Vue使用Ref跨层级获取组件实例
Vue使用Ref跨层级获取组件实例
示例介绍
在开发过程中,我们难免会使用到跨层级的ref实例获取,大部分情况下,我们都可以通过组件自身的parent或者children去找到需要的实例。但是当层级不明显或者太深的时候,用此方法难免过于臃肿和低效率。
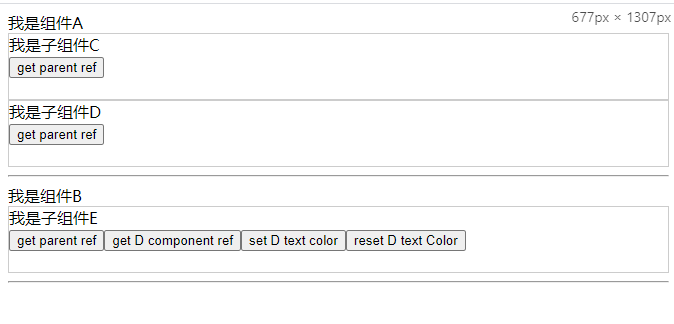
如下图所示,我们通过组件E去获取组件D的组件实例。

文档目录结构

分别有A、B、C、D、E和index六个组件,并按照上图的组件顺序,分别插入到各自的页面中。
页面样式如下:

安装vue-ref
- 下载vue-ref
npm install vue-ref --save
- 全局注册
import ref from 'vue-ref'
Vue.use(ref)
- 使用方法
<!-- vm.dom will be the DOM node -->
<p v-ref="c => this.dom = c">hello</p>
<!-- vm.child will be the child component instance -->
<child-component v-ref="c => this.child = c"></child-component>
<span v-for="n in 10" :key="n" v-ref="(c, key) => {...}">{{ n }} </span>
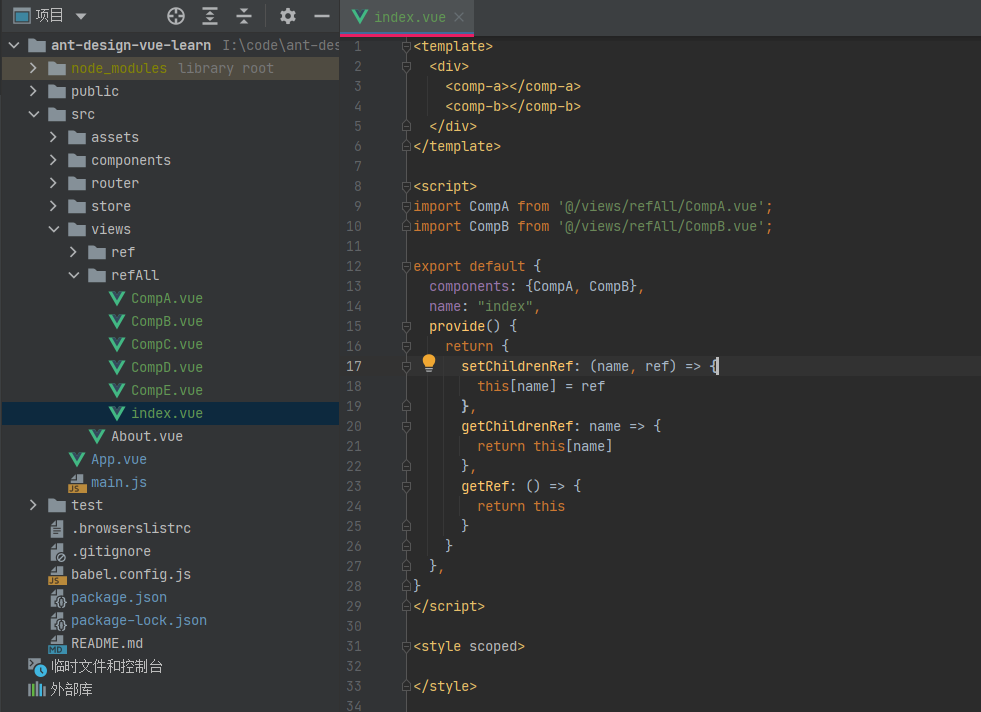
根组件自定义方法[使用provide和inject]
我们index页面中,提供了三个方法:分别用来:
- 设置子组件的实例,setChildrenRef
- 获取自组件实例, getChildrenRef
- 获取当前节点实例, getRef
provide() {
return {
setChildrenRef: (name, ref) => {
this[name] = ref
},
getChildrenRef: name => {
return this[name]
},
getRef: () => {
return this
}
}
},
分别说明各个页面
组件A页面:

通过注入的方法,获取setChildrenRef方法,并通过上述指令,将组件D缓存起来
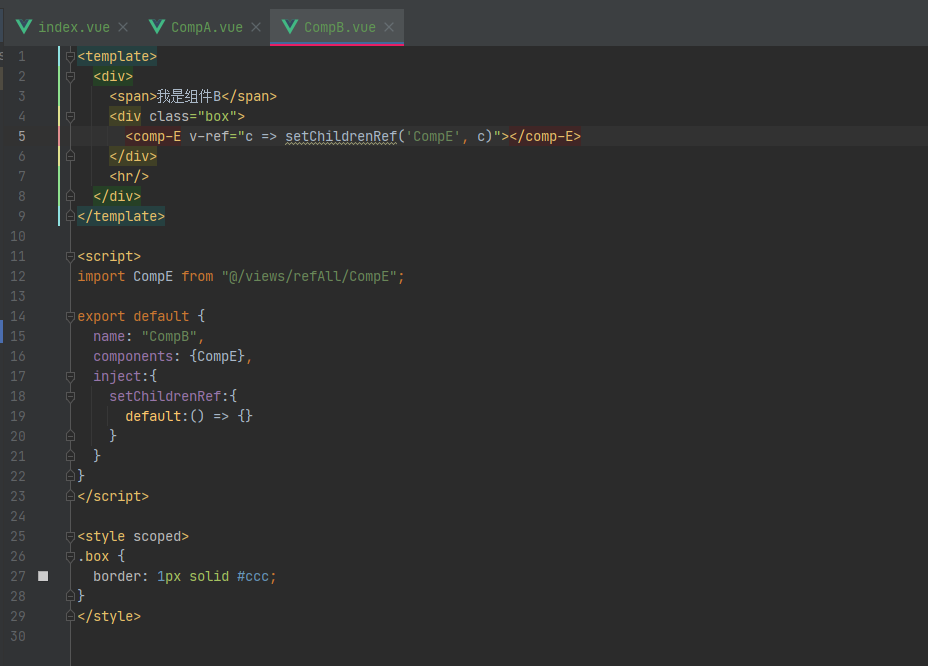
组件B页面:

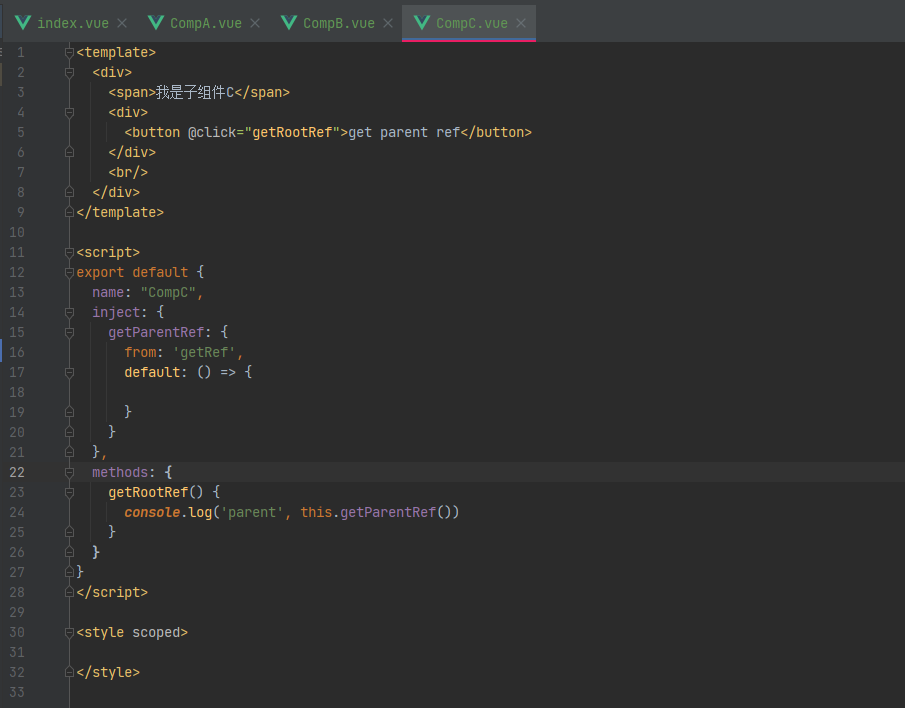
组件C页面:

组件D页面:

组件E页面:

在这个页面中,我们不仅注入了两个方法,还设置了切换D组件颜色的方法,用来测试我们是否真的跨层级获取到了组件D的实例。
结果

可以看到,三个parent的实例是一样的,在组件E中也成功修改了组件D的文字样式。good!
Vue使用Ref跨层级获取组件实例的更多相关文章
- React获取组件实例
1. 直接new Component() 组件本身也是class,可以new,这样的组件实例意义不大 componentInstance = new Component(); 2. ReactDOM. ...
- 在被vue组件引用的 js 文件里获取组件实例this
思路: 通过调用函数 把 组件实例this 传递 到 被应用的 js文件里 实例: 文件结构 在SendThis.vue 文件中引用 了modalConfig.js import modalConf ...
- VUE自学日志02-应用与组件实例
准备好了吗? 我们刚才简单介绍了 Vue 核心最基本的功能--本教程的其余部分将更加详细地涵盖这些功能以及其它高阶功能,所以请务必读完整个教程! 应用 & 组件实例 创建一个应用实例创建一个应 ...
- vue中js获取组件实例
获取到的VM实例,外部js仍然能自由调用VM的一切属性和方法. <template> </template> <script> // 声明变量currVM let ...
- Vue使用ref 属性来获取DOM
注意,在父组件中可以使用this.$refs.属性名 获取任何元素的属性和方法,子组件不可以获取父组件中的 <!DOCTYPE html> <html lang="en& ...
- Vue组件实例间的直接访问
前面的话 有时候需要父组件访问子组件,子组件访问父组件,或者是子组件访问根组件. 在组件实例中,Vue提供了相应的属性,包括$parent.$children.$refs和$root,这些属性都挂载在 ...
- vue-learning:30 - component - 组件实例的引用方式
组件实例的引用方式 ref / $refs $root $parent $children 扩展查找任意组件实例的方法 在vue开发的项目中,通常会以一棵嵌套的组件树的形式来组织项目. 都存在着一个根 ...
- Vue深度学习(6)- 组件
使用组件 在Vue中,可以用 Vue.extend() 创建一个组件构造器: var MyComponent = Vue.extend({ template:'..........' //选项 }) ...
- vue 使用ref获取DOM元素和组件引用
在vue中可以通过ref获取dom元素,并操作它,还可以获取组件里面的数据和方法. HTML部分: <div id="app"> <input type=&quo ...
随机推荐
- Java 面试知识点【背诵版 240题 约7w字】
-- 转载自牛客网 是瑶瑶公主吖 Java 基础 40 语言特性 12 Q1:Java 语言的优点? ① 平台无关性,摆脱硬件束缚,"一次编写,到处运行". ② 相对安全的内存管理 ...
- Python 进阶——如何正确使用 yield?
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理 在 Python 开发中, yield 关键字的使用其实较为频繁,例如大集合的生成,简化代码结构.协 ...
- webform中Repeater中调用后台方法
前台 <%#RoleNameSpan(Eval("RoleName").ToString())%> 后台 /// <summary> /// 角色名称过长处 ...
- 将后端返回的数据在jsp中拼接成table列表
//先下载jquery js文件 放入项目中 jsp文件内容 <%@ page language="java" pageEncoding="UTF-8"% ...
- springboot项目中使用jsp
在pom文件中 1.方法一 <!-- 引入tomcate内嵌的jsp解析包--> <dependency> <groupId>org.apache.tomcat.e ...
- java代理(静态代理和jdk动态代理以及cglib代理)
版权声明:本文为Fighter168原创文章,未经允许不得转载. 目录(?)[+] 说到代理,脑袋中浮现一大堆代理相关的名词,代理模式,静态代理,jdk代理,cglib代理等等. 记忆特别深刻 ...
- 从最长公共子序列问题理解动态规划算法(DP)
一.动态规划(Dynamic Programming) 动态规划方法通常用于求解最优化问题.我们希望找到一个解使其取得最优值,而不是所有最优解,可能有多个解都达到最优值. 二.什么问题适合DP解法 如 ...
- JVM 完整深入解析
工作之余,想总结一下JVM相关知识.以下内容都是针对于jdk1.7的. Java运行时数据区: Java虚拟机在执行Java程序的过程中会将其管理的内存划分为若干个不同的数据区域,这些区域有各自的用途 ...
- centos升级系统自带的python2.6为python2.7
转自:https://www.cnblogs.com/terryguan/p/7233801.html 查看当前系统中的 Python 版本 python --version 返回 Python 2. ...
- [leetcode33Search in Rotated Sorted Array]在排序旋转后序列中找目标值
直接上代码 /** * Created by lvhao on 2017/6/30. * Suppose an array sorted in ascending order is rotated a ...
