[webpack] devtool里的7种SourceMap[转]
modle: development
cheap-source-map debug 不太方便,不是以原来的文件的形式
cheap-module-source-map 可以 debug
cheap-module-eval-source-map 文件太大
eval
webpackJsonp([1],[
function(module,exports,__webpack_require__){
eval(
...
//# sourceURL=webpack:///./src/js/index.js?'
)
},
function(module,exports,__webpack_require__){
eval(
...
//# sourceURL=webpack:///./src/static/css/app.less?./~/.npminstall/css-loader/0.23.1/css-loader!./~/.npminstall/postcss-loader/1.1.1/postcss-loader!./~/.npminstall/less-loader/2.2.3/less-loader'
)
},
function(module,exports,__webpack_require__){
eval(
...
//# sourceURL=webpack:///./src/tmpl/appTemplate.tpl?"
)
},
...])
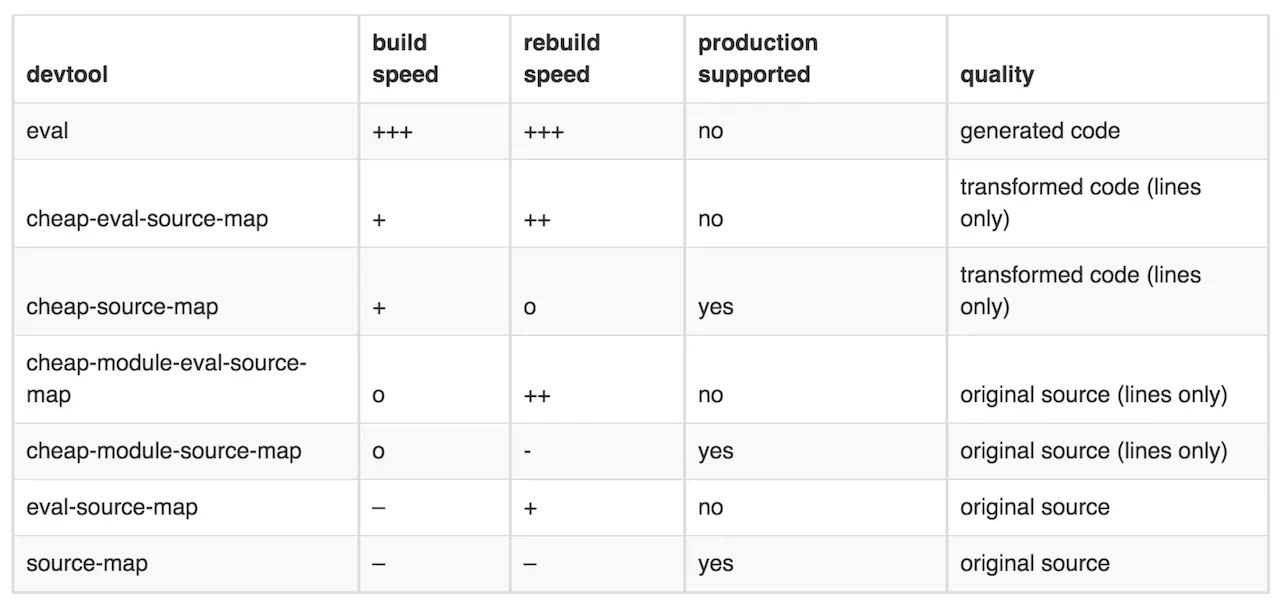
这样看很直观了,正如上文表格中的概念中写到,eval 模式会把每个 module 封装到 eval 里包裹起来执行,并且会在末尾追加注释。
source-map
webpackJsonp([1],[
function(e,t,i){...},
function(e,t,i){...},
function(e,t,i){...},
function(e,t,i){...},
...
])
//# sourceMappingURL=index.js.map
与此同时,你会发现你的 output 目录下多了一个 index.js.map 文件。
我们可以把这个 index.js.map 格式化一下,方便我们在下文的观察比较:
{
"version":3,
"sources":[
"webpack:///js/index.js",
"webpack:///./src/js/index.js",
"webpack:///./~/.npminstall/css-loader/0.23.1/css-loader/lib/css-base.js",
...
],
"names":["webpackJsonp","module","exports"...],
"mappings":"AAAAA,cAAc,IAER,SAASC...",
"file":"js/index.js",
"sourcesContent":[...],
"sourceRoot":""
}
关于 sourceMap 行列信息如何映射源代码的详解,此处不是我们要重点讨论的话题,从略。
感兴趣的同学可以参考阮一峰老师的科普文:JavaScript Source Map 详解
hidden-source-map
webpackJsonp([1],[
function(e,t,i){...},
function(e,t,i){...},
function(e,t,i){...},
function(e,t,i){...},
...
])
与 source-map 相比少了末尾的注释,但 output 目录下的 index.js.map 没有少
inline-source-map
webpackJsonp([1],[
function(e,t,i){...},
function(e,t,i){...},
function(e,t,i){...},
function(e,t,i){...},
...
])
//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9...
可以看到末尾的注释 sourceMap 作为 DataURL 的形式被内嵌进了 bundle 中,由于 sourceMap 的所有信息都被加到了 bundle 中,整个 bundle 文件变得硕大无比。
eval-source-map
webpackJsonp([1],[
function(module,exports,__webpack_require__){
eval(
...
//# sourceMappingURL=data:application/json;charset=utf-8;base64,...
)
},
function(module,exports,__webpack_require__){
eval(
...
//# sourceMappingURL=data:application/json;charset=utf-8;base64,...
)
},
function(module,exports,__webpack_require__){
eval(
...
//# sourceMappingURL=data:application/json;charset=utf-8;base64,...
)
},
...
]);
和 eval 类似,但是把注释里的 sourceMap 都转为了 DataURL 。
cheap-source-map
和 source-map 生成结果差不多。output 目录下的
index.js内容一样。但是cheap-source-map生成的
index.js.map的内容却比 source-map 生成的index.js.map要少很多代码,我们对比一下上文 source-map 生成的index.js.map的结果,发现 source 属性里面少了列信息,只剩一个"webpack:///js/index.js"。
// index.js.map
{
"version":3,
"file":"js/index.js",
"sources":["webpack:///js/index.js"],
"sourcesContent":[...],
"mappings":"AAAA",
"sourceRoot":""
}
cheap-module-source-map
// index.js.map
{
"version":3,
"file":"js/index.js",
"sources":["webpack:///js/index.js"],
"mappings":"AAAA",
"sourceRoot":""
}
在 cheap-module-source-map 下 sourceMap 的内容更少了,sourceMap 的列信息减少了,可以看到 sourcesContent 也没有了。
这么多模式用哪个好?
开发环境推荐:
cheap-module-eval-source-map
生产环境推荐:
cheap-module-source-map (这也是下版本 webpack 使用-d命令启动 debug 模式时的默认选项)
原因如下:
- 使用 cheap 模式可以大幅提高 souremap 生成的效率。大部分情况我们调试并不关心列信息,而且就算 sourcemap 没有列,有些浏览器引擎(例如 v8) 也会给出列信息。
- 使用 eval 方式可大幅提高持续构建效率。参考官方文档提供的速度对比表格可以看到 eval 模式的编译速度很快。
- 使用 module 可支持 babel 这种预编译工具(在 webpack 里做为 loader 使用)。
- 使用 eval-source-map 模式可以减少网络请求。这种模式开启 DataUrl 本身包含完整 sourcemap 信息,并不需要像 sourceURL 那样,浏览器需要发送一个完整请求去获取 sourcemap 文件,这会略微提高点效率。而生产环境中则不宜用 eval,这样会让文件变得极大。
SourceMap 模式效率对比图

转载地址:
https://juejin.im/post/58293502a0bb9f005767ba2f
[webpack] devtool里的7种SourceMap[转]的更多相关文章
- webpack——devtool里的7种SourceMap模式
我们先来看看文档对这 7 种模式的解释: 模式 解释 eval 每个module会封装到 eval 里包裹起来执行,并且会在末尾追加注释 //@ sourceURL. source-map 生成一个S ...
- Android TextView里显示两种颜色
今天介绍一个小技巧,在Android的TextView里设置两种颜色,直接上代码: TextView TV = (TextView)findViewById(R.id.mytextview01); S ...
- [webpack] devtool配置对比
文件结构 -src -views -essay -list.js -detail.js -index.js -webpack.config.js 文件内容 [/src/.../index.js] im ...
- webpack 打包优化的四种方法(多进程打包,多进程压缩,资源 CDN,动态 polyfill)
如今,webpack 毫无疑问是前端构建领域里最耀眼的一颗星,无论你前端走哪条路线,都需要有很强的webpack 知识.webpack 的基本用法这里就不展开讲了.主要探讨一下如何提高 webpack ...
- Mahout的taste里的几种相似度计算方法
欧几里德相似度(Euclidean Distance) 最初用于计算欧几里德空间中两个点的距离,以两个用户x和y为例子,看成是n维空间的两个向量x和y, xi表示用户x对itemi的喜好值,yi表示 ...
- Delphi 7里Messages.pas里所有104种重定义消息种类,180种不同的消息名称
Delphi 7里Messages.pas里所有消息.经统计,共104种重定义消息种类,方便使用,180种不同的消息名称.省得像VC里一样,处处自己解析wParam和LParam参数进行分析.有空我要 ...
- class类名在webpack项目中的两种引用方式
一.问题描述 在项目工程中,我们通常既用到css module,也用到普通的less文件引用方式,代码及webpack配置如下,运行时,发现只有css module起作用,如何让两者都起作用呢? // ...
- webpack 安装vue(两种代码模式compiler 和runtime)
使用webpack安装vue,import之后,运营项目报错,如下: [Vue warn]: You are using the runtime-only build of Vue where the ...
- 百度云世界里的“七种武器”:PCS、BAE、Site App、ScreenX等
如果说去年百度世界的关键词是“百度新首页”的话,那么今年在研发者人群中,对百度世界最深的印象就是“七种武器”,即在云的世界里,百度为开发者所提供的包括个人云存储.LBS.移动云测试中心等在内的七种工具 ...
随机推荐
- 《JavaScript 实战》:实现拖放(Drag & Drop)效果
拖放效果,也叫拖拽.拖动,学名Drag-and-drop ,是最常见的js特效之一.如果忽略很多细节,实现起来很简单,但往往细节才是难点所在.这个程序的原型是在做图片切割效果的时候做出来的,那时参考了 ...
- PHP数据库类
简单封装PHP操作MySQL的类 <?php /* 类的名称:Model 类的作用:连接数据库执行sql语句 作 者:lim 更新时间:20170812 */ class Model{ //存放 ...
- OGG相关操作
参数文件详解: 1)truncate ogg 进程: Manager进程:manager进程是配置在源端和目标端 Extract(抽取)进程:部署在源端,用于捕获数据表或者日志中的数据文件: Pump ...
- Ubuntu之镜像iso安装系统
ubuntu的安装 官网下载iso文件,网址:http://releases.ubuntu.com/16.04.4/, 选择:ubuntu-16.04.4-server-amd64.iso: 下载完毕 ...
- Ubuntu之设置应用开机自启动
前言 前面使用oricle-Linux的时候,设置开机自启动使用的是chkconfig,现在使用ubuntu的时候发现Ubuntu系统没有了RH系统中的 chkconfig命令,因此研究了一下ubun ...
- linux下C语言实现的内存池【转】
转自:http://blog.chinaunix.net/uid-28458801-id-4254501.html 操作系统:ubuntu10.04 前言: 在通信过程中,无法知道将会接收到的 ...
- python操作上级子文件
. └── folder ├── data │ └── data.txt └── test1 └── test2 └── test.py import os '***获取当前目录***'print o ...
- HDU 6194 string string string 2017沈阳网络赛 后缀数组
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6194 题意:告诉你一个字符串和k , 求这个字符串中有多少不同的子串恰好出现了k 次. 解法:后缀数组 ...
- git中如何查看一个文件的修改(更新)历史
有些时候有些文件或文件夹被移除了, 或者更换了路径或被改名了, 想跟踪一下这个文件被修改(更新)的历史, 可以用如下命令: git log -p matser -- filename 格式是: git ...
- Dev Express 安装
Dev Express 安装 点击DevExpressUniversalTrialComplete-20151209.exe开始安装 选择需要安装的产品 选择需要安装的产品目录,这里设置为D盘 开 ...
