npm 安装 electron 失败的解决方案
npm 安装 electron 失败的解决方案
shit GFW
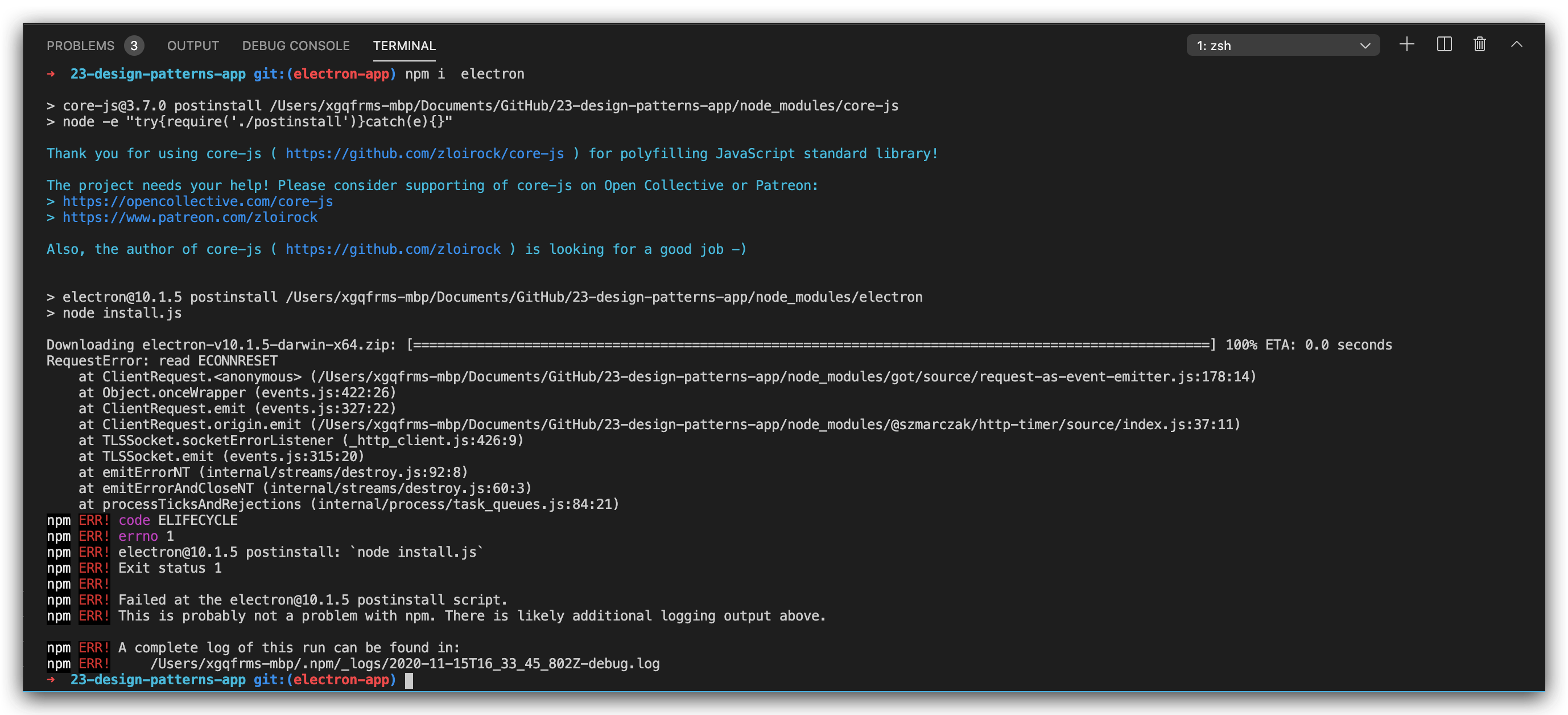
npm 安装 electron 失败

解决方案
https://www.npmjs.com/package/nrm
$ nrm ls
$ nrm use cnpm
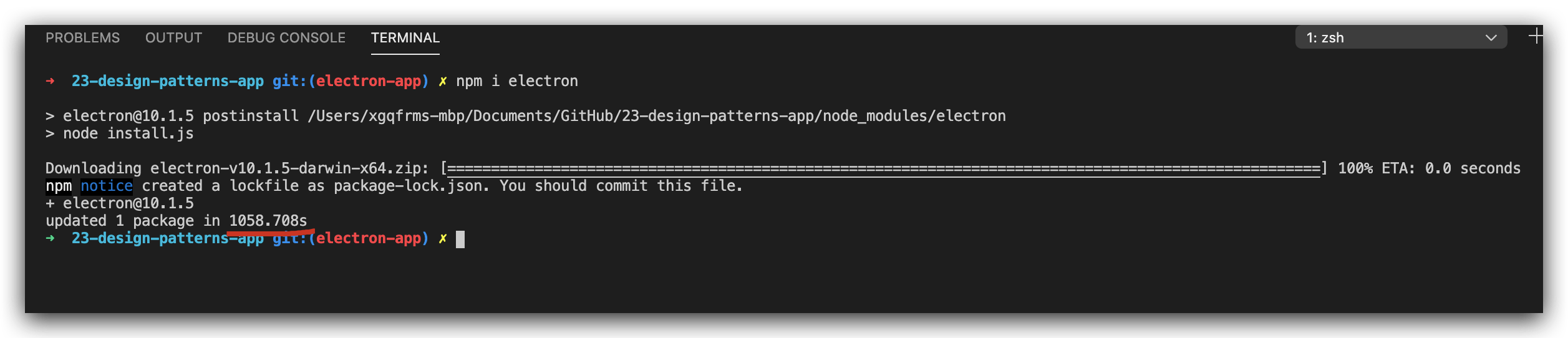
$ npm i electron
# 还原
$ nrm use npm

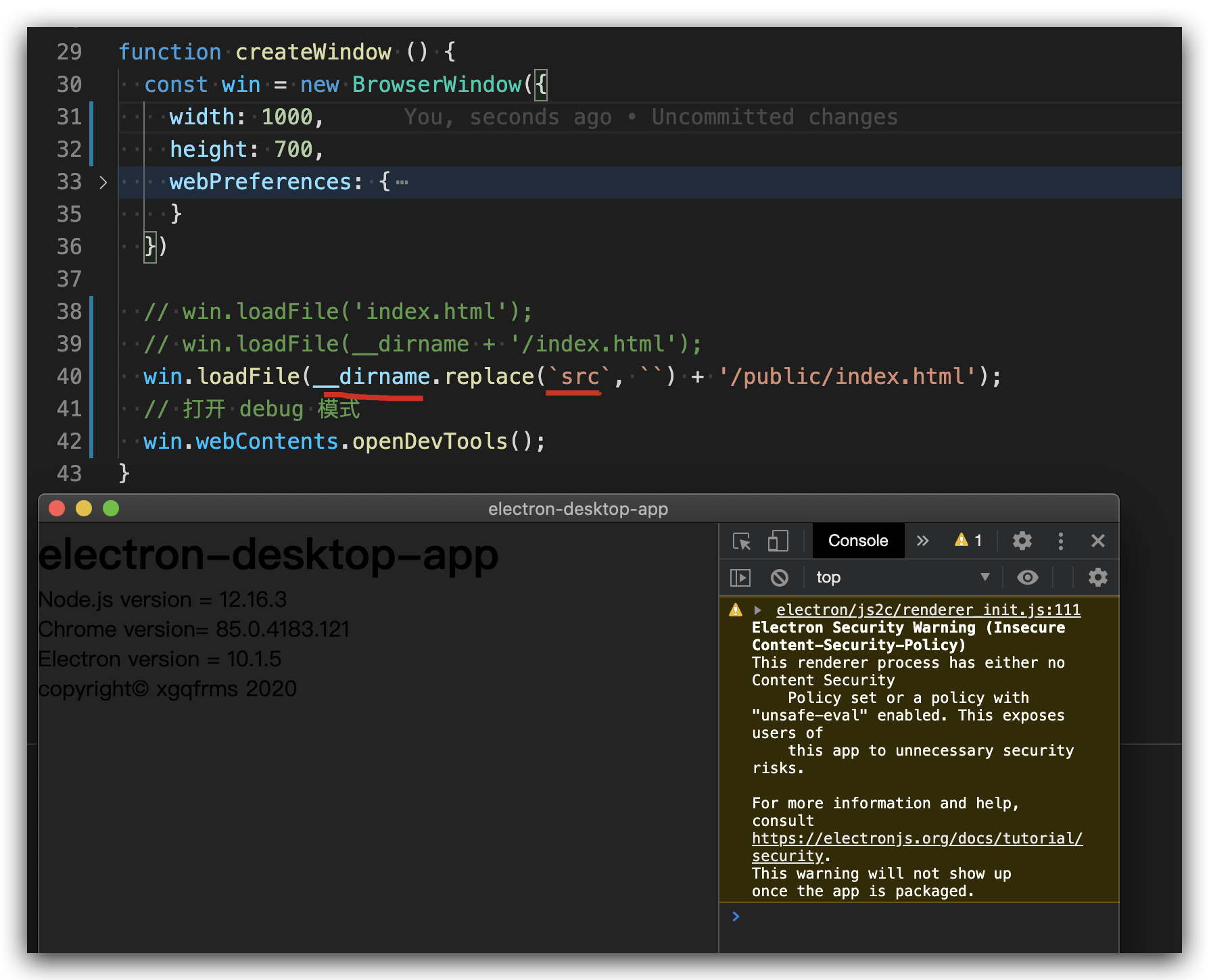
demo

"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-11-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
log(`__dirname`, __dirname)
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 1000,
height: 700,
webPreferences: {
nodeIntegration: true
}
})
// win.loadFile('index.html');
// win.loadFile(__dirname + '/index.html');
win.loadFile(__dirname.replace(`src`, ``) + '/public/index.html');
// 打开 debug 模式
win.webContents.openDevTools();
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
npm 安装 electron 失败的解决方案的更多相关文章
- 安装ELectron失败解决方案
npm安装Electron解决方案 Electron使用npm安装时,因为是国外的镜像源,所以速度会非常慢.而使用cnpm如下命令进行安装时,又会出现安装失败的问题: npm install elec ...
- npm 安装 electron 出现的奇葩错误
起因 使用yarn安装electron有时稳定,在搭配别的框架时有时又出现无解的错误了,于是打开electron官网,发现: emm,似乎官方对npm情有独钟.于是我遵从官方旨意使用npm安装elec ...
- npm 安装 electron 超时
由于某些不可描述的原因,俺的某个小项目要用客户端桌面应用,后台那还是 php 了.经广大的群友指导,发现了 Electron 这个项目.它可以用 html, css, javascript 构建跨平台 ...
- mac OS npm 安装/卸载失败 权限问题解决方案
在终端输入 sudo chown -R $USER /usr/local 输入开机密码
- npm安装webpack失败(mac和window都可能会遇到这样的情况,以下问题主要以mac为例)
问题描述:我想查看一下webpack的版本,于是输入了命令webpack -v, 结果如下图所示: 注:这里提示我们要安装webpack-cli,是因为到了webpack4, webpack 已经将 ...
- npm安装gulp-sass失败处理办法
最近在做一个基于gulp的前端自动化的项目,在github上拉取代码后,按照正常的流程,首先我们要 npm install ,在安装的过程中,一直提示我gulp-sass 安装失败,我用尽了好多办法 ...
- npm 安装插件失败
由于npm的很多安装包的下载源来自国外网站,所以比较缓慢甚至访问失败. 再此可以用淘宝的镜像文件来安装插件.方法其实很简单:
- 使用npm安装webpack失败时,可能被墙要为cmd命令行设置代理
一.搜索到的相关概念: Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境. npm是 Node packaged Modules(node的包管理工具).本身用n ...
- [nodejs]npm国内npm安装nodejs modules终极解决方案
此方案用于设置代理和修改镜像地址都不能解决问题使用 1.npm root 确认node模块的根文件夹,全局要加-g. osx同样是此命令,先清除缓存. npm cache clean C:\Users ...
随机推荐
- MySQL设计之Schema与数据类型优化
一.数据类型优化 1.更小通常更好 应该尽量使用可以正确存储数据的最小数据类型,更小的数据类型通常更快,因为它们占用更少的磁盘.内存和CPU缓存,并且处理时需要的CPU周期更少,但是要确保没有低估需要 ...
- fiddler安装以及使用说明
一.fiddler fiddler是一个抓包工具,通过使用它抓包我们可以很清晰的看到抓的内容的协议,URL,参数等. 1.安装 在普通下载网站找到安装包,直接安装,点击下一步即可. 二.使用 1.se ...
- (Sql Server)存储过程(转载)
SQL Server 存储过程 Transact-SQL中的存储过程,非常类似于Java语言中的方法,它可以重复调用.当存储过程执行一次后,可以将语句缓存中,这样下次执行的时候直接使用缓存中的语句.这 ...
- Springboot中mybatis控制台打印sql语句
Springboot中mybatis控制台打印sql语句 https://www.jianshu.com/p/3cfe5f6e9174 https://www.jianshu.com/go-wild? ...
- Spring Boot中进行Junit测试
Spring Boot新版本默认使用Junit5,pom依赖为: <dependency> <groupId>org.springframework.boot</grou ...
- 常用shell命令及其用法
ls(lsit) 1.作用:列出文件列表 2.用法:ls [-a|-A--] [filename|directory] ls ls -a:查看隐藏文件 ls -l:查看文件详细信息 ...
- Vue技术点整理-vue.config.js
1,proxy代理解决本地开发环境跨域问题 配置proxy代理后,proxy会将任何未知请求 (没有匹配到静态文件的请求) 代理到 https://192.168.3.49:8080 vue.conf ...
- linux 高可用----keepalived+lvs
什么是高可用? HA(high availability)即高可用性:就是在高可用集群中发生单点故障时,能够自动转移资源并切换服务,以保证服务一直在线的机制. LVS LVS:(linux virtu ...
- K8s client 使用
使用的k8s client包: <dependency> <groupId>io.fabric8</groupId> <artifactId>kuber ...
- 5.DHCP新建作用域及添加地址保留(Windows2012)
1.新建作用域 右键IPv4 点击新建作用域 点击下一步 命名,下一步 填写子网,下一步 在上一步已经预留了,直接点下一步即可. 设置租用期限,建议为3天,下一步. 下一步,配置DHCP选项 配置默认 ...
