【Alpaca】.Net版开源配置中心 - 技术选型 Vue 3.0
是否可以用 Vue 3.0
现有的Vue 2.*
不推荐,坐等Vue 3.0出迁移工具吧,手动改的话工作量还是不小的
新项目
考虑下团队内对Vue + TS + VS Code的熟练程度。过程中你会遇到一些问题,要么靠耐心解决,要么靠经验。
- 某度,某歌搜索Vue 3.0大多数是体验、介绍、互撕,很少有实战项目
- 官方文档还是Vue 2.*的风格,一些最新出的Vue 3的配套是没有的,比如Volar
- 关于TS的文档较少,目前以JS为主,想体验Vue 3.0 + TS的魅力需要靠经验和毅力,东拼西凑各种体验类文章以便快速上手
- Vite虽香,入坑需谨慎,debugger标记不准确,可能跟 map 有关,会给调试带来一些困扰,暂时没时间解决
- 全家桶没有完全跟上,虽然功能上可以了,但是DevTools中没有vuex模块,官方回答需要vuex自持,要等等
- 一些第三方框架,package还不支持Vue 3.0
结论能用吗
能,只是用起来没有那么顺滑。毕竟正式版发布也没多久,生态需要慢慢跟上。但这并不妨碍你使用,而且很多改进的亮点也促使我克服这些小障碍。
Vue 3.0的魅力
开发效率提升
搭配Vite使用,显著提升项目启动速度。告别npm run serve后,上个厕所不拉肚子回来还要继续等的尴尬。
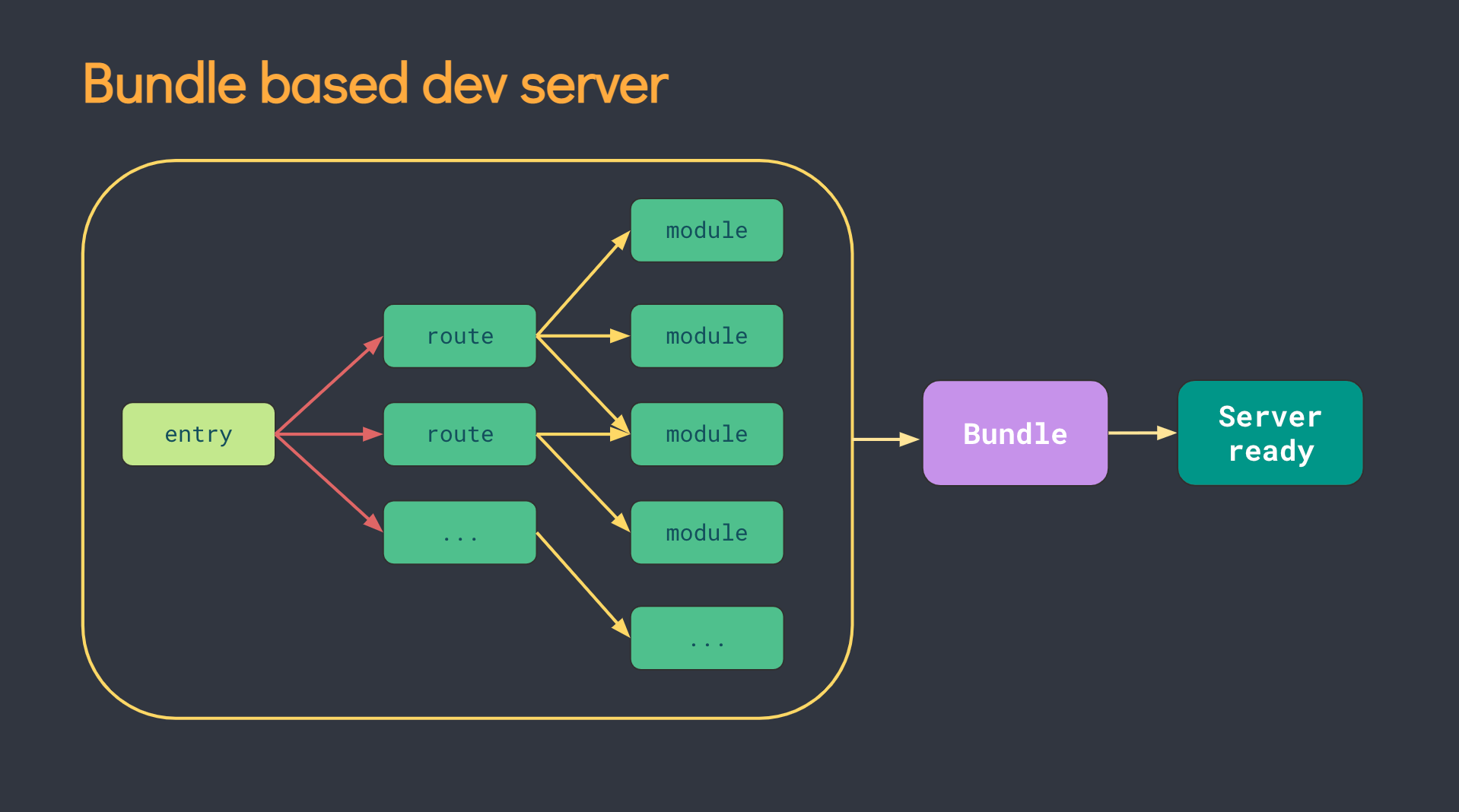
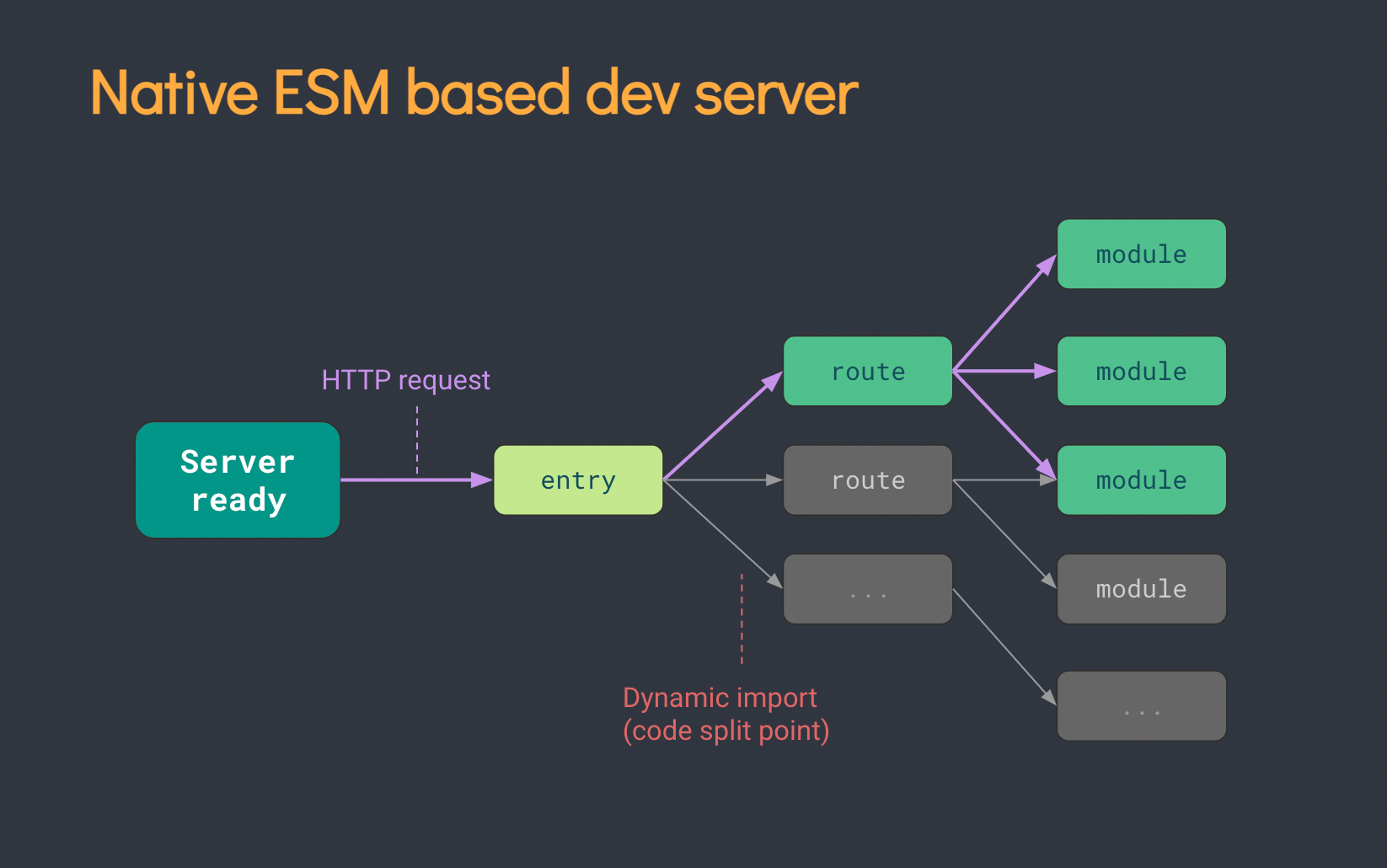
Vite是什么
如Webpack,先编译后运行

Vite借助于ES Module,先运行,根据请求实时编译+缓存
PS:仅是Dev Server,生产的Build还是回归Webpack类先编译后运行,主要为了性能

Vite是Vue 3.0独享吗
不是,Reactive、Angular JS也都可以。当然Vue 2也可以,需要借助第三方package underfin/vite-plugin-vue2
更容易上手
看一段相对简单的代码来对比下
// Vue 2.0export default {name: 'index',data () {return {name: '小王',age: 18}},watch:{age (val) {this.name = age > 30 ? '老王' : '小王'}},methods: {}}// Vue 3.0export default {name: 'index',setup () {const name = ref('小王')const age = ref(18)const person = reactive({name,age})watch(age, () => {name.value = age > 30 ? '老王' : '小王' //这里必须要有.value})return person}}
在一个setup里就可以完成参数定义、watch、computed、methods等
那这样看起来只是写法上不用承受态度心里负担,但实际上也增加了 reactive、ref 等新的知识点
超甜语法糖
setup函数
<script setup lang="ts">const name = ref('小王')const age = ref(18)const person = reactive({name,age})watch(age, () => {name.value = age > 30 ? '老王' : '小王'})</script>
的确写法更简单了,但是这个ref和reactive我还是搞不明白
ref sugar
这是个备受争议的语法糖,已经围攻到光明顶了,有兴趣可以百度下ref sugar
<script setup lang="ts">ref: name = '小王'ref: age = 18ref: person = { //不需要管reactive和ref的区别了name,age}watch(age, () => {name = age > 30 ? '老王' : '小王' //不需要管.value了})</script>
PS:defineComponent还是要写的,只是setup被提到了top level
更人性化的改进
template不再要求包一个父元素了
<!-- Vue 2.0 --><template><div><header></header><main></main><footer></footer></div></template><!-- Vue 3.0 --><template><header></header><main></main><footer></footer></template>
teleport解决跨组件操作的一系列问题
它不是帮你传递参数,而是允许你埋点,然后把代码段传递过去
<template><main><h1>Test Teleport</h1></main><div id="modalPlaceHolder"></div></template><template><button @click="show = true">Show Modal</button><teleport to="#modalPlaceHolder"><div v-if="show">this is a modal</div></teleport><template>
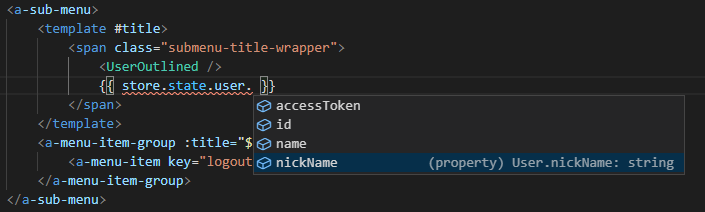
TS的智能感知来了
用过Vue 2 + TS的应该都感受过没有智能感知的时代。我的确没办法说服别人接受它没有智能感知,虽然我用自己的办法规避了这个问题。
源于整个底层都是TS写的,从Vue到Vue Router、Vuex等都支持了泛型。 加上Volar的助力,SFC的Template也可以智能感知了。

总结
- 如果你愿意折腾,并且想提前感受Vue 3 + TS + Vite带来的不一样的体验,你可以在此时就选择它。
- 如果考虑将Vue 2升级到Vue 3,那建议你再等等
- 如果你不太想折腾,也想提前感受Vue 3 + TS + Vite,你可以关注我的开源配置中心Alpaca,整理下views/store/router文件夹,你就可以开始专注于写业务逻辑了
开源地址
- Github
- Gitee(不定时同步)
【Alpaca】.Net版开源配置中心 - 技术选型 Vue 3.0的更多相关文章
- 阿里巴巴微服务与配置中心技术实践之道 配置推送 ConfigurationManagement ConfigDrivenAnyting
阿里巴巴微服务与配置中心技术实践之道 原创: 坤宇 InfoQ 2018-02-08 在面向分布式的微服务系统中,如何通过更高效的配置管理方式,帮助微服务系统架构持续"无痛"的演进 ...
- 开源配置中心xxl-conf的核心原理分析
XXL-CONF是一款轻量级的开源配置中心项目,由国内大牛许雪里开发.下面是官方对其优点作出的描述: 一个轻量级分布式配置管理平台,拥有"轻量级.秒级动态推送.多环境.跨语言.跨机房.配置监 ...
- 阿里巴巴微服务与配置中心技术实践之道 原创: 坤宇 InfoQ 2018-02-08
阿里巴巴微服务与配置中心技术实践之道 原创: 坤宇 InfoQ 2018-02-08
- JAVA开源软件的技术选型--开源软件诞生2
技术准备--第2篇 用日志记录“开源软件”的诞生 赤龙ERP开源地址,点亮星标,支持一下,万分感谢 码云:https://gitee.com/redragon/redragon-erp github: ...
- Nacos - 阿里开源配置中心
配置中心相信大家都有听过,zookeeper.apollo等等都是配置中心的代表,但大部分都是JAVA系为主的,笔者主要开发语言使用的是Golang当然也有类似于ETCD这样的组件,但是并不方便管理也 ...
- Spring Cloud Config 实现配置中心,看这一篇就够了
Spring Cloud Config 是 Spring Cloud 家族中最早的配置中心,虽然后来又发布了 Consul 可以代替配置中心功能,但是 Config 依然适用于 Spring Clou ...
- .NET Core + K8S + Apollo 玩转配置中心
1.引言 Apollo(阿波罗)是携程框架部门研发的分布式配置中心,能够集中化管理应用不同环境.不同集群的配置,配置修改后能够实时推送到应用端,并且具备规范的权限.流程治理等特性,适用于微服务配置管理 ...
- SpringCloudAlibaba注册中心与配置中心之利器Nacos实战与源码分析(上)
不断踩坑并解决问题是每个程序员进阶到资深的必要经历并以此获得满足感,而不断阅读开源项目源码和总结思想是每个架构师成长最佳途径.本篇拉开SpringCloud Alibaba最新版本实战和原理序幕,以工 ...
- 撸了一个简易的配置中心,顺带整合到了SpringCloud
大家好,我是三友~~ 最近突然心血来潮(就是闲的)就想着撸一个简单的配置中心,顺便也照葫芦画瓢给整合到SpringCloud. 本文大纲 配置中心的概述 随着历史的车轮不断的前进,技术不断的进步,单体 ...
随机推荐
- Server:www121 Server:www120 Server:NWS_SP 内容被散列,并在响应中放入Etag When to Use Entity-Tags and Last-Modified Dates
1 Request URL:http://www.biyao.com/minisite/bzzx 2 Request Method:GET 3 Status Code:200 OK 4 Remote ...
- 轻型目录访问协议 ldap 公司内部网站的登录 单点登录
https://zh.wikipedia.org/wiki/轻型目录访问协议 轻型目录访问协议(英文:Lightweight Directory Access Protocol,缩写:LDAP,/ˈɛ ...
- memset 在c++中使用细节注意
C语言,在利用struct进行数据封装时,经常会使用memset(this,0,sizeof(*this))来初始化.而C++中,有时候也会用到struct,在利用memset进行初始化时,非常容易踩 ...
- Jackson学习
Jackson 是一个能够将java对象序列化为JSON字符串,也能够将JSON字符串反序列化为java对象的框架. 本文的所有内容都可以从 Java JSON Jackson Introductio ...
- forEach、for in、for of三者区别
forEach更多的用来遍历数组for in 一般常用来遍历对象或jsonfor of数组对象都可以遍历,遍历对象需要通过和Object.keys()for in循环出的是key,for of循环出的 ...
- Flutter环境搭建遇坑小结(一)
对flutter的了解与开发也有一段时间了,总的来说,搭建开发环境遇到的各种坑也是很多,尤其对于初次接触Android开发的人员来说 一.flutter运行提示Running Gradle task ...
- Vue3.0网页版聊天|Vue3.x+ElementPlus仿微信/QQ界面|vue3聊天实例
一.项目简介 基于vue3.x+vuex+vue-router+element-plus+v3layer+v3scroll等技术构建的仿微信web桌面端聊天实战项目Vue3-Webchat.基本上实现 ...
- nginx及其常用实践方案
nginx及其常用实践方案 1.概述 1.1 什么是nginx? 1.2 什么是反向代理? 2.nginx常用命令 3.ningx配置实践 3.1 nginx.conf基础配置项 3.2 http 反 ...
- Tomcat Context容器和Wrapper容器
前言 Wrapper容器 前言 Context容器是一个Web项目的代表,主要管理Servlet实例,在Tomcat中Servlet实例是以Wrapper出现的,现在问题是如何才能通过Context容 ...
- .Net微服务实战之必须得面对的分布式问题
系列文章 .Net微服务实战之技术选型篇 .Net微服务实战之技术架构分层篇 .Net微服务实战之DevOps篇 .Net微服务实战之负载均衡(上) .Net微服务实战之CI/CD .Net微服务实战 ...
