vue单选,多选,多选的内容显示在页面可删除
vue做单选只能选一个

<template>
<div class="list">
<!-- 多行多列单选 -->
<span>只能选一个</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="list in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="checked == list.id?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
</div>
</template>
<script>
export default{
name: 'list',
data() {
return {
checked: '',
items: [
{
sex: '男爱豆',
introduce: [
{
name: '易烊千玺',
id: 1
},
{
name: '张一山',
id: 2
},
{
name: '朱亚文',
id: 3
}
]
},
{
sex: '女爱豆',
introduce: [
{
name: '迪丽热巴',
id: 4
},
{
name: '杨紫',
id: 5
},
{
name: '郑爽',
id: 6
}
]
}
]
}
},
methods: {
check(item,list,index) {
this.checked = list.id;
}
}
}
</script>
<style lang="less">
.list {
span {
display: inline-block;
width: 400px;
text-align: center;
margin-bottom: 10px;
}
.list-group {
width: 400px;
height: 50px;
.left {
float: left;
width: 100px;
}
.right {
float: right;
width: 300px;
.right-box {
display: inline-block;
width: 100px;
p {
display: inline-block;
}
.icon-yuanyixuan {
color: red;
}
}
}
}
}
</style>
每行可以选一个

<div class="list">
<!-- 多行多列单选 -->
<span>每行可以选一个</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="(list,index) in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="item.isChecked == index ?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
</div>
js
export default{
name: 'list',
data() {
return {
checked: '',
items: [
{
sex: '男爱豆',
isChecked: 0,
introduce: [
{
name: '易烊千玺',
},
{
name: '张一山',
},
{
name: '朱亚文',
}
]
},
{
sex: '女爱豆',
isChecked: 1,
introduce: [
{
name: '迪丽热巴',
},
{
name: '杨紫',
},
{
name: '郑爽',
}
]
}
]
}
},
methods: {
check(item,list,index) {
item.isChecked = index;
}
}
}
vue多选

<div class="list">
<span>终于可以多选了</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="(list,index) in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="item.isChecked.indexOf(index) != -1 ?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
</div>
js
export default{
name: 'list',
data() {
return {
checked: '',
items: [
{
sex: '男爱豆',
isChecked: [0],
introduce: [
{
name: '易烊千玺'
},
{
name: '张一山'
},
{
name: '朱亚文'
}
]
},
{
sex: '女爱豆',
isChecked: [0],
introduce: [
{
name: '迪丽热巴'
},
{
name: '杨紫'
},
{
name: '郑爽'
}
]
}
]
}
},
methods: {
check(item,list,index) {
var tmpIndex = item.isChecked.indexOf(index);
// -1就是选中状态
if(tmpIndex != -1){
item.isChecked.splice(tmpIndex,1);
}else {
item.isChecked.push(index);
}
}
}
}
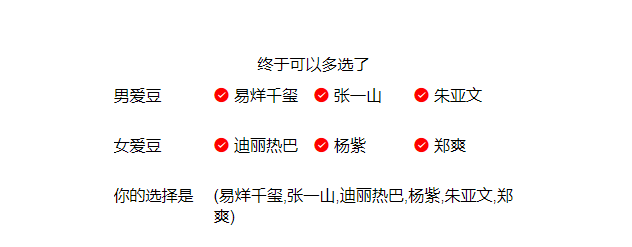
vue多选框,实现添加和删除功能

<div class="list">
<span>可添加删除</span>
<div class="list-group" v-for="(item,index) in items">
<div class="left">
<p>{{item.sex}}</p>
</div>
<div class="right" >
<div class="right-box" v-for="(list,index) in item.introduce" @click="check(item,list,index)">
<i class="iconfont" :class="choose.indexOf(list.name) != -1 ?'icon-yuanyixuan':'icon-yuanweixuan'"></i>
<p >{{list.name}}</p>
</div>
</div>
</div>
<div class="list-group">
<div class="left">
<p>你的选择是</p>
</div>
<div class="right">
({{choose.join(',')}})
</div>
</div>
</div>
js
export default{
name: 'list',
data() {
return {
items: [
{
sex: '男爱豆',
introduce: [
{
name: '易烊千玺'
},
{
name: '张一山'
},
{
name: '朱亚文'
}
]
},
{
sex: '女爱豆',
introduce: [
{
name: '迪丽热巴'
},
{
name: '杨紫'
},
{
name: '郑爽'
}
]
}
],
choose: []
}
},
methods: {
check(item,list,index) {
var tmpIndex = this.choose.indexOf(list.name);
// -1就是选中状态
if(tmpIndex != -1){
this.choose.splice(tmpIndex,1)
}else {
this.choose.push(list.name);
}
}
}
}vue单选,多选,多选的内容显示在页面可删除的更多相关文章
- AS修改text内容+显示不同页面
新创建一个project,命名为myclass. 一:修改 在res中找到layout打开xml文件,右上角有一个code,点击进入可以写代码的文件,并在里面进行修改.(老版本写代码的界面在下面与de ...
- Vue表单绑定(单选按钮,选择框(单选时,多选时,用 v-for 渲染的动态选项)
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- vue.js实现单选框、复选框和下拉框
Vue.js可以很方便的实现数据双向绑定,所以在处理表单,人机交互方面具有很大的优势.下边以单选框.复选框和下拉框为例介绍他们在HTML和Vue.js中的具体实现方式. 一.单选框 在传统的HTM ...
- vue中单选框与多选框的实现与美化
我们在做一些页面时,可能会用到很多的单选框和复选框,但是原生的radio和checkbox前面的原型图标或方框样式不尽人意.于是,决定自己来实现单选框和复选框.我用的是vue,所以就用vue的方式实现 ...
- CSS学习笔记三:自定义单选框,复选框,开关
一点一点学习CCS,这次学习了如何自定义单选框,复选框以及开关. 一.单选框 1.先写好body里面的样式,先写几个框 <body> <div class="radio-1 ...
- 自动化测试-15.selenium单选框与复选框状态判断
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- 2.12 单选框和复选框(radiobox、checkbox)
2.12 单选框和复选框(radiobox.checkbox) 本篇主要介绍单选框和复选框的操作一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是 ...
- Selenium2学习(十五)-- 单选框和复选框(radiobox、checkbox)
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- 用Vue的方式实现复选框
var borrVm = new Vue({ el: "#WingApp", data: { returnBookList:[], checked:"", ch ...
随机推荐
- Tomcat+JDK安装和配置
Tomcat+JDK安装和配置 一.打开FlashFXP软件,建立连接,选择需要的包,右击传输到 /home/guest中 二.进入到:cd /home/guest中,对tomcat包进行解压 三.将 ...
- BZOJ1996 HNOI2010合唱队(区间dp)
设f[i][j][0/1]表示i~j这段区间上一次选择的是最左/最右人的方案数.转移显然. #include<iostream> #include<cstdio> #inclu ...
- 小结ospf基本配置的三个参数
实例:<华为路由器学习指南>P712 OSPF基本功能配置示例拓扑结构 配置思路:以E为例子 [E]ospf 100 router-id 5.5.5.5[E-ospf-100]area 1 ...
- js new date()说明
javaScript UTC() 方法: UTC() 方法可根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数. 要创建一个一个日期对象,可以使用以下的方式: var now=new D ...
- Linux(一)——认识Linux
一.Linux介绍 (安装的是Centos6.7) 1.Linux 系统是一套免费使用和自由传播的类 Unix 操作系统(主要用在服务器上),是一个基于 POSIX 和 UNIX 的多用户.多任务.支 ...
- 数字表格(product)
Portal -->broken qwq Description 求\(\prod\limits_{i=1}^n\prod\limits_{j=1}^m f[gcd(i,j)](mod\ ...
- 【bzoj3796】Mushroom追妹纸
Portal -->bzoj3796 Description 给出字符串s1.s2.s3,找出一个字符串w,满足: 1.w是s1的子串: 2.w是s2的子串: 3.s3不是w的子串. 求w的 ...
- mysql四-2:多表查询
一 介绍 本节主题 多表连接查询 复合条件连接查询 子查询 准备表 #建表 create table department( id int, name varchar(20) ); create ta ...
- @RequestBody 和@ResponseBody 注解详解
简介: @RequestBody 作用: i) 该注解用于读取Request请求的body部分数据,使用系统默认配置的HttpMessageConverter进行解析,然后把相应的数据绑定到要返回的对 ...
- bnuoj53075 外挂使用拒绝
题目链接:http://www.bnuoj.com/v3/problem_show.php?pid=53075 第一次给校赛出题,来为自己的题目写一发题解吧. 其实我原本的题意非常简洁: 结果被另一位 ...
