CSS :nth-of-type() bug
CSS :nth-of-type() bug

.tools-hover-box-list-item {
pointer-events: auto;
box-sizing: border-box;
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: flex-start;
width: 140px;
margin-top: 14px;
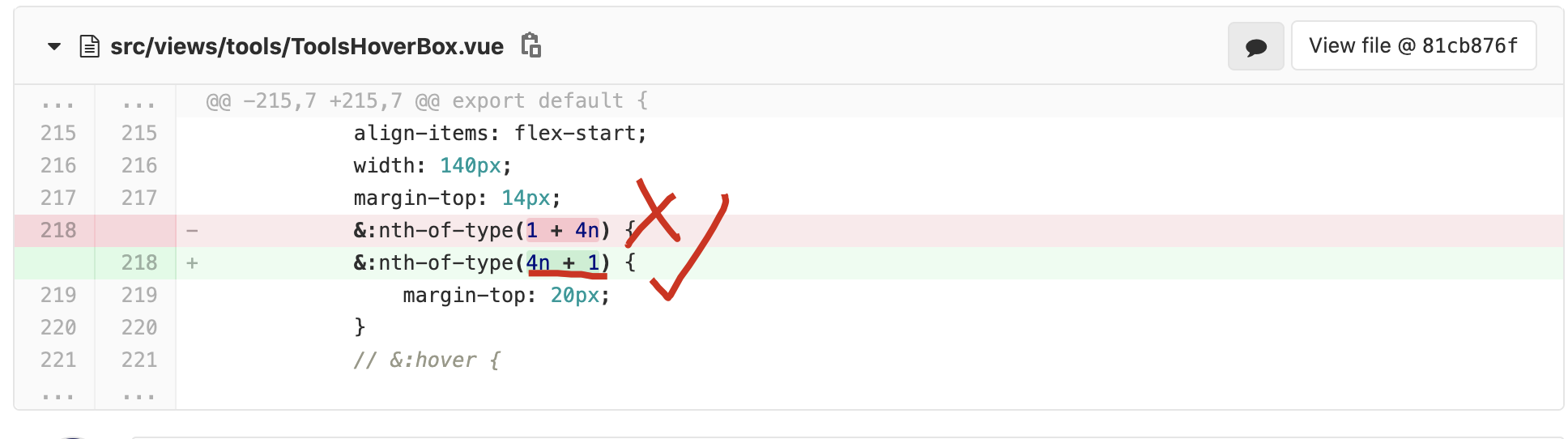
&:nth-of-type(4n + 1) {
margin-top: 20px;
}
// &:nth-of-type(1 + 4n) {
// margin-top: 20px;
// }
// &:hover {
// box-shadow: 0px 2px 12px 0px rgba(0, 0, 0, 0.1);
// }
}
https://developer.mozilla.org/en-US/docs/Web/CSS/:nth-of-type
demo
See the Pen css nth-of-type bug by xgqfrms
(@xgqfrms) on CodePen.
css n-type-of not working
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
CSS :nth-of-type() bug的更多相关文章
- vue bug & data type bug
vue bug & data type bug [Vue warn]: Invalid prop: type check failed for prop "value". ...
- CSS中常见的BUG调试
1.布局--layout 布局是windows提出的概念,用于控制元素的尺寸和定位. 拥有布局的元素负责自身及其子元素的尺寸及定位,而没有布局的元素仅仅能依靠近期的祖先元素进行控制. 通常在IE6中出 ...
- CSS的兼容性与BUG处理
骨灰级清除浮动 .clearfix:after { content: "."; display: block; height: 0; clear: both; visibility ...
- CSS修改input[type=range]滑块样式
input[type="range"]是html5中的input标签新属性,样子如下: <input type="range" value="4 ...
- CSS美化 input type=file 兼容各个浏览器(转)
HTML代码: <FORM> <A class=btn_addPic href="javascript:void(0);"><SPAN>< ...
- css重点知识和bug解决方法
1.图片向下撑大3像素问题 在一个盒子里面放一张图片,默认情况下,图片会向下撑大3像素,有以下几种解决方法: 1.1 给图片添加display:block: 1.2 给图片添加 float:left: ...
- css 重点知识 和 bug 解决方法
1.图片向下撑大3像素问题 在一个盒子里面放一张图片,默认情况下,图片会向下撑大3像素,有以下几种解决方法: 1.1 给图片添加display:block: 1.2 给图片添加 float:left: ...
- CSS的一个小bug,Gradient has outdated direction syntax. New syntax is like `to left` instead of `right`.
在vue重新渲染页面的时候,报了一个错误: 翻译了报错信息后,Gradient has outdated direction syntax. New syntax is like to left in ...
- ie6,ie7,ie8 css bug兼容解决方法
IE浏览器以不支持大量的css 属性出名,同时也因其支持的css属性中存在大量bug. 这里收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决,也希 ...
- ie6,ie7,ie8 css bug兼容解决记录
ie6,ie7,ie8 css bug兼容解决记录 转载自:ie6,ie7,ie8 css bug兼容解决记录 - 前端开发 断断续续的在开发过程中收集了好多的bug以及其解决的办法,都在这个文章里面 ...
随机推荐
- vue+element-ui:table表格中的slot 、formatter属性
slot 插槽,table中表示该行内容以自定义方式展示 :formatter 方法,用来格式化内容 Function(row, column, cellValue, index) html < ...
- Bitter.Core系列四:Bitter ORM NETCORE ORM 全网最粗暴简单易用高性能的 NETCore ORM 之 示例 查询
一: 单表模型驱动查询 如下示例代码演示: // 根据ID 查询: var studentquery = db.FindQuery<TStudentInfo>().QueryById(12 ...
- Any race is a bug. When there is a race, the compiler is free to do whatever it wants.
https://mp.weixin.qq.com/s/pVJiFdDDKVx707eKL19bjA 谈谈 Golang 中的 Data Race 原创 ms2008 poslua 2019-05-13 ...
- Redis 学习笔记系列文章之 Redis 的安装与配置 (一)
1. 介绍 Redis is an open source (BSD licensed), in-memory data structure store, used as database, cach ...
- Java并发包源码学习系列:阻塞队列实现之DelayQueue源码解析
目录 DelayQueue概述 类图及重要字段 Delayed接口 Delayed元素案例 构造器 put take first = null 有什么用 总结 参考阅读 系列传送门: Java并发包源 ...
- 静电、浪涌与TVS
ESD和浪涌问题往往是基带工程师最头疼的问题,因为测试标准严苛,问题神出鬼没.特别是ESD问题,没有解决问题的标准路径,只能靠反复地构思方案并验证.想要尽量避免以上问题,就必须选择合适的防护器件,设计 ...
- URL重定向漏洞解析
参考文章 悟空云课堂 | 第二期:URL重定向(跳转)漏洞 CWE-601: URL Redirection to Untrusted Site ('Open Redirect') 分享几个绕过URL ...
- JDBC连接数据库,数据库访问层
为什么需要JDBC JDBC API DriverManager JDBC驱动 JDBC的功能 JDBC步骤 数据访问层DAO DAO模式的组成 DAO模式的实际应用 为什么需要JDBC? JDBC是 ...
- mapreduce编程练习(一)简单的练习 WordCount
入门训练:WordCount 问题描述:对一个或多个输入文件中的单词进行计数统计,比如一个文件的输入文件如下 输出格式: 运行代码实例: package hadoopLearn; import jav ...
- Linux 防火墙相关操作
目录 1.查看防火墙状态 2.部署防火墙 3.常用操作 4.其他操作 1.查看防火墙状态 systemctl status firewalld 绿字部分 Active:active(running) ...
