二、Electron + Webpack + Vue 搭建开发环境及打包安装
目录
- Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程
- Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程
- Electron + Webpack + Vue 搭建开发环境及打包安装 ---- 打包electron应用
二、打包主线程
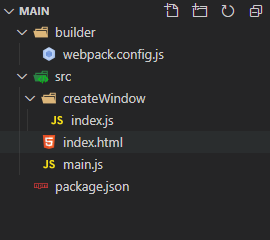
1. 项目目录结构
首先创建一个项目文件夹main 然后在该文件夹中执行 npm init -y 命令

目录结构说明:
main
| - app 文件输出目录
| - builder 构建配置目录
| - webpack.config.js
| - src 资源文件目录
| - createWindow
| - index.js
| - index.html
| main.js
| - package.json
2. 书写配置文件
/builder/webpack.config.js 添加一下代码
1 const path = require('path');
2 const webpack = require('webpack');
3 const { dependencies } = require('../package.json');
4 const ElectronDevWebpackPlugin = require('electron-dev-webpack-plugin');
5
6 module.exports = {
7 // 配置开发模式
8 mode: 'development',
9 entry: {
10 // 配置入口文件
11 main: path.join(__dirname, '../src/main.js')
12 },
13 // 配置出口文件
14 output: {
15 path: path.join(__dirname, '../app/'),
16 libraryTarget: 'commonjs2',
17 filename: '[name].js'
18 },
19 // 监听文件改变
20 watch: true,
21 optimization: {
22 minimize: true,
23 },
24 module: {
25 rules: [{
26 test: /\.js$/,
27 loader: 'babel-loader',
28 exclude: /node_modules/
29 }, {
30 test: /\.node$/,
31 loader: 'node-loader'
32 }]
33 },
34 externals: [
35 ...Object.keys(dependencies || {})
36 ],
37 node: {
38 __dirname: true,
39 __filename: true
40 },
41 plugins: [
42 new webpack.DefinePlugin({}),
43 new ElectronDevWebpackPlugin()
44 ],
45 target: 'electron-main'
46 }
/builder/dev.js 添加一下代码
1 const webpack = require('webpack');
2 const mainConfig = require('./webpack.config.js');
3
4 function mainDev(){
5 // 运行 webpack打包
6 webpack(mainConfig, err => {
7 if(err){
8 console.log('打包主进程遇到Error!');
9 } else {
10 console.log("打包主进程成功");
11 }
12 })
13 }
14
15 mainDev();
/src/mian.js 添加一下代码
1 const electron = require('electron');
2 const { createMianWin } = require('./createWindow');
3 const path = require("path");
4
5 class App {
6 constructor({app, BrowserWindow}){
7 this.BrowserWindow = BrowserWindow;
8 this.app = app;
9 this.win = null;
10 this.eventHandle(app);
11 }
12 createWindow(){
13 this.win = createMianWin();
14 let filePath = path.join(__dirname, './index.html');
15 this.win.loadFile(filePath);
16 // 等待渲染进程页面加载完毕再显示窗口
17 this.win.once('ready-to-show', () => this.win.show())
18 }
19 eventHandle(app){
20 app.on('closed', () => this.closed());
21 app.on('ready', () => this.ready());
22 app.on('window-all-closed', () => this.windowAllClosed());
23 app.on('activate', () => this.activate());
24 }
25 activate(){
26 if(!this.win) this.createWindow();
27 }
28 windowAllClosed(){
29 if(process.platform !== 'darwin') this.app.quit();
30 }
31 ready(){
32 this.createWindow(); // 创建主窗口
33 }
34 closed(){
35 this.win = null;
36 }
37 }
38
39 let app = new App(electron);
/src/createWindow/index.js 添加如下代码
1 const { BrowserWindow, dialog } = require('electron');
2
3 module.exports = {
4 createMianWin(options = {}){
5 options = Object.assign({
6 width: 1200, // 窗口宽度
7 height: 800, // 窗口高度
8 // autoHideMenuBar:true,
9 backgroundColor: '#fff', // 窗口背景颜色
10 show: false, // 创建窗口后不显示窗口
11 hasShadow: false,
12 webPreferences:{
13 nodeIntegration: true, // 在渲染进程引入node模块
14 }
15 }, options);
16 return new BrowserWindow(options);
17 }
18 }
/src/index.html 添加如下代码
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>electron</title>
6 </head>
7 <body>
8 <h1>Hello Electron</h1>
9 </body>
10 </html>
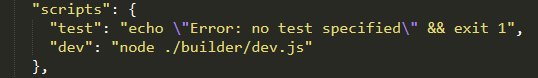
3. 添加npm 命令
/package.json 添加 npm 脚本命令
"dev": "node ./builder/dev.js"

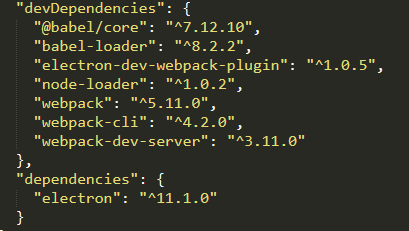
4. 安装所需依赖
- webpack
- webpack-cli
- electron-dev-webpack-plugin
- babel-loader
- node-loader
- electron
- @babel/core

吐槽一句:昨天在写博客的时候 webpack 还是 5.10.3 版本今天就变成 5.11.0版本了
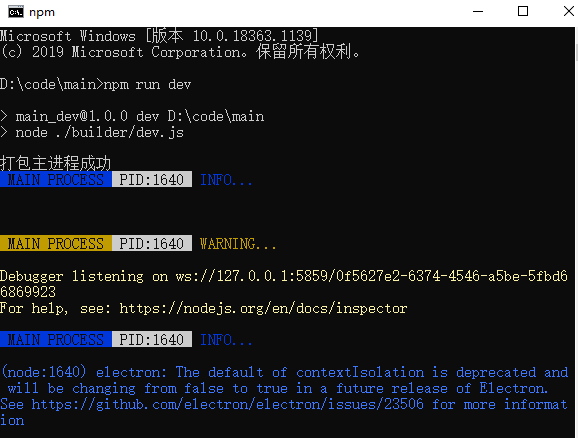
5. 运行npm 脚本
在项目的目录下运行 npm run dev 运行成功将会看到如下界面

然后会自动弹出electron App 窗口界面 如下效果表示配置成功

6. 测试热加载是否生效
打开 /src/main.js 对其中的代码进行修改然后再次保存,electron App 窗口会里面重新关闭并自动重启编译,表示热加载配置成功
7. 总结
至于还有打包生成exe可执行文件在后面 进行组合一起的时候再进行说明,最后就是在这里附上源码地址 https://github.com/Liting1/webpack5-electron
如果有问题可以留言讨论
二、Electron + Webpack + Vue 搭建开发环境及打包安装的更多相关文章
- 一、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- vue搭建开发环境
windows下搭建vue开发环境 一.安装node.js 安装 vue项目通常通过webpack工具来构建,而webpack命令的执行是依赖node.js环境,所以首先要安装node.js. n ...
- React + webpack 快速搭建开发环境
因网上大多React + webpack快速搭建的运行不起来,便自行写了一个.在搭建开发环境的前需安装nodejs,npm. 新建一个工作目录,比如叫reactdome,在reactdome目录中运行 ...
- 2 webpack 4 加vue搭建开发环境最终配置
1 package.json { "name": "c", "version": "1.0.0", "desc ...
- [Vue] karme/jasmine/webpack/vue搭建测试环境
karma 和 jasmine karma 是 google 开源的一个基于 Node.js 的 JavaScript 前端测试运行框架,前身叫 Testacular. jasmine 是一个 jav ...
- 搭建开发环境3) Debian8 安装Netbeans
1.下载最新版的Netbeans.sh(netbeans-8.2-linux.sh) 2.进入管理员账户,移动到下载的目录 ./netbeans-8.2-linux.sh //执行安装脚本 出现界面安 ...
- 搭建开发环境2)Debian8 安装jdk 1.8
1.由于Debian自带了openjava运行时需要先卸载掉 java -version //查看当前java版本 apt-get remove openjdk* //卸载当前的openjdk 2.下 ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- Window上python 开发--1.搭建开发环境
事实上在开发python最好在ubuntu环境下,简单也便于扩展各个package.可是我的linux的电脑临时不在身边.还的我老婆的电脑win7没办法啊. 因为python的跨平台性.在window ...
随机推荐
- Ayoa:麻雀虽小、五脏俱全的思维导图工具
Ayoa是一款简单好用的思维导图软件,在PC端可以使用Ayoa网页版,也就是不用下载即可使用,十分轻便省力.但麻雀虽小,五脏可十分俱全,同类的其他大型软件有的东西它可一点不少,甚至还有更多的特殊功能. ...
- 不想错过网课?不妨用Camtasia录制下来!
2020年突发的这场疫情给我们的日常生活与学习带来了一些不便,却也意外的让网课走红了起来.小学.中学.大学都开始通过媒体工具或直播平台开始授课,但网络授课与实际课堂上课还是有区别的,学生们受到环境影响 ...
- [工具推荐]制作基于Dash的本地文档方便搜索文档api和内容
[版权声明]:本文章由danvid发布于http://danvid.cnblogs.com/,如需转载或部分使用请注明出处 最近在看es的文档,发现查起api来真的很麻烦,很多现在开源的文档都没有查询 ...
- 本地VM安装虚拟机,使用xshell连接
首先把VM设置成上面那样 在ubuntu里面安装ssh apt-get install openssh-server 启动服务 /etc/init.d/ssh startifconfig 查看ip x ...
- nginx负载均衡配置详解
已经了解了负载均衡的常用算法:轮询,加权轮询,热备等... 接下来就看看具体怎么配置. upstream配置是写一组被代理的服务器地址,然后配置负载均衡的算法. upstream mysvr{ ser ...
- P2943 [USACO09MAR]Cleaning Up G
一句话题意:将一个数列分成若干段,每段的不和谐度为该段内不同数字数量的平方,求不和谐度之和的最小值. 令 \(f_i\) 表示前 \(i\) 个数的最小答案,很容易就能写出暴力转移方程:\(f_i=\ ...
- golang实现mysql udf
UDF(user-defined function) 当mysql提供的内置函数(count,min,max等)无法满足需求时,udf用于扩展自定义函数,满足特定查询需求. 在这里,假定一种db应用场 ...
- mysql undo+redo+binlog
rt 数据库事务开始之前,会将要修改的记录存放到UNdo日志里,当事务回滚时或数据库崩溃时,可以利用undo日志撤销未提交事务对数据库产生的影响. 逻辑日志,记录一个过程,提交后不会删除.delete ...
- 生僻的mysql
1.show table status like 'user' 2.alter table mytableEngine=InnoDB 需要执行很长时间,mysql会按行将数据从原表复制到一张新的表中, ...
- Kubernetes 使用 Kubevirt 运行管理 Windows 10 操作系统
原文链接:https://fuckcloudnative.io/posts/use-kubevirt-to-manage-windows-on-kubernetes/ 最近我发现我的 Kubernet ...
