CSS之千变万化的Div
厂址:http://www.cnblogs.com/yunfeifei/p/4671930.html
一、div和css3在一起
.box1 {
width: 100px;
height: 100px;
border: 20px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
}
效果:
.content {
margin:200px;
width: 100px;
height: 100px;
border: 20px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:%;
}
效果:

.content {
margin:200px;
width: 100px;
height: 100px;
border: 20px solid #;
border-left-color:transparent;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:%;
}
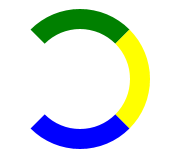
效果:
.content {
margin:200px;
width: 0px;
height: 0px;
border: 100px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
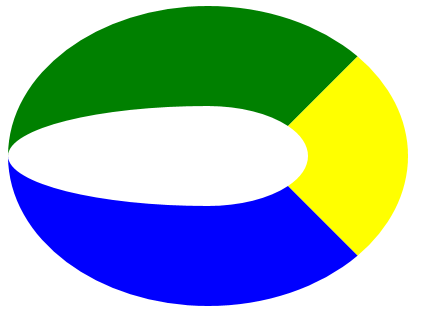
}
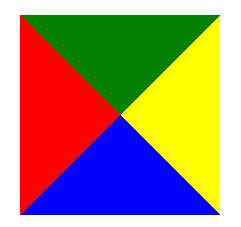
效果:

.content {
margin:200px;
width: 0px;
height: 0px;
border: 100px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:%;
}
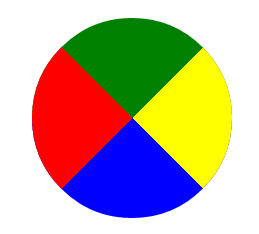
效果:

二、div + css3图形进阶
.content {
margin:200px;
width: 0px;
height: 0px;
border: 100px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:% ;
}
效果:
.content {
margin:200px;
width: 200px;
height: 0px;
border: 100px solid #;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:%;
}
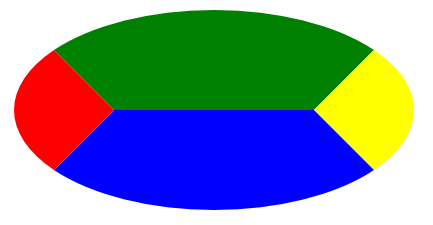
效果:

.content {
margin:200px;
width: 300px;
height: 100px;
border: 100px solid #;
border-left-width:;
border-left-color:red;
border-right-color:yellow;
border-bottom-color:blue;
border-top-color:green;
border-radius:%;
}
效果:

.content {
margin:200px;
width: 300px;
height: 100px;
border: 6px solid #;
border-left-width:150px;
border-radius:%;
}
效果:

三、css3的2D变形
<style>
.content {
position:absolute;
margin:200px;
width: 300px;
height: 100px;
border: 6px solid #;
border-left-width:150px;
border-radius:%;
font-weight:bold;
text-align:center;
font-size:36px;
line-height:80px;
}
.content:nth-child(){
transform:rotate(0deg);
}
.content:nth-child(){
transform:rotate(65deg);
}
.content:nth-child(){
transform:rotate(130deg);
}
</style>
<body>
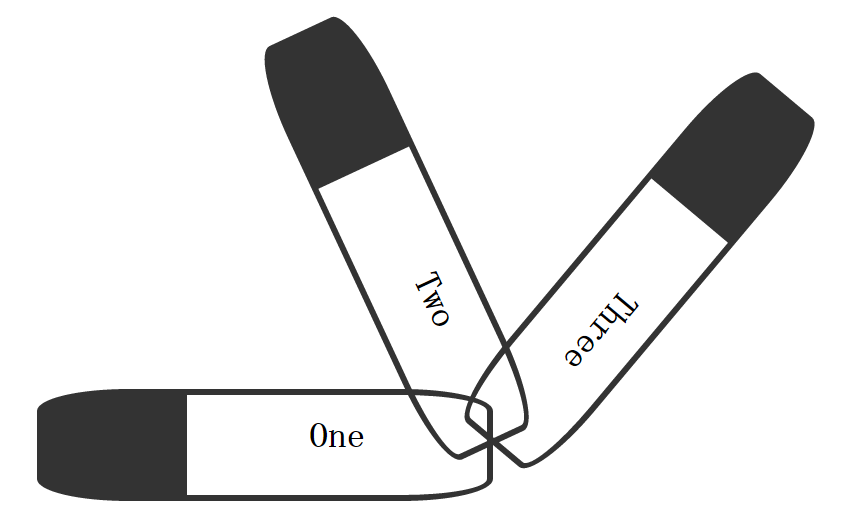
<div class="content">One</div>
<div class="content">Two</div>
<div class="content">Three</div>
</body>
效果:

我们可以通过transform-origin来改变旋转的原点,后面可以又两个值,是left,top,right,bottom中的一个,如果只给了一个值,如top,则会以顶边的中心进行旋转,如下是以右边的中心transform-origin:right;旋转得到的图形:

下面,关于形变的还有一个比较重要的属性就是skew,他就是对div做平行转换,如:我们对X方向做转换,效果如下:
<style>
.content {
position:absolute;
margin:500px;
width: 300px;
height: 100px;
border: 6px solid #;
font-weight:bold;
text-align:center;
font-size:36px;
line-height:80px;
transform-origin:right;
}
.content:nth-child(){
transform:skew(30deg, 0deg);
}
</style>
<body>
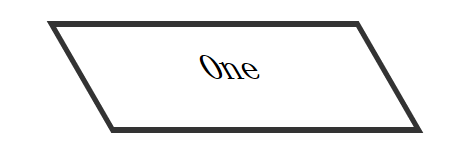
<div class="content">One</div>
</body>
效果:
四、总结
通过对div的border、border-radius、border-color、border-widht、width、height等属性进行设置,我们可以得到很多不同的图形,然后再加上对图像进行平移、放大、缩小、旋转等操作
CSS之千变万化的Div的更多相关文章
- [转]CSS网页布局:div水平居中的各种方法
http://jingyan.baidu.com/article/fa4125ac90a2a328ac70929e.html 在Web标准中的页面布局是使用Div配合CSS来实现的.这其中最常用到的就 ...
- CSS实现图片在div a标签中水平垂直居中
CSS实现图片在div a标签中水平垂直居中 <div class="demo"> <a href="#"> <img src=& ...
- HTML+CSS D07 边框、div
1.边框(border) 常用表达 border-width px thin 定义细的边框. medium 默认.定义中等的边框. thick 定义粗的边框. length 允许您自定义边框的宽度. ...
- 解决css的float父div没有高度
在做页面设计常会碰到css的float父div没有高度的情况,HTML代码设计 <div class='box'> <div class='float_left'></d ...
- 文字添加响应事件,js动态加载CSS, js弹出DIV
文字添加响应事件,js动态加载CSS, js弹出DIV <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&qu ...
- CSS3变形记(上):千变万化的Div
传统上,css就是用来对网页进行布局和渲染网页样式的.然而,css3的出现彻底打破了这一格局.了解过css3的人都知道,css3不但可以对网页进行布局和渲染样式,还可以绘制一些图形.对元素进行2D和3 ...
- css:子元素div 上下左右居中方法总结
最近在面试,不停地收到了知识冲击,尤其是对于一些基础的css.html.js问题居多,所以自我也在做反思,今天就css问题,如何让一个子元素div块元素上下左右居中 (以下总结方法,都已得到验证). ...
- css后代选择器(div.class中间不带空格)
如果我要查找<div>上用了.class的元素,查找方法:div.class:中间是不空格的. 以上这种形式为css后代选择器 参考:http://www.w3school.com.cn/ ...
- div+css总结—FF下div不设置高度背景颜色或外边框不能正常显示的解决方法(借鉴)
原地址:http://blog.sina.com.cn/s/blog_60b35e830100qwr2.html 在使用div+css进行网页布局时,如果外部div有背景颜色或者边框,而不设置其高度, ...
随机推荐
- PHP session过期机制和配置
问题:使用PHP session时会遇到明明超过了session过期时间,但session依然完好无损的活着,让人头大. 其实仔细看一下php.ini关于PHP session回收机制就一目了然了. ...
- [前端]使用JQuery UI Layout Plug-in布局
引言 使用JQuery UI Layout Plug-in布局框架实现快速布局,用起来还是挺方便的,稍微研究了一下,就能上手,关于该布局框架的材料,网上也挺多的.在项目中也使用到了,不过那是前端的工作 ...
- Nuget server on IIS6 returns 404
Nuget server on IIS6 returns 404 when downloading package after upgrade 2011年9月2日 8:03:30 (GMT Dayli ...
- Django文档学习
文档位置:https://docs.djangoproject.com/zh-hans/2.1/
- ECShop 2.x 3.0代码执行漏洞分析
0×00 前言 ECShop是一款B2C独立网店系统,适合企业及个人快速构建个性化网上商店.2.x版本跟3.0版本存在代码执行漏洞. 0×01 漏洞原理 ECShop 没有对 $GLOBAL[‘_SE ...
- 【转载】惠新宸:PHP在百度的应用现状及展望
http://blog.sina.com.cn/s/blog_645f8e970100qvd8.html 惠新宸,百度PHP高级顾问,年二十有八,好追根究底,有不良嗜好, 幸性本善.乙酉年识互联网,丁 ...
- go语言基础之类型转换
1.类型转换 示例: package main //必须有一个main包 import "fmt" func main() { //这种不能转换的类型,叫不兼容类型 var fla ...
- 如何为Failover Cluster添加Quorum disk
无废话, 上图.
- Jedis API 详细示例
Jedis API 详细示例 https://www.jianshu.com/p/125357ee7651
- [Firebase] 2. Firebase Event Handling
/** * Created by Answer1215 on 11/9/2014. */ var app = angular.module('app', ['firebase']); app.cons ...
