SVG in Action
SVG in Action
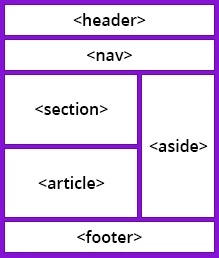
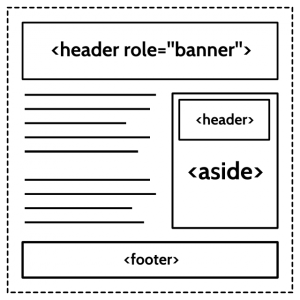
HTML5 semantic


HTML5 Semantic Elements / HTML5 Semantic Tags
figure
object
<figure>
<div class="image" style="width:453px">
<div class="image__ratio" style="padding-top:20.750551876379692%"></div>
<object type="image/svg+xml" data="/article/native-prototypes/object-prototype.svg" width="453" height="94" class="image__image">
<img src="/article/native-prototypes/object-prototype.svg" alt="" width="453" height="94">
</object>
</div>
</figure>
<figure>
<div class="image" style="width:453px">
<div class="image__ratio" style="padding-top:20.750551876379692%"></div>
<object type="image/svg+xml" data="https://zh.javascript.info/article/native-prototypes/object-prototype.svg" width="453" height="94" class="image__image">
<img src="https://zh.javascript.info/article/native-prototypes/object-prototype.svg" alt="" width="453" height="94">
</object>
</div>
</figure>
refs
https://zh.javascript.info/article/native-prototypes/object-prototype.svg
https://zh.javascript.info/native-prototypes
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
SVG in Action的更多相关文章
- nodejs iconfont处理
做前端优化,iconfont可以替换掉很多图片,减少请求,并有很好的兼容性,颜色大小也有很好的自由度.现在网上已经有很多公开的iconfont供我们使用.但是每个项目有不同的应用场景,网上的并不能满足 ...
- PHP为任意页面设访问密码
使用方法 把下面的代码存为php文件,下面的整段代码是验证过程,然后在你入口页进行调用例如命名为MkEncrypt.php,那么在入口页进行 require_once('MkEncrypt ...
- 推荐8个实现 SVG 动画的 JavaScript 库
SVG 是一种分辨率无关的图形(矢量图形).这意味着它在任何类型的屏幕都不会遭受任何质量损失.除此之外,你可以让 SVG 灵活现一些动画效果.这篇文章就给大家推荐8个实现 SVG 动画的 JavaSc ...
- AngularJS in Action读书笔记6(实战篇)——bug hunting
这一系列文章感觉写的不好,思维跨度很大,原本是由于与<Angularjs in action>有种相见恨晚而激发要写点读后感之类的文章,但是在翻译或是阐述的时候还是会心有余而力不足,零零总 ...
- JavaScript对SVG进行操作的相关技术
原文地址:http://www.ibm.com/developerworks/cn/xml/x-svgscript/ 本文主要介绍在 SVG 中通过编程实现动态操作 SVG 图像的知识. SVG ...
- VML/SVG在Web开发中一些常见的框架
1.借鉴自: http://www.codefans.net/soft/3061.shtml 来源于网上. flowchart.js http://adrai.github.io/flowchart ...
- Android隐式启动匹配:action,category,data
简介 Android开发中,Activity,Service 和 BroadcastReceiver 启动有两种方式,显示启动和隐式启动. 为方便下面描述,我以Activity启动为例. 显示启动便是 ...
- Svg 画图(电池)
公司现在在做充电桩项目,其中要显示充电桩的电池充电情况,功能展示的时候要画图,之前做的时候准备使用HightChar来画,但是,hightchar好像没有这样的电池图形,最后,项目经理要我自己通过sv ...
- SVG 矢量图形格式
SVG(Scalable Vector Graphics)是基于 XML 的一种矢量图形格式,它即可以作为单独的图形文件使用也可以嵌入到网页中并由 JavaScript 来操作,非常方便和灵活.SVG ...
随机推荐
- 简单监控liunx中cpu、内存、磁盘及发送邮件参考
shell脚本 vim jk.sh #命名脚本名 #!/bin/bash time=`date "+%Y-%m-%d %H:%M:%S"` #定义时间 echo & ...
- windows10复制粘贴键突然失效无法复制粘贴的最简单办法
报了学习班,打开了VCE的加密文档 今天复制粘贴键突然失效 在网上捣鼓了好多方法都不行最后发现看看你有没有在用加密文件,也就是网课类的文档和视频.有就把它关了关了就好了
- C++ Primer Plus读书笔记(三)复合类型
这节主要是介绍数组.结构体.类等概念,以及new delete内存管理. 1.数组 首先普及一下C++中字符串的概念,只有在结尾有 \0 的才叫字符串, cout 输出字符串也以空字符为标记进行结束输 ...
- LIS的优化
二分优化 在求一个最长不上升自序列中,显然其结尾元素越小,越有利于接其他元素,对答案的贡献也就可能会更高 那么我们可以用low[i]去存长度为i的LIS结尾元素的最小值 因此我们只要维护low数组 对 ...
- LOJ10129
AHOI 2009 老师交给小可可一个维护数列的任务,现在小可可希望你来帮他完成. 有长为 nn 的数列,不妨设为 a1,a2,⋯,an.有如下三种操作形式: 把数列中的一段数全部乘一个值: 把 ...
- SSRF漏洞挖掘利用技巧
参考文章 SSRF漏洞(原理&绕过姿势) SSRF绕过方法总结 SSRF绕过IP限制方法总结 Tag: #SSRF Ref: 概述 总结 利用一个可以发起网络请求的服务当作跳板来攻击内部其他服 ...
- Dubbo官网实战使用技巧
原文链接:Dubbo官网实战使用技巧 1.启动时检查: 我们检查依赖的服务是否启动,可利用下面三个属性,优先级从左到右逐渐降低. 如果服务不是强依赖,或者说服务之间可能存在死循环依赖,我们应该将 ch ...
- Pycharm怎么安装?
摘要:工欲善其事必先利其器,每个人都有自己心中理想的集成开发环境,这里我们不做讨论,今天只介绍Pycharm怎么安装. 首先打开官网:https://www.jetbrains.com/pycharm ...
- 自定义 ocelot 中间件输出自定义错误信息
自定义 ocelot 中间件输出自定义错误信息 Intro ocelot 中默认的 Response 中间件在出错的时候只会设置 StatusCode 没有具体的信息,想要展示自己定义的错误信息的时候 ...
- unix环境高级编程第四章笔记
文件和目录 start fstart lstart函数 一旦给出pathname, start函数就返回了与此命名文件有关的信息结构 #include <sys/start> int st ...
