selenium+Python(Js处理click失效)
有时候元素明明已经找到了,运行也没报错,点击后页面没任何反应。这种问题遇到了,是比较头疼的,因为没任何报错,只是 click 事件失效了。
问题:
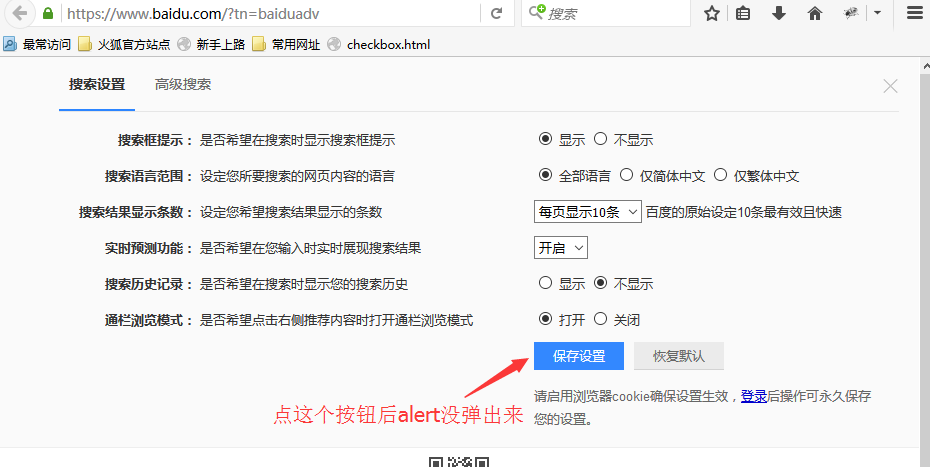
1.在练习百度的搜索设置按钮时,点保存设置按钮,alert 弹出没弹出(代码没报错,只是获取 alert 失败)。

点击父元素解决问题
1.遇到这种问题,应该是前面操作 select后导致的后遗症(因为我注释掉 select那段是可以点击成功的)
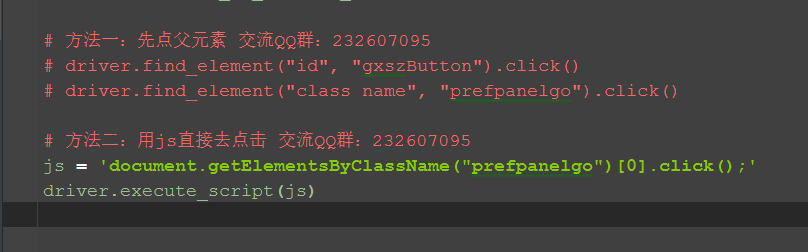
2.第一种解决办法,先点击它的父元素一次,然后再点击这个元素

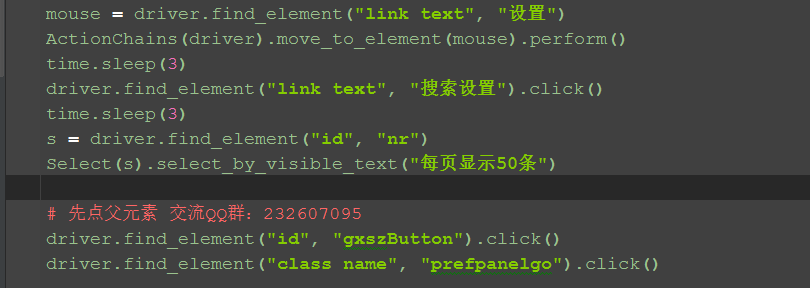
3.实现代码如下

js 直接点击解决问题
1.遇到这种诡异问题,是时候出绝招了:js 大法
2.用 js 直接执行点击事件

完整代码:
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support.select import Select
import time
driver = webdriver.Firefox()
driver.get("https://www.baidu.com")
time.sleep(5)
mouse = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(mouse).perform()
time.sleep(3)
driver.find_element_by_link_text("搜索设置").click()
time.sleep(3)
s = driver.find_element_by_id("nr")
Select(s).select_by_visible_text("每页显示50条")
# 方法一,先点击父元素
#driver.find_element_by_id("gxszButton").click()
#driver.find_element_by_class_name("prefpanelgo").click()
# 方法二,JS直接点击
js = 'document.getElementsByClassName("prefpanelgo")[0].click()'
driver.execute_script(js)
driver.quit()
selenium+Python(Js处理click失效)的更多相关文章
- 2.26 js解决click失效问题
2.26 js解决click失效问题 前言有时候元素明明已经找到了,运行也没报错,点击后页面没任何反应.这种问题遇到了,是比较头疼的,因为没任何报错,只是click事件失效了.本篇用2种方法解决这种诡 ...
- selenium+Python(Js处理浏览器滚动条)
控制浏览器滚动条 有时候我们需要控制页面滚动条上的滚动条,但滚动条并非页面上的元素,这个时候就需要借助 js 是来进行操作.一般用到操作滚动条的会两个场景: 注册时的法律条文需要阅读,判断用户是否阅读 ...
- selenium+Python(Js处理日历控件)
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用js去掉 ...
- Selenium2+python自动化46-js解决click失效问题
前言 有时候元素明明已经找到了,运行也没报错,点击后页面没任何反应.这种问题遇到了,是比较头疼的,因为没任何报错,只是click事件失效了. 本篇用2种方法解决这种诡异的点击事件失效问题 一.遇到的问 ...
- 13、Selenium+python+API分类总结
Selenium+python+API分类总结 http://selenium-python.readthedocs.org/index.html 分类 方法 方法描述 客户端操作 __init__( ...
- selenium python (十五)控制滚动条操作
#!/usr/bin/python# -*- coding: utf-8 -*-__author__ = 'zuoanvip' #一般用到操作滚动条的两个场景 #注册时的法律条文的阅读,判断用户 ...
- selenium python (八)定位frame中的对象
#!/usr/bin/python# -*- coding: utf-8 -*-__author__ = 'zuoanvip'#在测试过程中经常遇到frame嵌套的应用,加入页面上有A.B两个fram ...
- selenium+python自动化测试
F12: 右键 选择复制 path 在selenium+python自动化测试(一)–环境搭建中,运行了一个测试脚本,脚本内容如下: from selenium import webdriver ...
- selenium python 一些操作和定位收集
(—)滚动条操作 python中selenium操作下拉滚动条方法汇总 selenium_webdriver(python)控制浏览器滚动条 selenium+Python(select定位) Sel ...
随机推荐
- javascript 如何创建只能执行一次的事件。
document.getElementById("myelement").addEventListener("click", handler); // ha ...
- 【微服务架构】SpringCloud之Ribbon(四)
一:Ribbon是什么? Ribbon是Netflix发布的开源项目,主要功能是提供客户端的软件负载均衡算法,将Netflix的中间层服务连接在一起.Ribbon客户端组件提供一系列完善的配置项如连接 ...
- python抓网页数据【ref:http://www.1point3acres.com/bbs/thread-83337-1-1.html】
前言:数据科学越来越火了,网页是数据很大的一个来源.最近很多人问怎么抓网页数据,据我所知,常见的编程语言(C++,java,python)都可以实现抓网页数据,甚至很多统计\计算的语言(R,Matla ...
- java学习(一)数据类型
一.java的安装及环境变量的配置 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.htm ...
- wpf Route Event Code Snippet
将下面内容保存为snippet后缀文件,通过vs的代码片段管理工具导入即可,快捷键请按需修改: <?xml version="1.0" encoding="utf- ...
- python之爬虫(三) Urllib库的基本使用
官方文档地址:https://docs.python.org/3/library/urllib.html 什么是Urllib Urllib是python内置的HTTP请求库包括以下模块urllib.r ...
- Python编程中 re正则表达式模块 介绍与使用教程
Python编程中 re正则表达式模块 介绍与使用教程 一.前言: 这篇文章是因为昨天写了一篇 shell script 的文章,在文章中俺大量调用多媒体素材与网址引用.这样就会有一个问题就是:随着俺 ...
- 为什么 SQLite 用 C 编写?
简评:SQLite 官方出品. C是最好的选择 从 2000 年 5 月 29 日开始,SQLite 就选择了 C 语言.直到今天,C 也是实现 SQLite 这样软件库的最佳语言. C语言是实现 S ...
- classnofoundexception:org.springframework.ui.freemarker.FreeMarkerConfigurationFactory
这个是在整合freemarker的时候出现的问题,在添加依赖spring-context-support.jar之后就好了 但是我在搭建框架的时候出现的问题是明明添加了这个依赖,但是出现一个问题 出现 ...
- ajax方法参数详解与$.each()和jquery里面each方法的区别
JQuery中$.ajax()方法参数详解 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为g ...
