pure CSS waterfall layout
pure CSS waterfall layout
纯 CSS 瀑布流布局

flex layout
.container{}
.item{}
https://caniuse.com/?search=css flex

https://www.w3.org/TR/css-flexbox-1
CSS Flexible Box Layout Module Level 1, W3C Candidate Recommendation, 19 November 2018
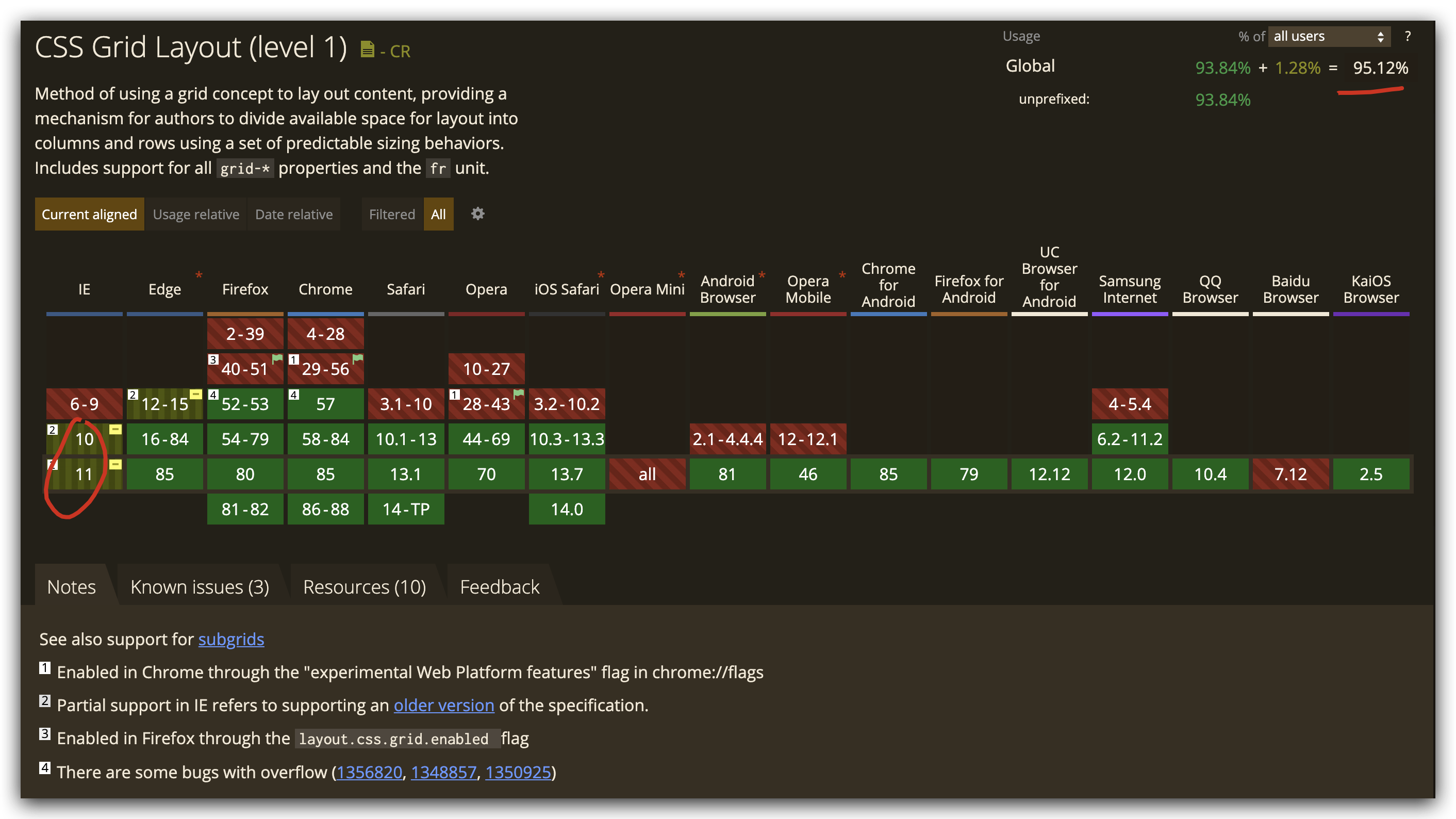
grid layout
.container{}
.item{}
https://caniuse.com/?search=css grid

https://www.w3.org/TR/css-grid-1/
CSS Grid Layout Module Level 1, W3C Candidate Recommendation, 18 August 2020
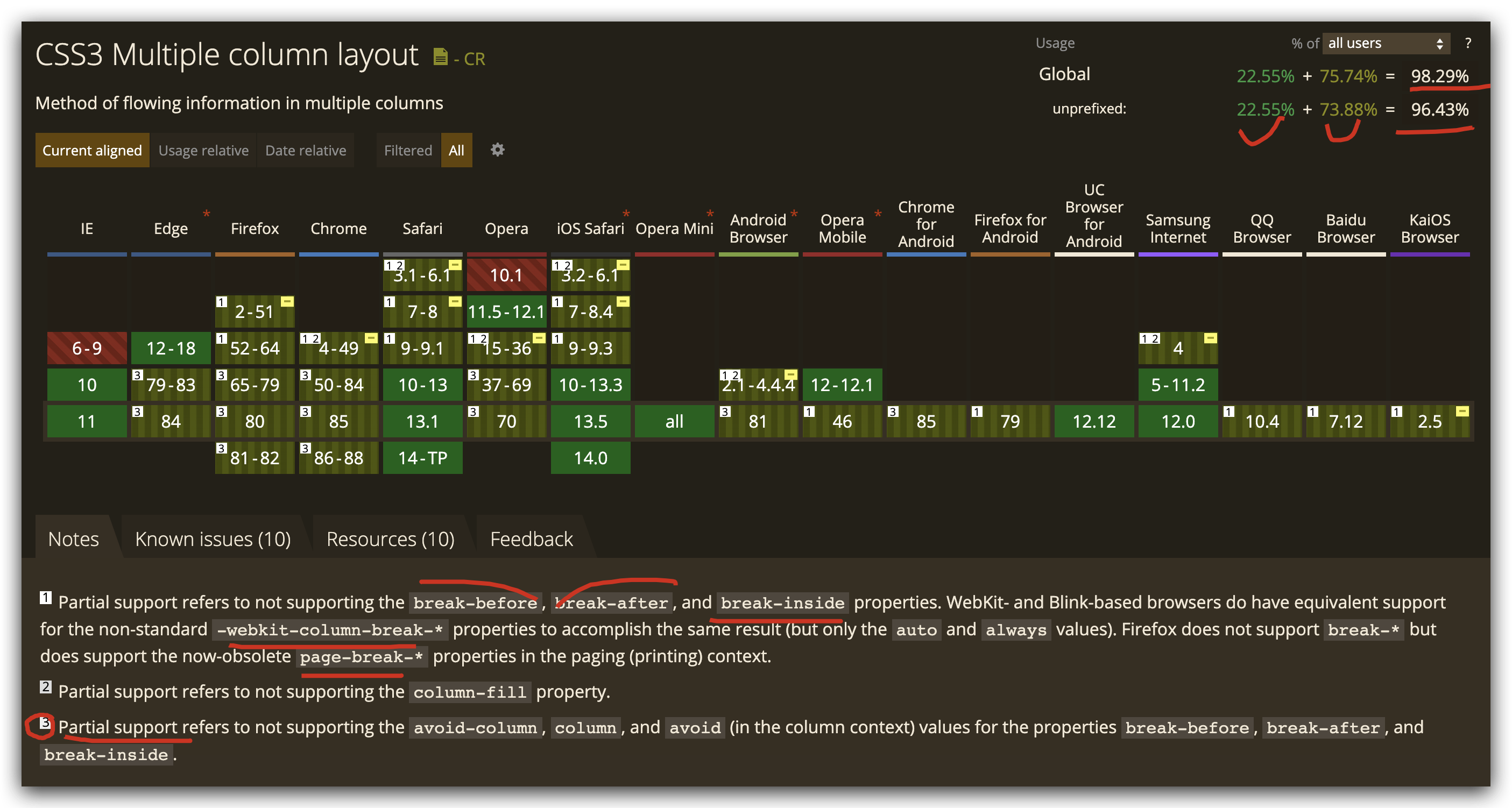
multi-column layout
.container{}
.item{}
https://caniuse.com/?search=css multi columns

CSS Multi-column Layout Module Level 1, W3C Working Draft, 15 October 2019
https://www.w3.org/TR/css-multicol-1/
demos
flex layout
grid layout
multi-column layout
See the Pen Pure CSS waterfall grid by xgqfrms
(@xgqfrms) on CodePen.
refs
https://stackoverflow.com/questions/44377343/css-only-masonry-layout
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
pure CSS waterfall layout的更多相关文章
- CSS flex waterfall layout
CSS flex waterfall layout https://github.com/YoneChen/waterfall-flexbox https://css-tricks.com/snipp ...
- Pure.css网格系统学习心得——图片的响应式以及应用填充和边框网格单位的学习
今天学习了pure.css可定制的网格系统,pure默认的网格系统是移动先行,如果我们想在小屏幕上有网格只要用pure-u-*就可以了,下面来说一下它的主要用法! <div class=&quo ...
- Pure Css 菜单的使用
本人新手,之前偶尔接触Bootstrap,也做过一些响应式开发,但是都是略显皮毛,公司的业务需求也限制了深入学习. 现着手Pure Css学习,尝试了简单的左边菜单自动隐藏的demo.闲话少说,代码贴 ...
- CSS: Grid Layout Module
Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, mak ...
- Pure CSS 的网格布局(比bootstrap小很多且易扩展的css UI)
(转自百度经验)http://jingyan.baidu.com/article/48a42057c44fdba9242504dd.html Pure是一个简单.实用的CSS框架,鉴于目前网上对pur ...
- [SCSS] Pure CSS for multiline truncation with ellipsis
1. Pure CSS 2. Responsive 3. No need to recalculate on resize or font’s load event 4. Cross browser
- [CSS] Get up and running with CSS Grid Layout
We’ll discuss the display values pertinent to CSS Grid Layout – grid, inline-grid, and subgrid. Then ...
- Pure CSS Progress Chart
Pure CSS Progress Chart CSS Progress Circle SCSS .example { text-align: center; padding: 4em; } .pie ...
- CSS Grid Layout In Action
CSS Grid Layout In Action CSS 异形网格布局实战 refs https://static-nginx-online.fbcontent.cn/tutor/tutor-ybc ...
随机推荐
- 向同一个模型的外键反向关联名称产生了冲突 Django迁移
向同一个模型的外键反向关联名称产生了冲突 一个模型中有两个外键指向同一张表时,创建迁移模型时报错:" HINT: Add or change a related_name argument ...
- AutoMapper源码解析
研究AutoMapper源码前,我们先来看一下AutoMapper的作用 官网解释:AutoMapper是一个简单的小程序库,旨在解决看似复杂的问题-摆脱将一个对象映射到另一个对象的代码 解释 首先一 ...
- python 百分比的计算打印
在做压测的时候常常需要统计测试成功率,简单的例子如下: count = 89i = 100print("測試次數:%d"%count)print("測試成功率:%.2f% ...
- requestAnimationFrame小结
背景 在Web应用中,实现动画效果的方法比较多,Javascript 中可以通过定时器 setTimeout或者setInterval 来实现,css3 可以使用 transition 和 anima ...
- linux shell判断文件,目录是否存在或者具有权限
在linux中判断文件,目录是否存在或则具有的权限,根据最近的学习以及网上的资料,进行了以下的总结: #!/bin/sh myPath="/var/log/httpd/" myFi ...
- 狂神redis学习笔记
一.Nosql概述 为什么使用Nosql 1.单机Mysql时代 90年代,一个网站的访问量一般不会太大,单个数据库完全够用.随着用户增多,网站出现以下问题 数据量增加到一定程度,单机数据库就放不下了 ...
- git从安装到多账户操作一套搞定(一)入门使用
作者:良知犹存 转载授权以及围观:欢迎添加微信:Allen-Iverson-me-LYN 总述 GIT是当今热门代码管理技术,但是如此火的系统,竟然是大神林纳斯花了两周用C写出来的一个分布式版 ...
- 说说 JavaScript中 call和apply
下面有关JavaScript中 call和apply的描述,错误的是? call与apply都属于Function.prototype的一个方法,所以每个function实例都有call.apply属 ...
- KMP:补齐循环节
首先要明白:如果一个串需要至少添加x(x>=0)个字符才能是有>=2个循环节的串,那么我可以只在串末尾添加,不需要去串头添加.(比如串cabc,循环节是abc,我可以在尾部添加ab即可.) ...
- Codeforces Round #673 (Div. 2) D. Make Them Equal(数论/构造)
题目链接:https://codeforces.com/contest/1417/problem/D 题意 给出一个大小为 $n$ 的正整数数组 $a$ ,每次操作如下: 选择 $i,j$ 和 $x$ ...
