vite 搭建Vue3.0项目
1、全局安装vite:npm install create-vite-app -g
2、创建项目:npx create-vite-app project-name
3、cd project-name -> npm install -> npm run dev
4、至此项目搭建完毕, 浏览器访问:http://localhost:3000/

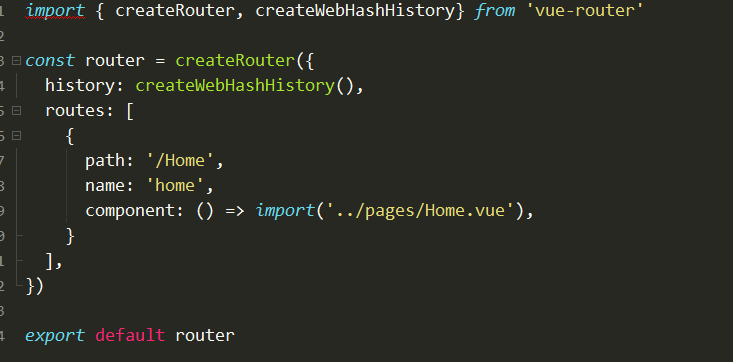
6、npm install vue-router@next -S 安装路由,并且配置路由文件 history: createWebHashHistory() hash 模式 history:createWebHistory() 正常模式

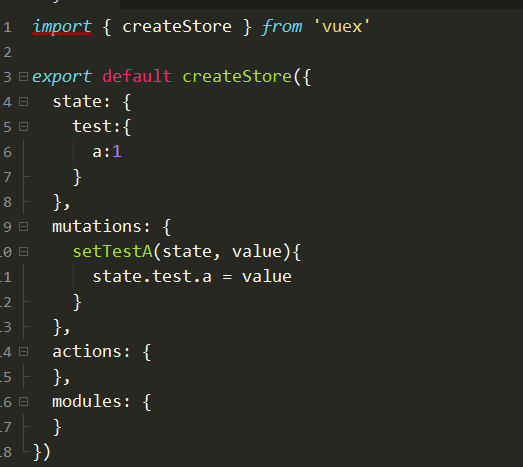
7、npm install vuex@next -S 安装store,并配置文件

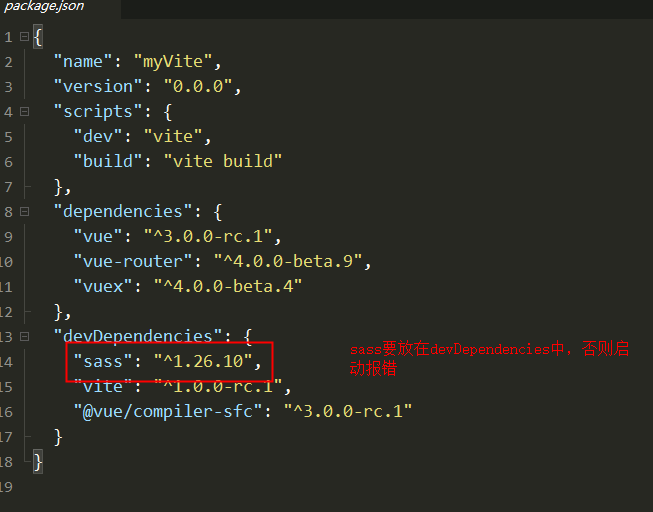
8、npm install sass -D 安装sass

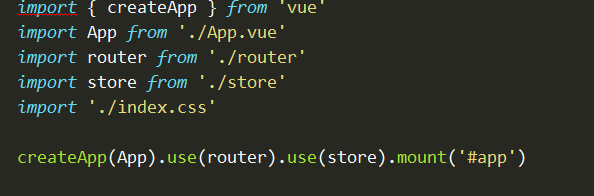
9、main.js

github例子:https://github.com/ytg123/Vue3.0--Element
欢迎大家一起学习!
vite 搭建Vue3.0项目的更多相关文章
- 从零搭建vue3.0项目架构(附带代码、步骤详解)
前言: GitHub上我开源了vue-cli.vue-cli3两个库,文章末尾会附上GitHub仓库地址.这次把2.0的重新写了一遍,优化了一下.然后按照2.0的功能和代码,按照vue3.0的语法,完 ...
- vite创建vue3+ts项目流程
vite+vue3+typescript搭建项目过程 vite和vue3.0都出来一段时间了,尝试一下搭vite+vue3+ts的项目 相关资料网址 vue3.0官网:https://v3.vue ...
- vue2.0与vue3.0项目创建
脚手架安装与卸载 安装 npm install -g vue-cli //or npm install -g @vue/cli 卸载 npm uninstall -g vue-cli //or npm ...
- 从零开始搭建Vue2.0项目(一)之快速开始
从零开始搭建Vue2.0项目(一)之项目快速开始 前言 该样板适用于大型,严肃的项目,并假定您对Webpack和有所了解vue-loader.确保还阅读vue-loader的文档,了解常见的工作流程配 ...
- Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别
这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档. 如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会 ...
- vue-cli脚手架搭建vue3.0+typescripe项目
新开个项目,小项目,小.顺手就用vue吧,vue3出来也几个月了,直接上了吧.一年多没用vue了,用的时候也得再熟悉,不如直接干3了! vue官方推荐使用的脚手架是 Vite 和 vue-cli ,延 ...
- Vue3.0项目快速搭建
安装安装vue-cli npm install -g @vue/cli # 或者 yarn global add @vue/cli 创建项目 vue create hello-world 至此项目搭建 ...
- 新建vue3.0 项目—步骤详细介绍
一.环境搭建 1.安装node环境(版本≥ 8.9) 2.安装vue-cli3.0 npm install @vue/cli -g 此处省略安装步骤截图了,相信各位都已装好了,下图为查看版本结果: 二 ...
- 搭建vue-cli4.0项目
① Vue CLI的包名称由 vue-cli 改成了 @vue/cli. 如果已经全局安装了旧版本的 vue-cli(1.x或2.x), 你需要先通过 npm uninstall vue-cli ...
随机推荐
- 2017-01-26--编译Linux内核2.6.30版本报错解决
错误一: LD .tmp_vmlinux1 init/built-in.o: In function `run_init_process': /home/ox/tq2440/opt/EmbedSky/ ...
- 多测师讲解_007 hashlib练习
#Hash,译做"散列",也有直接音译为"哈希"的.把任意长度的输入,通过某种hash算法,变换成固定长度的输出,该输出就是散列值,也称摘要值.该算法就是哈希函 ...
- React Ref 其实是这样的
大家好,我是Mokou,好久没有冒泡了,最近一直在看研究算法和数据结构方面的东西,但是似乎很多前端不喜欢看这种东西,而且目前本人算法方面也很挫,就不献丑了. 当然了,最近也开始研究React了,这篇文 ...
- day04 Pyhton学习
一.上节课内容回顾 字符串 由','','''',""'"括起来的内容是字符串 字符:单一文字符号 字符串:把字符连成串(有顺序的) 索引和切片 s[start: end ...
- mysql间隙锁 转
前面一文 mysql锁 介绍了mysql innodb存储引擎的各种锁,本文介绍一下innodb存储引擎的间隙锁,就以下问题展开讨论 1.什么是间隙锁?间隙锁是怎样产生的? 2.间隙锁有什么作用? 3 ...
- spring boot:使用caffeine+redis做二级缓存(spring boot 2.3.1)
一,为什么要使用二级缓存? 我们通常会使用caffeine做本地缓存(或者叫做进程内缓存), 它的优点是速度快,操作方便,缺点是不方便管理,不方便扩展 而通常会使用redis作为分布式缓存, 它的优点 ...
- Python之数据类型总结
1.字符串 2.数字 3.列表 4.元组 5.字典 可变 or 不可变 1:可变:列表.字典 2:不可变:字符串,数字,元组 访问顺序 1.直接访问:数字 2.顺序访问:字符串,列表,元组 3.映射访 ...
- 懒人福音——GitHub 热点速览 Vol.42
作者:HelloGitHub-小鱼干 懒人福音是什么?就是省时省事,正如 Waypoint 一样,你不需要在多个平台构建代码即可部署发布应用,它允许你将应用程序构建.部署和发布生命周期定义为代码.Bi ...
- win10下使用命令行安装配置appium环境
安装列表 安卓sdk目录,即ANDROID_HOME设置 关于sdk的安装配置此处略,参考之前文章<Appium+Java(一) Windows环境搭建篇> node运行环境 appium ...
- Linux命令提示符
命令提示符:prompt [root@localhost ~]# 用户@主机名 所在目录 用户身份(#管理员 $普通用户) 显示提示符格式 Ubuntu sun@u18-2:~$ echo $PS1 ...
