leaflet中如何优雅的解决百度、高德地图的偏移问题
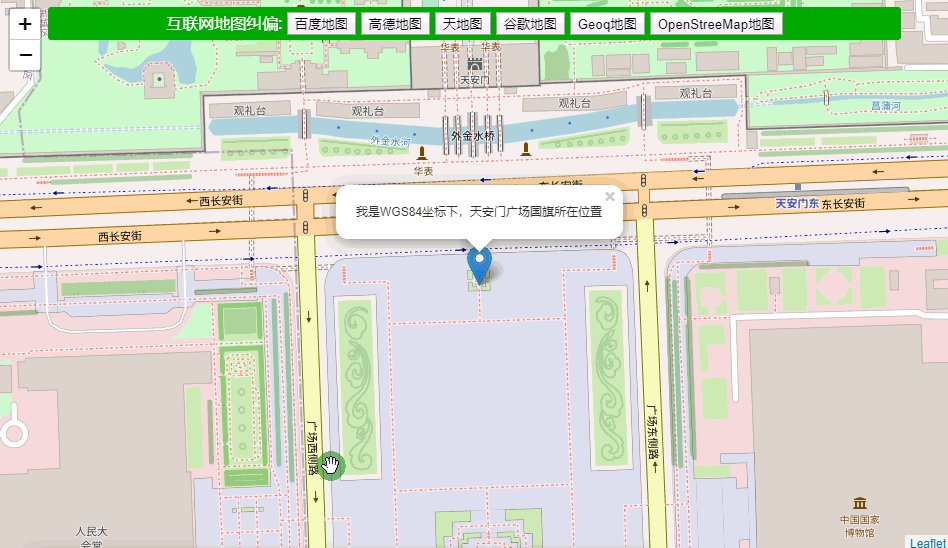
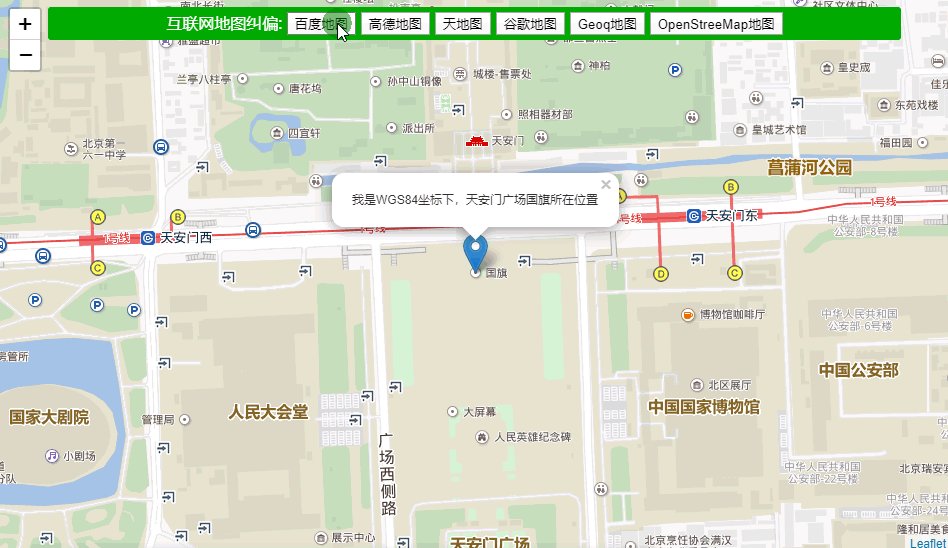
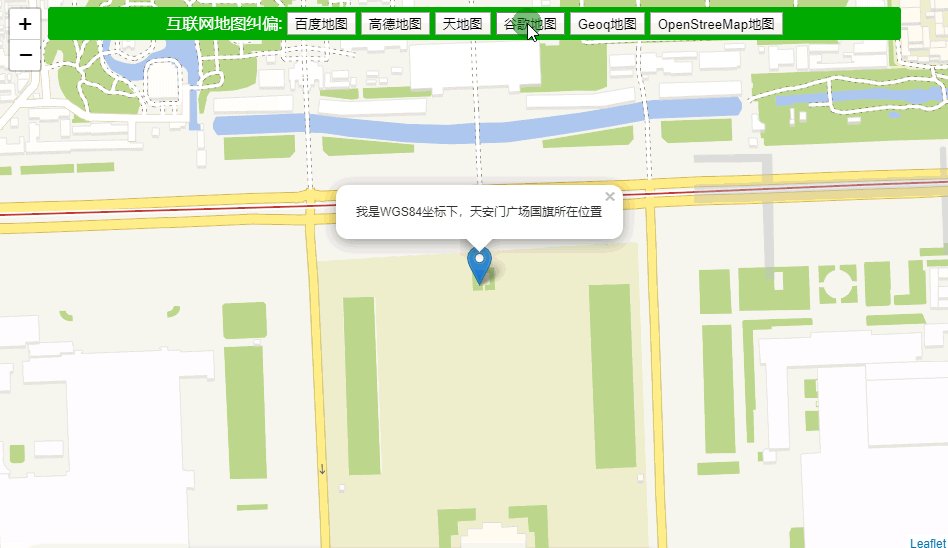
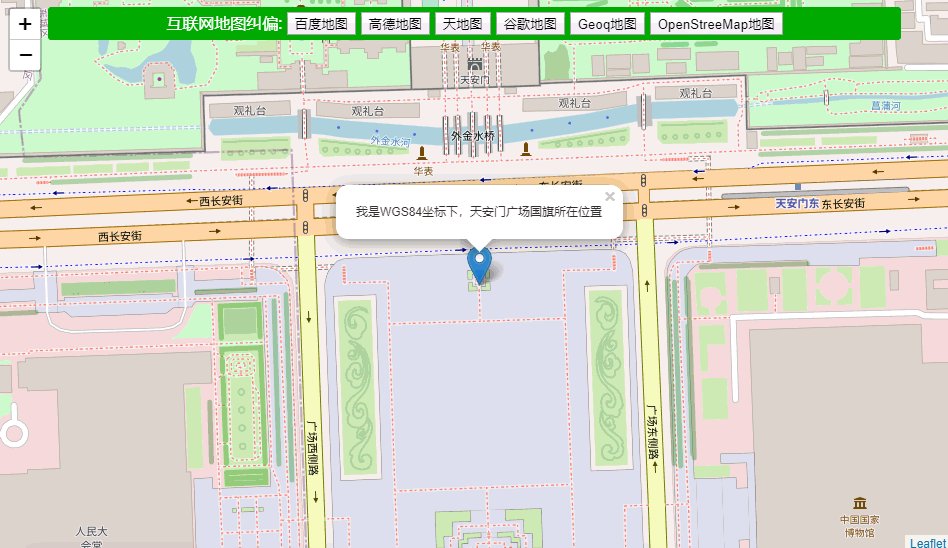
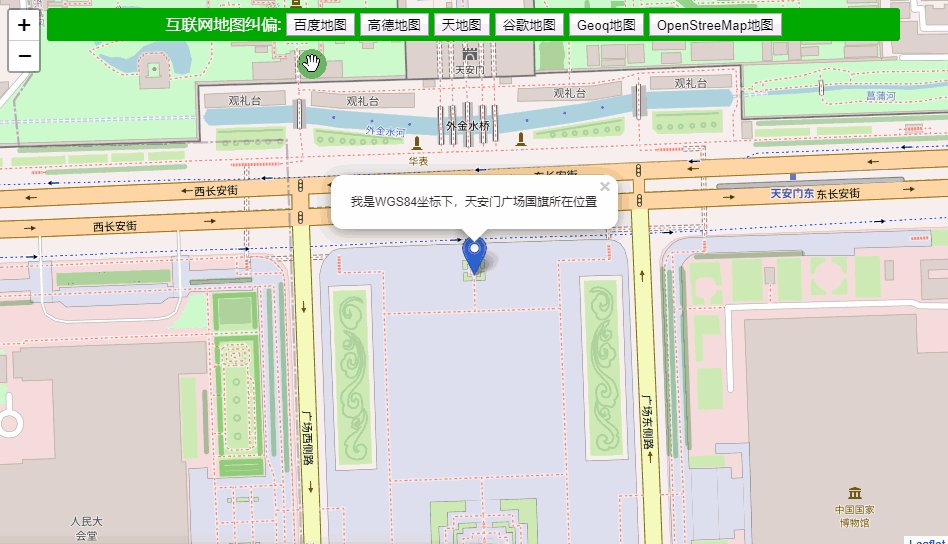
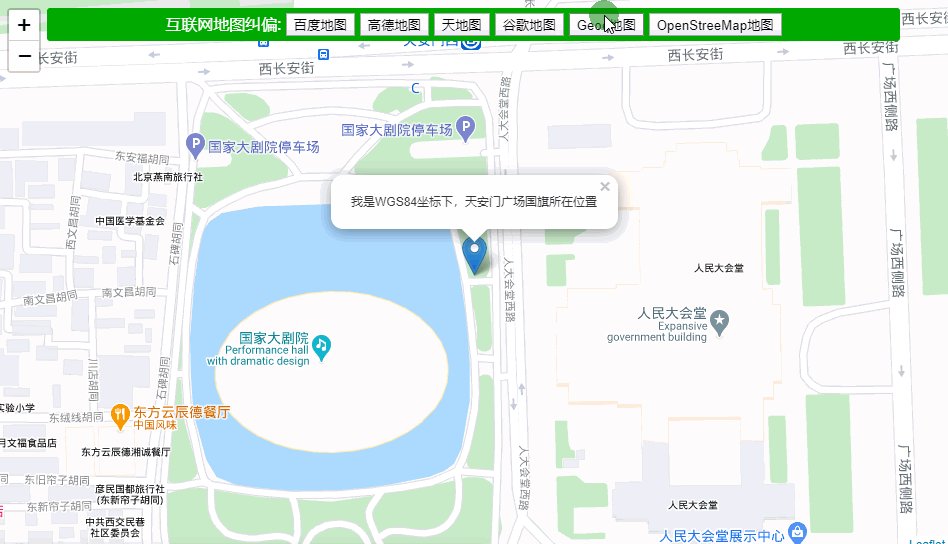
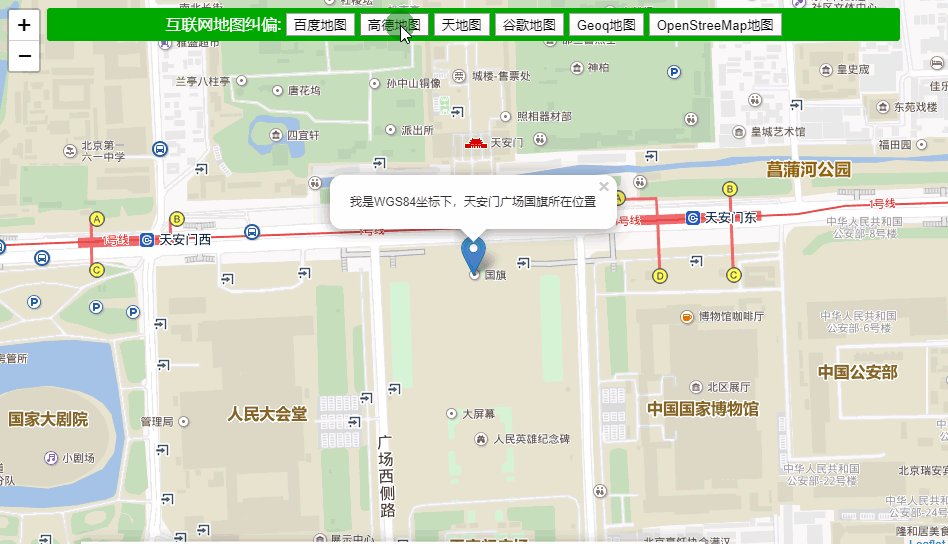
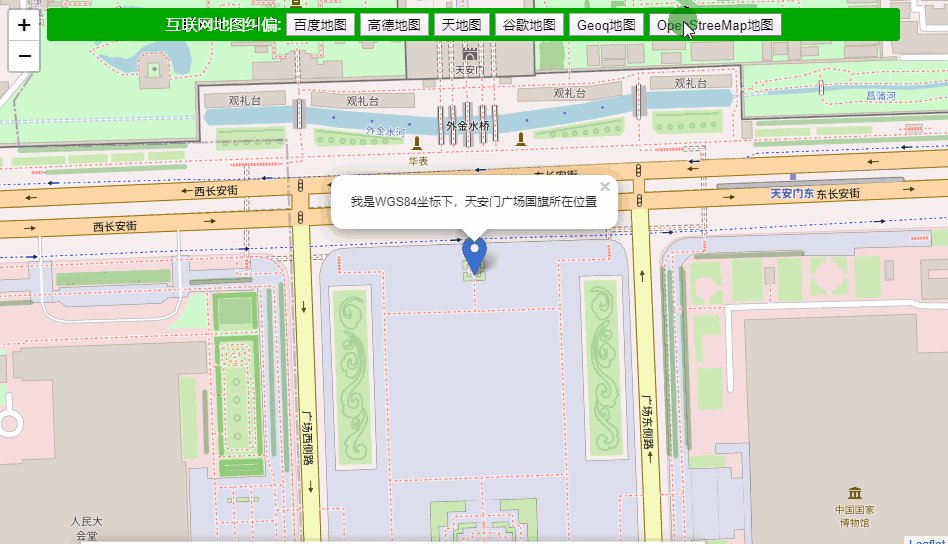
话不多说,先上效果图

以前在做项目时,经常会听到客户说,你们这个地图是哪来的,太丑了,能不能换成百度地图……高德也行……
大家生活中,基本上都已经习惯了使用百度地图和高德地图,而在做项目时,用这两个地图做为底图,也基本成为了标配。但在开发中使用这两个地图,会遇到一个拦路虎,坐标偏移问题。
全球现在用的最多的坐标,是wgs84坐标,专业GPS设备和手机GPS定位得到的坐标,通常都是这个坐标。我们国家为了保密需要,要求在国内发布的互联网地图,必须要在这个基础上进行加密偏移。加密后的坐标叫做国测局坐标,俗称火星坐标。高德地图、腾讯地图、国内的谷歌地图都是这个坐标。百度地图则是在火星坐标的基础上再次加密,形成了百度坐标。
leaflet有一个加载互联网地图的插件leaflet.ChineseTmsProviders,可以轻松实现加载高德、百度、天地图、谷歌等在线地图瓦片,但并没有去解决它们的偏移问题。高德和百度地图倒是提供了wgs84坐标转成自己坐标的在线接口,但仅支持单向转入,不支持反向再转回来,这会导致地图拾取坐标等功能无法得到wgs84坐标。
网上流传着一份wgs84坐标、火星坐标和百度坐标之间相互转换的算法。在多个项目中使用后发现,基本很准,偶尔有误差,但很小,也就几米以内,平时用时基本感觉不到。
如何集成到leaflet
两种思路:
第一种,把纠偏算法封装成一个接口,类似上面提到的百度、高德地图的坐标转换接口,在向地图加载数据前,先调用这个接口完成坐标的转换再添加到地图上。等于是把自己的数据偏移到互联网地图坐标上。这种是最常见的。
第二种,百度、高德的地图都是瓦片地图,每一张瓦片在加载时都会去计算它的经纬度位置,我们可以在计算经纬度位置时加入纠偏算法,把瓦片的坐标位置纠偏回来。当所有瓦片的位置正确了,整个地图也就不存在偏移了。等于是把火星坐标或百度坐标的瓦片纠偏回wgs84坐标。
两种方案进行比较,第一种明显是被百度、高德的坐标转换接口带节奏了。leaflet是开源的,我们可以通过研究源码实现对瓦片的纠偏,从而真正实现对地图的纠偏,而不是每次去调用坐标转换接口,让数据将错就错。
第二种方案还可以进一步延伸,把对瓦片的纠偏封装成插件,最终目标是引入这个插件以后实现对地图的自动纠偏。
瓦片位置
对瓦片纠偏,先要找到加载瓦片、计算瓦片位置的代码在哪。
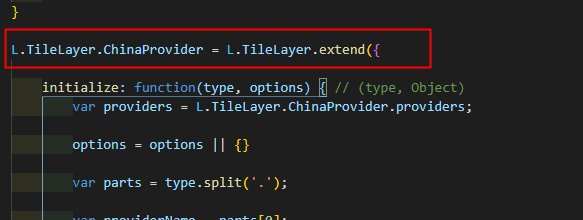
上文中提到的,加载互联网地图的插件leaflet.ChineseTmsProviders本质是一个图层,它继承了TileLayer

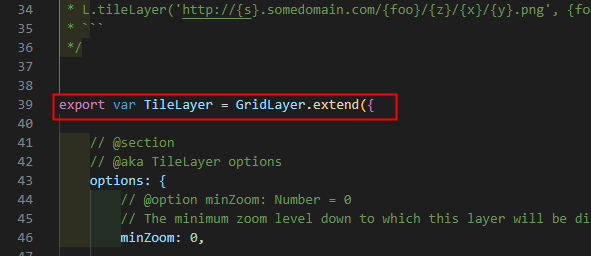
TileLayer继承了GridLayer

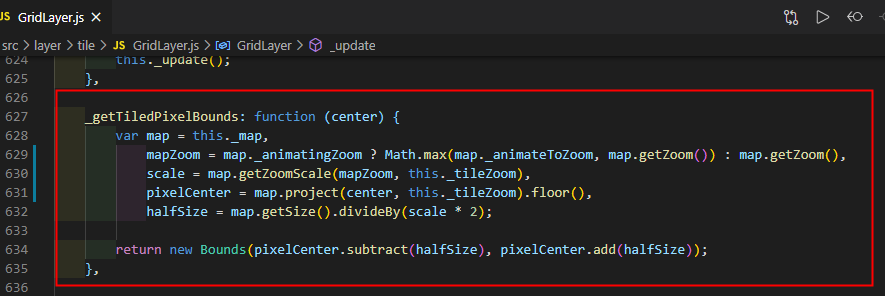
加载瓦片的代码主要是在GridLayer中写的。
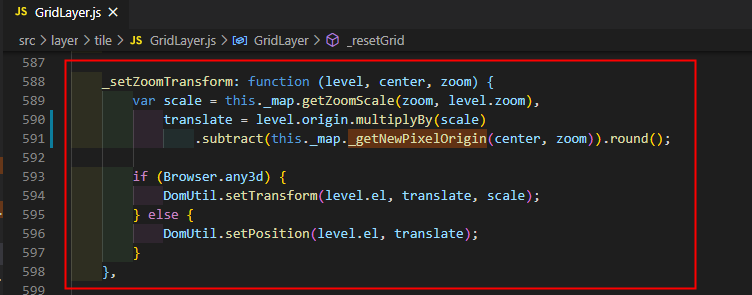
计算瓦片位置的代码在 _getTiledPixelBounds 方法和 _setZoomTransform 方法中。


瓦片纠偏
瓦片纠偏分三步:
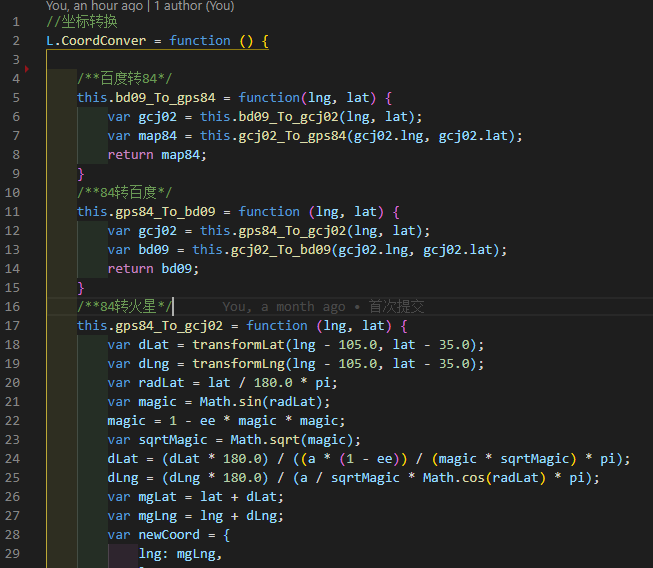
第一步:准备坐标转换的算法

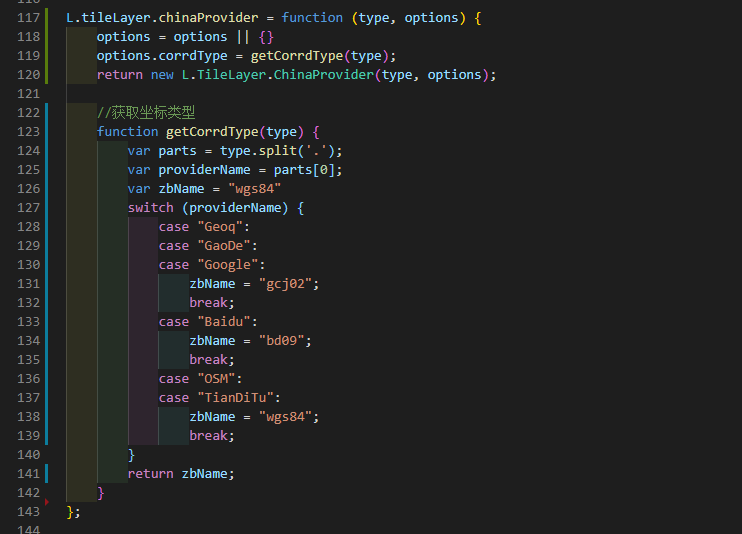
第二步:根据互联网地图名称获取坐标类型

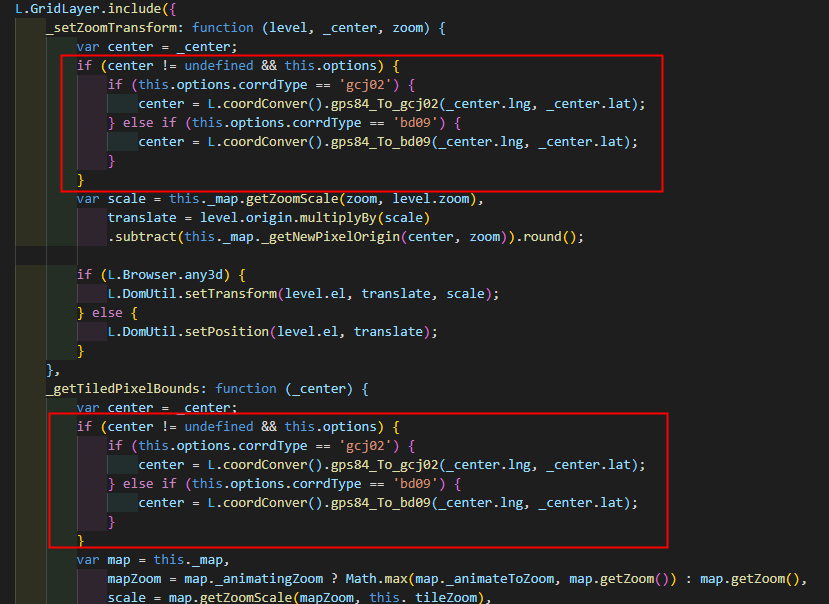
第三步:在获取瓦片和地图缩放的方法中,调用纠偏算法

封装成插件
有个问题,既然要封装成插件,就要做到耦合,不能直接修改leaflet的源码。这里可以参考leaflet的源码,使用 include 方式对方法进行重写来做到修改源码。
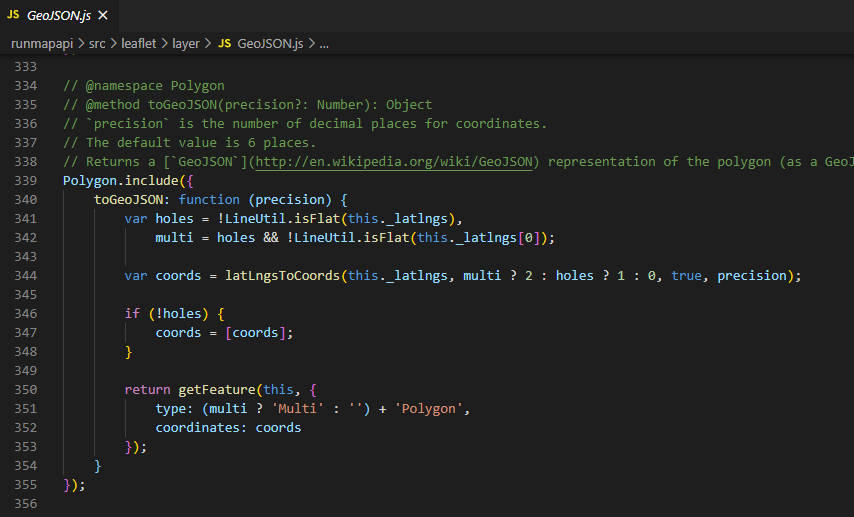
include方式
通过例子了解一下:比如leaflet源码中 Polygon.toGeoJSON() 方法不是在 Polygon.js 文件中写的,而是用 include 方式写在了GeoJSON.js文件中。Polygon类本来是没有toGeoJSON()方法的,这样就增加了这个方法。如果Polygon类中已经有了toGeoJSON()方法,这样写会根据执行的顺序,后执行的会把先加载的重写。
最后,我们把上面的代码封装成一个js插件,大家引用这个插件,就能实现了对地图的纠偏,不需要写一行js代码,这才是我心目中真正的优雅。
最终效果
下图是引用纠偏插件前后的对比:

注意:leaflet会以map初始化以后,加载的第一个图层的坐标,作为整个map的坐标,所以地图初始化以后,要第一个添加互联网地图作为底图。
总结
- leaflet有一个加载国内互联网地图的插件,但存在坐标偏移问题。
- 常见的偏移坐标有国测局坐标和百度坐标。网上有一份wgs84坐标国测局坐标和百度坐标相互转换的算法,需要自己集成到leaflet中
- 纠偏算法集成到leaflet中有两种思路,一种是把自己的数据偏移到互联网地图,另一种是把互联网地图的瓦片纠偏回自己的数据。
- 采用第二种思路,把纠偏算法封装成插件,对互联网地图的瓦片纠偏,在插件中复写源码的方式最为优雅。
在线示例
不熟悉github的童鞋,可以微信搜索《GIS兵器库》或扫描下面的二维码,回复 “地图纠偏” 获得纠偏插件的下载链接。

本文会经常更新,请阅读原文:[http://gisarmory.xyz/blog/index.html?blog=leafletMapCorrection,以避免被陈旧、错误的知识误导。
微信搜索《GIS兵器库》或扫描上文的二维码,关注GIS兵器库公众号, 可以第一时间获得GIS文章更新。
本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
leaflet中如何优雅的解决百度、高德地图的偏移问题的更多相关文章
- 百度&高德地图小区景点边界轮廓实现
经常的我们在使用地图功能时,会发现在选择一个小区或者一个热门景点的时候,地图上面会给出其边界轮廓,能够方便我们知道其范围大小,有时候在我们使用地图组件的时候,也会面临着类似的需求.比如在地图上面标识出 ...
- Android 编程 AMapLocationClientOption 类中的 setNeedAddress 方法用处 (高德地图 com.amap.api.location.AMapLocationClientOption 中的类)
最近在用高德地图来写Android App, 其中有一些 方法是不太理解的,这里写一下 对 高德地图 com.amap.api.location.AMapLocationClientOption ...
- 高德地图与CAD图叠加显示方法汇总及优缺点分析
前言 高德地图应用在许多领域,平常我们用的地图导航,除过正常的地图导航指引功能之外,其实还有很多实用的功能.如高德影像地图应用在包括地理.土地测量.水文学.生态学.气象学以及海洋学等方面.Auto ...
- iOS高德地图使用-搜索,路径规划
项目中想加入地图功能,使用高德地图第三方,想要实现确定一个位置,搜索路线并且显示的方法.耗了一番功夫,总算实现了. 效果 WeChat_1462507820.jpeg 一.配置工作 1.申请key 访 ...
- 百度地图和高德地图结合在web中的使用(二)
百度地图在web中的使用(二) 背景:在做一个关于地理位置字段时,初始位置使用百度地图获取时失败,获取的位置信息不准确,奈何产品说友商好使的啊,F12看后是采用的高德,所以在这采用高德地图获取初始位置 ...
- 优雅地解决Ajax接口参数来自另一个接口的问题
最近闲赋在家,终于有时间回顾我在工作中遇到的一些东西,由于经验不足,有些方面做的不是很好.在上家公司曾经遇到一个小问题,就是Ajax的接口中有参数是从另一个接口后台传来的.当时我的做法是将需要参数的接 ...
- react中使用高德地图的原生API
干货,无话 1.react-create-app,创建新react项目 2.npm install react-amap,引入高德地图的封装 3.编写组件index.js import React f ...
- Leaflet 调用百度瓦片地图服务
在使用 leaflet 调用第三方瓦片地图服务的项目,主要谷歌地图.高德地图.百度地图和 OSM 地图,与其他三种地图对比,百度地图的瓦片组织方式是不同的.百度从中心点经纬度(0,0)度开始计算瓦片, ...
- (高德地图)marker定位 bug 解决总结
项目背景: 一个项目bug,项目中用到高德地图,默认打开页面会生成一个marker(下图红色icon),然后用户拖动marker到想要的位置,并且保存. 用户反映定位不准确,在当前页面编辑的位置,到后 ...
随机推荐
- 2申请高德地图key 初始化地图
https://console.amap.com/dev/key/app vue-amap-基于-vue-2x-与高德的地图组件 https://elemefe.github.io/vue-amap/ ...
- 东方通Linux应用部署手册
东方通应用部署文档 进入东方通访问地址: http://192.168.0.12:9060/console/输入用户名密码(thanos/thanos123.com)首页是对东方通软件的一些信息描 ...
- [业界方案] 用SOFATracer学习分布式追踪系统Opentracing
[业界方案] 用SOFATracer学习分布式追踪系统Opentracing 目录 [业界方案] 用SOFATracer学习分布式追踪系统Opentracing 0x00 摘要 0x01 缘由 &am ...
- Java网络通信 —— 序列化问题
Java序列化的目的主要有两个: 1.网络传输 2.对象持久化 当选行远程跨迸程服务调用时,需要把被传输的Java对象编码为字节数组或者ByteBuffer对象.而当远程服务读取到ByteBuffer ...
- .NET Core 下使用 Apollo 配置中心
Apollo(阿波罗)是携程框架部门研发的分布式配置中心,能够集中化管理应用不同环境.不同集群的配置,配置修改后能够实时推送到应用端,并且具备规范的权限.流程治理等特性,适用于微服务配置管理场景.服务 ...
- NSOperation类
NSOperation 抽象类 NSOperation 是一个"抽象类",不能直接使用 抽象类的用处是定义子类共有的属性和方法 在苹果的头文件中,有些抽象类和子类的定义是在同一个头 ...
- [LeetCode]1083. 销售分析 II(Mysql,having+if)
题目 编写一个 SQL 查询,查询购买了 S8 手机却没有购买 iPhone 的买家. 题解 使用having + sum+if,而不是自查询. 代码 # Write your MySQL query ...
- 云计算openstack——维护(15)
- nginx如何写日志
写日志函数为ngx_log_error_core,位于src/core/ngx_log.c:89行核心代码如下:while (log) { if (log->log_level < lev ...
- 【深入理解JVM】学习笔记——-1、JVM基本结构
转载自:https://blog.csdn.net/singit/article/details/54920387?utm_source=blogkpcl11 什么是jvm?JVM的基本结构, 也就是 ...