Ant-Design如何使用
1.下载Node.js
Node.js的版本需要不低于V4.x,本不在省略,如果需要出门左转Node.js安装教程。
查看Node.js版本:
C:\Users\Administrator>node --version
v8.9.1
2.安装antd
使用npm install antd-init -g 安装antd,因为npm安装插件是从国外服务器下载,受网络影响比较大,可能出现异常。可以使用cnpm安装:
2.1用npm安装 cnpm npm install cnpm -g --registry=https://registry.npm.taobao.org
C:\Users\Administrator>npm install cnpm -g --registry=https://registry.npm.taobao.org
C:\Users\Administrator\AppData\Roaming\npm\cnpm -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\bin\cnpm
+ cnpm@5.1.1
updated 4 packages in 58.083s
2.2cnpm 安装antd cnpm install antd-init -g
C:\Users\Administrator>cnpm install antd-init -g
Downloading antd-init to C:\Users\Administrator\AppData\Roaming\npm\node_modules\antd-init_tmp
Copying C:\Users\Administrator\AppData\Roaming\npm\node_modules\antd-init_tmp\_antd-init@2.0.4@antd-init to C:\Users\Administrator\AppData\Roaming\npm\node_modules\antd-init
Installing antd-init's dependencies to C:\Users\Administrator\AppData\Roaming\npm\node_modules\antd-init/node_modules
[1/4] which@1.2.x installed at node_modules\_which@1.2.14@which
[2/4] through2@2.0.x installed at node_modules\_through2@2.0.3@through2
[3/4] inquirer@^1.0.0 installed at node_modules\_inquirer@1.2.3@inquirer
[4/4] vinyl-fs@^2.4.3 installed at node_modules\_vinyl-fs@2.4.4@vinyl-fs
execute post install 1 scripts...
[1/1] scripts.postinstall inquirer@1.2.3 › external-editor@1.1.1 › spawn-sync@^1.0.15 run "node postinstall"
[1/1] scripts.postinstall inquirer@1.2.3 › external-editor@1.1.1 › spawn-sync@^1.0.15 finished in 148ms
All packages installed (132 packages installed from npm registry, used 3s, speed 731.92kB/s, json 123(158.93kB), tarball 1.92MB)
[antd-init@2.0.4] link C:\Users\Administrator\AppData\Roaming\npm\antd-init@ -> C:\Users\Administrator\AppData\Roaming\npm\node_modules\antd-init\bin\antd-init
3.使用命令进行初始化
C:\Users\Administrator>mkdir antd-demo1 && cd antd-demo1 C:\Users\Administrator\antd-demo1>antd-init
C:\Users\Administrator>mkdir antd-demo1 && cd antd-demo1 C:\Users\Administrator\antd-demo1>antd-init
Write .\gitignore
Write .\index.css
Write .\index.html
Write .\index.js
Write .\package.json
Write .\webpack.config.js
use npm: cnpm
| [15/19] Installing es6-symbol@~3.1.1platform unsupported dora-plugin-webpack@0.8.1 › chokidar@1.7.0 › fsevents@^1.0.0 Package require os(darwin) not compatible with your platform(win32)
[fsevents@^1.0.0] optional install error: Package require os(darwin) not compatible with your platform(win32)
√ Installed 19 packages
√ Linked 768 latest versions
√ Run 2 scripts
peerDependencies link ajv@4.11.8 in C:\Users\Administrator\antd-demo1\node_modules\_ajv-keywords@1.5.1@ajv-keywords unmet with C:\Users\Administrator\antd-demo1\node_modules\ajv(5.4.0)
peerDependencies WARNING eslint-config-airbnb@^12.0.0 requires a peer of eslint-plugin-import@^1.16.0 but eslint-plugin-import@2.8.0 was installed
peerDependencies WARNING eslint-config-airbnb@12.0.0 › eslint-config-airbnb-base@^8.0.0 requires a peer of eslint-plugin-import@^1.16.0 but eslint-plugin-import@2.8.0 was installed
peerDependencies WARNING antd@2.13.10 › react-slick@0.15.4 › slick-carousel@^1.6.0 requires a peer of jquery@>=1.8.0 but none was installed
deprecate atool-test-mocha@0.1.7 › babel-preset-es2015@~6.3.13 ???? Thanks for using Babel: we recommend using babel-preset-env now: please read babeljs.io/env to update!
Recently updated (since 2017-11-15): 9 packages (detail see file C:\Users\Administrator\antd-demo1\node_modules\.recently_updates.txt)
√ All packages installed (869 packages installed from npm registry, used 2m, speed 350.85kB/s, json 787(1.72MB), tarball 33.73MB)
cnpm install end --- antd-init@2 仅适用于学习和体验 antd,如果你要开发项目,推荐使用 dva-cli 进行项目初始化。dva 是一个基于 react 和 redux 的轻量应用框架,概念来自 elm,支持 side effects、热替换、动态加载等,已在生产
环境广泛应用。
antd-init@2 is only for experience antd. If you want to create projects, it's better to init with dva-cli. dva is a redux and react based application framework. elm concept, support side effects,
hmr, dynamic load and so on. Usage: npm install dva-cli -g
dva new myapp
cd myapp
npm start Visit https://github.com/dvajs/dva to learn more.
antd-init@2 仅适用于学习和体验 antd,如果你要开发项目,推荐使用 dva-cli 进行项目初始化。dva 是一个基于 react 和 redux 的轻量应用框架,概念来自 elm,支持 side effects、热替换、动态加载等,已在生产
环境广泛应用。
4.开发调试
C:\Users\Administrator\antd-demo1>cnpm start
C:\Users\Administrator\antd-demo1>cnpm start > @ start C:\Users\Administrator\antd-demo1
> dora --plugins webpack dora: listened on 8000
� 384/384 build modules
webpack: bundle build is now finished.
� 1/1 build modules
webpack: bundle build is now finished.
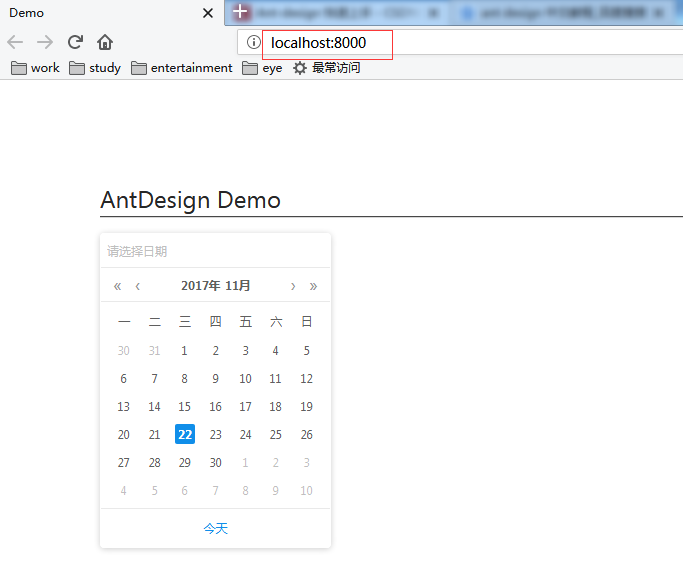
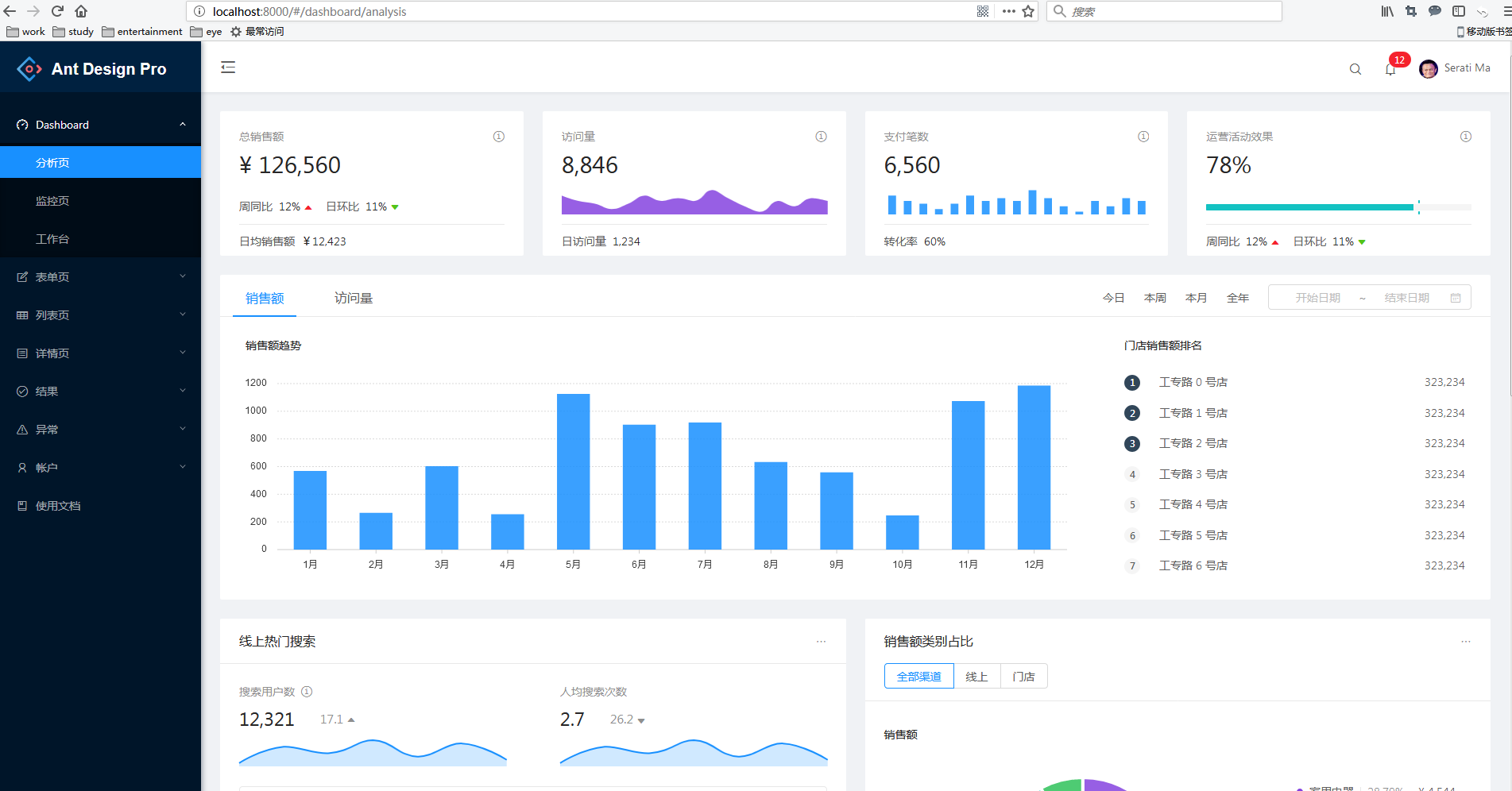
5.打开http://localhost:8000/

至此,Ant-Design能正常使用了,你可以修改js.html文件等对页面进行更改。
6.使用Ant Design Pro
npm install ant-design-pro-cli -g
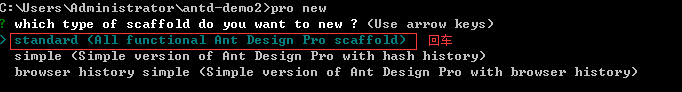
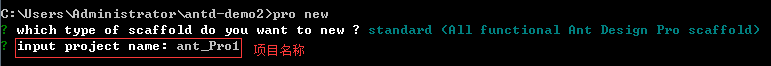
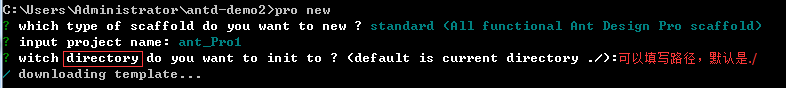
pro new # 安装脚手架




浏览器访问:


至此,已经可以使用Ant Design Pro了。
Ant-Design如何使用的更多相关文章
- Ant Design 的一个练习小Demo
Ant Design 由蚂蚁金服团队出品, 基于 React 的组件化开发模式,封装了一套丰富而实用的 UI 组件库. 在这个练习Demo 中,按照 Ant Design 官网的教程示例,尝试使用 A ...
- 实现Ant Design 自定义表单组件
Ant Design 组件提供了Input,InputNumber,Radio,Select,uplod等表单组件,但实际开发中这是不能满足需求,同时我们希望可以继续使用Form提供的验证和提示等方法 ...
- Ant Design UI组件
Ant Design 是面向中台的 UI 设计语言. http://ant.design/
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- button样式篇一(ant Design React)
这篇来介绍button中elementUi.iview.ant中样式结构 ant Design react ant-react中button分两个文件less: mixins.less:根据butto ...
- elementUi、iview、ant Design源码button结构篇
在看elementUI的button组件的时候,一起和iview.ant Design的button组件比 较功能.样式.代码结构,看他们的一些不同点,不同的写法哪种会好些,button的对外开放的功 ...
- 使用selenium操作ant design前端的页面,感觉页面没加载完
因需要收集页面数据,遂准备使用selenium爬取瓦斯阅读页面, 瓦斯网站使用的是ant design,元素定位非常困难,页面元素都没有ID,现在还只是能做到操作登录,不能自动打开订阅,查询某公众号, ...
- 使用Ant Design的select组件时placeholder不生效/不起作用的解决办法
先来说说使用Ant Design和Element-ui的感觉吧. 公司的项目开发中用的是vue+element-ui,使用了一通下来后,觉得element-ui虽然也有一些问题或坑,但这些小问题或坑凭 ...
- React+Ant Design设置左侧菜单导航路由的显示与隐藏(与权限无关)
最近在学习react时,用到了很流行的UI框架Ant Design,也了解了一下Ant Design Pro,发现它们都有导航组件,Ant Design框架的导航菜单在这里,Ant Design Pr ...
- Ant Design of React 框架使用总结1
一. 为什么要用UI 框架 统一了样式交互动画 . Ui框架会对样式,交互动画进行统一,保证了系统风格完整统一,不像拼凑起来的. 兼容性 ,不是去兼容IE 6 7 8那些低版本浏览器,而是对主流的标 ...
随机推荐
- kernel 4.4.12 移植 HUAWEI MU609 Mini PCIe Module
首先请参考 http://www.cnblogs.com/chenfulin5/p/6951290.html 上一章刚讲了 kernel 3.2.0 移植 MU609 这一章记录新版kernel 的移 ...
- Oracle拉出在sqlserver建表的语句
我们将Oracle数据同步到sqlserver时,是先得在sqlserver端建表的. 复杂的字段我们不同步,就仅仅考虑以下四种数据类型. Oracle到SQLServer做的映射: int -> ...
- zabbix的agent端的主动模式关键三个参数
如多主机超过300+和队列内容过多,就采用主动模式. [root@web03 zabbix]# egrep -v "^#|^$" zabbix_agentd.conf PidFil ...
- ubuntu 14.04/16.04/18.04 yum安装 zabbix-agent 教程
备忘 环境:Ubuntu 14.04 基于官网配置官网链接 ①导入源: ### Ubuntu 18.04 # wget https://repo.zabbix.com/zabbix/3.4/ubunt ...
- 什么是Spring Cloud
Spring Cloud是一系列框架的有序集合.它利用Spring Boot的开发便利性巧妙地简化了分布式系统基础设施的开发,如服务发现注册.配置中心.消息总线.负载均衡.断路器.数据监控等,都可以用 ...
- 修复mysql:[ERROR] Native table ‘performance_schema’
转: http://www.amznz.com/error-native-table-performance_schema/ mysql数据库出现如下错误,主要是因为升级了mysql软件包,而一些数据 ...
- 运动目标检测ViBe算法
一.运动目标检测简介 视频中的运动目标检测这一块现在的方法实在是太多了.运动目标检测的算法依照目标与摄像机之间的关系可以分为静态背景下运动检测和动态背景下运动检测.先简单从视频中的背景类型来讨论. ...
- Socket长连接和短连接的区别
https://blog.csdn.net/jasonjwl/article/details/52085264 短连接 连接->传输数据->关闭连接 HTTP是无状态的,浏览器和服务器每进 ...
- 如何给MFC的菜单项添加快捷键
我们一起分享,如何给MFC的菜单项添加快捷键.[程序在VC6.0编译环境下编译通过.(VS2010的编译环境大同小异)] 1.程序演示环境 1.1新建一个[对话框(Dialog)]的程序.然后,New ...
- session------>防表单重复提交
方法一:用js控制表单提交--->但是容易在客户端被篡改代码,还是要加的 方法二:session 先给每一个表带上唯一的标志,再把标志存入session 当session中标志和表上标志都不为空 ...
