Android成长之路-编码实现软件界面
实现一个登陆界面:
相对布局:
- package cn.csdn.codeui;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.EditText;
- import android.widget.RelativeLayout;
- import android.widget.TextView;
- public class LoginRelativeActivity extends Activity {
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- initUI();
- }
- private void initUI() {
- RelativeLayout rlayout = new RelativeLayout(this);
- int id = 100;
- /**添加一个TextView*/
- TextView textView1 = new TextView(this);
- /**android:id=""*/
- textView1.setId(id);
- /**android:text="用户名:"*/
- textView1.setText("用户名:");
- /**android:layout_width="wrap_content"
- android:layout_height="wrap_content"*/
- RelativeLayout.LayoutParams textParams1 = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- /**android:layout_alignParentLeft="true"*/
- textParams1.addRule(RelativeLayout.ALIGN_PARENT_LEFT);
- rlayout.addView(textView1, textParams1);
- //////////
- int id1 = 200;
- EditText userEdit = new EditText(this);
- userEdit.setId(id1);
- RelativeLayout.LayoutParams EditParams1 = new RelativeLayout.LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
- /**android:layout_toRightOf="id的值"*/
- EditParams1.addRule(RelativeLayout.RIGHT_OF, id);
- rlayout.addView(userEdit, EditParams1);
- //////////
- int Id = 300;
- TextView textView2 = new TextView(this);
- textView2.setId(Id);
- textView2.setText("密码 :");
- RelativeLayout.LayoutParams TextParams2 = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- TextParams2.addRule(RelativeLayout.BELOW, id1);
- rlayout.addView(textView2, TextParams2);
- //////////
- int Id1 = 400;
- EditText passEdit = new EditText(this);
- passEdit.setId(Id1);
- RelativeLayout.LayoutParams EditParams2 = new RelativeLayout.LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
- EditParams2.addRule(RelativeLayout.BELOW, id1);
- EditParams2.addRule(RelativeLayout.RIGHT_OF, Id);
- rlayout.addView(passEdit, EditParams2);
- //////////
- int Id2 = 500;
- Button login = new Button(this);
- login.setId(Id2);
- login.setText("登陆");
- RelativeLayout.LayoutParams loginParams = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- loginParams.addRule(RelativeLayout.BELOW, Id1);
- loginParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
- rlayout.addView(login, loginParams);
- //////////
- Button insert = new Button(this);
- insert.setText("注册");
- RelativeLayout.LayoutParams insertParams = new RelativeLayout.LayoutParams(
- LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
- insertParams.addRule(RelativeLayout.BELOW, Id1);
- insertParams.addRule(RelativeLayout.LEFT_OF, Id2);
- rlayout.addView(insert, insertParams);
- setContentView(rlayout);
- }
- }
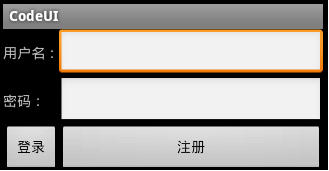
效果图:

表格布局:
- package cn.csdn.codeui;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.EditText;
- import android.widget.TableLayout;
- import android.widget.TableRow;
- import android.widget.TextView;
- public class LoginTableActivity extends Activity {
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- initUI();
- }
- private void initUI() {
- ///表格布局
- TableLayout tlayout = new TableLayout(this);
- tlayout.setColumnStretchable(1, true);
- ///行
- TableRow tableRow1 = new TableRow(this);
- TextView textView1 = new TextView(this);
- textView1.setText("用户名:");
- tableRow1.addView(textView1);
- EditText userEdit = new EditText(this);
- tableRow1.addView(userEdit);
- tlayout.addView(tableRow1);
- TableRow tableRow2 = new TableRow(this);
- TextView textView2 = new TextView(this);
- textView2.setText("密码:");
- tableRow2.addView(textView2);
- EditText passEdit = new EditText(this);
- tableRow2.addView(passEdit);
- tlayout.addView(tableRow2);
- TableRow tableRow3 = new TableRow(this);
- Button btn0 = new Button(this);
- btn0.setText("登录");
- tableRow3.addView(btn0);
- Button btn1 = new Button(this);
- btn1.setText("注册");
- tableRow3.addView(btn1);
- tlayout.addView(tableRow3);
- setContentView(tlayout);
- }
- }
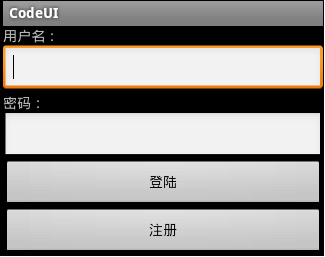
效果图:

线性布局:
- package cn.csdn.codeui;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.Button;
- import android.widget.EditText;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- public class LoginLinearActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- // TODO Auto-generated method stub
- super.onCreate(savedInstanceState);
- init();
- }
- private void init() {
- //线性布局
- LinearLayout linearLayout = new LinearLayout(this);
- /**android:orientation="vertical"*/
- linearLayout.setOrientation(LinearLayout.VERTICAL);
- LayoutParams layoutParams = new LayoutParams(LayoutParams.FILL_PARENT,
- LayoutParams.FILL_PARENT);
- //////////
- TextView userText = new TextView(this);
- userText.setText("用户名:");
- LayoutParams userTextParams = new LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
- linearLayout.addView(userText, userTextParams);
- //////////
- EditText userEdit = new EditText(this);
- LayoutParams userEditParams = new LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
- linearLayout.addView(userEdit, userEditParams);
- //////////
- TextView passText = new TextView(this);
- passText.setText("密码:");
- LayoutParams passTextParams = new LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
- linearLayout.addView(passText, passTextParams);
- //////////
- EditText passEdit = new EditText(this);
- LayoutParams passEditParams = new LayoutParams(
- LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT);
- linearLayout.addView(passEdit, passEditParams);
- //////////
- Button login = new Button(this);
- login.setText("登陆");
- LayoutParams loginParams = new LayoutParams(LayoutParams.FILL_PARENT,
- LayoutParams.WRAP_CONTENT);
- linearLayout.addView(login, loginParams);
- //////////
- Button insert = new Button(this);
- insert.setText("注册");
- LayoutParams insertParams = new LayoutParams(LayoutParams.FILL_PARENT,
- LayoutParams.WRAP_CONTENT);
- linearLayout.addView(insert, insertParams);
- setContentView(linearLayout, layoutParams);
- }
- }
效果图:

Android成长之路-编码实现软件界面的更多相关文章
- Android成长之路-实现简单动画
实现简单动画: 在drawable目录中放入图片, 并且创建xml文件 frame.xml 存入图片,如下: <pre class="html" name="cod ...
- Android成长之路-手势库的创建
手势库的创建: 使用SDK自带的例子GestureBuilder建立手势库,这个文件夹存在于android\android-sdk-windows \samples\android-10\Gest ...
- Android成长之路-手势识别的实现
手势识别系统: 先把手势库放到项目中:(创建手势库见下一篇博客) 在res文件夹下新建一个名为raw的文件夹,然后把手势库放进去 然后开始项目的创建: strings.xml: <?xml ...
- Android成长之路-LayoutInflater和inflate的用法
在这里用Tabhost的例子来说明: package cn.csdn.activity; import android.app.TabActivity; import android.os.Bundl ...
- Android成长之路-实现监听器的三种方法
第一种: 在Test类中 定义一个类接口OnClickListener 第二种:直接在Test类上写一个接口 其中的this相当于new OnClickListener()对象, 即class ...
- 单片机成长之路(51基础篇) - 004 STC89C52MCU 软件实现系统复位
用户应用程序在运行过程中,有时会有特殊需求,需要实现单片机系统复位(热启动之一),传统的8051单片机由于硬件上未支持此功能,用户必须用软件模拟实现,实现起来较麻烦.STC单片机增加了相应的硬件功能, ...
- 【腾讯Bugly干货分享】JSPatch 成长之路
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/579efa7083355a9a57a1ac5b Dev Club 是一个交流移动 ...
- 介绍开发Android手持终端PDA盘点APP软件
介绍开发Android手持终端PDA盘点APP软件 软件需要自动识别我导入的TXT格式或者excl格式的盘点表,然后自动生成一个复盘数据,做AB比对,界面上需要显示的有总数量,单品数量,条码,编码,商 ...
- --专访雷果国: 从1.5K到18K 一个程序员的5年成长之路--
导语:今年三月份,在CSDN博客和新浪微博上有一篇<从1.5K到18K,一个程序员的5年成长之路>被众人分享和传阅,这篇博文首先介绍了作者自学之初薄弱的基础,然后通过流水账形式分享了那个从 ...
随机推荐
- HDU 4687 Boke and Tsukkomi (一般图匹配带花树)
Boke and Tsukkomi Time Limit: 3000/3000 MS (Java/Others) Memory Limit: 102400/102400 K (Java/Othe ...
- MySQL MERGE存储引擎 简介
MERGE存储引擎把一组MyISAM数据表当做一个逻辑单元来对待,让我们可以同时对他们进行查询.构成一个MERGE数据表结构的各成员MyISAM数据表必须具有完全一样的结构.每一个成员数据表的数据列必 ...
- text段,data段,bss段,堆和栈
转载:http://blog.chinaunix.net/uid-29025972-id-3874376.html 程序编译后生成的目标文件至少含有三个段,分别为:.text..data和.bss ...
- Android RadioButton设置选中时文字和背景颜色同时改变
主要应用在购物车,像淘宝的那样,点击以后弹出一个选择种类颜色这样的popuwindow以后,然后这个选择种类的地方要用到类似这个玩意儿. 搜了一下,效果和这个文章一致.转了. 原文地址:http:// ...
- 尝试PWA
1.一个 PWA 应用首先是一个网页, 可以通过 Web 技术编写出一个网页应用. 随后添加上 App Manifest 和 Service Worker 来实现 PWA 的安装和离线等功能. 2.创 ...
- 更为详细的介绍Hadoop combiners-More about Hadoop combiners
Hadoop combiners are a very powerful tool to speed up our computations. We already saw what a combin ...
- Linux下Oracle 10g DataGuard配置(主从同步及切换)
环境描述:主库: IP: 10.8.3.191 主机名:primaryORACLE_SID=afcORACLE_BASE=/u01/oracleORACLE_HOME=/u01/oracle/10g备 ...
- MFC【6】文件I/O和串行化
文件输入和输出(I/O)服务是所有操作系统的主要工作.Microsoft Windows提供了各种API函数用来读.写和操作磁盘文件.MFC将这些桉树和CFile类融合在面对对象的模型里.其中CFil ...
- TensorFlow进阶(六)---模型保存与恢复、自定义命令行参数
模型保存与恢复.自定义命令行参数. 在我们训练或者测试过程中,总会遇到需要保存训练完成的模型,然后从中恢复继续我们的测试或者其它使用.模型的保存和恢复也是通过tf.train.Saver类去实现,它主 ...
- Fragment 创建 传递参数 跳转【典例】
Fragment一定要有一个无参的构造方法! 因为当Activity因屏幕旋转或者因内存不足被系统杀死时,会导致Activity被重新创建,而当Activity被重建时,FragmentManager ...
