Echarts树图定制详解
本文讲的是如何定制Echarts的tree图。主要包括下载、全局变量名修改、左键菜单添加、右键菜单添加、内容缩放、文本过滤高亮等。
一 说明
Echarts中提供了tree图,但实际项目中,该tree图并不一定能完全满足项目需求。例如:需要在鼠标右键到节点上添加一个下拉菜单,并且能进行操作。因此,就需要要对该图表进行定制。
二 代码下载
实际项目开发中,可能只需要一个tree图,就没必要下载全量的Echarts代码包了,因为完整的Echarts代码包非常大,10多万行代码呢,为提高项目性能,建议只下载用到的图标和组件。
而Echarts也非常人性化的提供了在线定制构建能力,可以实现按需下载:http://www.echartsjs.com/builder.html
三 全局变量名修改
实际项目中可能已经引入了Echarts,但该Echarts版本存在问题:当前使用的Echarts版本太老了,该版本中还没有我们将要用到的Tree图,而要将整个版本升级到最新版本,或者有Tree图的版本,可能会导致之前图表出现接口不一致导致的BUG,尤其是已经上线或者即将上线的项目,这种升级风险很大。
一个比较好的解决方案就是:引入两套Echarts代码。
但必须解决两套Echarts图表代码冲突的问题,而这个冲突主要是Echarts对外提供的全局变量windows.echarts。只需要将一个Echarts代码包中的全局变量修改掉,然后使用修改后的全局变量生成图表即可。
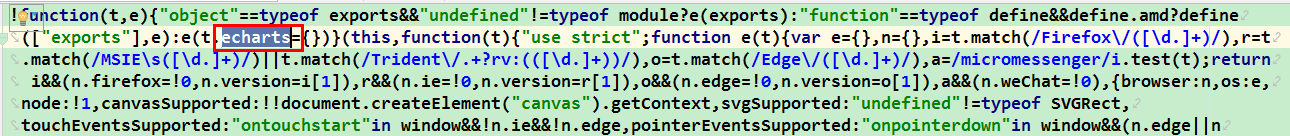
在下载的Echarts包中(uglify混淆后的包),搜echarts,将下边位置的echarts修改为dlgTreeEcharts:

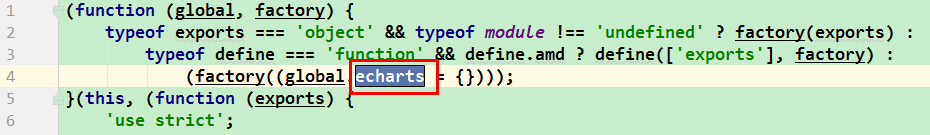
没有做uglify混淆压缩的Echarts包中,修改echarts的位置如下:

定制完后,生成图表代码如下:
var myChart = dlgTreeEcharts.init(document.getElementById('main'));
四 hover菜单
Echarts提供了比较多的事件接口,其中click、mouseover等是最基础的事件。
详细参考:http://www.echartsjs.com/api.html#events
myChart.on('mouseover', function (params) {
console.log(params);
$('.left-hover-menu').css({
'display': 'block',
'left': params.event.offsetX + 15,
'top' : params.event.offsetY + 15
});
});
myChart.on('mouseout', function (params) {
console.log('out');
$('.left-hover-menu').css({
'display': 'none',
'left': '-9999px',
'top' : '-9999px'
});
});
上边代码中,mouseover用于显示绝对定位的菜单,并设置其位置;mouseout用于隐藏菜单。
五 右键菜单
Echarts还提供了一个contextmenu事件,用于鼠标右击时触发。
详细见:
http://echarts.baidu.com/tutorial.html#ECharts%20%E4%B8%AD%E7%9A%84%E4%BA%8B%E4%BB%B6%E5%92%8C%E8%A1%8C%E4%B8%BA
http://www.echartsjs.com/api.html#events
注意:在添加右键菜单时,首先要给整个树图外层容器DOM绑定一个右键事件,返回false,避免浏览器默认事件触发,出现默认菜单。
$('.tree-container').bind("contextmenu", function () { return false; });//防止默认菜单弹出
myChart.on('contextmenu', function (params) {
$('.right-click-menu').css({
'display': 'block',
'left': params.event.offsetX + 15,
'top' : params.event.offsetY + 15
});
});
$('.tree-container').click(function () {
$('.right-click-menu').css({
'display': 'none',
'left': '-9999px',
'top' : '-9999px'
});
})
六 缩放功能
Echarts中专门提供了用于缩放的组件datazoom,但tree图并没用用到该组件。这点令不少人大感恼火,研究尝试很久,使用datazoom配置到tree图后就是不生效甚至报错。最后,无意中看到tree的series中有个配置项是roam,用于控制缩放和平移,不按套路出牌啊,藏得真深。
很简单,设置roam为true,缩放和平移功能都有了。
roam官方介绍:http://www.echartsjs.com/option.html#series-tree.roam
七 文字过滤高亮
实际项目中,有这样的需求:由于树的节点特别多,需要提供搜索功能,例如:输入‘报表’,需要查找所有节点name中包含‘报表’两个字的,并将其高亮显示。
这个可以通过Echarts提供的富文本标签和Tree组件的series.label.formatter来实现。
http://www.echartsjs.com/tutorial.html#%E5%AF%8C%E6%96%87%E6%9C%AC%E6%A0%87%E7%AD%BE
http://www.echartsjs.com/option.html#series-tree.label.formatter
http://www.echartsjs.com/option.html#series-tree.label.rich
详细代码如下:
label : {
normal: {
position: 'left',
verticalAlign: 'middle',
align: 'right',
fontSize: 15,
formatter: function (param) {
if (param.name.match('Tra')) {
return '{a|' + param.name + '}'
} else {
return param.name;
}
},
rich: {
a: {
color: 'red',
lineHeight: 10
}
}
}
}
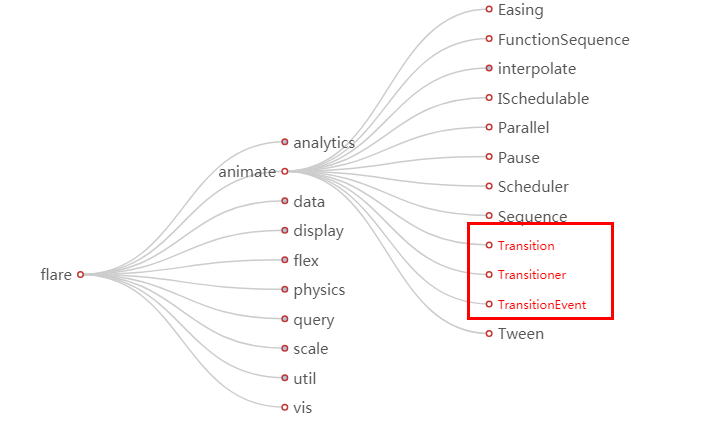
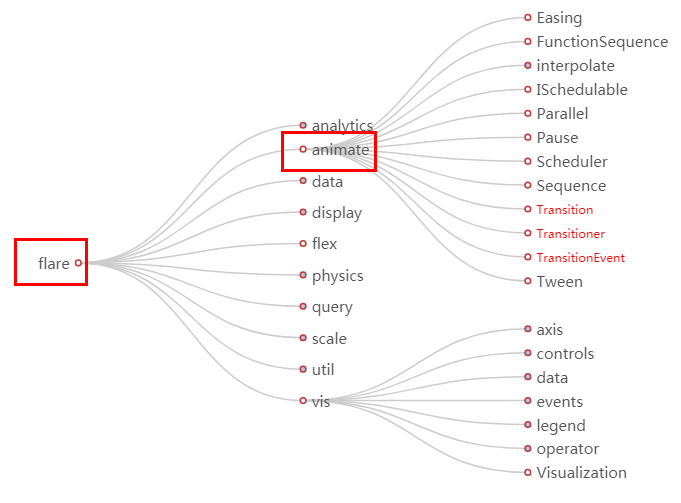
代码说明:上边代码中,formatter通过设置为函数,对name进行判断,看是否有匹配的关键字‘Tra’(用户搜索的关键字,Tra只是举个例子),如果匹配上了,就返回一个匹配富文本的格式;下边的rich就是富文本样式设置。
实际效果如下:

八 各级文字位置设置
Echarts对各级文字位置有个自适应设置:该节点展开时,文字自动放到左侧;节点收起来时,文字自动放到右侧了。
实际项目中,为了达到视觉上整齐效果,需要无论节点是否展开都将文字设置为一个位置。
实现方法:
data接口中,有个label属性,label属性中的position用于设置当前节点的文字位置,可以通过这个接口将该级文本设置为固定位置。
注意:不要设置label.align属性,否则可能位置有偏差。
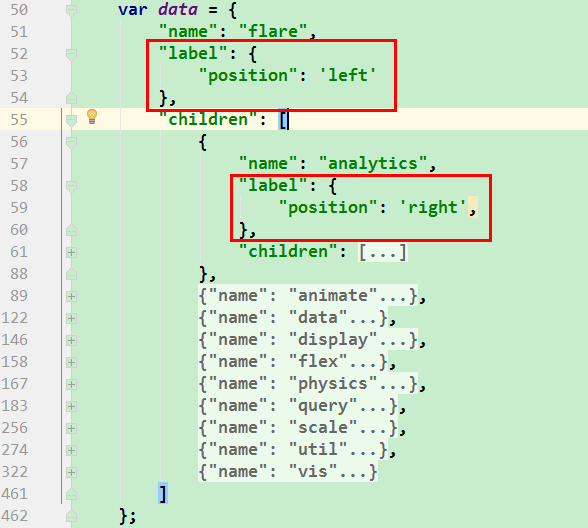
设置方法如下:

效果如下:

八 完整示例代码
说明:由于data数据很多,没有在下边显示,可以参考Echarts官网示例数据:http://www.echartsjs.com/examples/editor.html?c=tree-basic
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="echarts.min.js"></script>
<script src="jquery.js"></script>
<style>
.tree-container {
border: 1px solid grey;
position: relative;
} .left-hover-menu {
position: absolute;
border: 1px solid grey;
left: -99999px;
top: -999999px;
} .right-click-menu {
position: absolute;
border: 1px solid blue;
left: -99999px;
top: -999999px;
}
</style>
</head>
<body>
<div class="tree-container">
<div id="main" style="width: 1200px;height:1000px;"></div>
</div> <div class="left-hover-menu">
<div>中文名: 报表</div>
<div>英文名:data charts</div>
<div>产品域定义:用于记录各种数据.</div>
</div> <div class="right-click-menu">
<div>新增业务对象</div>
<div>编辑</div>
<div>删除</div>
</div> <script type="text/javascript"> var myChart = dlgTreeEcharts.init(document.getElementById('main')); myChart.setOption(option = {
tooltip: {
show: false
},
series: [
{
type: 'tree',
data: [data],
top: '1%',
left: '7%',
bottom: '1%',
right: '20%',
symbolSize: 7,
label: {
normal: {
position: 'left',
verticalAlign: 'middle',
align: 'right',
fontSize: 15,
formatter: function (param) {
if (param.name.match('Tra')) {
return '{a|' + param.name + '}'
} else {
return param.name;
}
},
rich: {
a: {
color: 'red',
lineHeight: 10
}
}
},
emphasis: {
fontSize: 25
}
},
leaves: {
label: {
normal: {
position: 'right',
verticalAlign: 'middle',
align: 'left'
}, }
},
expandAndCollapse: true,
roam: true, // 缩放
animationDuration: 550,
animationDurationUpdate: 750
}
]
}); myChart.on('mouseover', function (params) {
console.log(params);
$('.left-hover-menu').css({
'display': 'block',
'left': params.event.offsetX + 15,
'top': params.event.offsetY + 15
});
});
myChart.on('mouseout', function (params) {
console.log('out');
$('.left-hover-menu').css({
'display': 'none',
'left': '-9999px',
'top': '-9999px'
});
}); $('.tree-container').bind("contextmenu", function () {
return false;
});//防止默认菜单弹出
myChart.on('contextmenu', function (params) {
$('.right-click-menu').css({
'display': 'block',
'left': params.event.offsetX + 15,
'top': params.event.offsetY + 15
});
});
$('.tree-container').click(function () {
$('.right-click-menu').css({
'display': 'none',
'left': '-9999px',
'top': '-9999px'
});
});
</script>
</body>
</html>
参考资料&内容来源:
Echarts官网:http://www.echartsjs.com/option.html#title
Echarts树图定制详解的更多相关文章
- ECharts概念学习系列之ECharts官网教程之自定义构建 ECharts(图文详解)
不多说,直接上干货! 官网 http://echarts.baidu.com/tutorial.html#%E8%87%AA%E5%AE%9A%E4%B9%89%E6%9E%84%E5%BB%BA%2 ...
- ECharts Map 属性详解
$(function() { // 路径配置 require.config({ paths : { // echarts: 'http://echarts.baidu.com/build/dist' ...
- Android Toolbar样式定制详解
前言 Marterial Design出来也有一段时间了,为了紧跟Google的设计规范,决定在项目中使用Toolbar.使用了一段时间之后,发现很多时候原始的Toolbar并不能满足项目的要求.为了 ...
- Echarts 柱状图配置详解
1.基本柱状图 // 指定图表的配置项和数据 var option = { // ---- 标题 ----- title: { text: '主标题', textStyle: { color: 're ...
- Echarts 柱状图属性详解
<script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init ...
- ECharts概念学习系列之ECharts官网教程之在 webpack 中使用 ECharts(图文详解)
不多说,直接上干货! 官网 http://echarts.baidu.com/tutorial.html#%E5%9C%A8%20webpack%20%E4%B8%AD%E4%BD%BF%E7%94% ...
- Hibernate3 Criteria对象详解
1.序言 Hibernate框架是目前JavaEE软件开发的企业主流框架,学习Hibernate必然要掌握ORM(对象关系映射Object/Relation Mapping)的概念思想, Hibern ...
- Echarts dataZoom缩放功能参数详解:
dataZoom=[ //区域缩放 { id: 'dataZoomX', show:true, //是否显示 组件.如果设置为 false,不会显示,但是数据过滤的功能还存在. backgroundC ...
- Solon详解(八)- Solon的缓存框架使用和定制
Solon详解系列文章: Solon详解(一)- 快速入门 Solon详解(二)- Solon的核心 Solon详解(三)- Solon的web开发 Solon详解(四)- Solon的事务传播机制 ...
随机推荐
- python 快速获取文件类型
- 常见编码和编码头BOM
ANSI(American National Standards Institute,美国国家标准学会)ANSI编码标准是指所有从基本ASCII码基础上发展起来的编码标准,比如扩展的ASCII码(12 ...
- 实现在edittext中任意插入图片
Myedittext: public class MyEditText extends EditText { public MyEditText(Context context) { super(co ...
- 网页尺寸scrollHeight
http://www.imooc.com/code/1703 网页尺寸scrollHeight scrollHeight和scrollWidth,获取网页内容高度和宽度. 一.针对IE.Opera: ...
- Servlet请求转发RequestDispatcher接口
在Servlet中,利用RequestDispatcher对象,可以将请求转发给另外一个Servlet或JSP页面,甚至是HTML页面,来处理对请求的响应. 一,RequestDispatcher接口 ...
- w3c html dom
http://www.w3school.com.cn/ SQL语句学习 http://www.w3school.com.cn/sql/sql_like.asp
- 最新PHPcms9.6.0 任意文件上传漏洞
在用户注册处抓包: 然后发送到repeater POC: siteid=&modelid=&username=z1aaaac121&password=aasaewee311as ...
- ipipe-3.10
git://git.xenomai.org/ipipe-gch.git for-ipipe-3.10
- 示例 - 如何在Console应用程序中应用SpiderStudio生成的DLL?
以前面生成的XML/JSON互转DLL为例, 我们写一个Console Appliction来做这件事情, 步骤如下: 1. 创建Console Project 2. 引入www.utilities_ ...
- 利用U盘给Intel NUC安装CentOS
一,UltraISO(用来制作 U 盘启动) 需要新版9.6 下载地址为:http://www.onlinedown.net/soft/614.htm 软件注册码:王涛 7C81-1689-4046- ...
