html基础:css样式1
h't'm'l中用到css样式有三种方式:
1、在header中增加style标签,在style标签中写
2、用link标签引用css样式文件
3、在需要使用css样式的标签添加style属性
一、在header中的style定义
header中定义标签样式,是通过选择器来和对应的标签关联的
1、id选择器
一个html页面中,id是不能重复的。

效果如下:

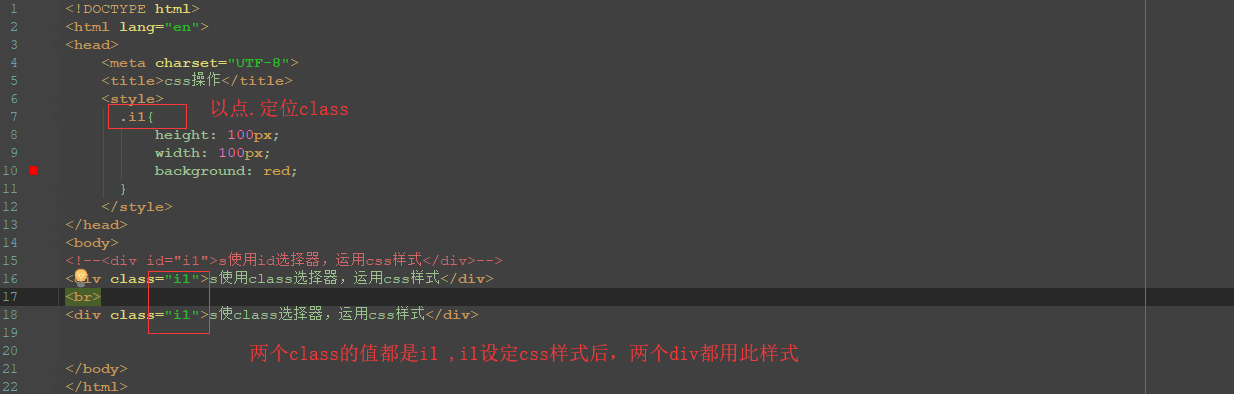
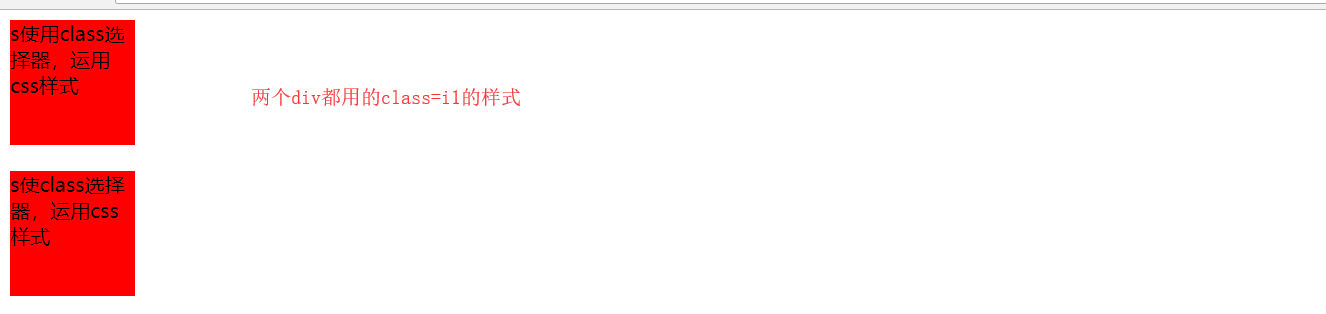
2、class选择器
class选择器以.定位,一个html文件中可以有相同的class.定义了css样式以后,该class对应的所有标签都适用此css

效果如下:

3、标签选择器
定义标签选择器以后,该页面的所有标签都适用

效果:

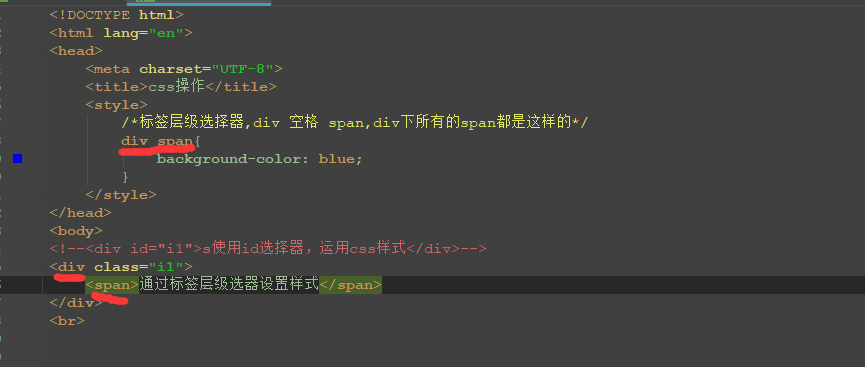
4、标签层级选择器

效果:

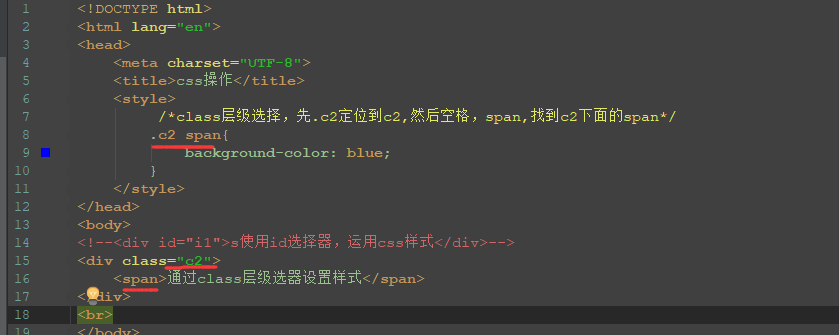
5、class层级选择器

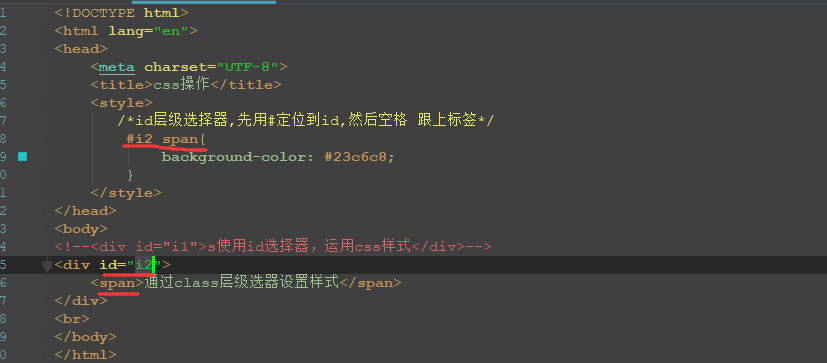
6、id层级选择器

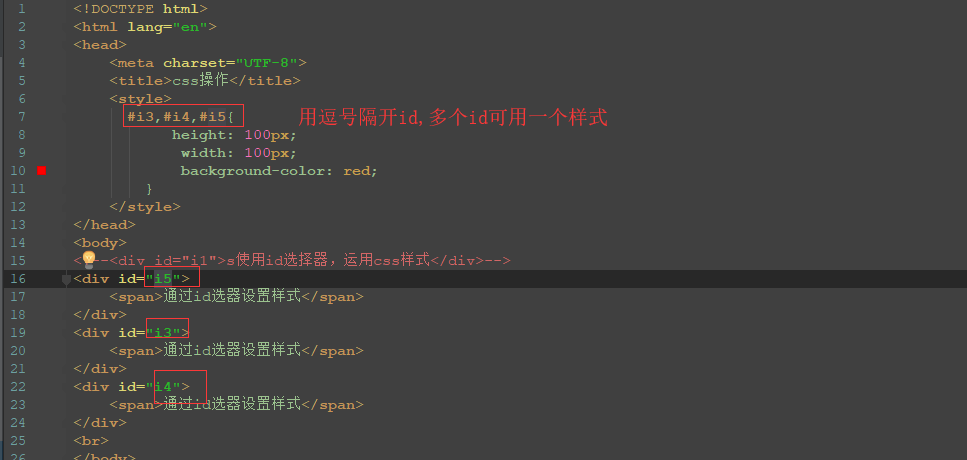
7、多个id用同一个css,用逗号,隔开id

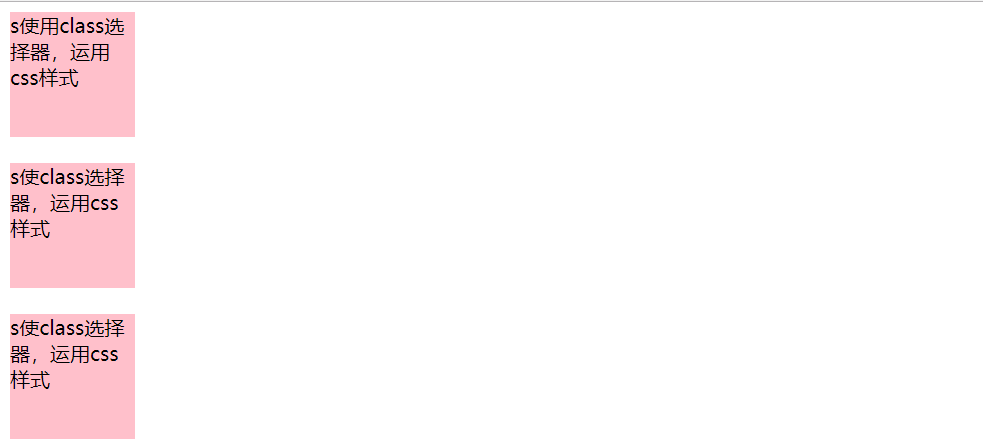
8、多个class用同一个样式:因为class是可以重复的,所以只需要让标签的class值一样,就可以
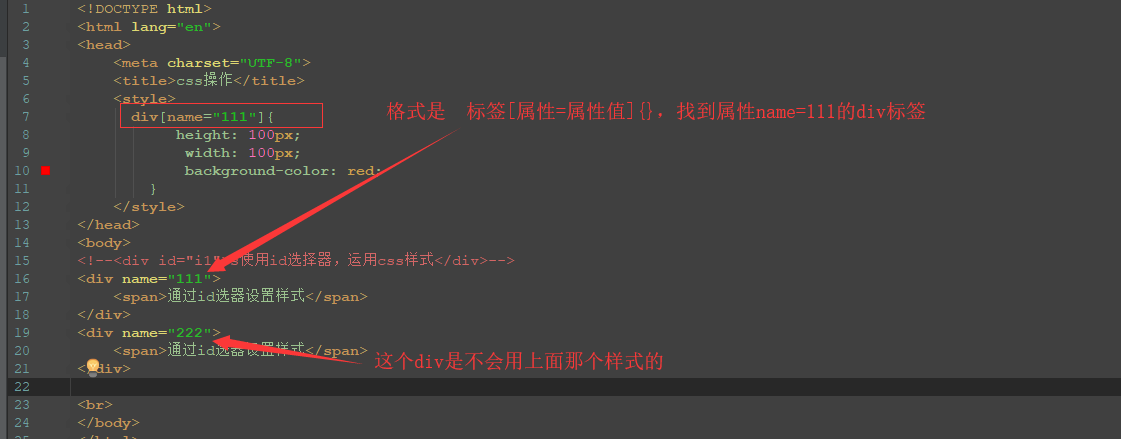
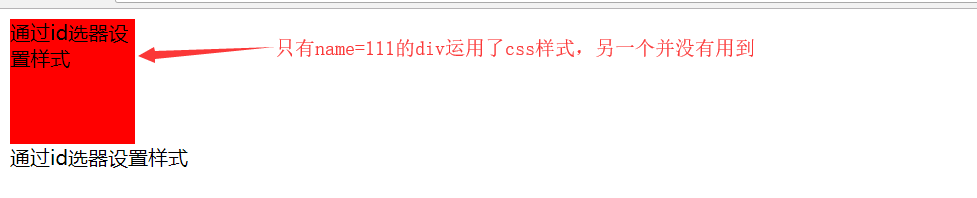
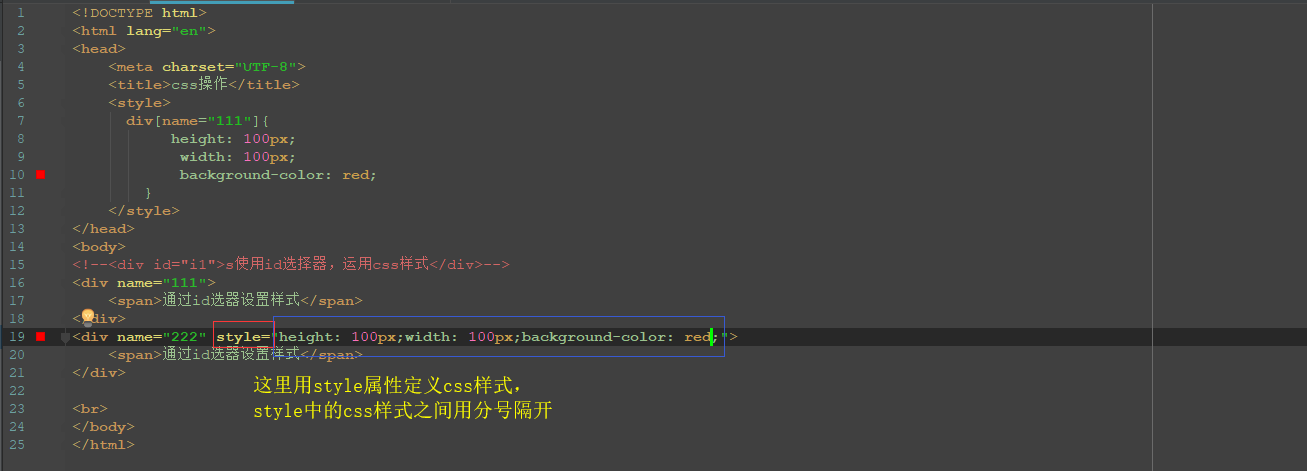
9、属性选择器
假设存在多个div,他们某个属性值不一样,就可以用这个属性值来定位某个div并设置他的样式

效果:

二、在标签的属性中增加style属性

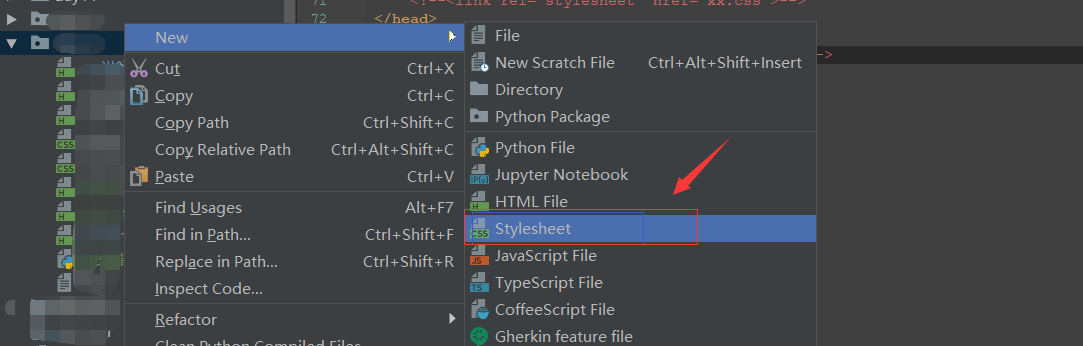
三、用link标签引用css样式文件
先建立一个stylesheet文件,写好样式,然后引用

stylesheet文件中样式的编写和header的style标签内写法一样。写好以后在head中通过link标签引用:link标签设置属性rel="stylesheet",href="css文件目录"

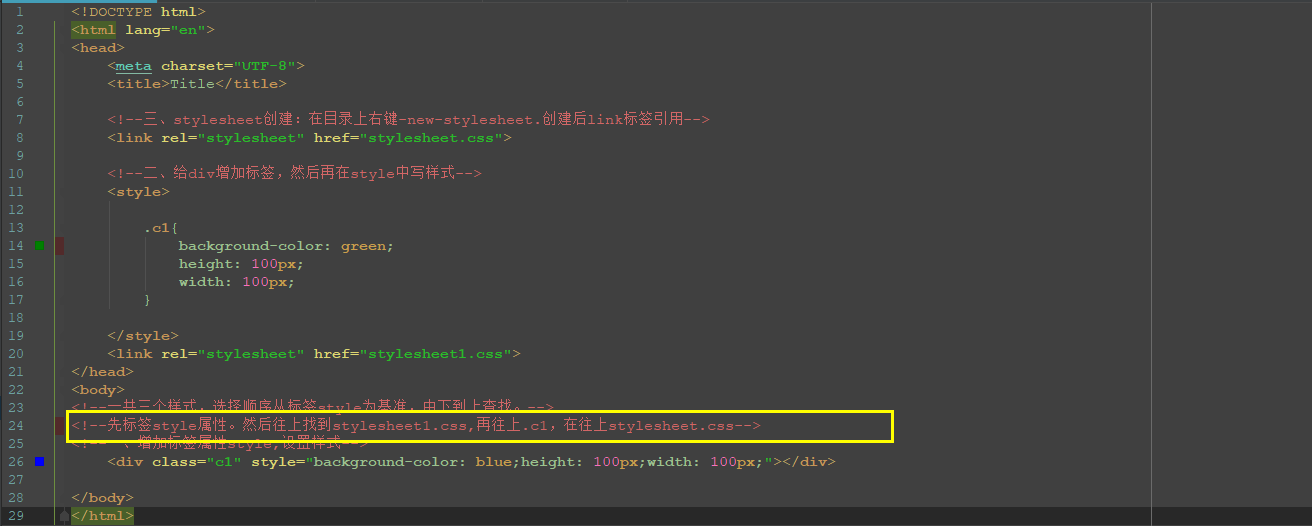
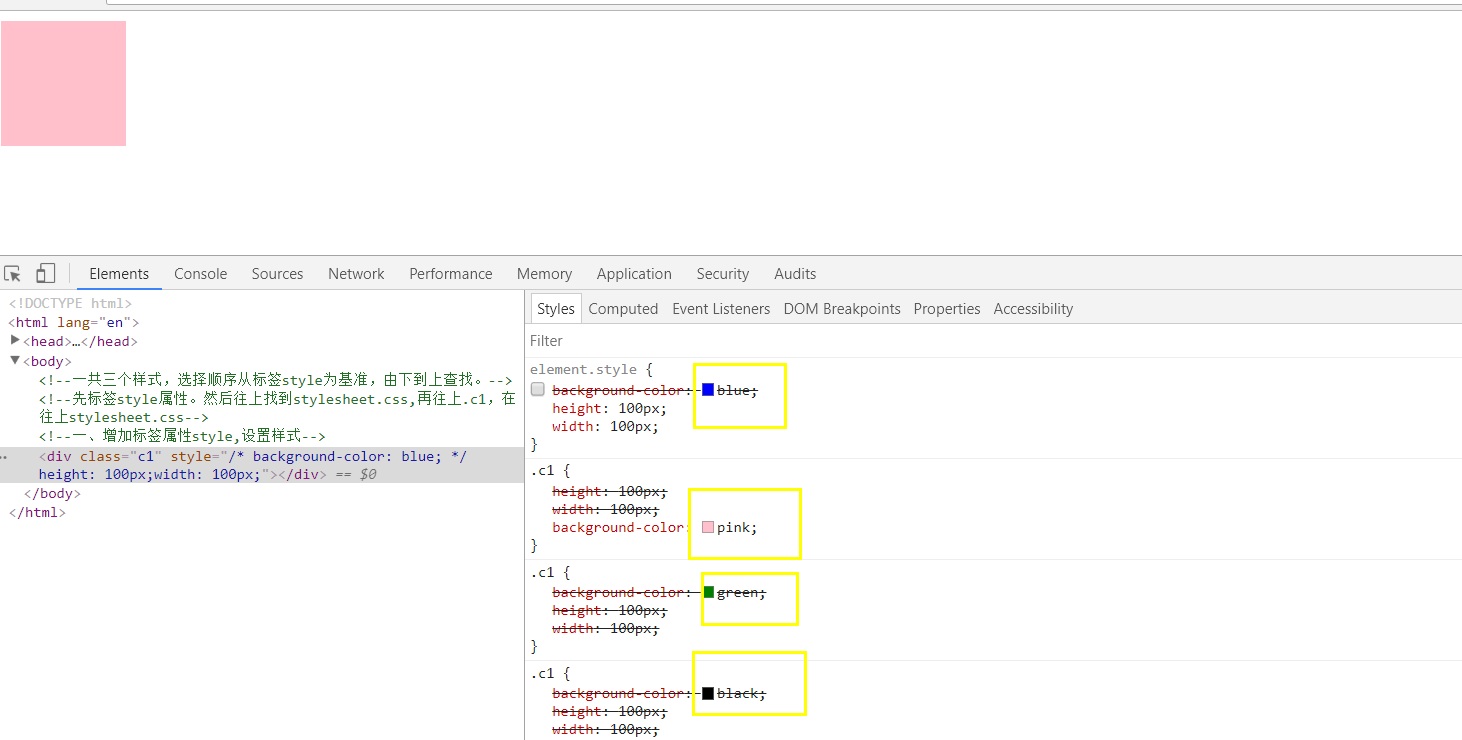
当三种引用css样式的方法都存在时,选择顺序是:从标签的style属性开始,然后由下向上查找

上述图片中,假设1、stylesheet.css文件中定义了.c1的css样式(背景black),2、stylesheet1.css中也定义了.c1的样式(背景pink),3、由于div自身有style属性(背景blue),4、同时有class=c1属性,class属性也在head的style中定义了c1属性(背景green)
这样算下来div一共有四个地方都对他设置了css样式,这时候遵循查找规律,最先找到的是3、style属性的样式(blue),所以最终呈现的就是自身style属性的样式
如果前端将style属性的样式勾选掉,那么紧接着就会呈现stylesheet1.css中对应c1的样式(pink),以此类推,顺序依次是(blue,pink,green,black)

html基础:css样式1的更多相关文章
- 一起学HTML基础-CSS样式表-基本概念、分类、选择器
一.基本概念: CSS (Cascading Style Sheets)层叠样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言. ...
- html基础 CSS样式表
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控制精确, ...
- 一起学HTML基础-CSS样式表常用样式属性
样式属性 背景与前景: background-color:#F90; /*背景颜色,样式表优先级最高*/ background-image:url(路径); /*设置背景图片(默认)*/ backgr ...
- CSS样式基础知识
CSS样式基础知识 CSS样式概述 CSS是Cascading Style Sheet 的缩写.译作“层叠样式表单”.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 引用位 ...
- CSS基础选择器(选择器的优先级),CSS样式块( 长度/颜色/显示方式/文本样式),盒模型组成,盒模型-block,盒模型布局
CSS基础选择器 (1)id选择器: # => 标签拥有 id="user" 属性 <style> #user { width: 200px; ...
- CSS 基础知识点 样式 选择器 伪类
CSS 基础知识点汇集 版权声明:这篇博客是别人写的,大神博客地址 : https://www.cnblogs.com/Mtime/p/5184685.html 1.CSS 简介 CSS 指层叠样式表 ...
- WEB入门三 CSS样式表基础
学习内容 Ø CSS的基本语法 Ø CSS选择器 Ø 常见的CSS样式 Ø 网页中3种使用CSS的方式 能力目标 Ø 理解CSS的 ...
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- 前端基础之css样式(选择器)
一.css概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,对html标签的渲染和布局 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如 二.c ...
- 进击的Python【第十三章】:Web前端基础之HTML与CSS样式
进击的Python[第十四章]:Web前端基础之HTML与CSS样式 一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客 ...
随机推荐
- 制作qq简易聊天框
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 编写高质量代码的50条黄金守则-Day 02(首选readonly而不是const)
编写高质量代码的50条黄金守则-Day 02(首选readonly而不是const),本文由比特飞原创发布,转载务必在文章开头附带链接:https://www.byteflying.com/archi ...
- Vue源码解析,keep-alive是如何实现缓存的?
前言 在性能优化上,最常见的手段就是缓存.对需要经常访问的资源进行缓存,减少请求或者是初始化的过程,从而降低时间或内存的消耗.Vue 为我们提供了缓存组件 keep-alive,它可用于路由级别或组件 ...
- JavaScript学习系列博客_31_JavaScript Math 工具类
Math - Math属于一个工具类,它不需要我们创建对象(例如Date日期对象需要通过构造函数创建对象 var 变量=new Date(),Math不需要),它里边封装了属性运算相关的常量和方法 我 ...
- MyISAM 和InnoDB的区别
InnoDB和MyISAM是许多人在使用MySQL时最常用的两个表类型,这两个表类型各有优劣,视具体应用而定.基本的差别为:MyISAM类型不支持事务处理等高级处理,而InnoDB类型支持.MyISA ...
- Spring Boot系列(四):Spring Boot源码解析
一.自动装配原理 之前博文已经讲过,@SpringBootApplication继承了@EnableAutoConfiguration,该注解导入了AutoConfigurationImport Se ...
- 团队作业4:第二篇Scrum冲刺博客(歪瑞古德小队)
目录 一.Daily Scrum Meeting 1.1 会议照片 1.2 项目进展 二.项目燃尽图 三.签入记录 3.1 代码/文档签入记录 3.2 Code Review 记录 3.3 issue ...
- promise的常用情况
因为js是单线程的,所以一旦代码中有报错,就不会执行下面的了,如下333就未打印 console.log(111)throw Error(222)console.log(333) 好像与promise ...
- 求求大厂给个Offer:Map面试题
前言 文本已收录至我的GitHub:https://github.com/ZhongFuCheng3y/3y,有300多篇原创文章,最近在连载面试系列! 我,三歪,最近开始写面试系列.我给这个面试系列 ...
- Windows Server 2012 两台服务器文件同步
下载cwRsyncServer软件安装(这是Windows下的文件同步软件) 一.(1)在文件客户端服务器安装该软件,找到安装位置下的rsyncd.conf,修改配置文件(注意在Windows下输入位 ...
