VS Code - Debugger for Chrome调试js
最近在自学一些s的内容,用到了vscode来编写代码,一直没有使用过vs调试js的代码,看到左侧有推荐一个插件Debugger for Chrome使用来调试js代码的,对于vs这种开源,需要安装各种插件来支撑我们编写代码的编辑器,在灵活轻量的同时,插件的配置使用对于刚开始入手的童鞋确实有点难度。下面我简单介绍一下我是怎么配置使用Debugger for Chrome的。
一:在左侧扩展中搜索Debugger for Chrome并点击安装:

二:在自己的html工程目录下面点击f5,或者在左侧选择调试按钮 ,在上方
,在上方 ,选择下拉按钮,会有一个添加,选择chrome
,选择下拉按钮,会有一个添加,选择chrome
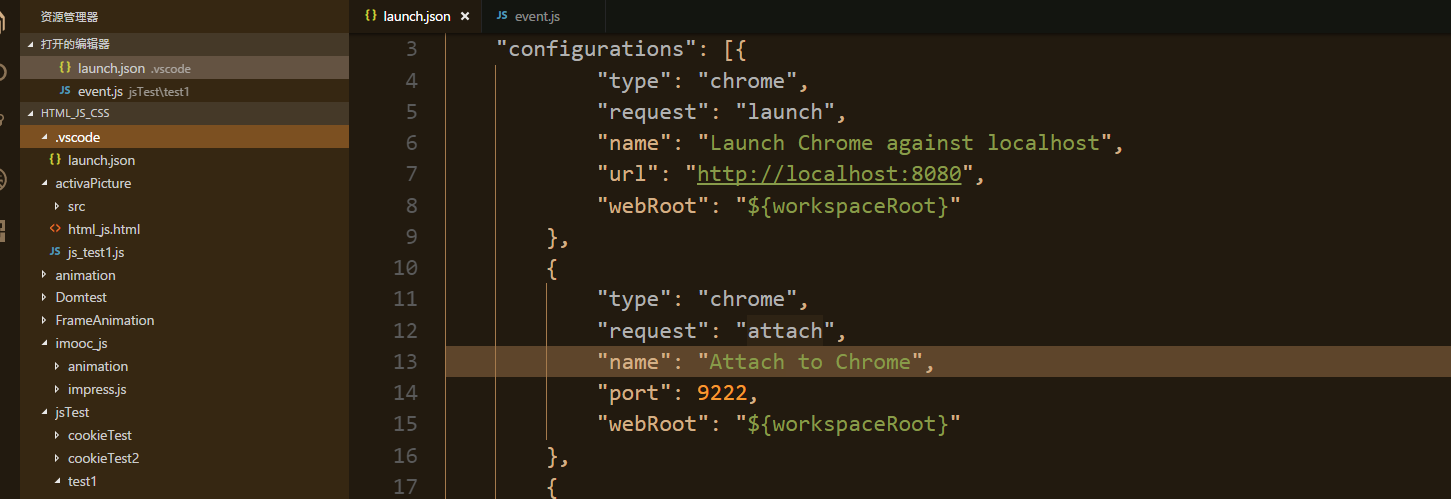
3:之后会出现laungh.json的配置文件在自己的项目目录下面

4:到这里算是这款插件安装完成了,但是当你f5调试的时候会发现,打开的google浏览器无法找到你自己的html,或者js文件(无法加载),网上好多说是要配置第三步需要配置本地HTTP服务器(IIS)具体的我没有试,想看的童鞋可以看看这篇博文 ,这里我选择了一个笨方法,不用修改IIs,知识需要在刚刚的laungh,json文件中加入一些配置,就是直接告诉这个插件在哪里加载你的代码文件(不过对于不同的代码文件要调试的话,每次都需要修改一下配置文件),附上最后的配置的结果:
- {
- "version": "0.2.0",
- "configurations": [{
- "type": "chrome",
- "request": "launch",
- "name": "Launch Chrome against localhost",
- "url": "http://localhost:8080",
- "webRoot": "${workspaceRoot}"
- },
- {
- "type": "chrome",
- "request": "attach",
- "name": "Attach to Chrome",
- "port": 9222,
- "webRoot": "${workspaceRoot}"
- },
- {
- "name": "Launch index.html (disable sourcemaps)",
- "type": "chrome",
- "request": "launch",
- "sourceMaps": false,
- "file": "${workspaceRoot}/jsTest/test1/test1.html" #每次需要修改这里的文件地址
- }
- ]
- }
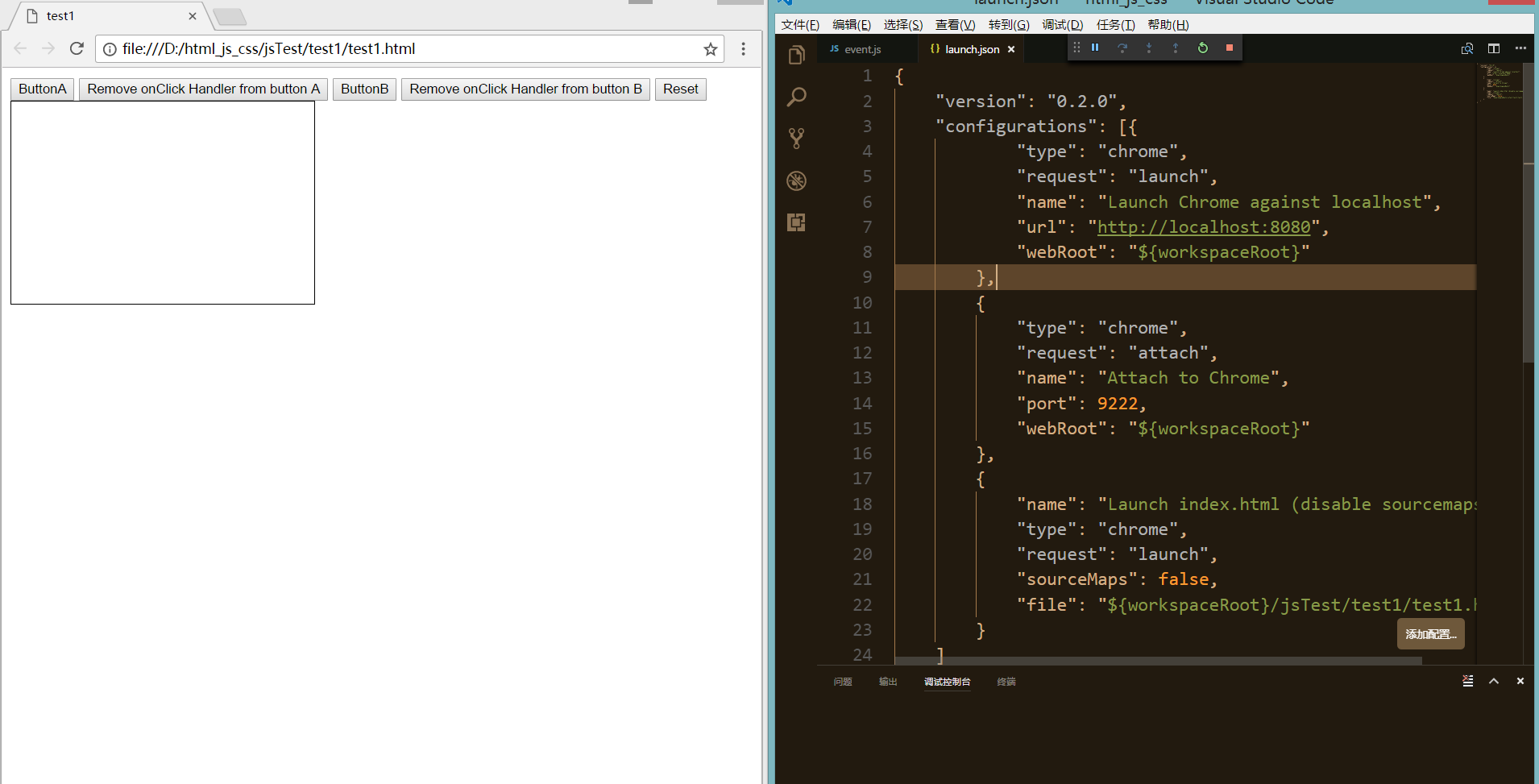
5:到这里就可以进行调试了,在 中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击
中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击 ,即可进入调试阶段
,即可进入调试阶段

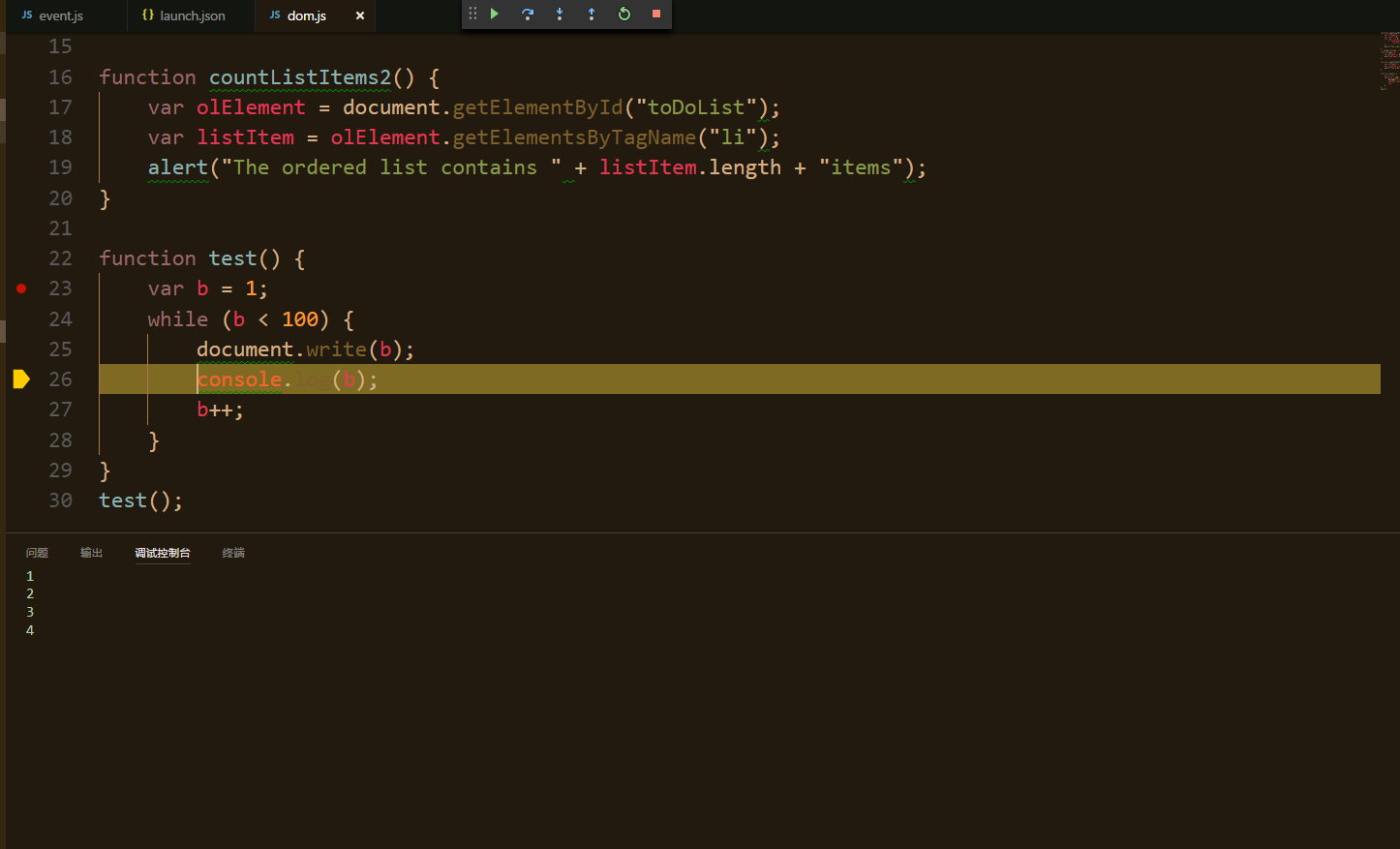
6:附上调试过程的图片:


VS Code - Debugger for Chrome调试js的更多相关文章
- VSCode调试Html中的脚本 vscode前端常用插件推荐,搭建JQuery、Vue等开发环境 vsCode 添加浏览器调试和js调试的方法总结 VS Code - Debugger for Chrome调试js
一.背景 使用Visual Studio Code写了一个简单的Html页面,想调试下其中script标签里的javascript代码,网上查了一通,基本都是复制粘贴或者大同小异的文章,就是要安装De ...
- VS Code - Debugger for Chrome调试JavaScript的两种方式
VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于出差的缘故,博客写的不是很多,一直想写一篇VS Code - Debugger for Chrom ...
- VS Code - Debugger for Chrome
VS Code - Debugger for Chrome调试JavaScript的两种方式 VS Code - Debugger for Chrome调试JavaScript的两种方式 最近由于 ...
- Google Chrome调试js代码,开发者工具之调试工具常用功能
参考:Google Chrome调试js代码-http://www.open-open.com/lib/view/open1384785324165.html 重点:左下角一个{}括号图标按钮用于把杂 ...
- Google Chrome调试js入门
平常在开发过程中,经常会接触到前端页面.那么对于js的调试那可是家常便饭,不必多说.最近一直在用火狐的Firebug,但是不知道怎么的不好使了.网上找找说法,都说重新安装狐火浏览器就可以了,但是我安装 ...
- Javascript系列: Google Chrome调试js代码(zz)
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- Google Chrome调试js代码
你 是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~, ...
- Google Chrome 调试JS简单教程[更新]
题外话,刚开始我写这篇内容只是将自己了解的一些知识放上来,不巧的是我分析了我的来访日志,很多朋友都有这个需求,为了大家没有白来,我决定充实下这篇文章.最近更新时间2014-02-14 chrome版本 ...
- vscode debugger for chrome 调试webpack的配置问题
module.exports = { entry: './app.ts', output: { filename: 'bundle.js', publicPath: '/assets', devtoo ...
随机推荐
- pytest文档7-pytest-html生成html报告
前言 pytest-HTML是一个插件,pytest用于生成测试结果的HTML报告.兼容Python 2.7,3.6 pytest-html 1.github上源码地址[https://github. ...
- 加载大量的xml数据 使用压缩方法解决(当然较小时也可以压缩)
如果你的应该程序必须在运行期间加载一个外部大且冗长的XML文件时,这个方案可能是有用的,通过将XML保存为二进制,你可以压缩数据得到一个较小的文件,当然,你可以得到的压缩的数量取决于数据的复杂性,但它 ...
- 《Haskell趣学指南》
<Haskell趣学指南> 基本信息 原书名:Learn You a Haskell for Great Good!: A Beginner's Guide 原出版社: No Starch ...
- gpu和cpu区别
GPU的功耗远远超过CPUCache, local memory: CPU > GPU Threads(线程数): GPU > CPURegisters: GPU > CPU 多寄存 ...
- JVM内存参数详解以及配置调优
基本概念:PermGen space:全称是Permanent Generation space.就是说是永久保存的区域,用于存放Class和Meta信息,Class在被Load的时候被放入该区域He ...
- Jenkins自动部署到(远程)tomcat服务器
Jenkins的流程: 1.从版本控制中获取代码 ->2. 使用maven编译生成相应的包(jar,war) ->3. 部署到指定的地点. 其中2.主要是解决依赖的问题,或许你需要先mvn ...
- SRM 212 Div II Level Two: WinningRecord,Brute Force
题目来源:http://community.topcoder.com/stat?c=problem_statement&pm=3003&rd=5858 比较简单. 代码如下: #inc ...
- C++对象赋值的四种方式
1. 引用作为参数的方式传递. GetObject(Object& obj) { obj.value = value1; } 特点: 在外部构造一个对象. 把该对象以引用的方式传递到函数中. ...
- [转]DICOM医学图像处理:Deconstructed PACS之Orthanc
转载:http://blog.csdn.net/zssureqh/article/details/41424027 背景: 此篇博文介绍一个开源的.基于WEB的DICOM Server软件.该开源软件 ...
- js定义对象并赋值
1.可以通过 var ratio = {}; ratio.low = 70; ratio.high = 90; ratio.scale = 0.2; 2.可以通过 var obj = new Obj ...

