CSS的引入与选择器
CSS的引入与选择器
CSS与HTML的关系
Cascading Style Sheet 即层叠样式表
在上一篇文中,已经介绍了一些非常常用的HTML标签,接下来将步入CSS的学习,如果将单纯HTML构成的页面当做是一副素描画,那么CSS就是为这幅画进行上色的。
当然,CSS也可以对HTML文档进行布局,在最早没有出现CSS的时候,HTML布局大多都采用<table>标签进行布局,那么CSS诞生之后就不用那么做了,使用CSS进行布局非常方便。
CSS的学习非常简单,我们可以大体给他分为2部分:
1.选择标签元素(选择器)
2.操纵标签元素(element)
而这篇文章主要是讲的如何选择一个标签元素。
引入CSS的四种方式
行内式
直接在HTML元素中添加style属性并写入CSS样式即为行内式,并不推荐这样做,因为后期维护非常麻烦!
行内式导入CSS有一个特点,即只是为当前设置了style属性的HTML元素生效。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>CSS学习</title>
</head>
<body> <p style="background-color:red">行内式导入CSS样"</p>
<p>未导入CSS样式</p> </body>
</html>
嵌入式
在<head>标签中内嵌子标签<style> ,再在其中写入CSS样式即为嵌入式,嵌入式的使用可以在初期为编写页面的时候使用,但是投入到实际生产中应该将CSS代码与HTML代码做好分离,这样才能便于后期维护。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>CSS学习</title>
<style type="text/css">
p{
color:red;
}
</style>
</head>
<body> <p>嵌入式导入CSS样式</p>
<p>嵌入式导入CSS样式</p>
</body>
</html>
链接式
在<head>标签中内嵌子标签<link>,用HTML中的语法来链接一个已经写好样式的CSS文件,即为链接式。链接式是实际生产中最常用的导入CSS样式的方式。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>CSS学习</title>
<link rel="stylesheet" href="你的css文件" type="text/css">
</head>
<body> <p>链接式导入CSS样式</p>
<p>链接式导入CSS样式</p>
</body>
</html>
导入式
在<head>标签中内嵌子标签<style>,用CSS中的语法来@import "路径"导入一个已经写好样式的CSS文件,即为导入式。导入式并不常见,但不排除有人会这样使用。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>CSS学习</title>
<style type="text/css">
@import"你的css文件路径"
</style>
</head>
<body> <p>导入式导入CSS样式</p>
<p>导入式导入CSS样式</p>
</body>
</html>
CSS选择器之基本选择器
* 通用选择器
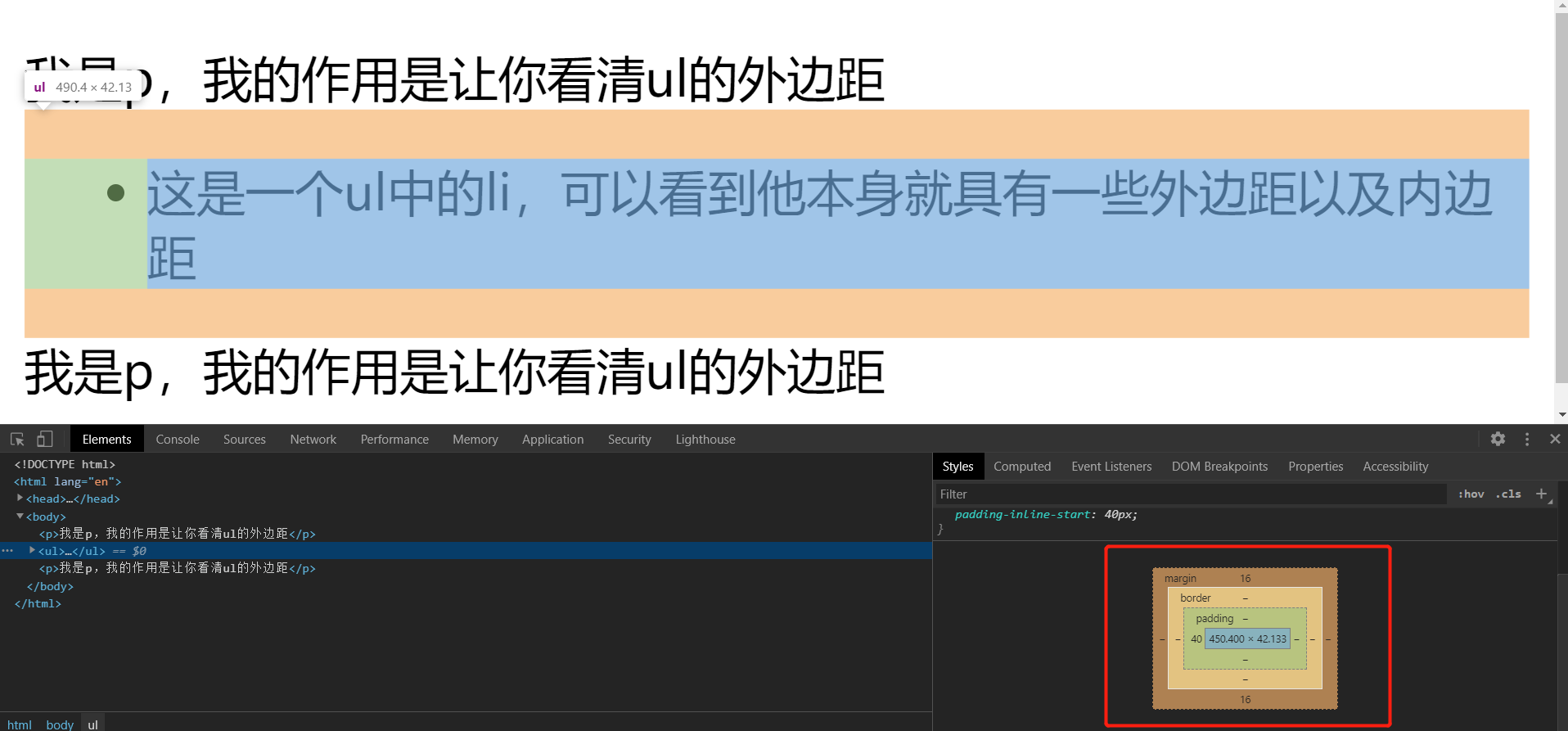
* 代表所有,我们可以用它来清除掉所有HTML元素本身就具有的一些属性,如内边距,外边距等等。

padding:内边距
margin:外边距
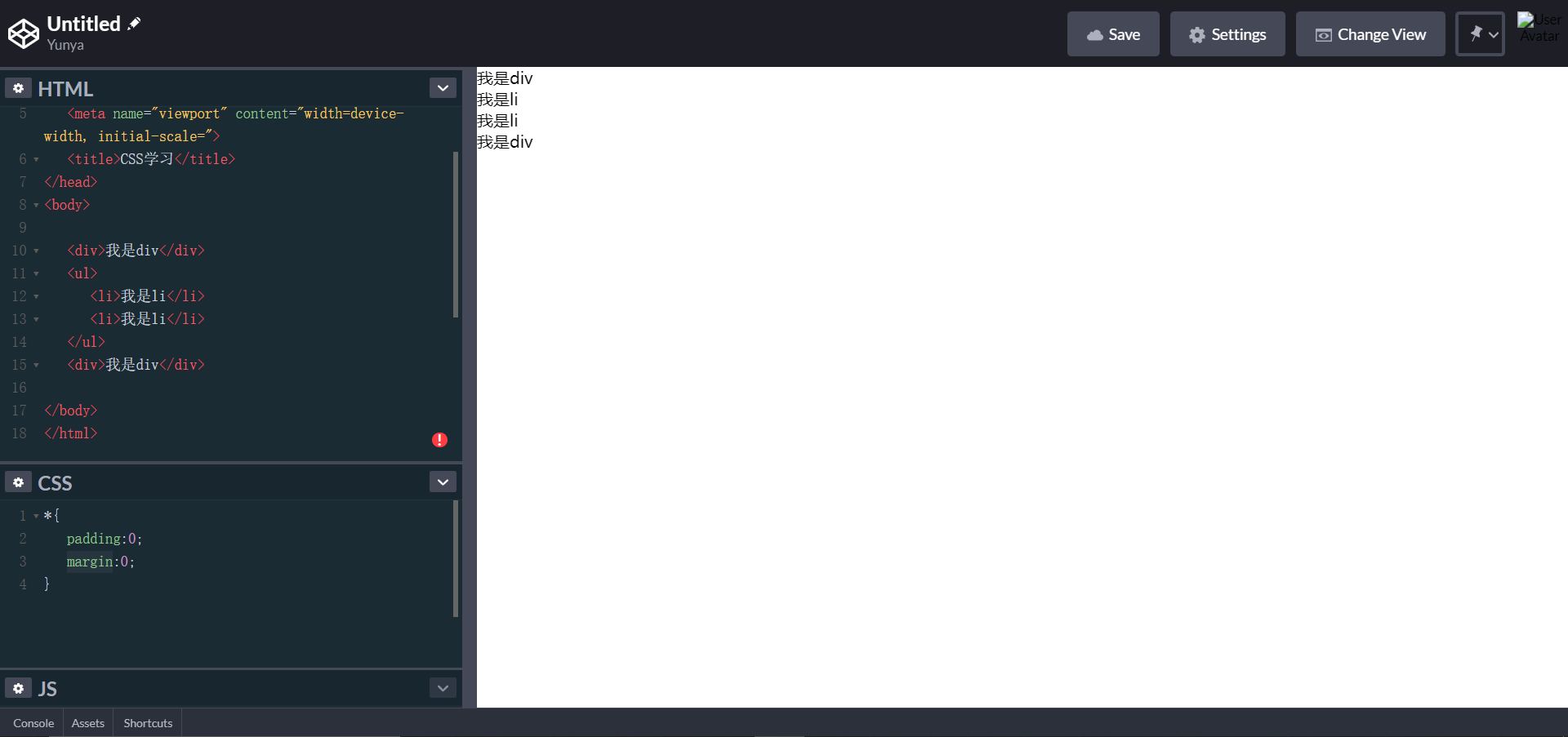
我们可以使用通用选择器*来将他们全部设置成0,但是不建议这么做。因为有一个专门的CSS reset清除默认样式的代码来做这件事,代码我放在下面了。


*{
padding:;
margin:;
}
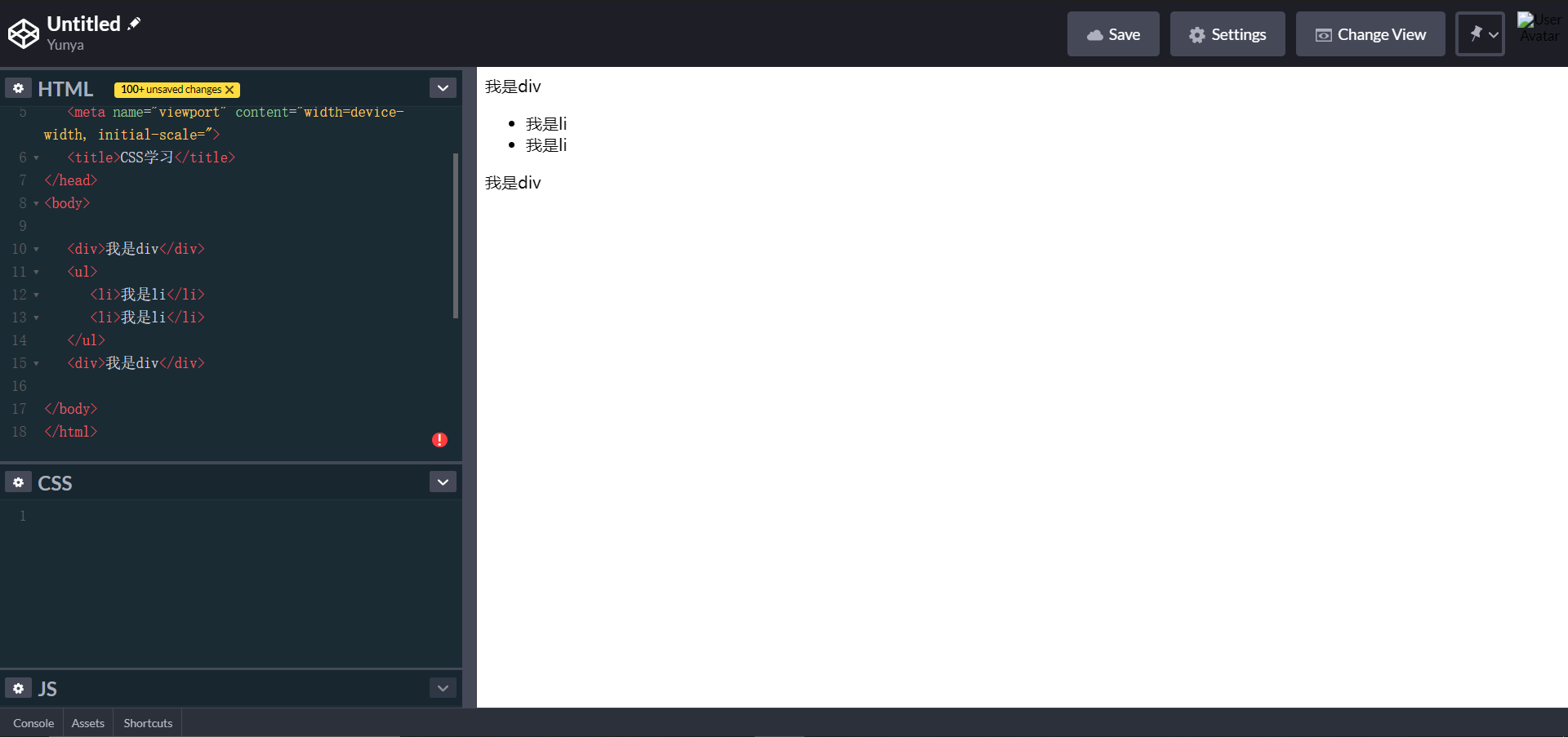
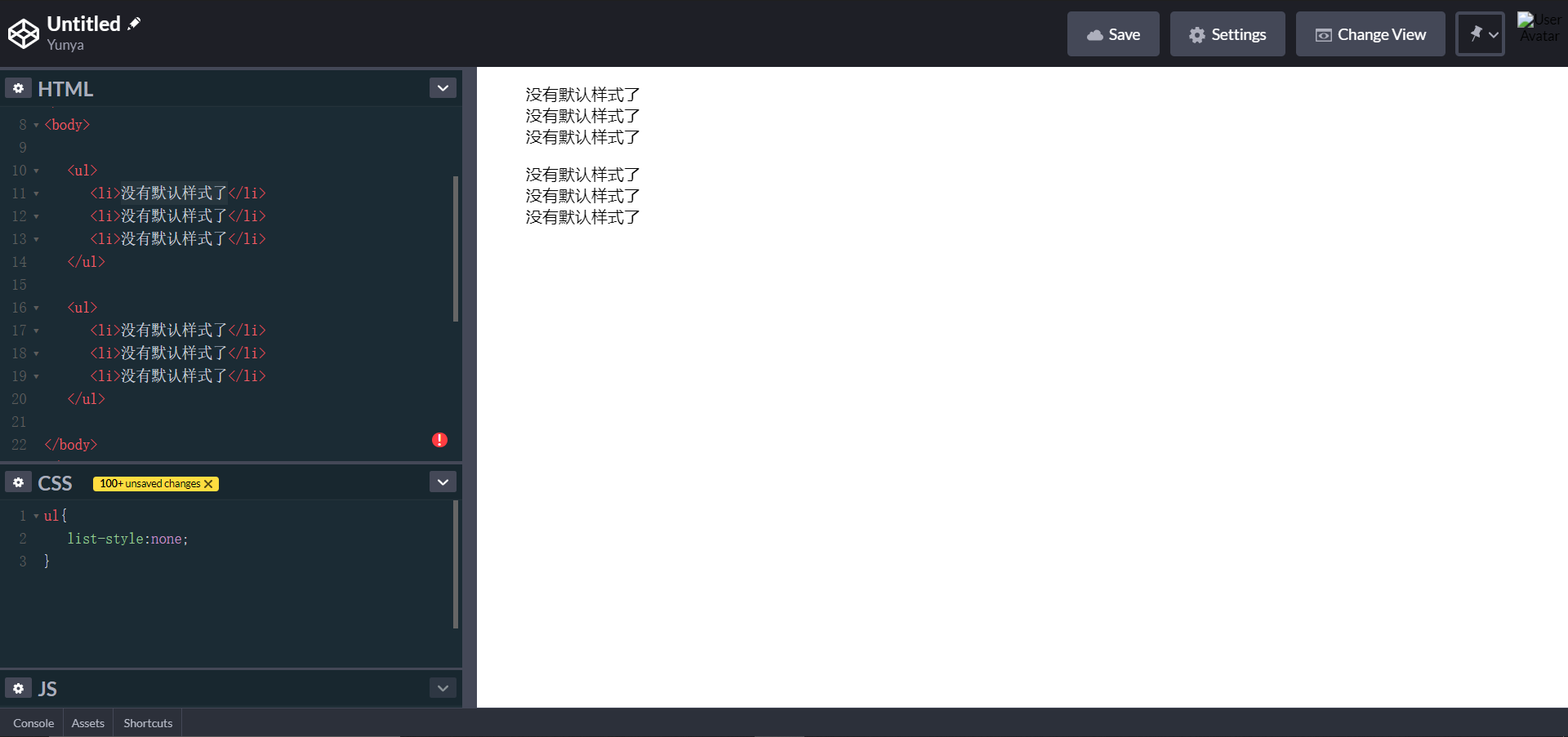
E 名字选择器
名字选择器是选择多个同名的HTML元素,我们可以用它来清除列表元素本身具有的一些样式。

ul{
list-style:none;
}
# ID选择器
ID选择器以#作为关键字,后面跟上HTML元素的id,因为元素id具有唯一的性质,故该选择器一次只能选择一个。

#div_1{
background-color:red;
}
. 类选择器
类选择器以.作为关键字,后面跟上HTML元素的class,因为元素class属性不具备唯一性,故一次性可选择多个。
补充:一个元素可以有多个class,用 空格隔开。

.bbb{
background-color:red;
}
CSS选择器之组合选择器
E 特征 交集选择器
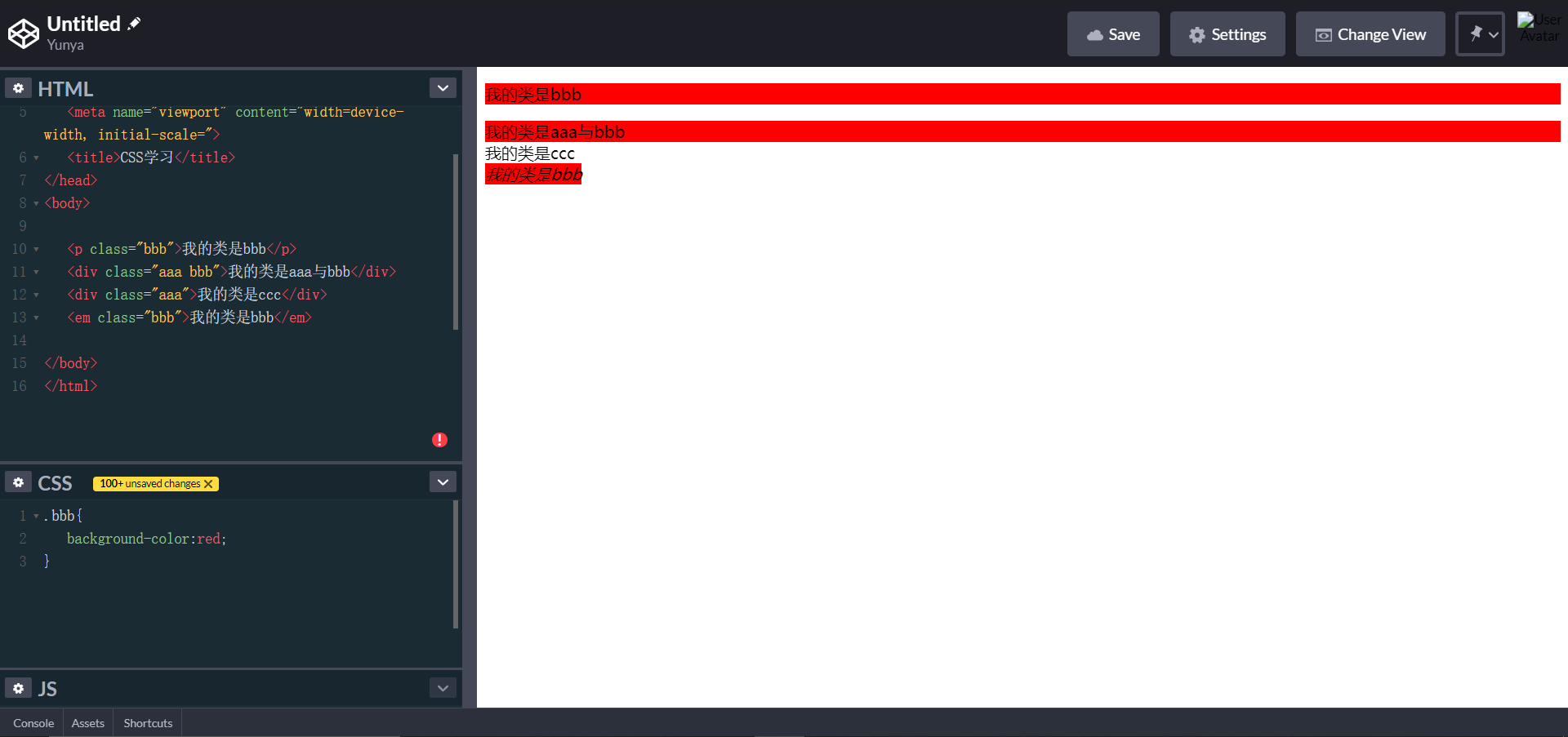
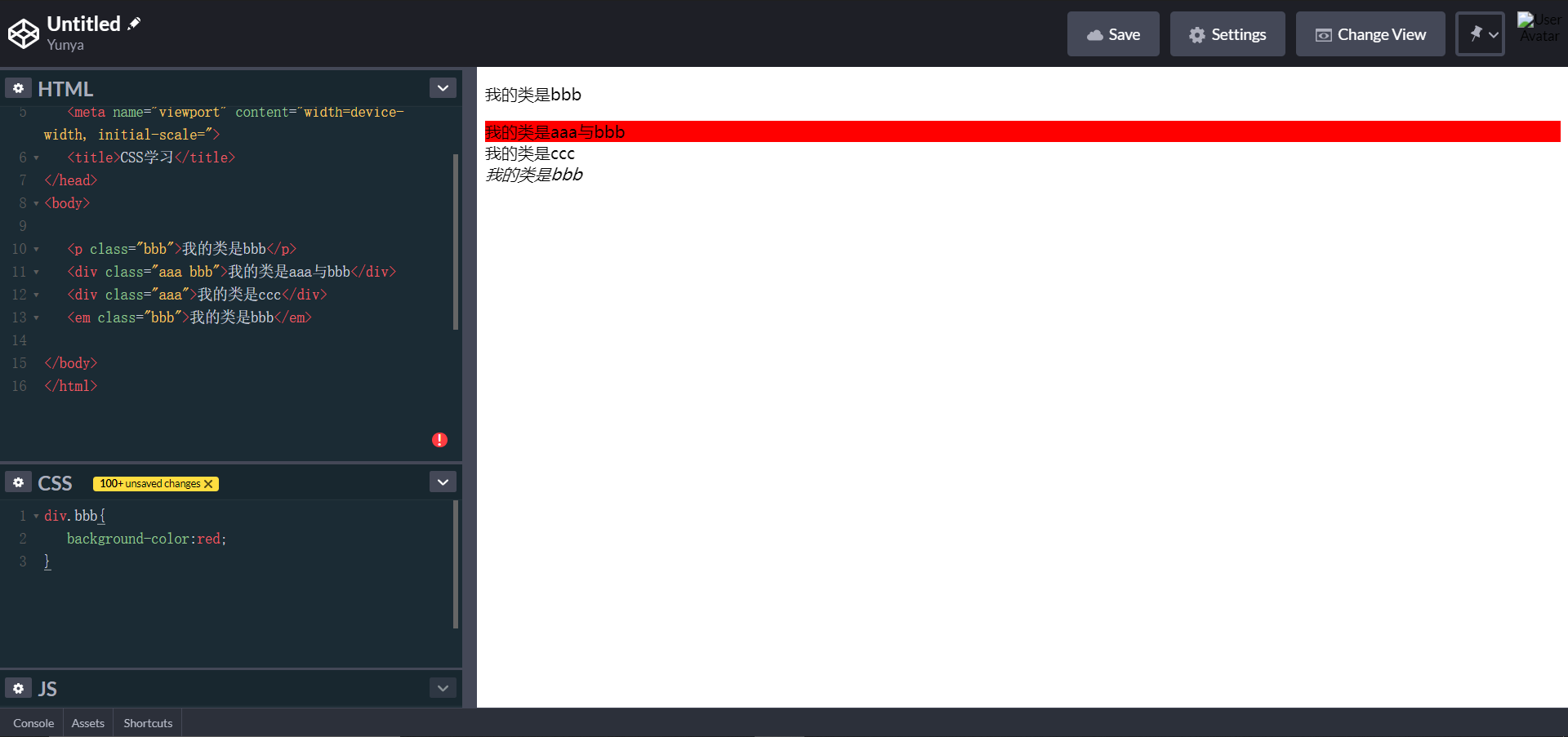
交集选择器可以用于从某一具有特性的共同的元素中取出一个具有独特特征的元素,这么说可能有点绕。我们来看下面图中的代码,如果我们只想让class为bbb的<div>的背景色变红应该怎么做呢?这个时候就需要用到交集选择器了。
如果只选择<div>标签的话,那么有2个<div>。
如果只选择class为bbb的标签的话,那么就有3个标签。
所以我们只能用交集选择器。

div.bbb{
background-color:red;
}
/* 先选出所有div标签,然后再到选中的div标签中选出class为bbb的标签 */
E,F 并集选择器
我们可以使用元素E,元素F这样的语法选择出多个元素。中间以逗号,分割。

#div_1,.p-1{
background-color:red;
}
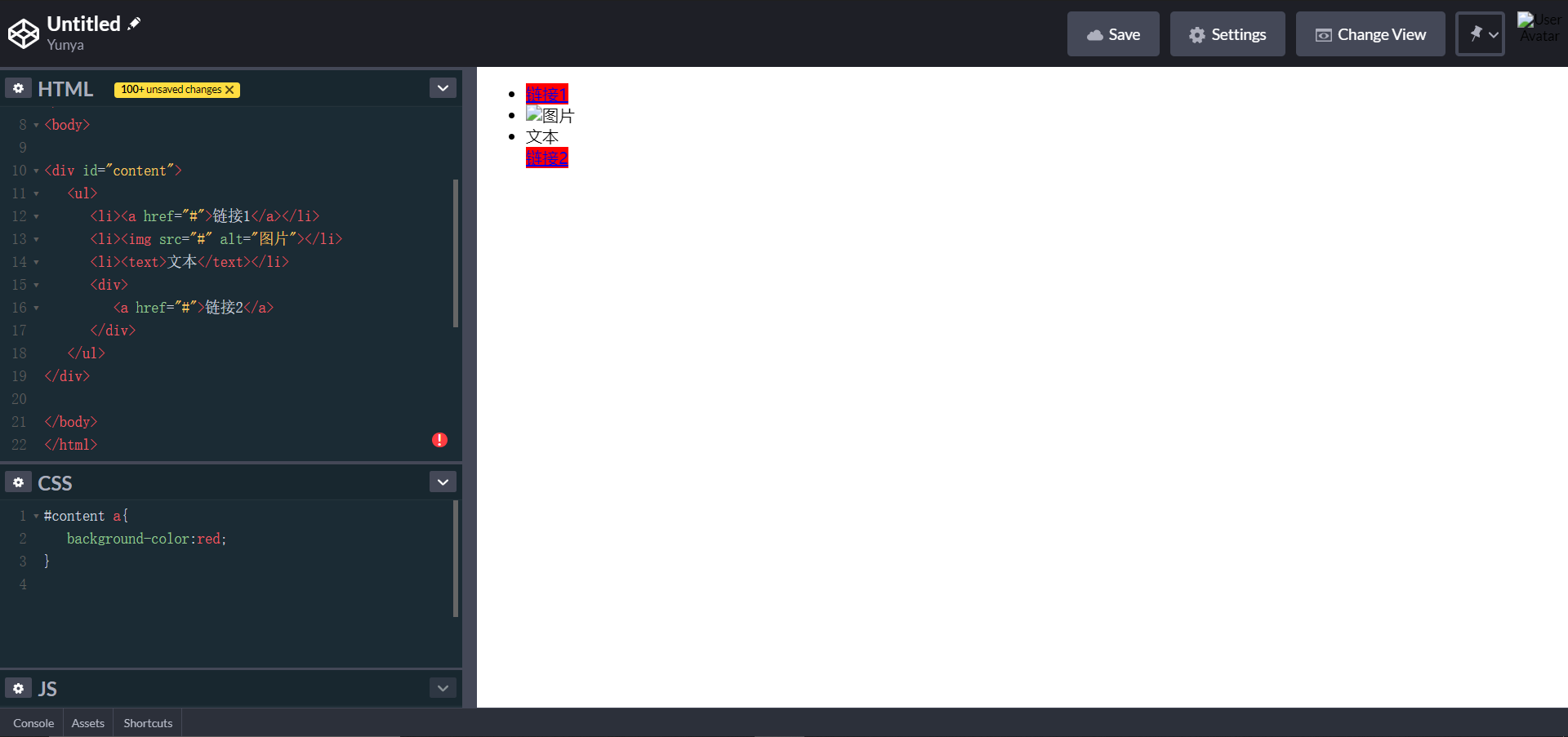
E F 后代选择器
我们可以使用元素E 元素F这样的语法选择出元素E下的所有元素F。中间以空格分割。
PS:向下找多层

#content a{
background-color:red;
}
/* 先找到id为content的元素,再找到该元素下的所有a标签 */
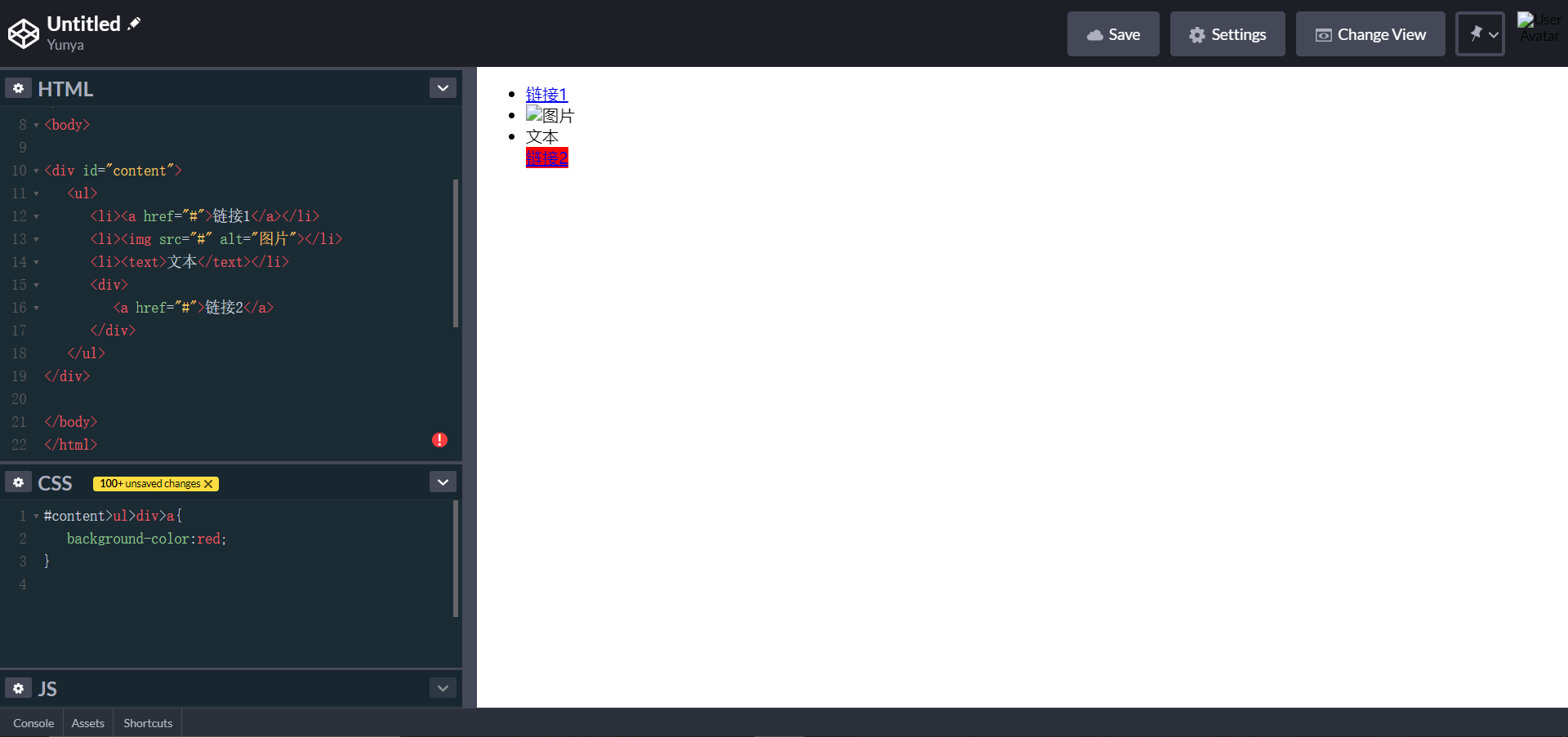
E>F 子代选择器
我们可以使用元素E>元素F这样的语法选择出元素E下一级的所有元素F。中间以>分割。
PS:向下找一层

#content>ul>div>a{
background-color:red;
}
/* 先找到id为content的元素,再找到该元素下一级的所有ul标签,再找到ul标签下一级的div标签,在找到div下一级的a标签 */
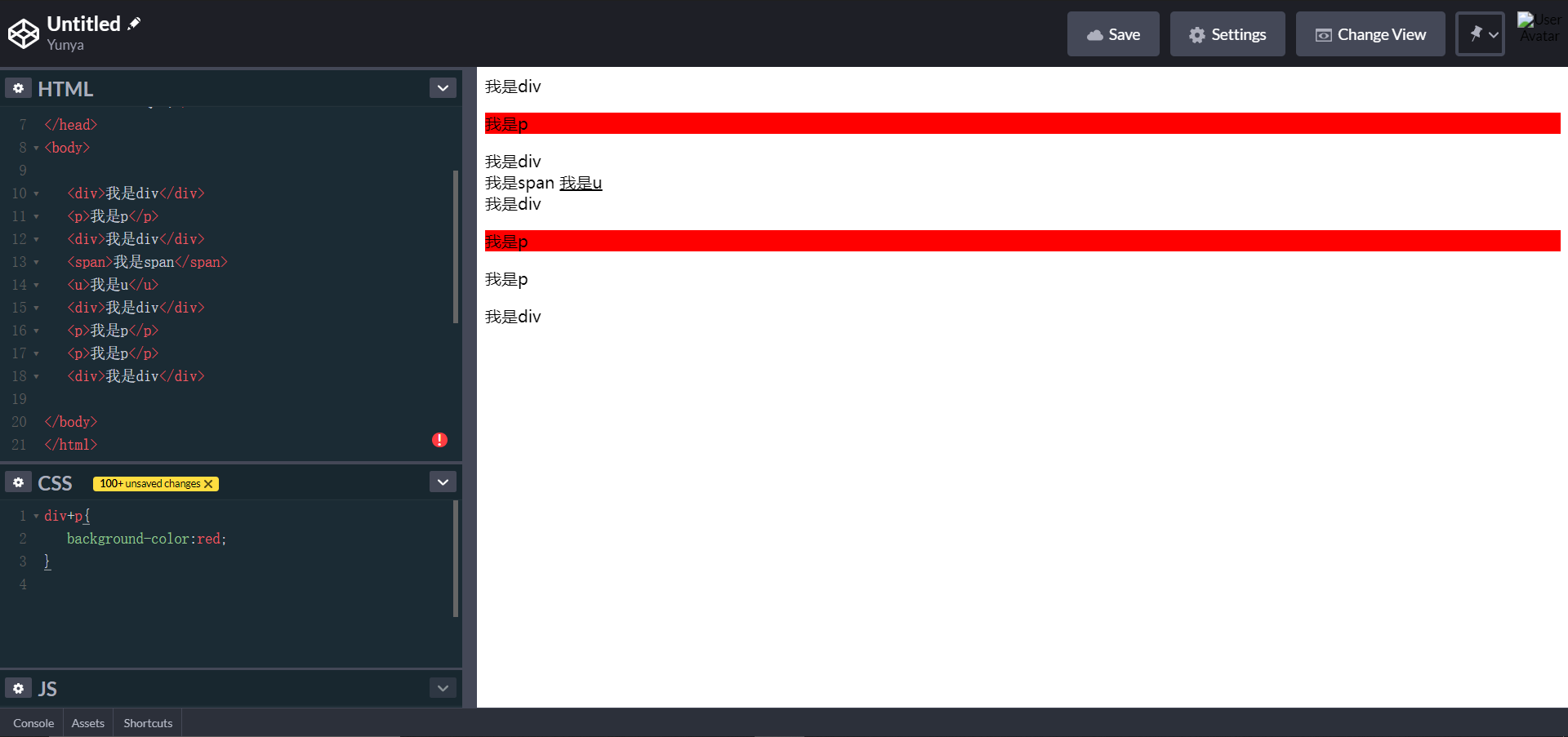
E+F 同级毗邻选择器
我们可以使用元素E+元素F这样的语法选择出紧随元素E后的同级的所有元素F。中间以+分割。
PS:同级向后找,元素F的上一个必须是元素E

div+p{
background-color:red;
}
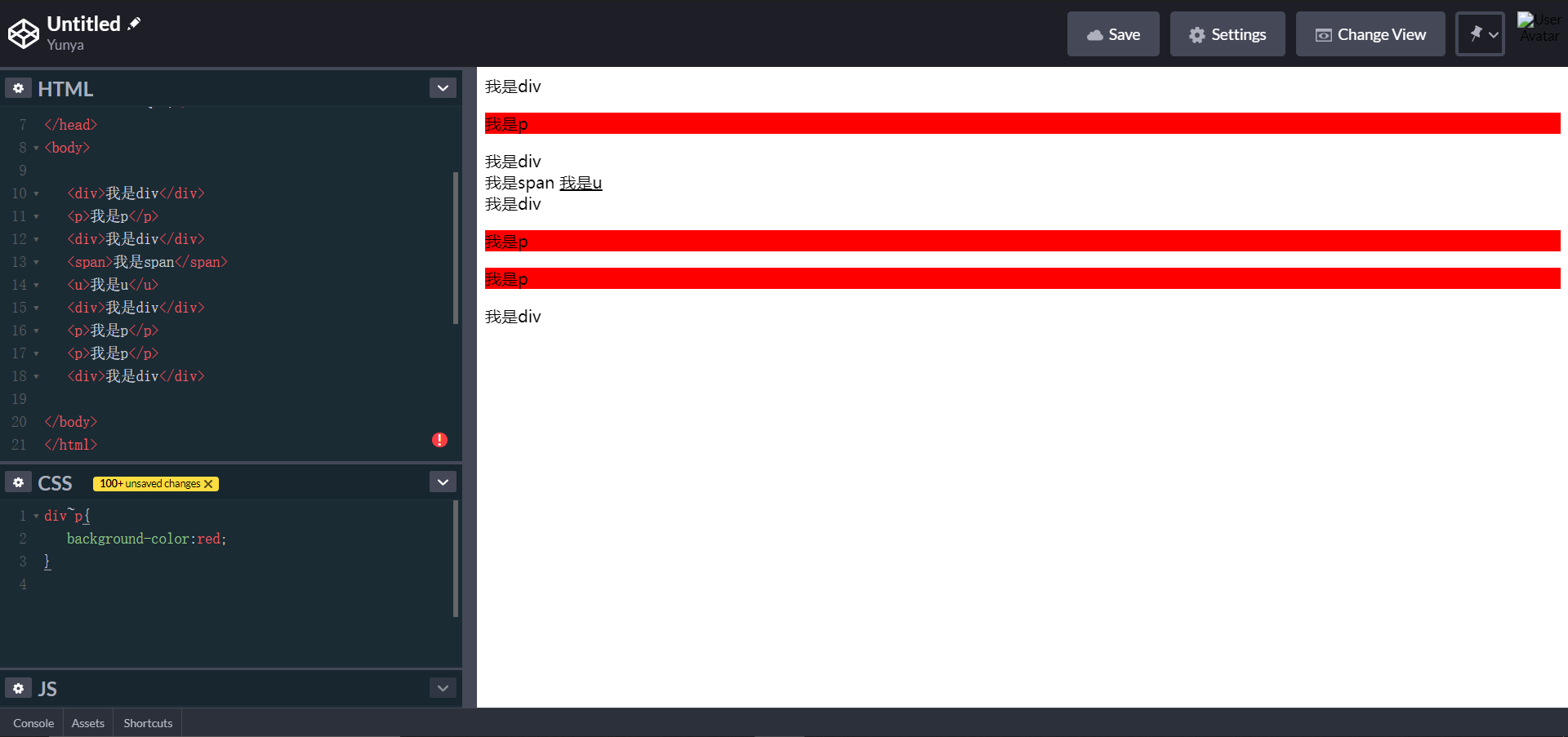
E~F 同级多跨选择器
该选择器与毗邻选择器有2点最大的不同,第一点,不用必须挨着,第二点,元素F的上一个元素不用是元素E。
PS:同级向后找所有,元素F的上一个可以不是元素E

div~p{
background-color:red;
}
伪类选择器
动态伪类选择器
动态伪类选择器是比较常用的一种伪类选择器,因此需要介绍一下。
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E:link | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active | 用户行为选择器 | 选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover | 用户行为选择器 | 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus | 用户行为选择器 | 选择匹配的E元素,而且匹配元素获取焦点 |
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>CSS学习</title>
<style type="text/css">
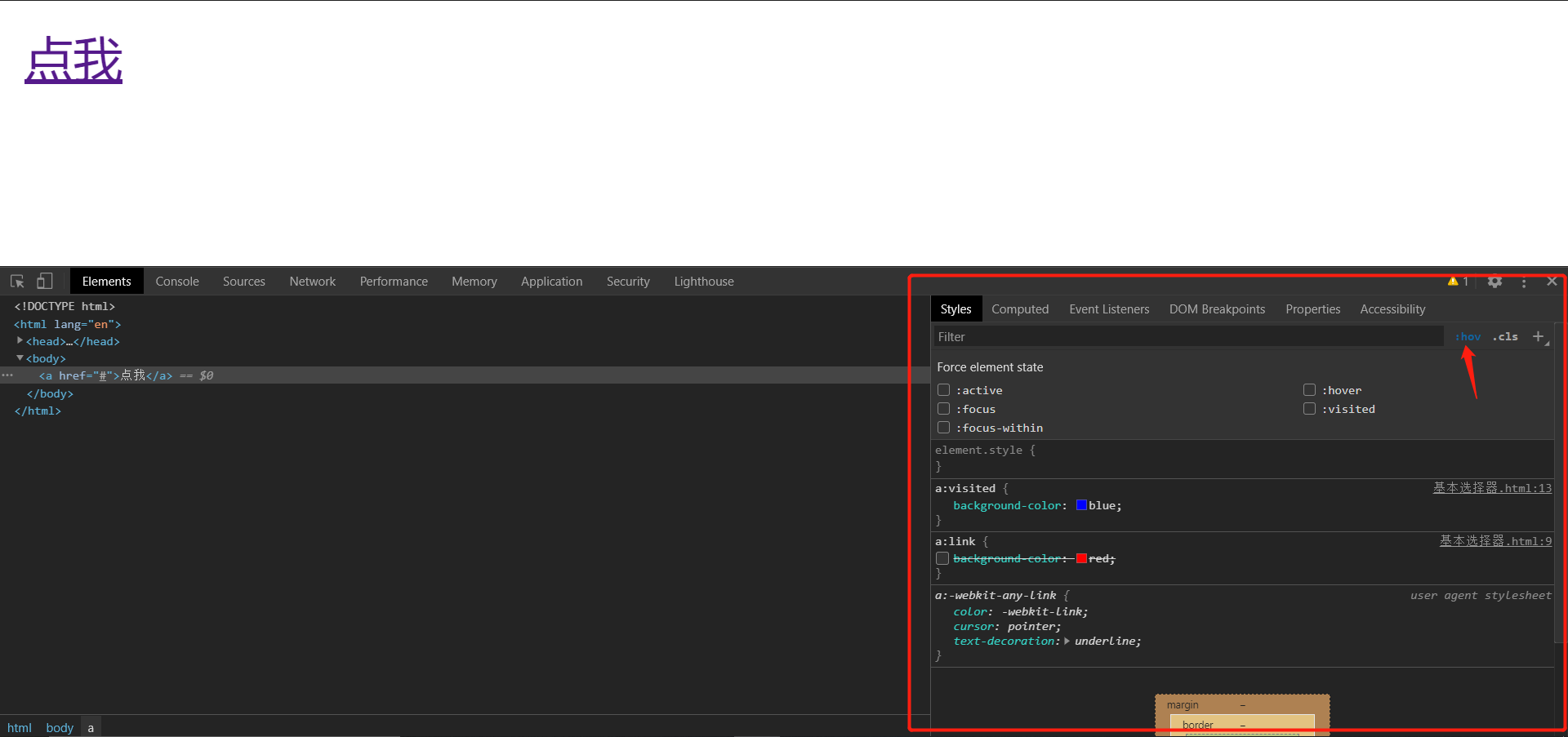
a:link {
background-color: red;
} a:visited {
background-color: blue;
} a:active {
background-color: green;
} a:hover {
font-size: "22px";
} a:focus {
color: white;
}
</style>
</head> <body> <a href="#">点我</a> </body> </html>

目标伪类选择器
不常用,可忽略。
| 选择器 | 功能描述 |
|---|---|
| E:target | 选择匹配E的所有元素,且匹配元素被相关URL指向 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>CSS学习</title>
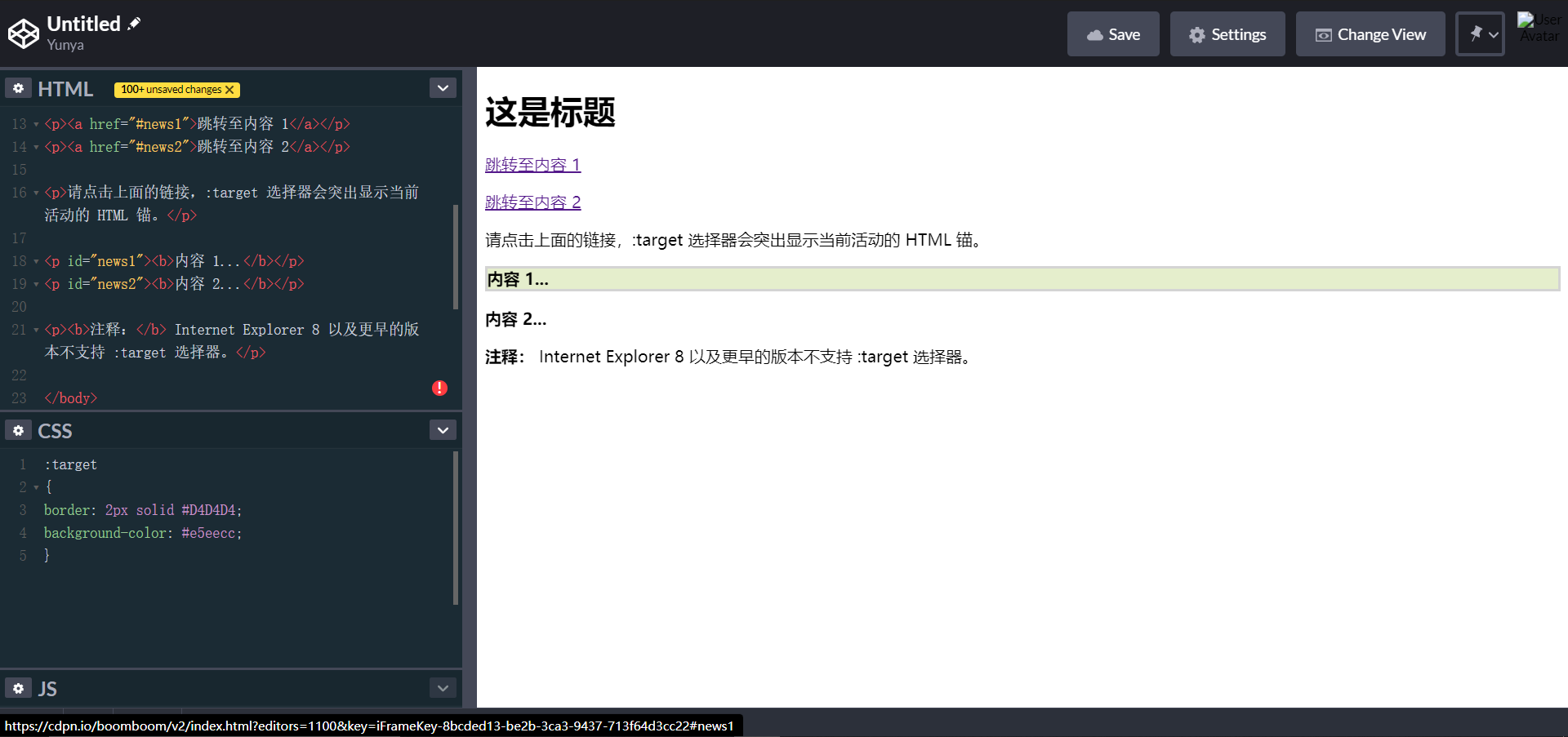
<style type="text/css"> :target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
} </style>
</head> <body> <h1>这是标题</h1> <p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p> <p>请点击上面的链接,:target 选择器会突出显示当前活动的 HTML 锚。</p> <p id="news1"><b>内容 1...</b></p>
<p id="news2"><b>内容 2...</b></p> <p><b>注释:</b> Internet Explorer 8 以及更早的版本不支持 :target 选择器。</p> </body>
</html>
状态伪类选择器
状态伪类选择器还比较常用。可以记一下,它主要处理表单按钮的一些状态。
| 选择器 | 类型 | 功能描述 |
|---|---|---|
| E:checked | 选中状态伪类选择器 | 匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled | 启用状态伪类选择器 | 匹配所有启用的表单元素 |
| E:disabled | 不可用状态伪类选择器 | 匹配所有禁用的表单元素 |
这个就不写演示代码了,非常简单。checked就是对单选框啊,复选框啊这些选中了的状态,enabled就是能被填写的所有表单元素,而disabled是不能被填写的所有表单元素。
结构伪类选择器
很少使用,看一下就行,感兴趣的可以自己敲一下代码。
| 选择器 | 功能描述 |
|---|---|
| E:first-child | 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root | 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0. |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
注意事项:
(1),“
ul>li:nth-child(3)”表达的并不是一定选择列表<ul>元素中的第3个子元素<li>,仅有列表<ul>中第3个<li>元素前不存在其他的元素,命题才有意义,否则不会改变列表第3个<li>元素的样式。(2),
:nth-child(n)中参数只能是n,不可以用其他字母代替。(3),
:nth-child(odd)选择的是奇数项,而使用:nth-last-child(odd)选择的却是偶数项
这里还是写两个,上面的这些选择器其实对列表相关的标签十分好操作。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
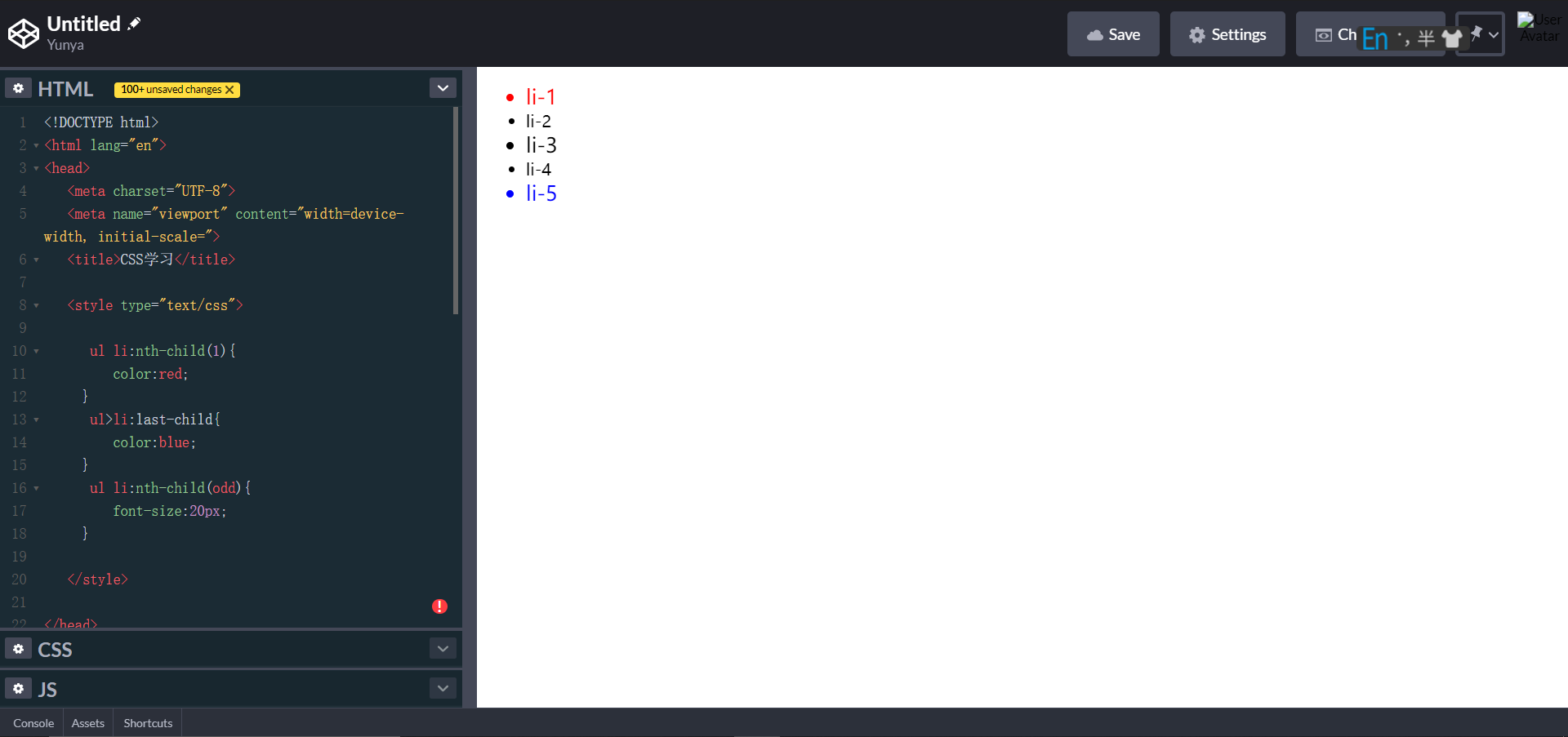
<title>CSS学习</title> <style type="text/css"> ul li:nth-child(1){
color:red;
}
ul>li:last-child{
color:blue;
}
ul li:nth-child(odd){
font-size:20px;
} </style> </head> <body> <ul>
<li>li-1</li>
<li>li-2</li>
<li>li-3</li>
<li>li-4</li>
<li>li-5</li>
</ul> </body>
</html>
否定伪类选择器
不常用,可忽略。
| 选择器 | 功能描述 |
|---|---|
| E:not(F) | 匹配所有除元素F外的E元素 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
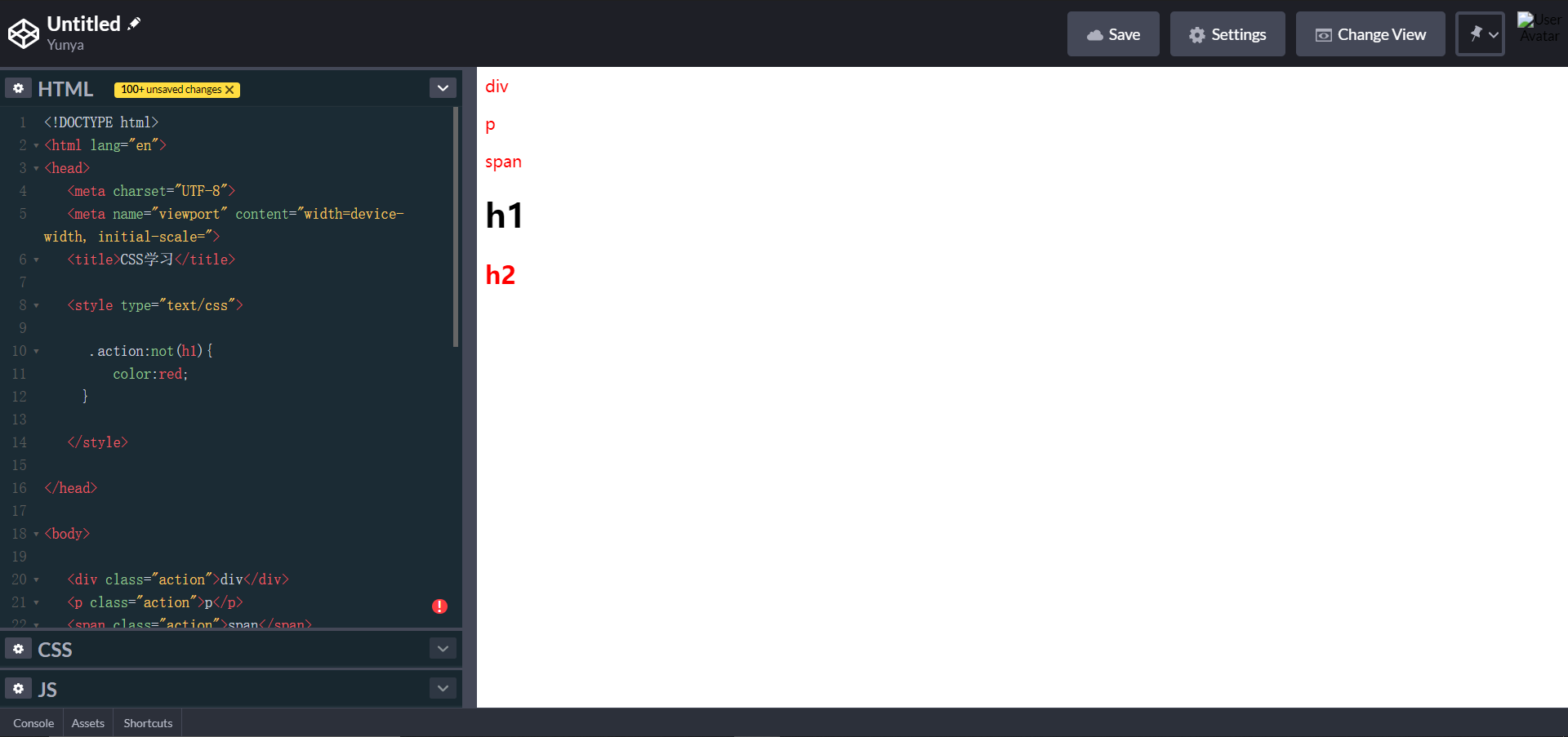
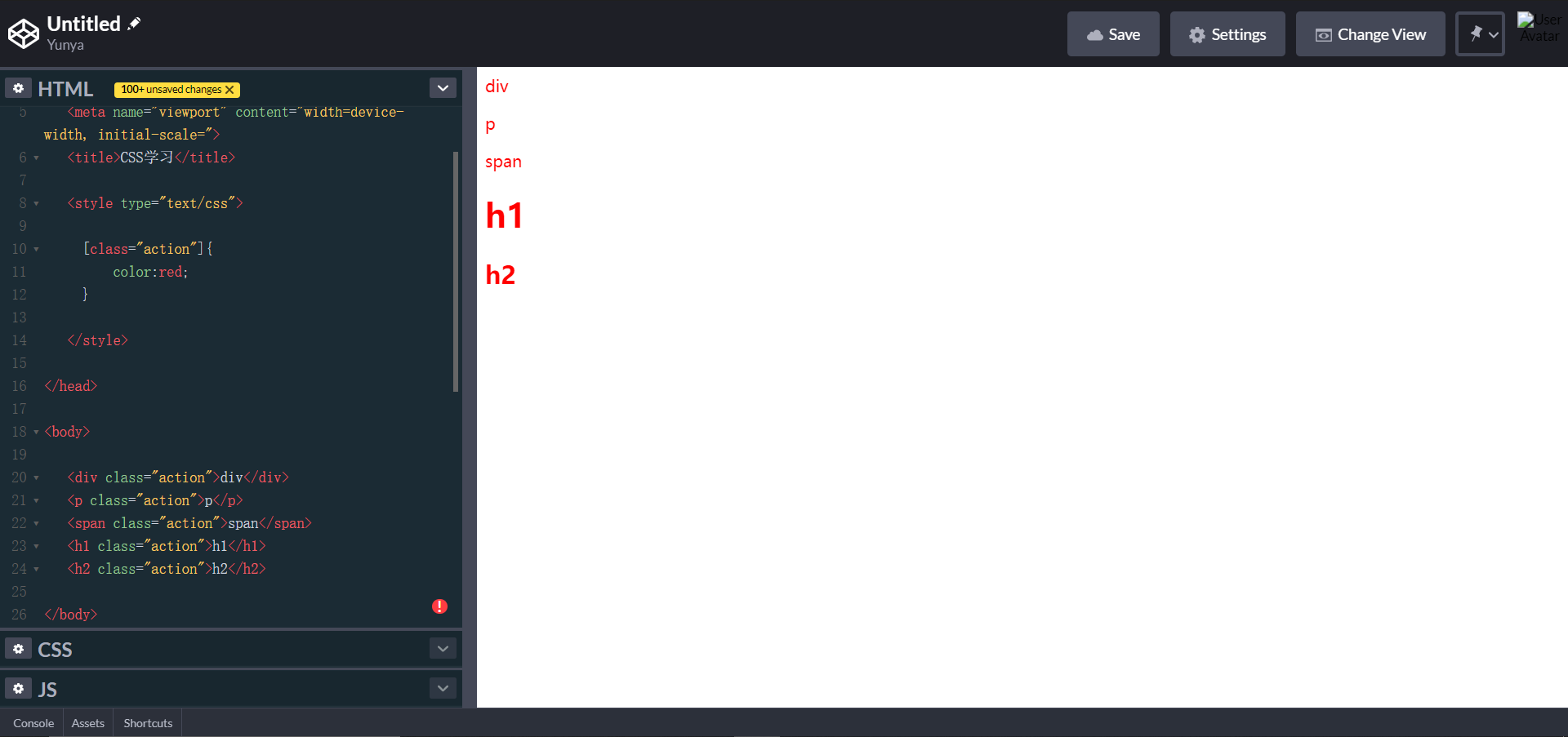
<title>CSS学习</title> <style type="text/css"> .action:not(h1){
color:red;
} </style> </head> <body> <div class="action">div</div>
<p class="action">p</p>
<span class="action">span</span>
<h1 class="action">h1</h1>
<h2 class="action">h2</h2> </body>
</html>
属性选择器
属性选择器常用到。使用它的时候应该考虑到和其他选择器一起使用,如交集选择器。
| 选择器 | 功能描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>CSS学习</title> <style type="text/css"> [class="action"]{
color:red;
} </style> </head> <body> <div class="action">div</div>
<p class="action">p</p>
<span class="action">span</span>
<h1 class="action">h1</h1>
<h2 class="action">h2</h2> </body>
</html>
伪元素选择器
| 选择器 | 功能描述 |
|---|---|
| ::first-line | 匹配文本首行 |
| ::first-letter | 匹配文本首字母 |
| ::before | 使用 contnet 属性生成额外的内容并插入在标记中,插在前面 |
| ::after | 使用 content 属性生成额外的内容并插入在标记中,插在后面 |
| ::selection | 匹配突出显示的文本 |
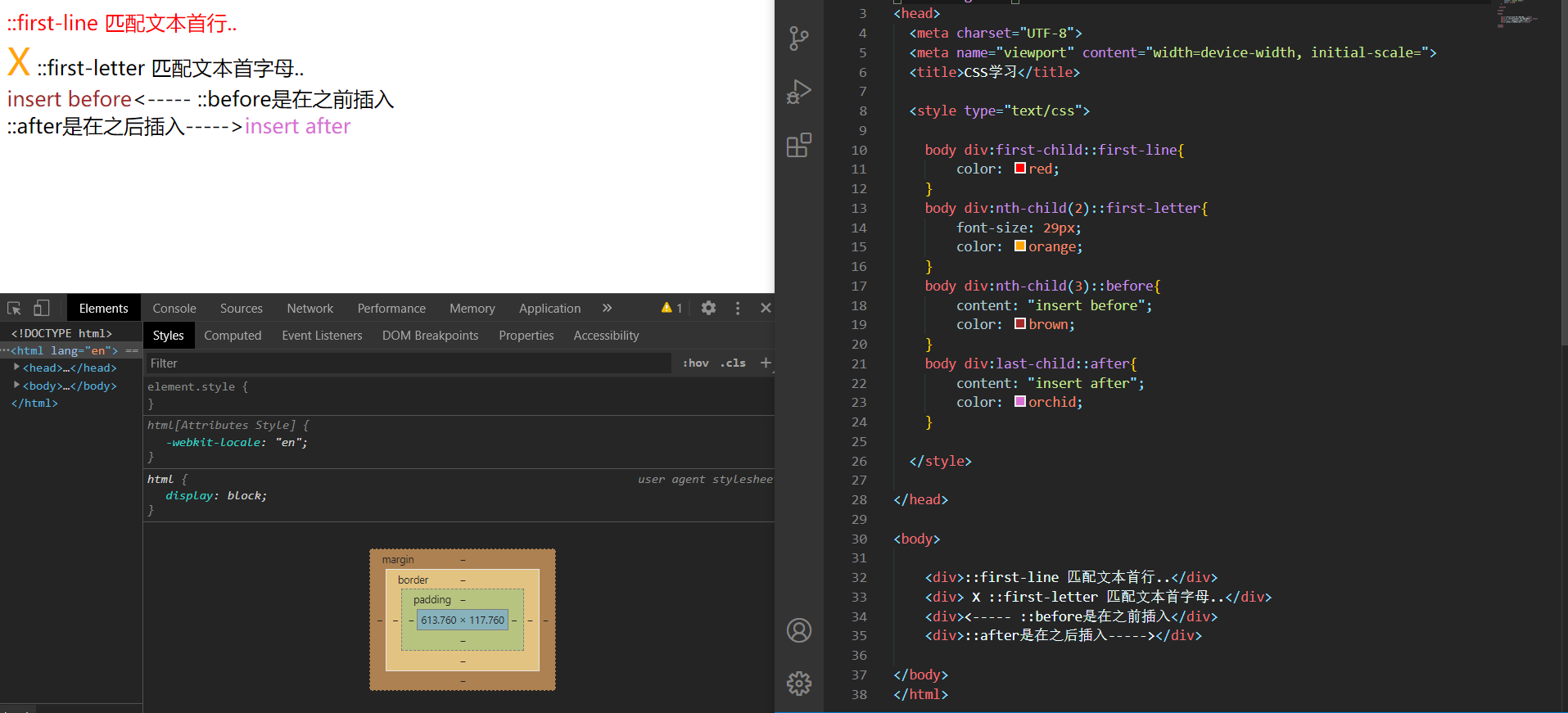
注意:使用::after与::before一定要在content中加内容!但是这可能会影响到整个网页的布局排版!慎重!!!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=">
<title>CSS学习</title> <style type="text/css"> body div:first-child::first-line{
color: red;
}
body div:nth-child(2)::first-letter{
font-size: 29px;
color: orange;
}
body div:nth-child(3)::before{
content: "insert before";
color: brown;
}
body div:last-child::after{
content: "insert after";
color: orchid;
} </style> </head> <body> <div>::first-line 匹配文本首行..</div>
<div> X ::first-letter 匹配文本首字母..</div>
<div><----- ::before是在之前插入</div>
<div>::after是在之后插入-----></div> </body>
</html>
扩展:CSS reset
在介绍通用选择器的时候,说过在开始布局页面之前,一定要将原本的一些标签的属性给重置为0,比如列表系列,输入框<input>等等,所以我们需要在开始布局页面的时候就加入一段CSS代码,这里我给搬运了过来。
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/ html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
CSS的引入与选择器的更多相关文章
- CSS基础-引入方法,选择器,继承
一.CSS引入方法:行内式.嵌入式.导入式.链接式. 1.行内式. 即:在标签的style属性中设定CSS样式. 例子:<div style="行内式</div> 2.嵌入 ...
- python 全栈开发,Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- CSS 引入方式 选择器
---恢复内容开始--- CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离. 步骤: A.找到标签 B.操作标签 ...
- 前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器
前端1-----CSS层叠样式表了解,css的引入方式,三大选择器(标签,类,id),高级选择器 一丶CSS简介 叠样式表(英文全称:Cascading Style Sheets)是一种用来表现 ...
- Day46(列表标签,表格标签,表单标签,css的引入方式,css选择器)
一.列表标签 列表标签分为三种. 1.无序列表<ul>,无序列表中的每一项是<li> 英文单词解释如下: ul:unordered list,“无序列表”的意思. li:lis ...
- 前端(二)—— CSS的引入方式、长度与颜色单位、常用样式、选择器
CSS的引入方式.长度与颜色单位.常用样式.选择器 一.CSS的三种引入方式 1.行间式 <!doctype html> <html> <head> <met ...
- CSS的引入方式和复合选择器
CSS的引入方式 样式表 优点 缺点 范围 行内样式表 书写方便 结构样式混写 控制一个标签 内部样式表 部分结构和样式相分离 没有彻底 控制一个页面 外部样式表 完全实现结构和样式分离 需要引入 控 ...
- 【CSS简介、基础选择器、字体属性、文本属性、引入方式】前端小抄(2) - Pink老师自学笔记
[CSS简介.基础选择器.字体属性.文本属性.引入方式]前端小抄(2) 本学习笔记是个人对 Pink 老师课程的总结归纳,转载请注明出处! 一.CSS简介 CSS 的主要使用场景就是布局网页,美化页面 ...
- CSS的引入方式及CSS选择器
一 CSS介绍 现在的互联网前端分三层: a.HTML:超文本标记语言.从语义的角度描述页面结构. b.CSS:层叠样式表.从审美的角度负责页面样式. c.JS:JavaScript .从交互的角度描 ...
随机推荐
- Spire.Cloud.SDK for Java 合并、拆分Excel单元格
Spire.Cloud.SDK for Java 是Spire.Cloud云产品系列中,用于处理Word.Excel.PowerPoint以及PDF文档的JAR文件,可执行文档编辑.转换.保存等操作. ...
- java第三阶段作业总结
Java第三阶段总结 前言 到这里,Java课程学习进入了尾声,在这学习过程中,我学习到很多,也发现了自己的很多不足,这篇博客主要针对的是Java整门课程学习的总结. 课程收获 对整门课程的学习,我有 ...
- 性能调优必备利器之 JMH
if 快还是 switch 快?HashMap 的初始化 size 要不要指定,指定之后性能可以提高多少?各种序列化方法哪个耗时更短? 无论出自何种原因需要进行性能评估,量化指标总是必要的. 在大部分 ...
- 启动centos 不带桌面
方法一:非systemd系统 #runlevel N 5 //表示运行级别为5 #init 3 //将运行级别设为3,此时桌面服务关闭 运行级别说明: 3 多用户模式.允许多用户登录系统,是系统默认的 ...
- phpstorm 安装 YUI Compressor 实 结合现自动压缩文件
YUI compressor 官方: http://yui.github.io/yuicompressor/ 下载的快速入口: https://github.com/yui/yuicompressor ...
- ELK扫盲及搭建
1. ELK部署说明 1.1ELK介绍: 1.1.1 ELK是什么? ELK是三个开源软件的缩写,分别表示:ElasticSearch , Logstash, Kibana , 它们都是开源软件,EL ...
- render props的运用
2020-04-03 render props的运用 术语 “render prop” 是指一种在 React 组件之间使用一个值为函数的 prop 共享代码的简单技术 通常的 这个值为函数的prop ...
- .net core 部署到windows服务上的方法
前言 Net core 项目部门在Windows有很多种方式,大致有以下几种, dotnet 命令, iis(windowshosts), 一些开源的应用容器(docker ) 基于一些exe 程序, ...
- Microsoft SQL Server Migration Assistant for MySQL(从MySQL迁移表数据到MSSQL2008R2)_3
环境: 英文版(Windows7 64 bit + MySQL8.0.18 64 bit + MSSQL2008R2 64 bit) Microso ...
- Redis底层结构全了解
第一篇文章,思来想去,写一写Redis吧,最近在深入研究它. 一丶Redis底层结构 1. redis 存储结构 redis的存储结构从外层往内层依次是redisDb.dict.dictht.dict ...
