vue 过滤器 filter 的使用
1.局部过滤器的使用
比如性别,订单状态的数据,后端一般返回数字来代替状态。以性别为模拟数据,0是未知,1是男,2是女。

直接数据渲染出来,只有012,没有性别

根据后端返回的int类型值,前端对数据进行处理,并渲染在界面上。
在js里,建立一个局部过滤器 filters
export default {
data(){
return{
//模拟数据
sexData: [
{name: '测试',sex: '0'},
{name: '测试',sex: '1'},
{name: '测试',sex: '2'},
],
}
},
methods:{},
//局部过滤器
filters:{
formSex(set) { //formSex过滤器名 set表示要过滤的数据
const status = {
"0": "空白",
"1": "男",
"2": "女",
}
return status[set];
}
}
}
使用过滤器
<view v-for='(item,index) in sexData'>
<text>{{item.name}}</text> ----
<text>{{item.sex | formSex }}</text>
</view>
在实际开发中,全局的过滤器要比局部过滤器使用的更广泛一些,说白了我们为什么要使用过滤器,其实就跟使用函数是一样,把一些方法封装,供其它组件使用,这样调用起来更方便也更快捷。
2.通过循环来使用过滤器
在时后台返回的数据有多个字段,前端只需要其中一个字段。这时可以使用循环过滤来获取其中的一个字段。
模拟数据:
data() {
return {
//过滤后存放数据
list: [],
//过滤前的数据
listData: [
{'id': '0','name': '测试','image': '图片1'},
{'id': '0','name': '测试1','image': '图片1'},
{'id': '1','name': '测试2','image': '图片1'},
{'id': '1','name': '测试','image': '图片1'},
]
}
},

使用过滤器循环获取id为0的数据
//循环过滤id为0的数据
this.list = this.listData.filter((item, index) => {
return item.id == 0;
});
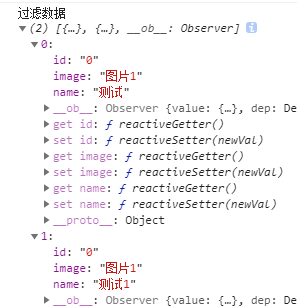
过滤后

项目地址:https://gitee.com/jielov/uni-app-tabbar
vue 过滤器 filter 的使用的更多相关文章
- vue - 过滤器filter的基本使用
1.全局过滤器 输出: 过滤器可以多次来调用 输出: 2.私有过滤器 <!DOCTYPE html> <html lang="en"> <head&g ...
- vue 过滤器filter的详解
1.代码运用的地方 <!-- 在双花括号中 --> {{ date | formatDate}} <!-- 在 `v-bind` 中 --> <div v-bind:id ...
- Vue 过滤器 Filter传递参数
给日期类型过滤器设置不同格式 dayjs是一款轻量级的日期操作库 https://day.js.org/en import Vue from 'vue' import dayjs from 'dayj ...
- vue的过滤器filter
前记: 排版记录,未免太耽误时间,我就简单的来,下面是一个vue 过滤器的写法,demo 演示,限制一个字符串的长度. vue filter 的官网介绍 https://cn.vuejs.org/v2 ...
- vue 过滤器filters的使用以及常见报错小坑(Failed to resolve filter)
今天使用vue 过滤器中发现一个小坑,网上查到的大都是不正确的解决方法,故分享给大家: 原错误代码: // 过滤器 filter:{ FdishList:function(value){ if (!v ...
- Vue - 过滤器
1.内部过滤器 1):字母操作: ---- 针对字符串 A:capitalize B:uppercase C:lowercase 2):json过ingfy滤器,可将表达式的值转化为Json字符串,本 ...
- Vue 过滤器的使用
Vue官方文档是这样说的:Vue过滤器用于格式化一些常见的文本. 在实际项目中的使用: 定义过滤器 在src定义一个filter.js文件,里面定义过滤器函数,在最后要使用 exprot defaul ...
- vue过滤器微信小程序过滤器和百度智能小程序过滤器
因为最近写了微信小程序和百度小程序,用到了过滤器,感觉还挺好用的,所以就来总结一下,希望能帮到你们. 1. 微信小程序过滤器: 1.1:首先建一个单独的wxs后缀的文件,一般放在utils文件夹里面. ...
- 换个角度使用VUE过滤器
换个角度使用VUE过滤器 过滤器在Vue中的主要用于文本格式化,如小写转大小,日期格式化等操作.官方对这个功能介绍也很简单,不过确实很简单,就一个函数而已.但最近在做两款APP时,遇到一些特殊的需求. ...
随机推荐
- MySQL Docker容器实例创建并进入MySQL命令行
首先需要明白的一点是: docker镜像是一个模版,docker容器是一个实例,它可以被启动与关闭. 我们需要先有MySQL的docker镜像,使用命令: docker pull mysql 拉取最新 ...
- 中间件面试专题:RabbitMQ高频面试问题
- BJWC2011 禁忌
题目链接 题解 多模式匹配首先建 AC 自动机,看到 \(len \le 10^9\) 想到矩阵乘法优化. 朴素 DP 关于分割的最大值,可以贪心,只要走到一个能匹配串的点立刻返回根继续匹配就行,一定 ...
- CAP、BASE、ACID
CAP定理 定义 CAP定理(CAP theorem),它指出对于一个分布式计算系统来说,不可能同时满足以下三点: 一致性(Consistency) (等同于所有节点访问同一份最新的数据副本:写操作之 ...
- win10平衡模式、高性能模式和卓越模式三种电池模式的区别
win10在1803版本后,有了很多隐藏的功能.电池模式中的"卓越模式"就是其中之一. 互相比较一下: 节能模式:顾名思义是最省电的,此模式下会禁用一些系统特效,且CPU运行频率是 ...
- 网络 IO 模型简单介绍
一.同步阻塞 IO(BIO) 当用户线程调用了 read 系统调用,内核(kernel)就开始了 IO 的第一个阶段:准备数据.很多时候,数据在一开始还没有到达(比如,还没有收到一个完整的Socket ...
- create-react-app 基于TS的项目
写在前面 最近在用React,发现百度了很多都没有找到基于TS的React项目搭建,很多是老的方法已经属于不成功的了,今天我把最新的搭建基于ts的React的项目分享出来 create-react-a ...
- [OI笔记]三种逆元的求法
其实这篇博客只是搬运一下我之前(大概是NOIP那会)写在word里的笔记- 下面直接复制原话,题目是洛谷上求逆元的模板题:https://www.luogu.org/problemnew/show/P ...
- Durid的特点
Durid的特点 1.为什么会有Durid? 创建Druid的最初意图主要是为了解决查询延迟问题,当时试图使用Hadoop来实现交互式查询分析,但是很难满足实时分析的需要.而Druid提供了以交互方式 ...
- 网站开发学习Python实现-Django的models学习-生鲜项目(6.3.2)
@ 目录 1.说明 2.模型类的设计 3.代码的具体实现 4.详情地址 关于作者 1.说明 models是django的很重要的部分,所以深入研究. 本文章的所研究项目为黑马教育python课程中的项 ...