laravel7使用auth进行用户认证
原文地址:https://www.wjcms.net/archives/laravel7使用auth进行用户认证
laravel7 版本移除了 auth,大家都知道以前版本是直接使用
php artisan make:auth就可以使用,但是这版本不行了,那么要怎么弄呢?今天和大家说一下具体步骤。
Laravel7 的 laravel/ui 包提供了一种快速方法,可以使用一些简单的命令来支持你进行身份验证所需的所有路由和视图:
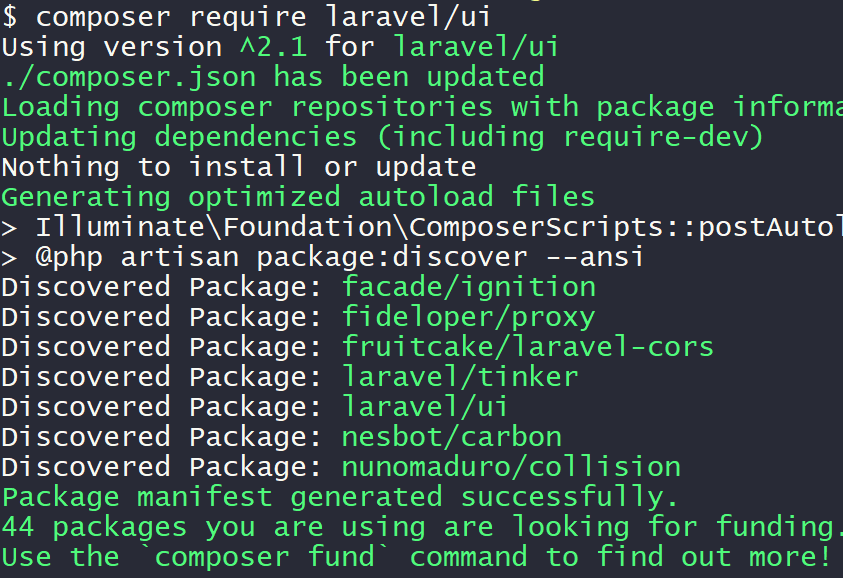
安装依赖包laravel/ui
直接使用命令进行安装
composer require laravel/ui

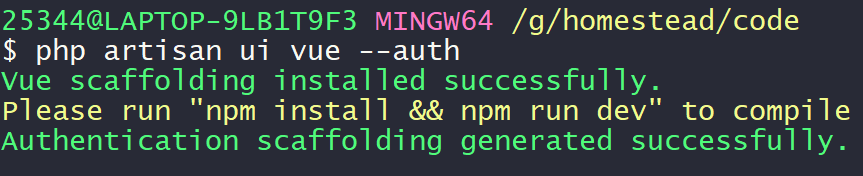
创建auth脚手架
直接使用命令进行创建
#注意这里的vue为可选项,可以换成bootstrap react vue
php artisan ui vue --auth

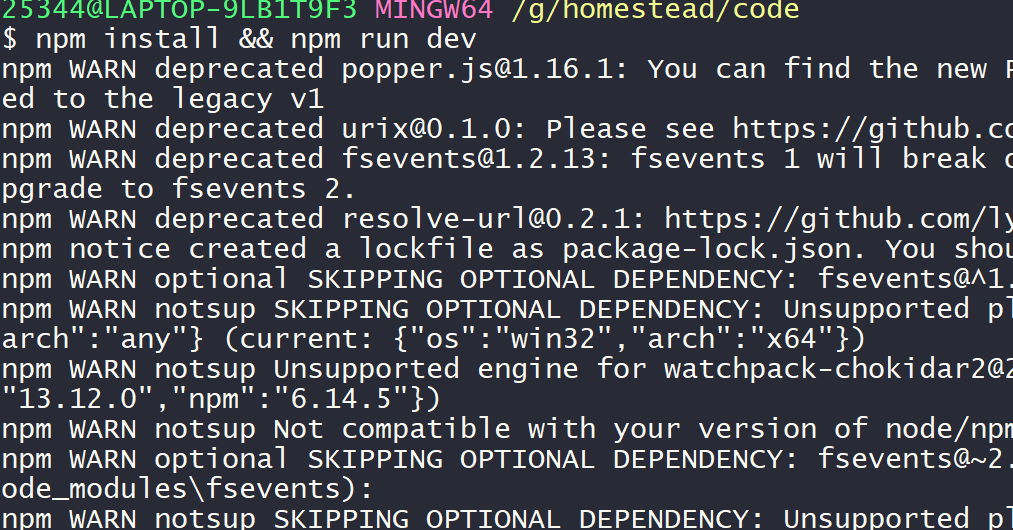
然后在运行npm命令进行编译
npm install && npm run dev


看到上图这样就编译好了。
这样就创建好auth脚手架了,这样页面就可以访问了,但是登录注册还不能使用。
数据迁移
先配置数据库,这里我用的是homestead环境,所以连接配置如下

然后执行迁移命令
php artisan migrate

页面使用查看效果
这时候打开首页,我们会发现,右上角多了注册登录按钮,点击之后能进入页面。

我们先试一下注册功能。

我们会发现直接登录完的页面进入了,然后退出登录。

然后再试一下登录,使用刚才的邮箱和密码。

至此用户认证就实现了。有几个点再说一下。
模版文件在resources文件夹内,可以随意修改。

auth相关逻辑自定义
自定义认证成功后跳转路径
当用户认证成功,他们会被重定向到 /home 这个 URI 下。 你可以使用 app\Providers\RouteServiceProvider 中定义的 HOME 常量来自定义身份验证后的重定向路径,自行修改即可。
public const HOME = '/home';
自定义认证成功后的操作
如果你需要对用户身份验证后返回的响应进行更强大的自定义,Laravel 提供了一个空的 authenticated(Request $request, $user) 方法。
可以在 LoginController 里面重写 AuthenticatesUsers 里面的 authenticated() 方法即可。
/**
* 用户认证通过后的操作
*
* @param \Illuminate\Http\Request $request
* @param mixed $user
* @return mixed
*/
protected function authenticated(Request $request, $user)
{
return response([
//
]);
}
还想要什么内容,私信我,及时给大家分享。
laravel7使用auth进行用户认证的更多相关文章
- auth模块用户认证
一.auth模块什么 auth模块时django自带的用户认证模块 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功 ...
- Django之auth模块用户认证模块
一.Auth模块 1)auth模块是什么.登录后台使用的账号密码,则就是使用的auth模块创建的表 Auth模块是Django自带的用户认证模块: 我们在开发一个网站的时候,无可避免的需要设计实现网站 ...
- MongoDB(3.6.3)的用户认证初识
Windows 10家庭中文版,MongoDB 3.6.3, 前言 刚刚安装好了MongoDB,启动了服务器-mongod命令,启动了MongoDB shell-mongo命令,不过,全程都没有使用u ...
- Linux centosVMware Nginx安装、 默认虚拟主机、Nginx用户认证、Nginx域名重定向
一. Nginx安装 cd /usr/local/src wget http://nginx.org/download/nginx-1.12.1.tar.gz 版本在http://nginx.org/ ...
- auth用户认证库
关于auth库,建议如下:1. ion_auth,基于Redux重写而成,非常不错的认证库,国外用的很多,几个最新的ci2.0.2基础上的开源系统(如doveforum)都用它,支持ci 2.0和以上 ...
- Django之auth模块(用户认证)
auth模块简介 auth模块是对登录认证方法的一种封装,之前我们获取用户输入的用户名及密码后需要自己从user表里查询有没有用户名和密码符合的对象, 而有了auth模块之后就可以很轻松的去验证用户的 ...
- Django自带的用户认证auth模块
一.介绍 基本上在任何网站上,都无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能. 使用Django,我们可以不需要自己写这些功能,因为Dj ...
- 用户认证--------------auth模块
一.auth模块 from django.contrib import auth 1 .authenticate() :验证用户输入的用户名和密码是否相同 提供了用户认证,即验证用户名以及密码是否 ...
- (30)auth模块(django自带的用户认证模块)
Auth模块是Django自带的用户认证模块: 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的 ...
随机推荐
- Java编程技术之浅析JVM内存
JVM JVM->Java Virtual Machine:Java虚拟机,是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的. 基本认知: ...
- 制作seata docker镜像
seata是阿里巴巴的一款开源的分布式事务框架,官方已经支持docker了,但是因为业务的需要,需要自己定制. 制作docker镜像 官方的Dockerfile.下载seata-server-1.1. ...
- 多态的C语言实现版本
#ifndef _51_2_H #define _51_2_H typedef void Demo; typedef void Derived; Demo* Demo_create(int i,int ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- Unable to open debugger port (127.0.0.1:55119): java.net.SocketException "Socket closed"
1.端口问题 排查端口,lsof -i:8080 修改端口等 2.权限问题 端口排查无解的话,查看idea Event Log(View->Tool Window->Event Log) ...
- mysql8.0 Mac下的安装
一.下载及安装 首先去官网下载mac对应版本的Mysql,尾缀为.dmg的程序包 下载地址:https://dev.mysql.com/downloads/mysql/ 二.启动 在 Setting ...
- hadoop知识整理(3)之MapReduce之代码编写
前面2篇文章知道了HDFS的存储原理,知道了上传和下载文件的过程,同样也知晓了MR任务的执行过程,以及部分代码也已经看到,那么下一步就是程序员最关注的关于MR的业务代码(这里不说太简单的): 一.关于 ...
- GatewayWorker与ThinkPHP等框架结合
使用GatewayWorker时开发者最关心的是如何与现有mvc框架(ThinkPHP Yii laravel等)整合,以下是官方推荐的整合方式. 见示意图: ## 总体原则 现有mvc框架项目与Ga ...
- blob斑点检测
目录 1. 可选算法 1.1. Laplacian of Gaussian (LoG) 1.2. Difference of Gaussian (DoG) 1.3. Determinant of He ...
- 如何获取Apollo上项目下的所有namespace?
背景 项目配置迁移到Apollo之后,通过统一的配置管理及配置监听使得项目配置修改的成本大大降低. 但是,在使用Apollo的过程中,强哥也遇到一个问题:如果我们要获取Apollo下的namespac ...