【原】迎接微信winphone 5.0 版本的IE10样式兼容
微信 Android 5.1 和 iPhone 5.1 已正式发布了,据说本12月底,微信将推出 Winphone 5.0版本,全面支持微信支付,它绑定 IE10 浏览器,那么做微信公众号的 H5 页面,除了做好 webkit 兼容外,IE10 的兼容也是必不可少的。

曾经写过《常见CSS3属性对ios&android&winphone的支持》一文,当时写过对Windows Phone 7 和Windows Phone 8的对应的浏览器分别是IE9和IE10做好兼容,但由于产品的特性对 Winphone 支持不友好,项目组也没有对 IE9 和 IE10 进行特别的处理,现在微信支付的到了让我们重新开启了对它重视,即便现在 Winphone 8 只有少部分用户~
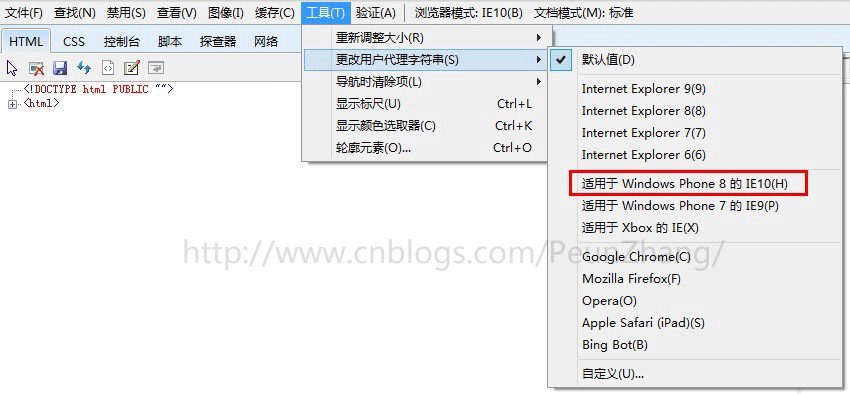
对Windows Phone 8 IE10 的测试,如果没有winphone 8 的手机,在电脑win8系统上也是可以测试的,打开IE10,按 F12 或菜单工具->F12 开发者工具,点击工具->更改用户代理字符串(UA String),然后点击 IE10 for Windows Phone 8,可模拟Windows Phone 8版IE10。

通过排查做过的微信公众号H5页面在IE10下的展现,发现了不少问题,总结下主要有3个:
1.只添加了-webkit 前缀的样式并未添加向前兼容的写法,在IE10下页面无CSS3样式特效
错误写法:

正确写法:

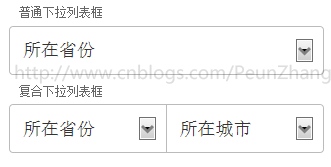
2.弹性布局(display:box 或者 display:flex),在IE10下页面错乱
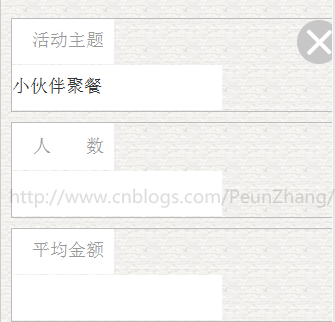
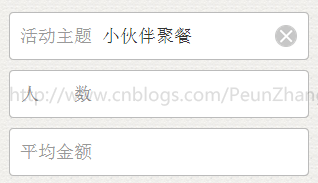
错误展现:

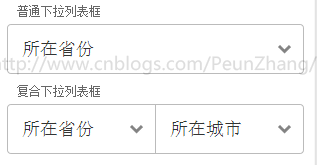
正确展现:

3.不支持webkit私有样式,如-webkit-appearance、-webkit-box-reflect等,在IE10下页面无webkit样式特效
错误展现:

正确展现:

对上面提到的3个问题,这里给出一套方案,经过测试后兼容 Winphone IE10、Android2.1+、Ios3.2+ 系统
1.向前兼容的写法
做到向前兼容,代码中除了带有浏览器厂商前缀外的样式,还需要添加W3c标准的写法,这里整理了常见css3属性,其中 WP IE 10 是为IE10准备的,代码如下:
/* 圆角边框 */
.border-radius {
-webkit-border-radius: 12px; /* android 2.1, ios 3.2 */
border-radius: 12px; /* android 2.2+, ios 4.0+, WP IE 10 */
}
/* 投影 */
.box_shadow {
-webkit-box-shadow: 0px 0px 4px 0px #FFFFFF; /* android 2.1-3.0, ios 4.0.2-4.3 */
box-shadow: 0px 0px 4px 0px #FFFFFF; /* android 4.0+, ios 5+, WP IE 10 */
}
/* 背景尺寸 */
.background-size{
-webkit-background-size: 100% 100%; /* android 2.1-2.3, ios 3.2 */
background-size: 100% 100%; /* android 3.0+, ios 4.0+, WP IE 10 */
}
/* 边框盒 */
box-sizing{
-webkit-box-sizing: border-box; /* android 2.1-3.0, ios 3.2-4.3 */
box-sizing: border-box; /* android 4.0+, ios 5.0+, WP IE 10 */
}
/* 线性渐变 */
.linear-gradient{
background-color: #444444;/* 由于部分android机器对该属性的渲染效果不友好,可能会出现无颜色渐变,使用时注意添加背景颜色(background-color) */
background-image: -webkit-gradient(linear, left top, left bottom, from(#444444), to(#999999)); /* 老版本写法 Android 2.1-4.3 ios3.2-6.1 */
background-image: -webkit-linear-gradient(top, #444444, #999999); /* 新版本写法 Android 4.0+ iOS 5+ */
background-image: linear-gradient(to bottom, #444444, #999999); /* Android 4.4, ios 7.0, WP IE 10 */
}
/* 旋转 */
.rotate {
-webkit-transform: rotate(7.5deg); /* android 2.1+, ios 3.2+ */
transform: rotate(7.5deg); /* WP IE 10 */
}
2.兼容 webkit 和 IE10 的弹性布局
弹性布局出现以来,几行简单的代码让网页布局变得非常灵活,对此微软也不甘落后,2012年8月,Internet Explorer 10 引入了对 W3C CSS 弹性框(“Flexbox”)布局模块的支持,
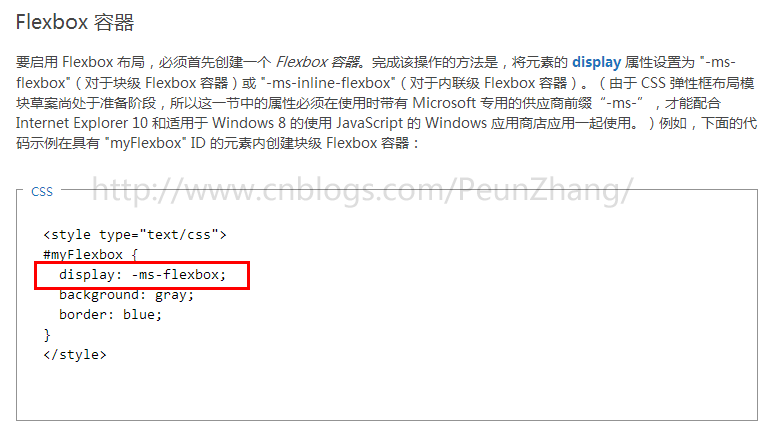
打开 Internet Explorer 10 开发人员指南 ,找到css栏目中的 弹性框 ("Flexbox") 布局 ,对 IE10 弹性布局进行了详细的介绍:

可以看出 IE10 的样式写法与 display:flex 不一样,且是带有供应商前缀(-ms-),不过这已经不成问题,因为弹性布局在 IE10 中我们可以放心使用啦,那么,结合旧版弹性布局display:box 、新版弹性布局 display:flex 、IE10弹性布局 display: -ms-flexbox ,最终得到的弹性布局样式如下:
.flex{
/* 设置弹性布局 */
display:-webkit-box;/* android 2.1-3.0, ios 3.2-4.3 */
display:-webkit-flex;/* Chrome 21+ */
display:-ms-flexbox;/* WP IE 10 */
display:flex;/* android 4.4 */
}
.flex-direction-column{
/* 设置弹性布局的方向,子元素按照在源文档中声明的顺序从上到下显示 */
-webkit-box-orient: vertical;/* android 2.1-3.0, ios 3.2-4.3 */
-webkit-flex-direction: column;/* Chrome 21+ */
-ms-flex-direction: column;/* WP IE 10 */
flex-direction: column;/* android 4.4 */
}
.flex-1{
/* 子元素自动占据剩余的空间 */
-webkit-box-flex:;/* android 2.1-3.0, ios 3.2-4.3 */
-webkit-flex:;/* Chrome 21+ */
-ms-flex:;/* WP IE 10 */
flex:;/* android 4.4 */
}
.flex-pack-center{
/* 水平布局下的子元素 水平居中 */
-webkit-box-pack: center;/* android 2.1-3.0, ios 3.2-4.3 */
-webkit-justify-content: center;/* Chrome 21+ */
-ms-flex-pack: center;/* WP IE 10 */
justify-content: center;/* android 4.4 */
}
.flex-align-center{
/* 水平布局下的子元素 垂直居中 */
-webkit-box-align: center;/* android 2.1-3.0, ios 3.2-4.3 */
-webkit-align-items: center;/* Chrome 21+ */
-ms-flex-align: center;/* WP IE 10 */
align-items: center;/* android 4.4 */
}
.flex-pack-justify{
/* 水平布局下的子元素 2端对齐 */
-webkit-box-pack: justify;/* android 2.1-3.0, ios 3.2-4.3 */
-webkit-justify-content: space-between;/* Chrome 21+ */
-ms-flex-pack: justify;/* WP IE 10 */
justify-content: space-between;/* android 4.4 */
}
强烈建议移动前端开发的同学加强对这块的学习,因为简单实用,这里推荐几个弹性布局的学习网址:
3.使用 IE10 hack 的兼容方案
由于 webkit 浏览器有不少私有属性,如 -webkit-appearance、-webkit-box-reflect 等,IE10 目前还有类似的写法来支持,那么,我们可使用 IE10 hack 来做好兼容,保证页面结构和功能正常的前提,做好差异化体验~
/* 媒体查询方法一 -ms-high-contrast 是IE10的私有属性,结合媒体查询,可以使用它来做 IE10的兼容*/
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
/* 这里写入IE10的样式 */
}
/* 媒体查询方法二 该方案兼容IE9和IE10*/
@media screen and (min-width:0\0) {
/* 这里写入IE10的样式 */
}
更多 IE10 hack 的兼容方案请见:http://www.cnblogs.com/PeunZhang/archive/2012/12/13/2815914.html
此文章作为迎接微信 winphone 5.0 版本做的准备,winphone 版的微信跟 ios、android 版的微信存在很多不同体验,而当它正式发布后,可能还有更多的问题需要关注,像分享到朋友圈、顶部和底部返回导航等,原生界面的布局都不同,那么对交互设计、视觉设计产出的设计稿也可能存在差异化的体验,这也是对前端的响应式设计提出更高要求,让我们拭目以待。
最后提前祝大家元旦快乐~
【原】迎接微信winphone 5.0 版本的IE10样式兼容的更多相关文章
- 从 Bootstrap 2.x 版本升级到 3.0 版本
摘自http://v3.bootcss.com/migration/ Bootstrap 3 版本并不向后兼容 v2.x 版本.下面的章节是一份从 v2.x 版本升级到 v3.0 版本的通用指南.如需 ...
- 微信快速开发框架(六)-- 微信快速开发框架(WXPP QuickFramework)V2.0版本上线--源码已更新至github
4月28日,已增加多媒体上传及下载API,对应MediaUploadRequest和MediaGetRequest ------------------------------------------ ...
- 微信小程序0.11.122100版本新功能解析
微信小程序0.11.122100版本新功能解析 新版本就不再吐槽了,整的自己跟个愤青似的.人老了,喷不动了,把机会留给年轻人吧.下午随着新版本开放,微信居然破天荒的开放了开发者论坛.我很是担心官方 ...
- 微信小程序商城开源项目,Weixin-App-Shop 1.0 版本正式发布!!!
微信小程序商城开源项目,Weixin-App-Shop 1.0 版本正式发布 Weixin-App-Shop 是捷微团队开发的微信小程序商城开源项目,涵盖了微信商城的全部功能,能够快速发布简单易用的小 ...
- 纪念BLives 1.0版本发布
历时两个多月的时间,BLives程序1.0发布,在开发程序期间自己经历了很多,考试,恋爱,学业,自己很纠结 很伤心,有时候很无助,为了让自己有事干,我在考试备考期间去设计程序- -#,虽然程序设计的一 ...
- RDIFramework.NET ━ .NET快速信息化系统开发框架钜献 V3.0 版本强势发布
继上个版本“RDIFramework.NET V2.9版本”的推出,受到了重多客户的认可与选择,V2.9版本是非常成功与稳定的版本,感谢大家的认可与长期以来的关注与支持.V3.0版本在V2.9版本的基 ...
- RDIFramework.NET平台代码生成器V3.0版本全新发布-更新于20160518(提供下载)
最新版本请转到:RDIFramework.NET平台代码生成器V3.1版本全新发布-更新于2016-10-08(提供下载) RDIFramework.NET代码生成器V3.0版本修改了针对3.0版本的 ...
- RDIFramework.NET ━ .NET快速信息化系统开发框架 V3.0 版本新增序列管理
欲了解V3.0版本的相关内容可查看下面的链接地址. RDIFramework.NET ━ .NET快速信息化系统开发框架 V3.0 版本发布 在V3.0版本的Web(Mvc.WebForm)与WinF ...
- ExtJS 5.0版本问题+Sencha cmd
ExtJS 5.0版本官方网站给的图表例子,以散点图作说明: Ext.create('Ext.Container', { //renderTo: Ext.getBody(), width: 600, ...
随机推荐
- sqlHelper做增删改查
1.把数据库里面的数据显示出来 sqlHelper怎么用:[网上可以下载,需要可以找楼主要] 1.拷贝到项目,修改它的命名空间等于当前项目名称 2.数据库的连接信息,用户名,密码,登录方式等 < ...
- powershell脚本,命令行参数传值,并绑定变量的例子
这是小技巧文章,所以文章不长.但原创唯一,非常重要.我搜了下,还真没有人发 powershell怎样 [命令行 参数 绑定],所以我决定写成博客. 搜索关键字如下: powershell 命令行 参数 ...
- 【夯实PHP基础系列】linux下yum安装PHP APC
Alternative PHP Cache(可选PHP缓存),依赖于 PECL扩展库 用源码方式安装,直接yum就行了:首先要安装apc的依赖包:yum install php-pear php-de ...
- jQueryMobile示例页面代码
这是一个jQueryMobile示例页面 示例效果:http://hovertree.com/texiao/jquerymobile/ 可以在手机或者触屏浏览器查看效果. 以下是HTML代码: < ...
- linux下安装MySQL出错file /usr/share/mysql/charsets/latin2.xml from install of MySQL-......
linux64 red hat 6.3企业版 开始错误装了32位mysql最后怎么也装不上64mysql了,折腾了一番最后全部卸载搞定: file /etc/init.d/mysql from ins ...
- javascript 中的location.href 并不是立即执行的,是在所在function 执行完之后执行的。
javascript 中的location.href 并不是立即执行的,是在所在function 执行完之后执行的. 1 function getUrl(tp) { if (tp == 'd') { ...
- 初识JQuery
轻量级的js库 兼容各种浏览器+css3 传统:js+DHTM jq:解放了客户端的编程, 环境搭建 进入官方网站获取最新的版本 http://jquery.com/download/ ,这里需 ...
- 天津政府应急系统之GIS一张图(arcgis api for flex)讲解(四)地图导航控件模块
config.xml文件的配置如下: <widget left="10" top="50" config="widgets/Navigation ...
- Android RecyclerView.Adapter notifyDataSetChanged 不起作用
我在自己动手写RecyclerView的上拉加载更多,最后就差一步,这个时候数据已经加载完了,UI上面没有显示,我而且也调用了notifyDataSetChanged刷新item的数据,但是一直没效果 ...
- js(javascript)与OC(Objective-C)交互
实质上oc与js的通信交互就是发送消息,也即函数调用,iOS7以后官方公布JavaScriptCore framework中很方便我们对他们之间的相互调用.在以前我们只能通过UIWebView的UIW ...
