spring boot:解决cors跨域问题的两种方法(spring boot 2.3.2)
一,什么是CORS?
- 协议相同
- 域名相同
- 端口相同

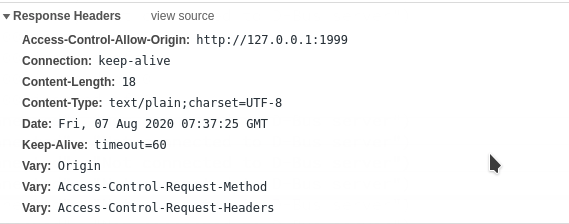
可以看到其中的:Access-Control-Allow-Origin: http://127.0.0.1:1999

4,在生产环境中要注意的地方:
互联网搜索到的很多例子直接允许所有的域访问所有的路径,
这是绝对不能做的,
因为在互联网上被这样访问会引发安全问题
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,演示项目的说明
https://github.com/liuhongdi/corsconfig

三,java代码说明
1,CorsConfig.java
@Configuration
public class CorsConfig implements WebMvcConfigurer {
//指定允许跨域的多个域
private static final String[] ALLOWED_ORIGINS = {"http://www.baidu.com","http://127.0.0.1:81","https://blog.csdn.net"};
@Bean
public WebMvcConfigurer corsConfigurer() {
//添加跨域的cors配置
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/goods/**"). //可以被跨域的路径,/**表示无限制,
allowedOrigins(ALLOWED_ORIGINS). //允许跨域的域名,如果值为*,则表示允许任何域名使用
allowedMethods("*"). //允许任何方法,值可以为: "GET", "POST" ...
allowedHeaders("*"). //允许任何请求头
allowCredentials(true). //允许带cookie信息
exposedHeaders(HttpHeaders.SET_COOKIE).maxAge(3600L); //maxAge(3600):表示3600秒内,不需要再发送预检验请求,是结果可以缓存的时长
}
};
}
}
说明:用addCorsMapping方法添加对跨域路径/允许跨域的域名等的规则
2,HomeController.java
@RestController
@RequestMapping("/home")
public class HomeController {
//允许跨域多个值
@CrossOrigin(origins = {"http://127.0.0.1:1999","http://cas.baidu.com","http://do.baidu.com"},maxAge = 3600)
@GetMapping
@RequestMapping("/home")
public String home() {
return "this is /home/home";
} //允许跨域,只有一个域
//只写@CrossOrigin 表示允许所有域访问
@CrossOrigin("http://127.0.0.1:1999")
@GetMapping
@RequestMapping("/index")
public String index() {
return "this is /home/index";
}
}
演示用@CrossOrigin注解为指定的方法或类来指定跨域的规则
3,GoodsController.java
@RestController
@RequestMapping("/goods")
public class GoodsController {
@GetMapping
@RequestMapping("/one")
public String one() {
return "this is /goods/one";
}
}
供测试用,CorsConfig.java中配置了它的跨域规则
四, javascript代码说明
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title >标题</title>
<meta charset="utf-8" />
<script type="text/javascript" language="JavaScript" src="/jquery-1.6.2.min.js"></script>
</head>
<body>
<div id="content" style="width:800px;">
<div style="width:250px;float:left;font-size: 16px;" ></div>
<div style="width:550px;float:left;">
<!--====================main begin=====================-->
<a href="javascript:get_home()" >访问8080:/home/home</a><br/>
<a href="javascript:get_goods()" >访问8080:/goods/one</a>
<!--====================main end=====================-->
</div>
</div> <script>
//访问8080:/goods/one
function get_goods(){
$.ajax({
type:"GET",
url:"http://127.0.0.1:8080/goods/one",
//返回数据的格式
datatype: "text",//"xml", "html", "script", "json", "jsonp", "text".
processData: false,
contentType: false,
//成功返回之后调用的函数
success:function(data){
alert(data);
},
//调用执行后调用的函数
complete: function(XMLHttpRequest, textStatus){
},
//调用出错执行的函数
error:function(jqXHR,textStatus,errorThrown){
console.log(jqXHR);
console.log(textStatus);
console.log(errorThrown);
}
});
} //访问8080:/home/home
function get_home(){
$.ajax({
type:"GET",
url:"http://127.0.0.1:8080/home/home",
//返回数据的格式
datatype: "text",//"xml", "html", "script", "json", "jsonp", "text".
processData: false,
contentType: false,
//成功返回之后调用的函数
success:function(data){
alert(data);
},
//调用执行后调用的函数
complete: function(XMLHttpRequest, textStatus){
},
//调用出错执行的函数
error:function(jqXHR,textStatus,errorThrown){
console.log(jqXHR);
console.log(textStatus);
console.log(errorThrown);
}
});
}
</script>
</body>
</html>
说明:把这个页面放到本地端口为81的域下
2,page1999.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head >
<title >标题</title>
<meta charset="utf-8" />
<script type="text/javascript" language="JavaScript" src="/jquery-1.6.2.min.js"></script>
</head>
<body>
<div id="content" style="width:800px;">
<div style="width:250px;float:left;font-size: 16px;" ></div>
<div style="width:550px;float:left;">
<!--====================main begin=====================-->
<a href="javascript:get_index()" >访问8080:/home/index</a><br/>
<a href="javascript:get_home()" >访问8080:/home/home</a><br/>
<a href="javascript:get_goods()" >访问8080:/goods/one</a>
<!--====================main end=====================-->
</div>
</div>
<script>
//访问8080:/goods/one
function get_goods(){
$.ajax({
type:"GET",
url:"http://127.0.0.1:8080/goods/one",
//返回数据的格式
datatype: "text",//"xml", "html", "script", "json", "jsonp", "text".
processData: false,
contentType: false,
//成功返回之后调用的函数
success:function(data){
alert(data);
},
//调用执行后调用的函数
complete: function(XMLHttpRequest, textStatus){
},
//调用出错执行的函数
error:function(jqXHR,textStatus,errorThrown){
console.log(jqXHR);
console.log(textStatus);
console.log(errorThrown);
}
});
}
//访问8080:/home/index
function get_index(){
$.ajax({
type:"GET",
url:"http://127.0.0.1:8080/home/index",
//返回数据的格式
datatype: "text",//"xml", "html", "script", "json", "jsonp", "text".
processData: false,
contentType: false,
//成功返回之后调用的函数
success:function(data){
alert(data);
},
//调用执行后调用的函数
complete: function(XMLHttpRequest, textStatus){
},
//调用出错执行的函数
error:function(jqXHR,textStatus,errorThrown){
console.log(jqXHR);
console.log(textStatus);
console.log(errorThrown);
}
});
}
//访问8080:/home/home
function get_home(){
$.ajax({
type:"GET",
url:"http://127.0.0.1:8080/home/home",
//返回数据的格式
datatype: "text",//"xml", "html", "script", "json", "jsonp", "text".
processData: false,
contentType: false,
//成功返回之后调用的函数
success:function(data){
alert(data);
},
//调用执行后调用的函数
complete: function(XMLHttpRequest, textStatus){
},
//调用出错执行的函数
error:function(jqXHR,textStatus,errorThrown){
console.log(jqXHR);
console.log(textStatus);
console.log(errorThrown);
}
});
}
</script>
</body>
</html>
说明:把这个页面放到本地端口为1999的域下
五,效果测试
http://127.0.0.1:1999/page1999.html
效果:

测试可以发现:
/home/index,/home/home允许访问,
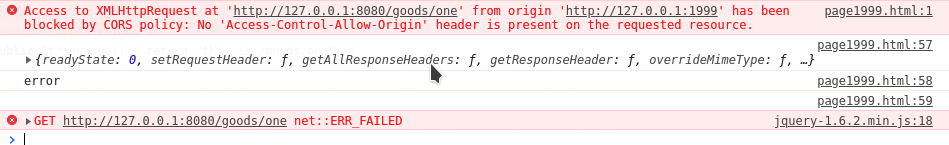
而/goods/one不允许访问,因为没有允许从127.0.0.1:1999访问到8080的java项目的规则
2,访问:
http://127.0.0.1:81/page81.html
效果:

可以测试发现:
访问到 /goods/one没有问题,
访问到/home/home会报错,
因为没有允许从127.0.0.1:81访问到8080的java项目的规则
六,查看spring boot版本
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.3.2.RELEASE)
spring boot:解决cors跨域问题的两种方法(spring boot 2.3.2)的更多相关文章
- 解决ajax跨域问题的一种方法
解决ajax跨域问题的一种方法 前后端分离经常用json来传输数据,比较常见的问题就有ajax跨域请求的错误问题,这里是我的一种解决方法: 在java中加入如下的注解类: import org.spr ...
- Ajax实现跨域访问的两种方法
调程序时遇到"已拦截跨源请求:同源策略禁止读取位于--的远程资源",这是因为通过ajax调用其他域的接口会有跨域问题. 解决方法如下: 方法一:服务器端(PHP)设置header头 ...
- ASP.NET MVC 实现AJAX跨域请求的两种方法
通常发送AJAX请求都是在本域内完成的,也就是向本域内的某个URL发送请求,完成部分页面的刷新.但有的时候需要向其它域发送AJAX请求,完成数据的加载,例如Google. 在ASP.NET MVC 框 ...
- PHP允许AJAX跨域请求的两种方法
* 一. 服务端设置 header 头允许AJAX跨域 ** 代码如下: // 允许 ityangs.net 发起的跨域请求 header("Access-Control-Allow-Ori ...
- System.Web.Http.Cors配置跨域访问的两种方式
System.Web.Http.Cors配置跨域访问的两种方式 使用System.Web.Http.Cors配置跨域访问,众多大神已经发布了很多文章,我就不在详细描述了,作为小白我只说一下自己的使用心 ...
- SpringBoot解决cors跨域问题
1.使用@CrossOrigin注解实现 (1).对单个接口配置CORS @CrossOrigin(origins = {"*"}) @PostMapping("/hel ...
- spring 配置文件 引入外部的property文件的两种方法
spring 的配置文件 引入外部的property文件的两种方法 <!-- 引入jdbc配置文件 方法一 --> <bean id="propertyConfig ...
- spring security实现动态配置url权限的两种方法
缘起 标准的RABC, 权限需要支持动态配置,spring security默认是在代码里约定好权限,真实的业务场景通常需要可以支持动态配置角色访问权限,即在运行时去配置url对应的访问角色. 基于s ...
- Spring MVC学习总结(10)——Spring MVC使用Cors跨域
跨站 HTTP 请求(Cross-site HTTP request)是指发起请求的资源所在域不同于该请求所指向资源所在的域的 HTTP 请求.比如说,域名A(http://domaina.examp ...
随机推荐
- [LeetCode]1071. 字符串的最大公因子(gcd)
题目 对于字符串 S 和 T,只有在 S = T + ... + T(T 与自身连接 1 次或多次)时,我们才认定 "T 能除尽 S". 返回最长字符串 X,要求满足 X 能除尽 ...
- 学习 | less入门
最近在写css的时候,发现自己写的css特别长,觉得自己写的特别low,所以为了加快自己的开发效率,又重新温习了less,下面就是我学习less的过程. less是不能被浏览器识别的,要转换成css, ...
- 关于java for循环常见练习题
使用for循环方式计算2+4+6+…+100的值 package day02; /** * 使用for循环方式计算2+4+6+…+100的值 * @author mu * */ public clas ...
- Mysql实战(1):创建用户
此文为个人实操汇总. 创建用户设置权限 create user 'user'@'%' identified by 'password'; #创建用户设置密码 grant all privileges ...
- python 中简单的输出语句
1 python 中简单的输出语句 #coding:utf-8#输出的是整数,得到的也是整数,用raw_inputusername=raw_input('请输入用户名:')#输出的是整数或者字符串,得 ...
- 代码检查工具 Sonar 安装&使用
本文主要说明Sonar的安装方式并附上依赖安装包,本文目标只实现本地搭建测试的Sonar环境,以及本地的测试项目的非定制化扫描 本机测试环境:Win10-X64,.vs2017 依赖包: 1 ...
- Oracle学习(十七)数据库锁在分布式系统里的应用(老板,乐观锁了解一下?~)
一.引言 随着业务量的增加,单机部署已经无法满足日常需求了,我们可能会把代码部署到多台服务器上去来进行服务的扩容,也就是负载均衡,那在这种场景下,怎么能实现锁的概念呢? 那么我们知道如果是一台主机部署 ...
- RabbitMQ与Kafka选型对比
背景 本公司是.Net项目,在.Net可选的MQ比较少,主要Kafka和RabbitMQ,RabbitMQ我也是使用多年了,最近的Kafka广告与流行度打得使我也是无法无视,因此也是花了点时间收集了资 ...
- 总结一下,selenium 自动化流程如下
自动化程序调用Selenium 客户端库函数(比如点击按钮元素) 客户端库会发送Selenium 命令 给浏览器的驱动程序 浏览器驱动程序接收到命令后 ,驱动浏览器去执行命令 浏览器执行命令 浏览器驱 ...
- PPT画成这样,述职答辩还能过吗?
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 标题有点凶,但内容很干! 大部分程序员并不会画PPT,也梳理不出架构图.工作的年头虽 ...
