prop()和attr()我该翻谁的牌子?
先上代码:
// 全选
function CheckAll() {
if ($("#th_checkbox").prop('checked'))
$('input[name="subCheckBox"]').each(function () {
$(this).prop('checked', true);
});
else
$('input[name="subCheckBox"]').each(function () {
$(this).prop('checked', false);
});
}
之前在做病理接收的页面的时候,需要做一个全选与反选的控件。在做控件的过程中,遇到一个问题,就是将代码中的prop方法换成attr方法,这个控件就失效了,改成prop方法就又可以了。以前也遇到过这个问题,当时并没有深究,这次就好好查了下资料,结合网上的例子,明确了二者之间的区别。
1.prop()
(1)对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
如果把DOM元素看成是一个普通的Object对象,这个对象在其定义时就具有一些属性(property),比如:
var option =
{
selected:false,
disabled:false,
attributes:[],
...
}
这个时候就使用prop()方法。
再举个例子:
<a href="#" id="link1" action="delete">删除</a>
当需要对a标签中的href进行操作时就要用prop()方法,因为href和id是a标签的固有属性。如图:

(2)jq 1.6的官方文档建议,对值为true和false的属性使用prop()
<input type="checkbox" id="check1"/>记住密码
<input type="checkbox" id="check1" checked="checked"/>记住密码 $("#chke1").prop("checked");// false
$("#chke2").prop("checked");// true $("#chke1").attr("checked"); //undefined
$("#chke2").attr("checked");//"checked"
$('').prop()返回的是DOM对象
2.attr()
(1) attr是从页面搜索获得元素值,所以页面必须明确定义元素才能获取值
(2)$('').attr()返回的是html对象
(3) 标签中我们自定义的属性用attr()
如:
<a href="#" id="link1" action="delete">删除</a>
其中action是我们自定义的属性,这时候我们要用attr()
根据(1),再举个例子:
<img src="https://www.runoob.com/images/pulpit.jpg" />
此时用 $("img").attr("width")是获取不到值的,因为页面源码中没有定义width属性,因为attr()扫描了页面源码。而用$("img").prop("width") 可返回 284。
综上所述:
1、当需要对页面标签自带的属性进行操作时,用prop(),其他属性用attr()
2、当属性值只有true和false的值时,用prop()
3、操作checkbox、radio时用prop()
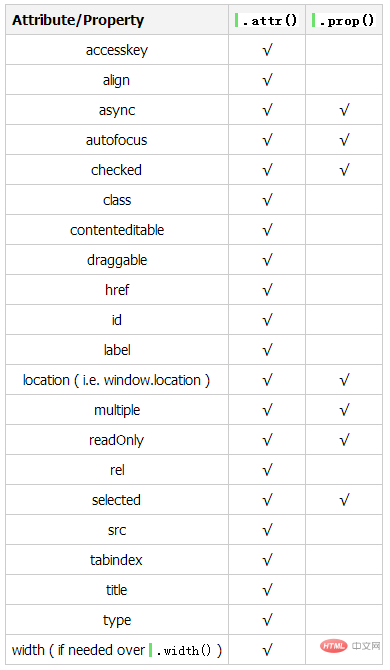
4、官方建议,如图:

补充一点说明,虽然官方建议图中关于checked属性attr和prop都可以,但开发中还是用prop,因为checked对于attr可以选中但是不能取消,选中时值是不会变的,而用prop选中时值是会变的,可以选中也可以取消。
prop()和attr()我该翻谁的牌子?的更多相关文章
- jQuery学习之prop和attr的区别示例介绍
1..prop( propertyName ) 获取匹配集合中第一个元素的Property的值 2. .prop( propertyName, value ) .prop( map ) .prop( ...
- jquery中的prop和attr比较区别
近期和一同事争执prop和attr的区别,也查了很多,同事说它只是特性和固有属性的区别,但是我也查到了一些其他的,故此,来总结一下吧! 1.固有属性和特别属性 对于HTML元素本身就带有的固有属性,在 ...
- jquery的prop()和attr()
jQuery1.6以后prop()和attr()的应用场景如下: 第一原则:只添加属性名称该属性就会立即生效应该使用prop(); 第二原则:只存在true/false的属性应该使用prop(); 设 ...
- 浅谈.prop() 和 attr() 的区别
今天编码时遇到一个问题,通过后台查询的数据设置前端checkbox的选中状态,设置选中状态为.attr('checked','true');没有问题,但是当数据重新加载时,checkbox应清空即所有 ...
- JQUERY prop与attr差额
1. 1-9-1之前和之后之间的差 <html> <script src="Js/jquery-1.9.0.js" type="text/javasc ...
- 【Jquery】prop与attr的差别
近期因项目须要用到复选框,当中一个控制全选. // 全选 $(".ckb_all").click(function(){ if($(this).attr("checked ...
- 【Jquery系列】prop和attr区别
问题描述 由于prop(property的缩写)和attr(attribute的缩写)翻译成汉语,均有“特性.属性”等意思的原因,导致大家容易混淆分不清,本篇文章将试图从英文含义,中文含义和Jquer ...
- prop与attr的区别
与prop一样attr也可以用来获取与设置元素的属性. 区别在于,对于自定义属性和选中属性的处理. 选中属性指的是 checked,selected 这2种属性 1. 对于自定义属性 attr能够获取 ...
- jQuery 选择器 prop() 和attr()
Day30 jQuery 1.1.1.1 什么是jQuery? n jQuery是javaScript的前端框架.对常见的对象和常用的方法进行封装,使用更方便. 它兼容CSS3,还兼容各种浏览器.文档 ...
随机推荐
- day50 Pyhton 前端01
文档结构: <!-- 定义文档类型 --> <!DOCTYPE html> <!-- 文档 --> <html lang='en'> <!-- 仅 ...
- nullptr解决了什么问题
从0到NULL 在C++的世界中字面值0用来表示空指针,所以0可以当作所有指针类型的字面值.为了让语义更明确引入了NULL宏定义: #undef NULL #ifdef __cplusplus #de ...
- Elasticsearch索引的操作,利用kibana 创建/删除一个es的索引及mapping映射
索引的创建及删除 1. 通过索引一篇文档创建了一个新的索引 .这个索引采用的是默认的配置,新的字段通过动态映射的方式被添加到类型映射. 利用Kibana提供的DevTools来执行命令,要创建一个索引 ...
- 【贪心算法】HDU 5747 Aaronson
题目大意 vjudge链接 给你一个n,m,求解满足等式x0+2x1+4x2+...+2mxm=n的x0~xm的最小和(xi为非负整数) 数据范围 0≤n,m≤109 思路 n和m都在int范围内,所 ...
- 【logstash】 - 使用json解析数
ilter-json:http://www.logstash.net/docs/1.4.2/filters/json json数据: {"account_number":995,& ...
- composer使用git作为仓储
composer.json "repositories": [ { "type":"git", "url":" ...
- 利用Docker搭建开发环境
一. 前言 随着平台的不断壮大,项目的研发对于开发人员而言,对于外部各类环境的依赖逐渐增加,特别是针对基础服务的依赖.这些现象导致开 发人员常常是为了简单从而直接使用公有的基础组件进行协同开发,在出现 ...
- JS 身份证号码验证
function checkIdcard(idcard) { var Errors = new Array( "验证通过!", "身份证号码位数不对!", &q ...
- Linux命令行bash的快捷键
提升效率 锁屏 Ctrl + s 敲什么命令没反应,但是敲上去了,屏幕上不做任何反应 Ctrl + q 再解锁 例如: 先Ctrl + s 锁屏 然后在命令行敲入 [root@C8-1 ~]# rm ...
- Asp.Net实现局部刷新,ScriptManager和UpdatePanel控件的使用
<asp:CheckBoxList ID="LimitCollegeNo" runat="server" CellPadding="5" ...
