Salesforce LWC学习(三十一) Quick Action适配
本篇参考:https://www.lightningdesignsystem.com/components/modals/
随着salesforce lwc的优化,越来越多的项目从aura转到了lwc开发,没有lwc的知识是不能的,但是指望lwc可以搞定所有的场景是万万不能的,比如今天的场景,quick action。目前 quick action只允许选择 Aura Component,所以我们开发 quick action基本操作是 aura 套着 lwc实现功能。那如何更好的适配UI,本篇浅入浅出,做一些特定场景的demo,以便有需求的小伙伴可以快速参考上手。先来一个简单的demo。
quickActionLwcAdjustment.html
<template>
this is a component build by LWC
</template>
testQuickActionForLWC.cmp
<aura:component implements="force:lightningQuickActionWithoutHeader,force:hasRecordId,flexipage:availableForRecordHome,lightning:actionOverride">
<aura:attribute name="recordId" type="Id"/>
<c:quickActionLwcAdjustment/>
</aura:component>
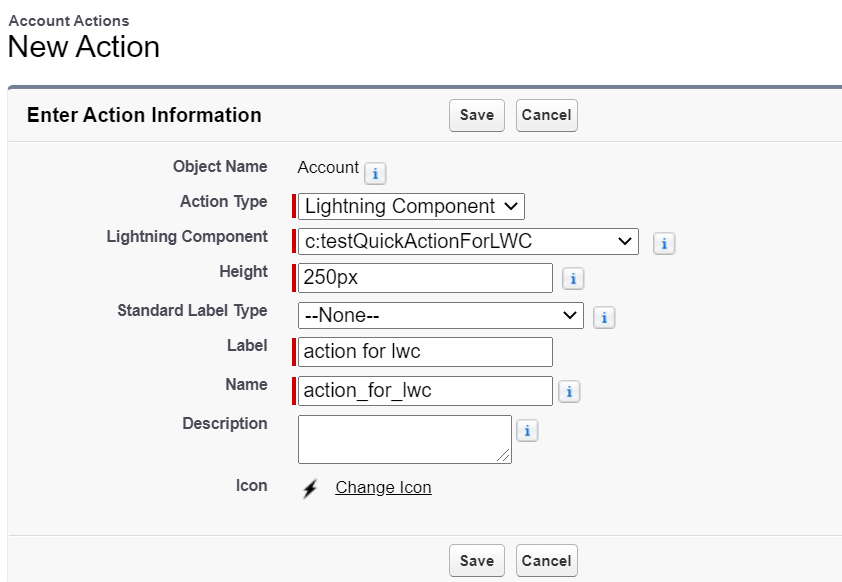
将这个aura component配在 quick action中,我们demo中放在了account里面

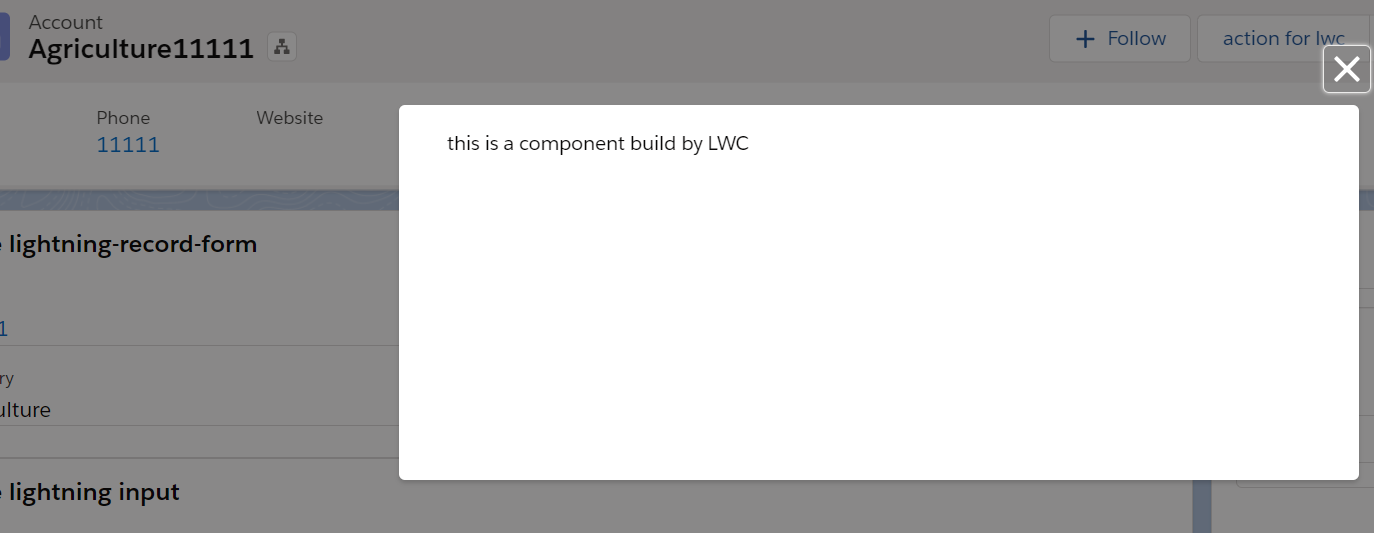
展示效果:

嗯,实现了,目测没啥问题。但是总觉怪怪的,因为弹出的 Modal没有header,没有footer,但是大部分弹出的需要这些内容,所以,OK,我们继续往下探索,加一下header 以及 footer,demo中 header / footer放在lwc中。
1.0版改动尝试
quickActionLwcAdjustment.html
<template>
<div class="slds-modal slds-fade-in-open" style="width: 100%;">
<div class="slds-modal__container" style="width:100%;">
<header class="slds-modal__header">
<h2 class="title slds-text-heading--medium slds-hyphenate">header title section</h2>
</header>
<div class="slds-modal__content slds-p-around--medium">
<lightning-card style="text-align:center;">
<p class="title slds-text-heading--medium slds-hyphenate">this is a component build by LWC</p>
</lightning-card>
</div> <div class="slds-modal__footer">
<lightning-button onclick={handleOKClick} variant="brand" label="OK" class="slds-m-right_x-small slds-no-flex text-right slds-float--right"></lightning-button>
</div>
</div>
</div>
</template>
quickActionLwcAdjustment.js
import { LightningElement } from 'lwc';
export default class QuickActionLwcAdjustment extends LightningElement {
handleOKClick(event) {
this.dispatchEvent(new CustomEvent('closemodal'));
}
}
testQuickActionFowLWC.cmp
<aura:component implements="force:lightningQuickActionWithoutHeader,force:hasRecordId,flexipage:availableForRecordHome,lightning:actionOverride">
<aura:attribute name="recordId" type="Id"/>
<c:quickActionLwcAdjustment onclosemodal="{!c.refreshAndCloseModal}"/>
</aura:component>
testQuickActionForLWCController.js
({
refreshAndCloseModal : function(component, event, helper) {
$A.get('e.force:refreshView').fire();
$A.get("e.force:closeQuickAction").fire();
}
})
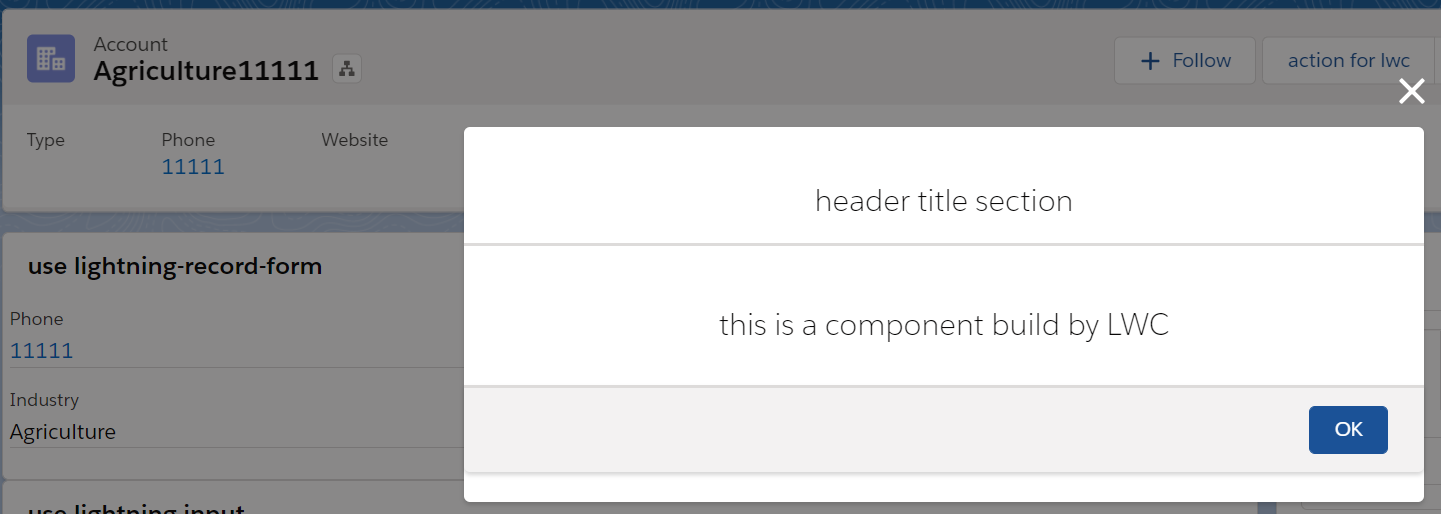
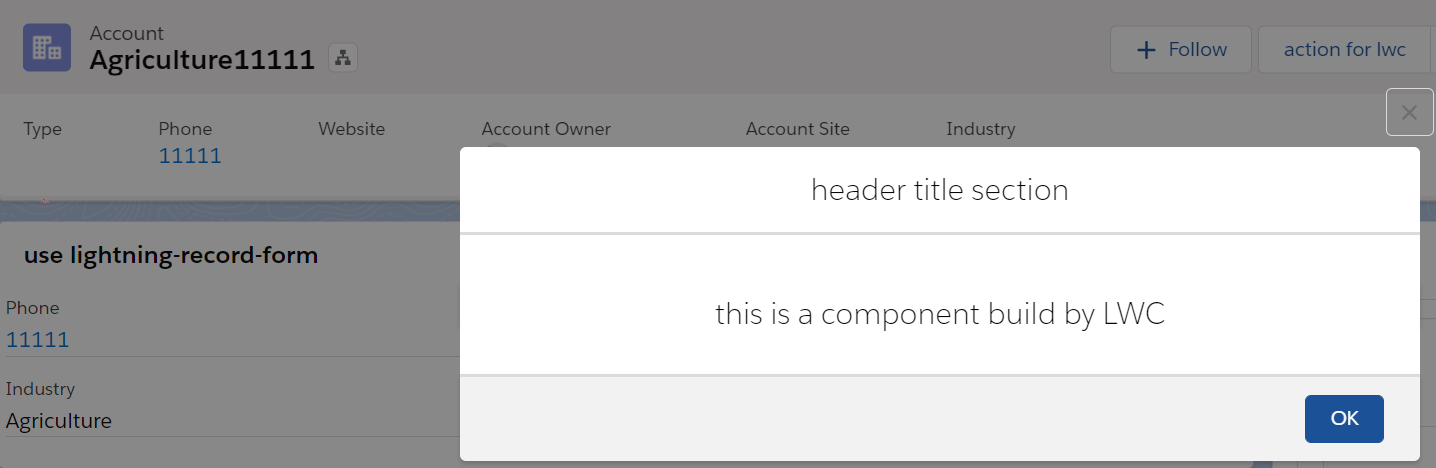
效果展示:

尽管还有点丑,但是雏形出来了,做一下适配。
2.0版改动尝试
testQuickActionForLWC上面加一下的样式
<aura:html tag="style">
.slds-modal__content {
height:unset !important;
max-height:unset !important;
}
</aura:html>
尽管整体效果挺好,但是关闭的按钮却没有顶上去,所以没法作为最终版本,我们通过样式把关闭按钮隐藏,使用lwc展示

3.0版改动尝试
testQuickActionForLWC.cmp
<aura:component implements="force:lightningQuickActionWithoutHeader,force:hasRecordId,flexipage:availableForRecordHome,lightning:actionOverride">
<aura:html tag="style">
.slds-modal__close {
display: none;
} .slds-modal__content {
height:unset !important;
max-height:unset !important;
}
</aura:html>
<aura:attribute name="recordId" type="Id"/>
<c:quickActionLwcAdjustment onclosemodal="{!c.refreshAndCloseModal}"/>
</aura:component>
quickActionLwcAdjustment.html
<template>
<div class="slds-modal slds-fade-in-open" style="width: 100%;">
<div class="slds-modal__container" style="width:100%;">
<header class="slds-modal__header inner">
<h2 class="title slds-text-heading--medium slds-hyphenate">header title section</h2>
<lightning-button-icon class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse"
icon-name="utility:close" alternative-text="close" title="close" onclick={handleOKClick}>
</lightning-button-icon>
</header>
<div class="slds-modal__content slds-p-around--medium">
<lightning-card style="text-align:center;">
<p class="title slds-text-heading--medium slds-hyphenate">this is a component build by LWC</p>
</lightning-card>
</div> <div class="slds-modal__footer">
<lightning-button onclick={handleOKClick} variant="brand" label="OK" class="slds-m-right_x-small slds-no-flex text-right slds-float--right"></lightning-button>
</div>
</div>
</div>
</template>
quickActionLwcAdjustment.css:做一个派生选择器,先隐藏整体,然后指定css下子样式展示
.inner .slds-modal__close {
display: inline !important;
}
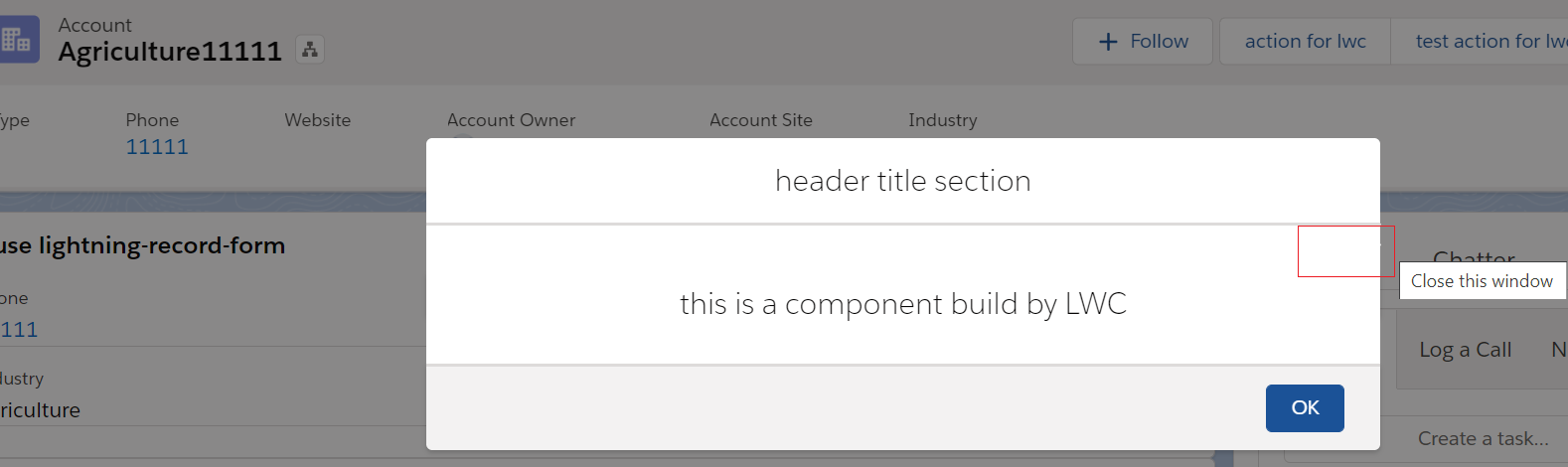
显示效果如下:

总结: 这个demo现在还有瑕疵,quick action展示的关闭按钮是白色,这个是透明色。本篇抛砖引玉,大神们类似需求如何实现,欢迎留言和讨论。篇中有错误欢迎指出,有不懂欢迎留言。
Salesforce LWC学习(三十一) Quick Action适配的更多相关文章
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_act ...
- Salesforce LWC学习(三) import & export / api & track
我们使用vs code创建lwc 时,文件会默认生成包含 template作为头的html文件,包含了 import LightningElement的 js文件以及对应的.js-meta.xml文件 ...
- Salesforce LWC学习(二十一) Error浅谈
本篇参考:https://developer.salesforce.com/docs/component-library/documentation/en/lwc/data_error https:/ ...
- Salesforce LWC学习(三十五) 使用 REST API实现不写Apex的批量创建/更新数据
本篇参考: https://developer.salesforce.com/docs/atlas.en-us.224.0.api_rest.meta/api_rest/resources_compo ...
- Salesforce LWC学习(三十二)实现上传 Excel解析其内容
本篇参考:salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容 上一篇我们写了aura方式上传excel解析其内容.lwc作为salesforce的新宠儿,逐渐的 ...
- Salesforce LWC学习(三十七) Promise解决progress-indicator的小问题
本篇参考:https://developer.salesforce.com/docs/component-library/bundle/lightning-progress-indicator/exa ...
- Salesforce LWC学习(三十四) 如何更改标准组件的相关属性信息
本篇参考: https://www.cnblogs.com/zero-zyq/p/14548676.html https://www.lightningdesignsystem.com/platfor ...
随机推荐
- GPTL L3-003 社交集群(并查集)
数据有些弱,Union函数不判不等也可以过. 题意: 依次给出 n 个人的兴趣,不同人兴趣相交.不同兴趣所属人员相交均属于同一集群,求形成的不相交集群个数及每个集群的人数. 思路: 枚举每个兴趣的人员 ...
- 【noi 2.6_2988】计算字符串距离(DP)
题意: 给两个字符串,可以增.删.改,问使这两个串变为相同的最小操作数. 解法:(下面2种的代码主要区别在初始化和,而状态转移方程大家可挑自己更容易理解的方法打) 1.f[i][j]表示a串前i个和b ...
- c++大整数
这里不是必须用c++的话不推荐用c++大整数,py和java的支持要好得多. 大整数类 (非负) #include <iostream> #include <vector> ...
- 一个C++源文件从文本到可执行文件经历的过程
一个C++源文件从文本到可执行文件经历的过程 以Hello World为例进行说明 首先我们编写一个cpp源程序 test.cpp #include <iostream> using na ...
- Gym - 101981D Country Meow(模拟退火)题解
题意: 给\(n\)个三维点,问最小覆盖球的半径. 思路: 模拟退火. 代码: #include<set> #include<map> #include<cmath> ...
- HDU 4649 Professor Tian(概率DP)题解
题意:一个表达式,n + 1个数,n个操作,每个操作Oi和数Ai+1对应,给出每个操作Oi和数Ai+1消失的概率,给出最后表达式值得期望.只有| , ^,&三个位操作 思路:显然位操作只对当前 ...
- PicGo:搭建图床
PicGo:搭建图床 PicGo 免费搭建个人图床工具PicGo: 支持Windows.MacOS 和 Linux 软件目前覆盖的图床有8个平台: SM.MS图床.腾讯云COS.GitHub图床.七牛 ...
- jira 优先级过滤
jira 优先级过滤 priority project = DAP AND issuetype = 故障 AND priority = high AND resolution = Unresolved ...
- git-reset All In One
git-reset All In One git 撤销 merge $ git checkout feature-sentry $ git pull $ git checkout dev $ git ...
- 读写 LED 作业 台灯的 频闪研究 2 评测&对比!
0. 读写 LED 作业 台灯的 频闪研究 2 评测&对比! 评测&对比图: 1. 日光:(中午12点) 2. Philips: (天猫 15元 5w E27白) 3. FSL: ( ...
