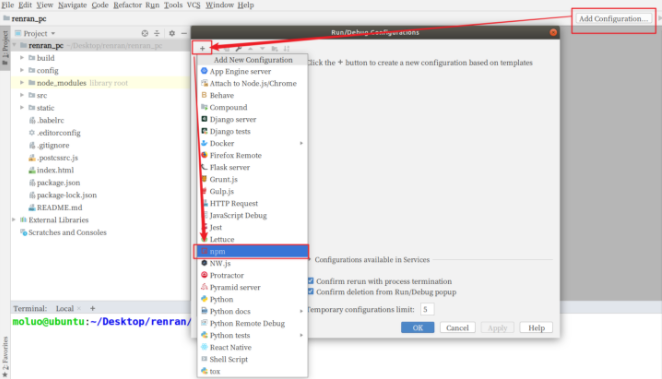
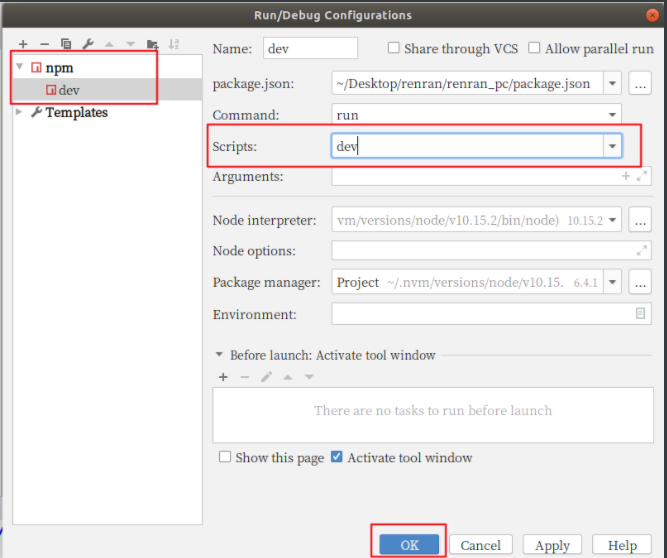
打开项目已经,在pycharm的终端下运行VUE项目,
看效果:


上面的步骤, 等同于执行了下面的命令.
npm run dev
接下来,我们根据终端上效果的显示的对应地址来访问项目( 如果有多个Vue项目在运行, 8080端口被占用了, 服务器就会自动改端口, 所有根据自己的实际情况在操作中看到的地址来访问.)

初始化项目
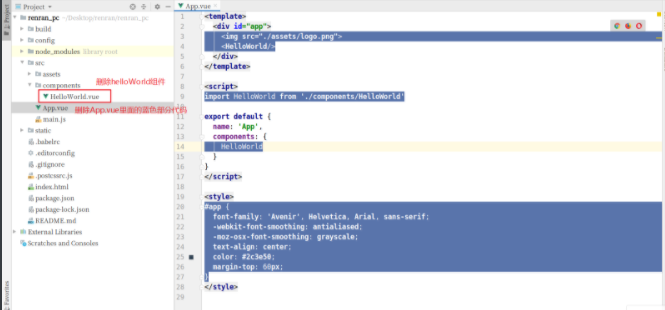
清除默认的HelloWorld.vue组件和APP.vue中的默认模板代码和默认css样式

<template>
<div id="app"> </div>
</template> <script> export default {
name: 'App',
components: { }
}
</script> <style> </style>
接下来,查看效果,一张白纸~

安装路由 Vue-router
官方文档:https://router.vuejs.org/zh/
下载安装路由组件
npm i vue-router -S
# npm install vue-router --save
配置路由
初始化路由对象
在src目录下出创建routes路由目录, 在router目录下创建index.js路由文件
index,js路由文件中,编写初始化路由对象的代码.
// 1. 引入vue和vue-router组件核心对象,并在vue中通过use注册vue-router组件
import Vue from "vue";
import Router from "vue-router"; Vue.use(Router); // 2. 暴露vue-router对象,并在vue-router里面编写路由,提供给main.js调用
export default new Router({
// 设置路由模式为‘history’,去掉默认的#
mode: "history",
routes:[
// 路由列表 ]
})
注册路由信息
打开main.js文件, 吧router路由规则对象注册到vue中:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router/index'; Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
});
在视图函数中显示路由对应的内容
在App,vue组件中,添加显示路由对应的内容.:
<template>
<div id="app">
<!-- 标签名必须是这个rouer-view -->
<router-view/>
</div>
</template> <script>
export default {
name: 'App',
components: { }
}
</script> <style> </style>
主意:
如果在vue创建项目的时候,设置安装vue-router,则项目会自动帮助我们生成上面的router目录和index,js里面的代码,以及自动到main,js里面注册路由对象>
路由对象提供的操作
在我们安装注册了vue-reterzujain以后,vue-router在vue项目中会帮助我们在全局范围内所有组件里面创建2个对象来使用.
1. this.$router ,可用于js 代码中进行页面跳转
2. this.$route , 也用于获取地址栏上忙的url参数
页面跳转
在vue-router提供的操作中,进行页面跳转有俩种方法:
1. 使用<日iuter-link to = 'url地址'>来跳转
2. 在< script> 中使用 this,$router,push(url地址)来跳转
在<script> 中还可以使用 this,$router.够(整数) , 表示跳转返回上一页或者上几页,下一个或者下几页
router_link 标签
例如,我们可以在Home,vue组件中,使用touter-link跳转到User.vue组件中.
router.index.js,代码:
// 1. 引入vue和vue-router组件核心对象,并在vue中通过use注册vue-router组件
import Vue from "vue";
import Router from "vue-router"; Vue.use(Router); // Router是类
// 2. 暴露vue-router对象,并在vue-router里面编写路由,提供给main.js调用 // 导入组件
// import 组件名 from "../components/组件名"
import Home from "../components/Home";
import User from "../components/User"; export default new Router({
mode:"history", // 路由地址的显示模式: 默认hash,表示地址栏上面出现#
routes:[
// {
// name:"路由名称[对应组件的name值,将来用于跳转页面]",
// path: "访问url路径",
// component: 组件名
// },
{
name:"Home",
path: "/",
component: Home
},{
name:"User",
path: "/user",
component: User
},
],
}); // vue-router除了可以进行组件和url地址的绑定以外,还可以
// 进行不同组件的页面跳转,
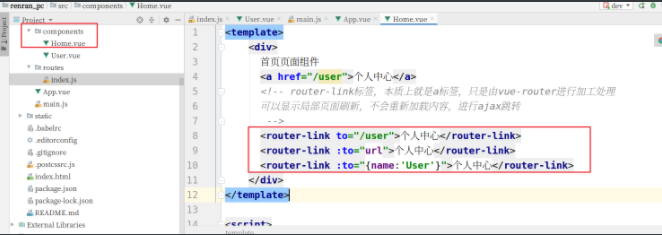
Home.vue代码:
<template>
<div>
首页页面组件
<a href="/user">个人中心</a>
<!-- router-link标签,本质上就是a标签,只是由vue-router进行加工处理
可以显示局部页面刷新,不会重新加载内容,进行ajax跳转
-->
<router-link to="/user">个人中心</router-link>
<router-link :to="url">个人中心</router-link>
<router-link :to="{name:'User'}">个人中心</router-link>
</div>
</template> <script>
export default {
name: "Home",
data(){
return {
url: "/user",
}
},
methods:{ }
}
</script> <style scoped> </style>

this.$router.push() 跳转
<template>
<div>
首页页面组件
<a href="/user">个人中心</a>
<!-- router-link标签,本质上就是a标签,只是由vue-router进行加工处理
可以显示局部页面刷新,不会重新加载内容,进行ajax跳转
-->
<router-link to="/user">个人中心</router-link>
<router-link :to="url">个人中心</router-link>
<router-link :to="{name:'User'}">个人中心</router-link>
<button @click="jump">个人中心</button>
</div>
</template> <script>
export default {
name: "Home",
data(){
return {
url: "/user",
}
},
methods:{
jump(){
// 开发中可以先进行权限,登录之类的判断,然后再进行跳转
// this.$router.back(); // 返回上一页,本质上就是 location.back()
// this.$router.go(-1); // 返回上一页,本质上就是 location.go()
// this.$router.forward(); // 跳转到下一页,本质上就是 location.forward()
this.$router.push("/user"); // 跳转到站内的制定地址页面中,本质上就是 location.href
// 注意,this.$router.push() 不能跳转到其他网站。如果真的要跳转外站,则使用location.href="站外地址,记得加上http://协议"
}
}
}
</script> <style scoped> </style>
参数传递
vue-router提供了 this.$route, 可以让我们接收来自其他页面的附带参数. 参数有两种:
1. 查询字符串( query string ) ,就是地址栏上面 ? 号后面的参数,
例如: http://localhost:8008/user?
name+ xiaoming&pwd =123 ,这里
name= xiaoming&骗我的=123 就是查询字符串参数.
2. 路由参数( router params ),就是地址栏上面的路由路径的一部分,
例如: http://localhost:8080/user/300/xiaoming,此时,300 属于路由路径的一部分,这个300 就是路由参数,当然,xiaoming,或者user
也可以理解是路由参数,就是看我们的页面中是否需要接受而已.
获取查询字符串
1. 必须先有一个页面跳转发送参数.例如:在Home组件中跳转到User组件中, 需要传递name和骗我的查询字符串
Home.vue代码:
<template>
<div>
首页页面组件
<!-- <a href="/user">个人中心</a>
<!– router-link标签,本质上就是a标签,只是由vue-router进行加工处理
可以显示局部页面刷新,不会重新加载内容,进行ajax跳转
–>
<router-link to="/user">个人中心</router-link>
<router-link :to="url">个人中心</router-link>
<router-link :to="{name:'User'}">个人中心</router-link>
<button @click="jump">个人中心</button>--> <router-link :to="`/user?name=${name}&pwd=${pwd}`">查询字符串参数</router-link>
<router-link :to="'/user?name='+name+'&pwd='+pwd">查询字符串参数</router-link> </div>
</template> <script>
export default {
name: "Home",
data(){
return {
name: "xiaoming",
pwd: "123",
url: "/user",
}
},
methods:{
jump(){
// 开发中可以先进行权限,登录之类的判断,然后再进行跳转
// this.$router.back(); // 返回上一页,本质上就是 location.back()
// this.$router.go(-1); // 返回上一页,本质上就是 location.go()
// this.$router.forward(); // 跳转到下一页,本质上就是 location.forward()
this.$router.push("/user"); // 跳转到站内的制定地址页面中,本质上就是 location.href
// 注意,this.$router.push 不能跳转到其他网站。如果真的要跳转外站,则使用location.href="站外地址,记得加上http://协议"
}
}
}
</script> <style scoped> </style>
2. 可以下一个页面中,这里代表的就是User组件, 接收来自Home组件的参数.
<template>
<div>
用户中心页面组件
</div>
</template> <script>
export default {
name: "User",
created() {
// 接收地址栏上面的参数
// this.$route是vue-router提供的一个用于接收地址参数的对象。
// 经过main.js里面注册router对象以后,
// 将来在所有的子组件中,可以通过this.$route来获取参数或者通过this.$router跳转页面
// 查询字符串参数
// query是this.$route里面的一个数组,this.$route会自动收集地址栏上所有的参数保存到query里面
// let name = this.$route.query.name;
// let pwd = this.$route.query.pwd;
// console.log(`name=${name}&pwd=${pwd}`); // ``里面,${}圈住的内容会被js当成变量来解析
}
}
</script> <style scoped> </style>
获取路由参数
例如: 我们的用户界面都是一样的,但是每一个用户来到自己的页面中,显示的内容都是不一样的,此时,我们需要使用不同的路径来
区分不同的用户.这时候,可以在路由路径中使用路由参数表示不同用户的ID.
例如: 我们需要设置一个route/inde.js中路由信息里面,那一段路由属于路由参数.
src/routes/index,js设置路由参数.
// 1. 引入vue和vue-router组件核心对象,并在vue中通过use注册vue-router组件
import Vue from "vue";
import Router from "vue-router"; Vue.use(Router); // Router是类
// 2. 暴露vue-router对象,并在vue-router里面编写路由,提供给main.js调用 // 导入组件
// import 组件名 from "../components/组件名"
import Home from "../components/Home";
import User from "../components/User"; export default new Router({
mode:"history", // 路由地址的显示模式: 默认hash,表示地址栏上面出现#
routes:[
// {
// name:"路由名称[对应组件的name值,将来用于跳转页面]",
// path: "访问url路径",
// component: 组件名
// },
{
name:"Home",
path: "/",
component: Home
},{
name:"User",
path: "/user/:id/img-:img_id",
component: User
},
],
}); // vue-router除了可以进行组件和url地址的绑定以外,还可以
// 进行不同组件的页面跳转,
然后我们就是在Home中如果需要转到User里面.
Homevue代码:
<template>
<div>
首页页面组件
<!-- <a href="/user">个人中心</a>
<!– router-link标签,本质上就是a标签,只是由vue-router进行加工处理
可以显示局部页面刷新,不会重新加载内容,进行ajax跳转
–>
<router-link to="/user">个人中心</router-link>
<router-link :to="url">个人中心</router-link>
<router-link :to="{name:'User'}">个人中心</router-link>
<button @click="jump">个人中心</button>--> <!-- <router-link :to="`/user?name=${name}&pwd=${pwd}`">查询字符串参数</router-link>-->
<!-- <router-link :to="'/user?name='+name+'&pwd='+pwd">查询字符串参数</router-link>-->
<router-link to="/user/100/img-10086">路由参数</router-link>
</div>
</template> <script>
export default {
name: "Home",
data(){
return {
name: "xiaoming",
pwd: "123",
url: "/user",
}
},
methods:{
jump(){
// 开发中可以先进行权限,登录之类的判断,然后再进行跳转
// this.$router.back(); // 返回上一页,本质上就是 location.back()
// this.$router.go(-1); // 返回上一页,本质上就是 location.go()
// this.$router.forward(); // 跳转到下一页,本质上就是 location.forward()
this.$router.push("/user"); // 跳转到站内的制定地址页面中,本质上就是 location.href
// 注意,this.$router.push 不能跳转到其他网站。如果真的要跳转外站,则使用location.href="站外地址,记得加上http://协议"
}
}
}
</script> <style scoped> </style>
User.vue,组件中可以挺过 this.%route.params 接收路由参数.
<template>
<div>
用户中心页面组件
</div>
</template> <script>
export default {
name: "User",
created() {
// 接收地址栏上面的参数
// this.$route是vue-router提供的一个用于接收地址参数的对象。
// 经过main.js里面注册router对象以后,
// 将来在所有的子组件中,可以通过this.$route来获取参数或者通过this.$router跳转页面 // 查询字符串参数
// query是this.$route里面的一个数组,this.$route会自动收集地址栏上所有的参数保存到query里面
// let name = this.$route.query.name;
// let pwd = this.$route.query.pwd;
// console.log(`name=${name}&pwd=${pwd}`); // ``里面,${}圈住的内容会被js当成变量来解析 // 路由参数
// params是this.$route里面的一个数组,this.$route会自动收集路由列表中已经标记为路由参数所有内容保存到params中
let id = this.$route.params.id;
console.log(id);
let img_id = this.$route.params.img_id;
console.log(`img_id = ${img_id}`);
}
}
</script> <style scoped> </style>
ElementUI
对于前段页面的布局,我们可以使用一些开源的UI框架来配合并发,常用的UI框架: bootstap H-ui框架 lay-UI框架 AmazeUI zui 框架 ElementUI
Vue开发前段项目中,比较常用的就是ElementUIle
ELementUI是饿了么团队开发的一个UI组件框架,这个框架提前帮我们提供了很多已经写好的普通模块,我们可以在Vue项目中引入来使用,这个框架的使用类似于我们之前学过的bootstap框架,也就是说,我们完全可以把官方文档中的组件代码拿来使用,有定制性的内容,可以直接通过样式进行覆盖修改就可以了.

中文官网:http://element-cn.eleme.io/#/zh-CN
文档快速入门:http://element-cn.eleme.io/#/zh-CN/component/quickstart
快速安装ElementUI
醒目根目录下执行该命令:
npm i element-ui -S
上面的代码等同于 npm install element-UI -- save
执行命令效果:

配置ElementUI到项目中
在main.js中导入ElementUI, 并调用. 代码:
// elementUI 导入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 调用插件
Vue.use(ElementUI);
成功引入了ElementUI以后,接下来我们就可以开始进入前端页面的开发,首先是首页>
首页
首页采用了上下页面布局, 首页是导航栏,,轮播图, 脚部等几个小模块.所以我们可以把首页作为一个组件进行开发, 然后把首页的这些小模块作为单独的组件来进行开发.
创建首页组件
在 src/conponents目录先创建文件 Home.vue代码:
<template>
<div id="home">
首页
</div>
</template> <script>
export default {
name:"Home",
data(){
return { }
}
}
</script> <style scoped> </style>
创建首页对应的路由
在router/index,js中引入Home组件,并设置Home组件作为首页路由代码:
import Vue from "vue"
import Router from "vue-router" // 后面这里引入可以被用户访问的页面组件
import Home from "../components/Home" Vue.use(Router); export default new Router({
// 路由跳转模式,注意使用 history
mode: "history", // 路由规则
routes:[
{
// name:"路由别名",
name:"Home",
// path: "路由地址",
path: "/",
// component: 组件类名,
component: Home,
},
]
})
Vue (学习第四部 前端项目搭建流程 )的更多相关文章
- Vue项目搭建流程 以及 目录结构构建
Vue项目搭建流程 以及 目录结构构建 一个小的Vue项目, 基于微信浏览器的移动端, 做了这么多的练习项目, 这一次准备记录下构建的过程, 以方便以后的调高效率 环境准备 操作系统 我的 windo ...
- vue项目搭建通过vue-cli包括组件路由的使用实现基本的前端项目全流程
github上项目地址:https://github.com/comonly/javaweb_blog/tree/master/blog_diverse_frontend 具体搭建流程及实现方式:ht ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- Vue项目搭建流程
记录一下vue项目的搭建流程. 1.安装node.npm 下载地址为:https://nodejs.org/en/ 设置环境变量,命令行分别输入: node -v npm -v 查看安装是否成功 ...
- Vue + Element-ui实现后台管理系统(2)---项目搭建 + ⾸⻚布局实现
项目搭建 + ⾸⻚布局实现 上篇对该项目做了个总述 :Vue + Element-ui实现后台管理系统(1) --- 总述 这篇主要讲解 项目搭建 + 后台⾸⻚布局实现 : 整体效果 后台首页按布局一 ...
- Vue学习手记01-安装和项目创建
1.安装Vue 注:node版本必须大于等于8.9 vue-cli3.x:npm install -g @vue/cli vue-cli2.x:npm install -g @vue/cli-i ...
- vue学习笔记(四)事件处理器
前言 在上一章vue学习笔记(三)class和style绑定的内容中,我们学习了如何在vue中绑定class和style,介绍了常用的绑定方法,class的数组绑定和对象绑定以及style的数组绑定和 ...
- 转载 初学者必看——最简单最清晰的Struts2项目搭建流程
https://blog.csdn.net/key0323/article/details/50773499 在项目中想要使用Struts2框架,我该怎么做?从哪里开始?这是我的疑惑,我想也是很多初学 ...
- 超简单的react和typescript和引入scss项目搭建流程
1.首先我们先创建一个react项目,react官网也有react项目搭建的命令 npx create-react-app my-app cd my-app 2.安装我们项目需要的样式依赖,这个项目我 ...
随机推荐
- SpringBoot项目整合Retrofit最佳实践,这才是最优雅的HTTP客户端工具!
大家都知道okhttp是一款由square公司开源的java版本http客户端工具.实际上,square公司还开源了基于okhttp进一步封装的retrofit工具,用来支持通过接口的方式发起http ...
- 分布式服务(RPC)+分布式消息队列(MQ)面试题精选
分布式系统(distributed system)是建立在网络之上的软件系统.正是因为软件的特性,所以分布式系统具有高度的内聚性和透明性.因此,网络和分布式系统之间的区别更多的在于高层软件(特别是 ...
- Java随谈(一)魔术数字、常量和枚举
本文适合对 Java 或 C 有一些了解的用户阅读,推荐阅读时间15分钟. 导言 写这个系列的原因? 我曾经听过一种说法,如果不了解Liunx的网络通讯,就很难理解理解Java的IO:如果不知道Jav ...
- spring:Beanfactory和ApplicationContext、BeanFactory 和 FactoryBean
1.Beanfactory和ApplicationContext有什么区别 ApplicationContext (1)在配置文件加载后创建bean 利用debug方式,在Student类的无参构造方 ...
- Jboss未授权访问漏洞复现
一.前言 漏洞原因:在低版本中,默认可以访问Jboss web控制台(http://127.0.0.1:8080/jmx-console),无需用户名和密码. 二.环境配置 使用docker搭建环境 ...
- Unity Shader学习笔记-1
本篇文章是对Unity Shader入门精要的学习笔记,插图大部分来自冯乐乐女神的github 如果有什么说的不正确的请批评指正 目录 渲染流水线 流程图 Shader作用 屏幕映射 三角形遍历 两大 ...
- Python练习题 046:Project Euler 019:每月1日是星期天
本题来自 Project Euler 第19题:https://projecteuler.net/problem=19 ''' How many Sundays fell on the first o ...
- Web开发初探之JavaScript 快速入门
本文改编和学习自 A JavaScript Primer For Meteor 和 MDN Web教程 前文 Web开发初探 概述 本文以介绍 JavaScript 为主,初学者掌握本文的内容后,将能 ...
- GDB 调试 .NET 程序实录 - .NET 调用 .so 出现问题怎么解决
注:本文重要信息使用 *** 屏蔽关键字. 最近国庆前,项目碰到一个很麻烦的问题,这个问题让我们加班到凌晨三点. 大概背景: 客户给了一些 C语言 写的 SDK 库,这些库打包成 .so 文件,然后我 ...
- 风车签名 - 让管理APP变成一件简单的事儿
这是一款在Mac平台下安全可控的iOS签名管理软件,旨在对签名后的APP能够完全控制,包括APP的开启或禁用.设置到期时间锁.注入第三方动态库文件.设置安装限量.修改APP名称和自定义Bundle I ...
