swagger -- 前后端分离的API接口
参考链接:5分钟学会swagger配置
参考视频:Swagger-前后端分离开发的API接口框架
一、背景
现在的网站大多都是前后端分离式的开发,前后端都衍生出了自己的框架。现在前后端交互的唯一方式就是API接口。
曾经前后端交互都需要后端人员手动编写API接口文档,规定路径、请求方式、返回类型,这样效率很低。
swagger就是更好地书写API文档的框架。
二、swagger介绍
swagger可以根据后台接口自动生成可视化的restful风格的API文档,并可以进行API测试(发送各种请求,测试接口)
1、前端人员不用再去理解后端代码,后端人员也不用专门编写接口文档。
2、swagger直接自动生成可供测试、可视化的API文档,前端人员在不知道后端代码的情况下,也能根据swagger提供的API文档理解每个接口的作用,并可以测试接口是否能够正常使用。
三、在maven+springboot项目中使用swagger
- 首先在pom.xml中导入依赖
springfox-swagger2是swagger的java实现
springfox-swagger-ui是网页上显示swagger文档的jar包
<!--swagger jar包-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.8.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.8.0</version>
</dependency>
<!--swagger jar包-->
- 编写swagger配置文件
创建一个config文件夹,在文件夹里创建SwaggerConfig.java文件作为我们的swagger配置文件。

import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration // 标注一个配置类
@EnableSwagger2 // 提供swagger注解
@ComponentScan("whu.xsy.swagger_use.controller")//扫描控制器包下的文件
public class SwaggerConfig {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo());
}
//展现API文档的基本信息
private ApiInfo apiInfo(){
//联系人信息(展现在主页)
Contact contact = new Contact("xsy",
"","827041735@qq.com");
return new ApiInfoBuilder()
.title("测试swagger")
.description("测试swagger对于接口的展示和调用")
.contact(contact)
.version("1.1.0")
.build();
}
}
- 创建实体类student
| 注解 | 作用 |
|---|---|
| @ApiModel | 标注在实体类上,value=类名描述 |
| @ApiModelProperty | 标注在属性上,value=字段描述,required默认为false,如果是不可缺少的字段,比如主键,required则要变成true |
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
@ApiModel(value = "学生类")
public class student {
@ApiModelProperty(value = "学号",required = true)
private int id;
@ApiModelProperty(value = "姓名")
private String name;
public student() {}
public student(int id, String name) {
this.id = id;
this.name = name;
}
public int getId() { return id; }
public void setId(int id) { this.id = id; }
public String getName() { return name; }
public void setName(String name) { this.name = name; }
}
- 创建控制器studentController(此处用List模拟数据库)
| 注解 | 作用 |
|---|---|
| @Api | 标注在类上,tags则为类的名字,会展示给前端 |
| @ApiOperation | 标注在方法上,value简单地概括方法的用处,notes则描述方法的使用 |
| @ApiImplicitParam | 标注在方法上,用于描述参数字段,name是参数的名字(一定要与@Requestparam、@PathVariable、或者传递的类中的字段名相同,否则会在前端显示新的参数),required默认为false,如果是不可缺少的字段,则要改为true |
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiImplicitParam;
import io.swagger.annotations.ApiImplicitParams;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.*;
import whu.xsy.swagger_use.entity.student;
import java.util.ArrayList;
import java.util.List;
@RestController
@RequestMapping("/student")
@Api(value = "studentController", tags = "学生模块") //标注在类上的
public class studentController {
//模拟数据库
private static List<student> students = new ArrayList<>();
//初始化模拟数据库
static{
students.add(new student(1,"xsy"));
students.add(new student(2,"theory"));
}
@ApiOperation(
value = "获取所有学生信息",
notes = "获取所有学生的学号和姓名"
)
@GetMapping("")
public List<student> getAll(){
return students;
}
@ApiOperation(
value = "获取单个学生",
notes = "根据id查询学生,id为整数,返回学生实体,没查到则返回null"
)
@ApiImplicitParam(value = "学生学号", name = "id",paramType = "path")
@GetMapping("/{id}")
public student getById(@PathVariable("id") int id){
for (student s : students) {
if(s.getId() == id)
return s;
}
return null;
}
@ApiOperation(
value = "添加单个学生",
notes = "前端上传学生信息(学号,姓名)"
)
//此处 name 一定要与student中的变量名相同,否则在前端会生成新的parameter
@ApiImplicitParams({
@ApiImplicitParam(value = "学生学号",name = "id",paramType = "query"),
@ApiImplicitParam(value = "学生姓名",name = "name",paramType = "query")
})
@PostMapping("")
public boolean add(student student){
return students.add(student);
}
@ApiOperation(
value = "更新单个学生",
notes = "前端上传学生信息(学号,姓名),学号相同则会更新"
)
//此处 name 一定要与student中的变量名相同,否则在前端会生成新的parameter
@ApiImplicitParams({
@ApiImplicitParam(value = "学生学号",name = "id",paramType = "query"),
@ApiImplicitParam(value = "学生姓名",name = "name",paramType = "query")
})
@PutMapping("")
public boolean update(student student){
for (student s : students) {
if(s.getId() == student.getId()) {
students.set(students.indexOf(s), student);
return true;
}
}
return false;
}
@ApiOperation(
value = "删除单个学生",
notes = "根据学生id删除某个学生"
)
@ApiImplicitParam(value = "学生学号", name = "id",paramType = "path")
@DeleteMapping(value = "/{id}")
public boolean deleteById(@PathVariable("id") int id){
for (student s : students) {
if(s.getId() == id)
return students.remove(s);
}
return false;
}
}
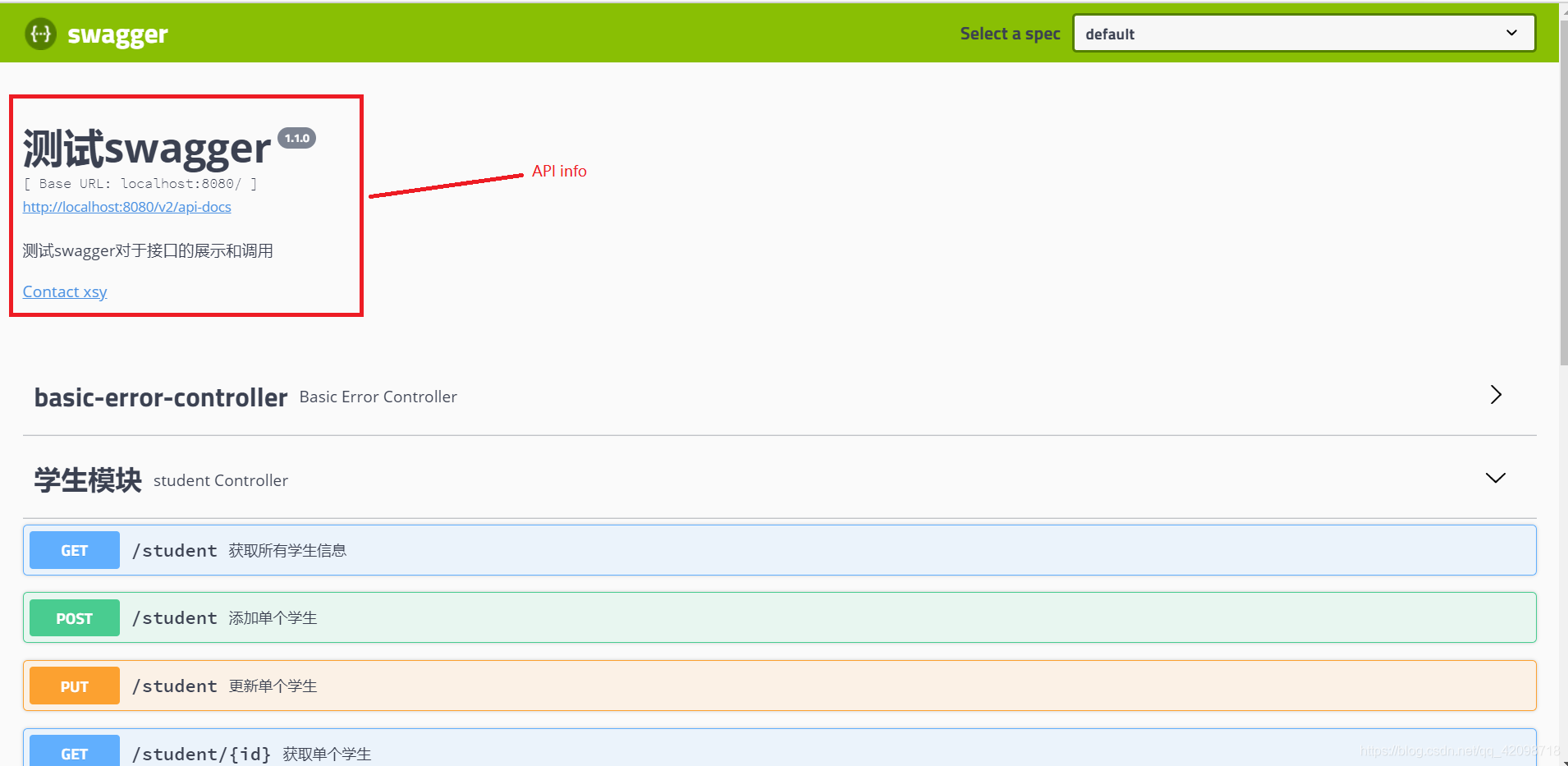
输入localhost:8080/swagger-ui.html,打开swagger-ui界面

查看并测试API接口
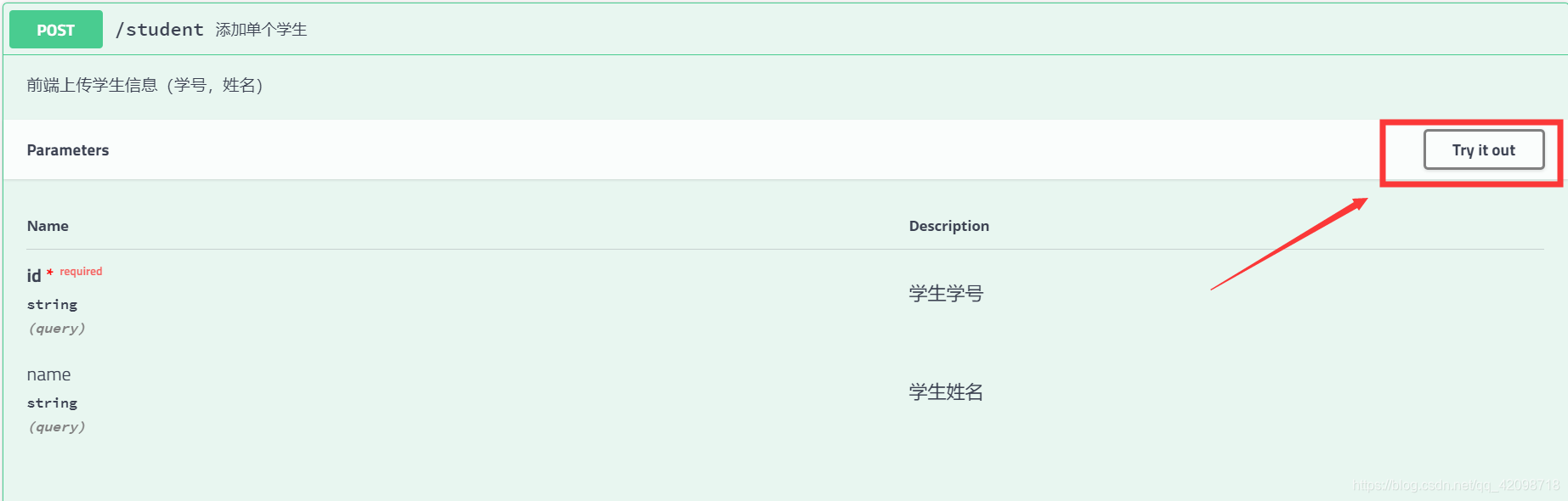
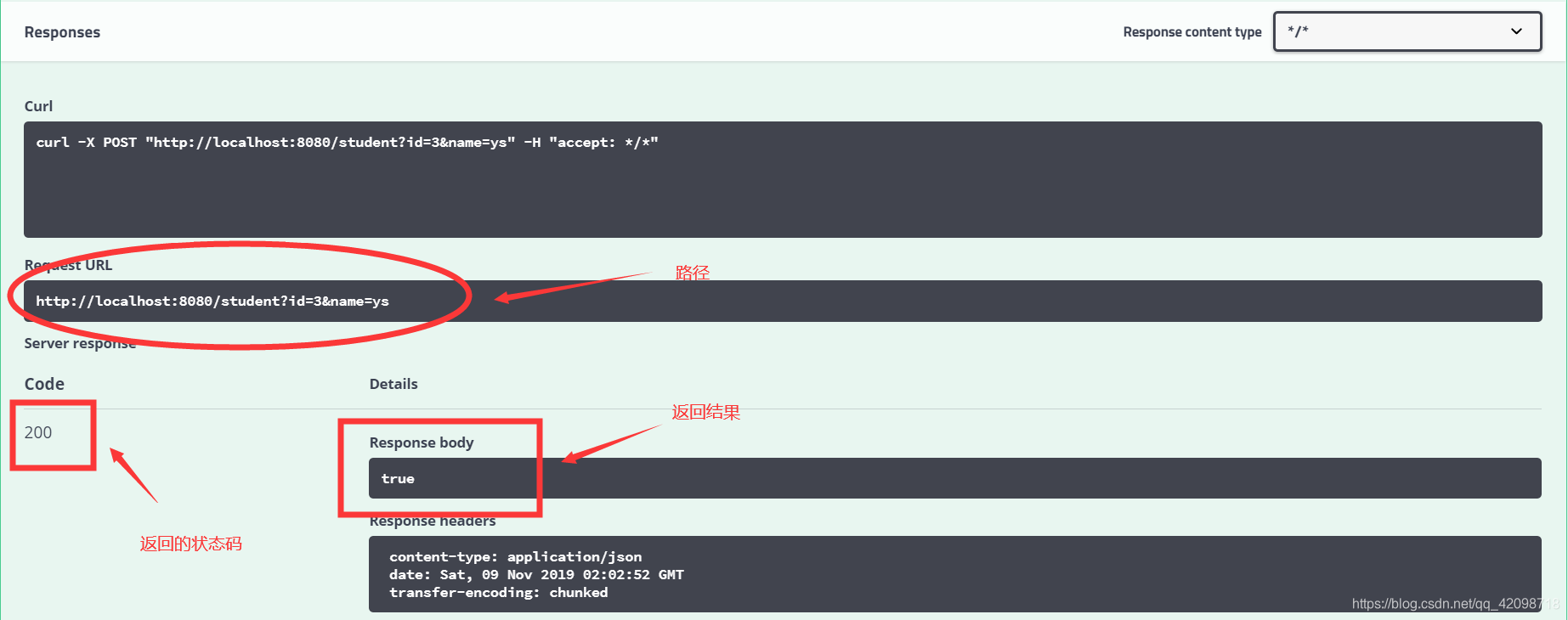
进入post方法,parameters展示了后台接收的参数,后面的描述对应ApiImplicitParam中的value,点击Try it out

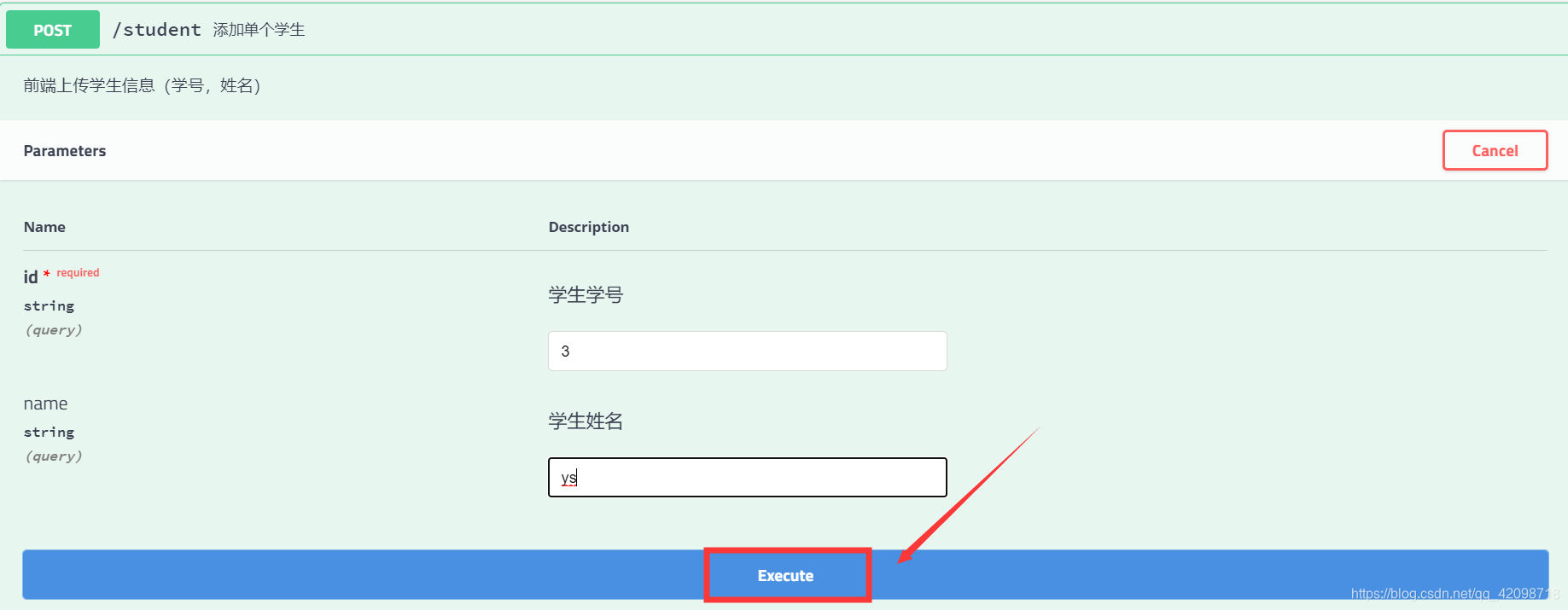
输入参数值后点击Execute运行

然后就可以在下方查看到后台返回结果了

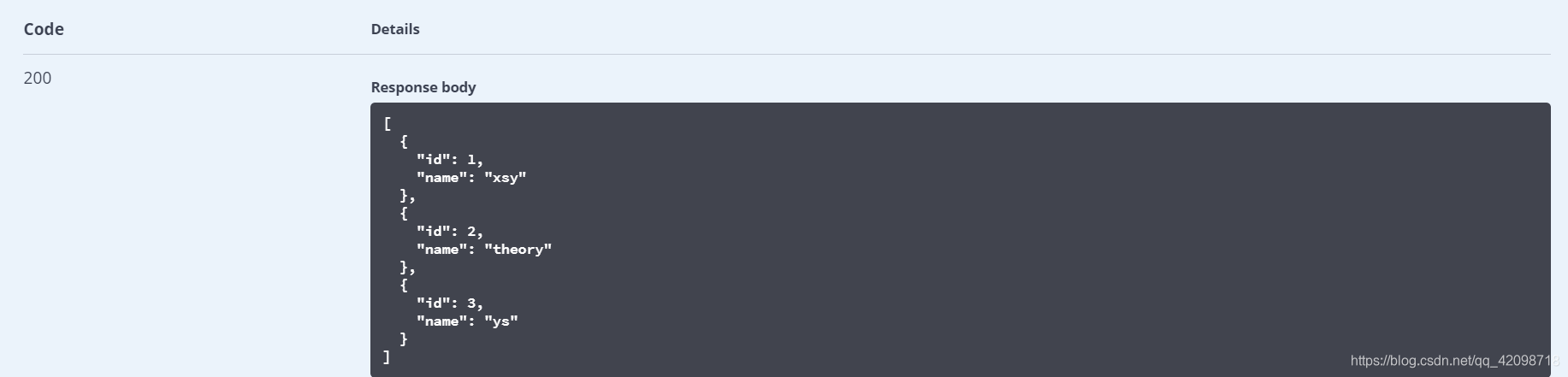
- 验证是否真的上传成功
同样的操作使用获取所有学生信息的GET接口,可以发现刚刚插入的id为3,名字为ys的学生已经插入了

四、swagger在项目中的好处
- 前后端可以只通过swagger-ui.html交互,前端完全不需要后台代码,只用看API文档就可以调用相应接口。
- 有时需要往数据库中插入测试数据,但是不建议直接操作数据库加入数据,直接在数据库中加入的时候有时会影响后台插入数据,而后台又需要写代码插入不同数据,非常麻烦,使用swagger-ui调用post方法,可视化地去添加数据,方便快捷。
- 及时更新。后台代码更新后,无需后台人员区更改API接口文档,swagger直接同步了。
五、美化界面
有时候swagger界面比较难以操作,特别是需要不断切换接口时,点击起来比较麻烦,而且很多人不喜欢swagger界面的样式,这里提供一个用bootstrap渲染的swagger界面
- pom.xml加入依赖
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.6</version>
</dependency>
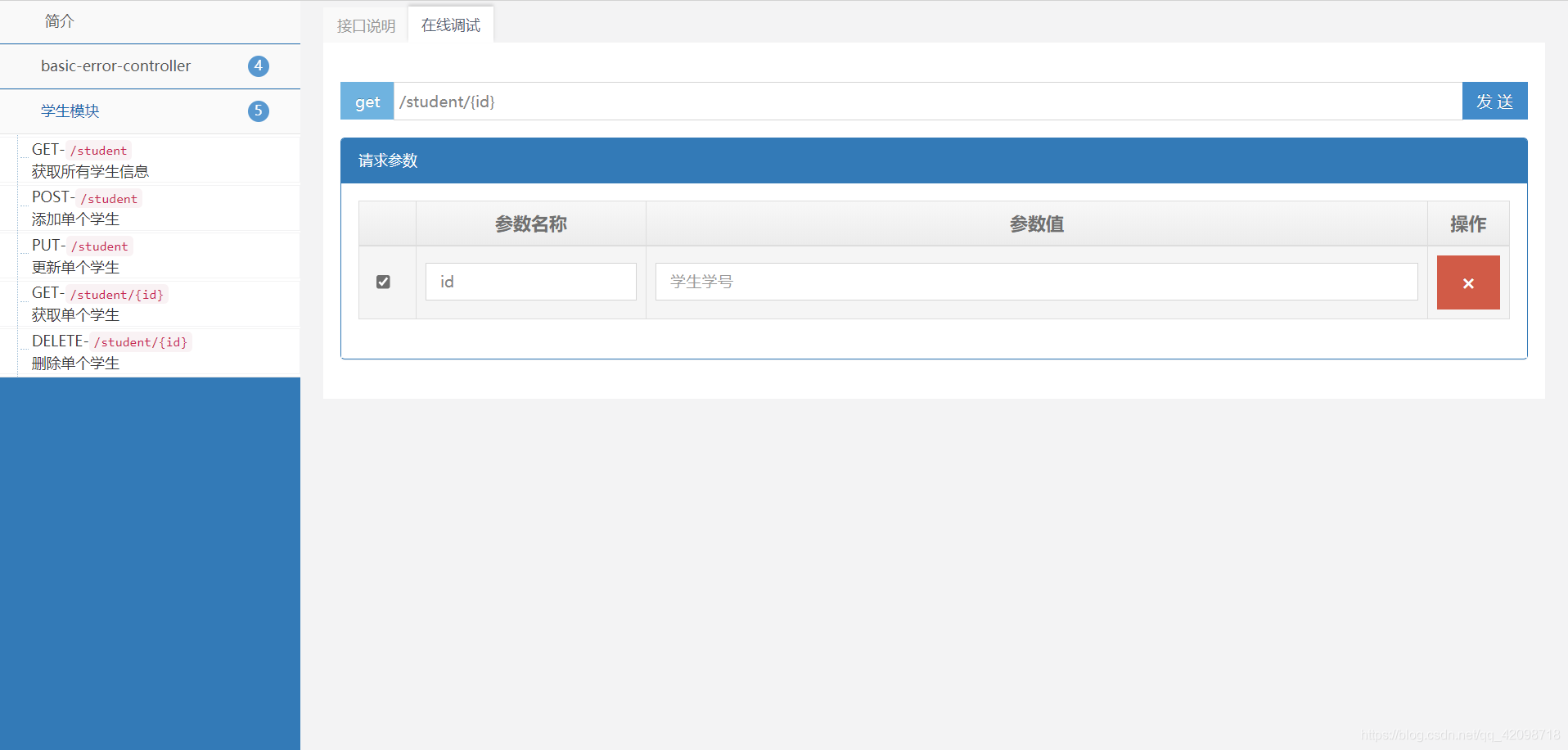
- 打开localhost:8080/doc.html,界面变成下面这样


swagger -- 前后端分离的API接口的更多相关文章
- 前后端分离后台api接口框架探索
前言 很久没写文章了,今天有时间,把自己一直以来想说的,写出来,算是一种总结吧! 这篇文章主要说前后端分离模式下(也包括app开发),自己对后台框架和与前端交互的一些理解和看法. 前后端分离 ...
- 前后端分离后API交互如何保证数据安全性
前后端分离后API交互如何保证数据安全性? 一.前言 前后端分离的开发方式,我们以接口为标准来进行推动,定义好接口,各自开发自己的功能,最后进行联调整合.无论是开发原生的APP还是webapp还是PC ...
- Swagger - 前后端分离后的契约
前后端分离 按照现在的趋势,前后端分离几乎已经是业界对开发和部署方式所达成的一种共识.所谓的前后端分离,并不是传统行业中的按部门划分,一部分人只做前端(HTML/CSS/JavaScript等等),另 ...
- 如何处理好前后端分离的 API 问题(转载自知乎)
9 个月前 API 都搞不好,还怎么当程序员?如果 API 设计只是后台的活,为什么还需要前端工程师. 作为一个程序员,我讨厌那些没有文档的库.我们就好像在操纵一个黑盒一样,预期不了它的正常行为是什么 ...
- 前后端分离后API交互如何保证数据安全性?
一.前言 前后端分离的开发方式,我们以接口为标准来进行推动,定义好接口,各自开发自己的功能,最后进行联调整合.无论是开发原生的APP还是webapp还是PC端的软件,只要是前后端分离的模式,就避免不了 ...
- 前后端分离之【接口文档管理及数据模拟工具docdoc与dochelper】
前后端分离的常见开发方式是: 后端:接收http请求->根据请求url及params处理对应业务逻辑->将处理结果序列化为json返回 前端:发起http请求并传递相关参数->获取返 ...
- SpringBoot实现JWT保护前后端分离RESTful API
通常情况下, 将api直接暴露出来是非常危险的. 每一个api呼叫, 用户都应该附上额外的信息, 以供我们认证和授权. 而JWT是一种既能满足这样需求, 而又简单安全便捷的方法. 前端login获取J ...
- 前后端分离,接口API,契约
前后端分离了,然后呢? http://icodeit.org/2015/06/whats-next-after-separate-frontend-and-backend/ Swagger - 前后端 ...
- [转] 前后端分离开发模式的 mock 平台预研
引入 mock(模拟): 是在项目测试中,对项目外部或不容易获取的对象/接口,用一个虚拟的对象/接口来模拟,以便测试. 背景 前后端分离 前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都 ...
随机推荐
- 2020 最新 Kubernetes实战指南
1.Kubernetes带来的变革 对于开发人员 由于公司业务多,开发环境.测试环境.预生产环境和生产环境都是隔离的,而且除了生产环境,为了节省成本,其他环境可能是没有日志收集的,在没有用k8s的 ...
- opencv 单通道合并为多通道
int main(){ cv::Mat m1=(cv::Mat_<int>(,)<<,,,,,); cv::Mat m2=(cv::Mat_<int>(,)< ...
- Swagger之外的选择
今天给大家安利一款接口文档生成器--JApiDocs. swagger想必大家都用过吧,非常方便,功能也十分强大.如果要说swaager有什么缺点,想必就是注解写起来比较麻烦.如果我说有一款不用写注解 ...
- 爬取B站弹幕并且制作词云
目录 爬取弹幕 1. 从手机端口进入网页爬取找到接口 2.代码 制作词云 1.文件读取 2.代码 爬取弹幕 1. 从手机端口进入网页爬取找到接口 2.代码 import requests from l ...
- 触发器_实现ORACEL自动增长字段
实现XX表的字段code,为自动增长字段? 1.创建一个sequence,如图: 输入如下数据: S_COUNTRY为sequence名称 2.创建一个触发器,目的是在插入数据之前插入自动增长的数字, ...
- ElasticSearch解决深度分页性能存在的问题使用scoll来解决
现在我们全局搜索全部的数据,每次返回3条, 从 scroll 请求返回的结果反映了 search 发生时刻的索引状态,就像一个快照.后续的对文档的改动(索引.更新或者删除)都只会影响后面的搜索请求. ...
- 前端开发神器Charles从入门到卸载
前言 本文将带大家学习使用前端开发神器-charles,从基本的下载安装到常见配置使用,为大家一一讲解. 一.花式夸奖Charles 截取 Http 和 Https 网络封包. 支持重发网络请求,方便 ...
- msf stagers开发不完全指北(一)
采用c开发stagers 前言 之前有写过一篇 metasploit payload运行原理浅析(sockedi调用约定是什么),里面有提到以后了解这些东西后可以做的事情,其实包括但不限于自写stag ...
- vue基础入门(2.1)
2.vue基础用法 2.1.事件处理 2.1.1.监听事件 使用v-on:事件名称 = '事件处理函数'的形式来监听事件,事件处理函数要写在methods后面的对象中 <!DOCTYPE htm ...
- unicode键盘编码表
键盘uniCode编码 功能键: 8 ==> Backspace 9 ==> Tab 12==> Clear ...
