Vue 2.0学习(一)简介
简介
Vue是一套用于构建用户界面的渐进式框架。简单小巧( 压缩后仅17KB),Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
特点
♦ 解耦视图与数据
♦ 可复用的组件
♦ 前端路由
♦ 状态管理
♦ 虚拟DOM
环境版本
开发环境:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
生产环境:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
创建实例
var vm = new Vue({
// 选项
})
数据和方法
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 } // 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
}) // 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true // 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2 // ……反之亦然
data.a = 3
vm.a // => 3
注:当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。
比如,新添加一个新属性:vm.b = 'hi' 将不会触发任何视图的更新。如果晚些时候需要一个属性,但是一开始它是不存在的,就需要设置一些初始值。
Object.freeze()会阻止修改现有的属性,意味着响应系统无法追踪变化。具体使用方法:Object.freeze(data)
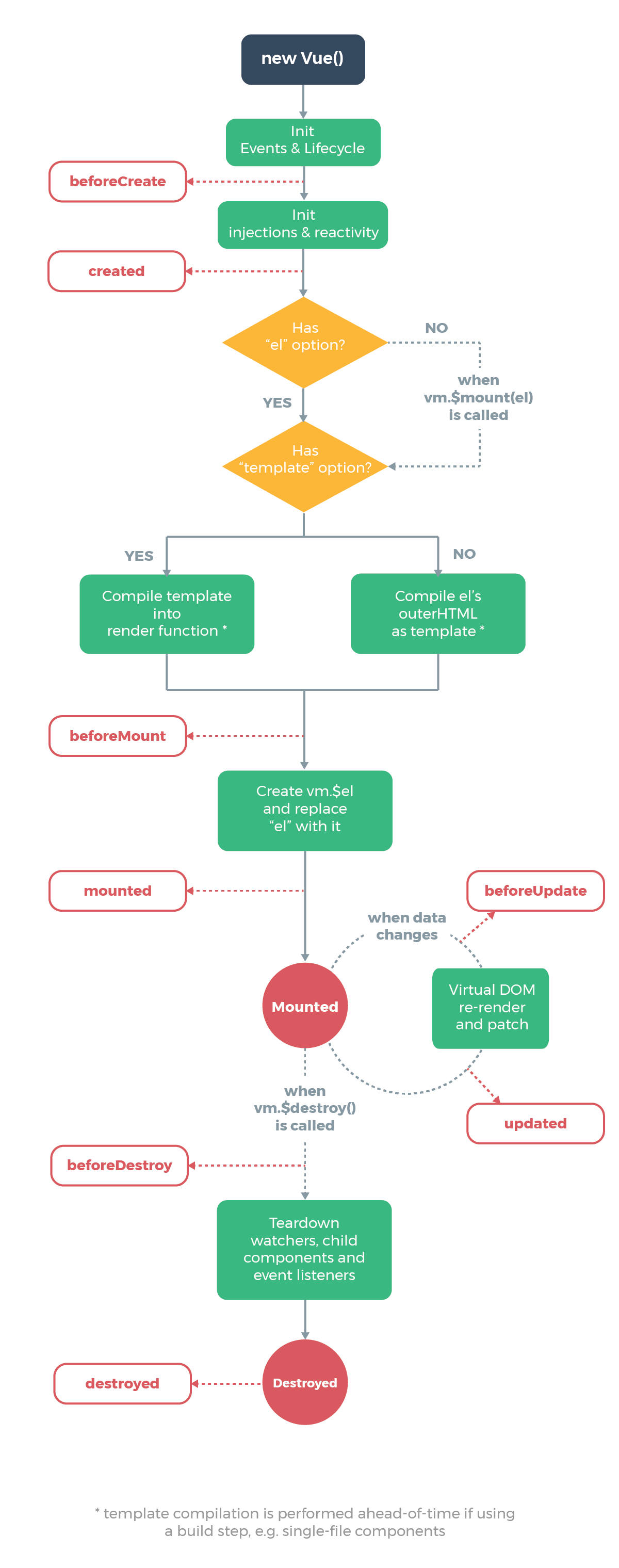
生命周期

生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
注:不要在选项属性或回调上使用箭头函数,箭头函数是和父级上下文绑定在一起的,this不会指向预期的Vue实例。
♦ beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
♦ created:在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
♦ beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
♦ mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
♦ beforeUpdate:数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
♦ updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
♦ beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
♦ destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
Vue.js学习资源
vuejs中文官网:-http://cn.vuejs.org/
vuejs源码:-https://github.com/vuejs/vue
vuejs官方工具:-https://github.com/vuejs
vuejs官方论坛:-http://forum.vuejs.org/
Vue 2.0学习(一)简介的更多相关文章
- Vue 2.0 学习路线
「 Vue很难学吗 」 对于我这种从0.x版本就开始体验 vuejs 的人来说,当然不算难,那时候没各种脚手架和复杂搭配,仅仅是一个mvvm的解决方案库而已,解决了jq带来的繁琐操作dom痛点,所以就 ...
- Vue 2.0学习(七)方法与事件
基本用法 以监听一个按钮的点击事件为例,设计一个计数器,每次点击都加1: <div id = "app"> 点击次数:{{ counter }} <button ...
- Vue 2.0学习(四)计算属性
{{}}模板内的表达式常用于简单的运算,当运算过长或逻辑复杂时,会难以维护. <div> {{ text.split(',').reverse().join('') }} </div ...
- Vue 2.0学习(二)数据绑定
Vue实例对象 创建一个vue应用很简单,通过构造函数Vue就能创建一个Vue的根实例: var app = new Vue({ el: '#app', data: { message: 'Hello ...
- Vue 2.0学习(六)内置指令
基本指令 1.v-cloak v-cloak不需要表达式,它会在Vue实例结束编译时从绑定的HTML元素上移除,经常和CSS的display:none配合使用. <div id="ap ...
- Vue 2.0学习(五)v-bind及class与style绑定
DOM元素经常会动态地绑定一些class类名或style样式. 基本用法 <div id="app"> <a v-bind:href="url" ...
- Vue 2.0学习(三)指令与事件
指令(Directives)是Vue.js模板中最常用的一项功能,它带有前缀v-,前面已经使用过v-html.v-pre等.指令的主要职责就是当表达式的值改变时,相应地将某些行为应用到DOM上. v- ...
- Vue2.0学习--Vue数据通信详解
一.前言 组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用.组件间如何传递数据就显得至关重要.本文尽可能罗列出一些常见的数据传递方式,如p ...
- 新手入门指导:Vue 2.0 的建议学习顺序
起步 1. 扎实的 JavaScript / HTML / CSS 基本功.这是前置条件. 2. 通读官方教程 (guide) 的基础篇.不要用任何构建工具,就只用最简单的 <script> ...
随机推荐
- [洛谷P3228] [HNOI2013]数列
洛谷题目链接:[HNOI2013]数列 题目描述 小T最近在学着买股票,他得到内部消息:F公司的股票将会疯涨.股票每天的价格已知是正整数,并且由于客观上的原因,最多只能为N.在疯涨的K天中小T观察到: ...
- 蓝色简洁的企业cms网站权限后台管理模板——后台
链接:http://pan.baidu.com/s/1pKUqbBd 密码:nink
- nginx 配置代理某个路径
location /test{ proxy_pass http://localhost:8765/test; proxy_set_header Host $http_host; } 其中红色的那句可以 ...
- Installation Guide for Appium 1.6.3
A.) System Requirements : - Require node 4 or above Xcode 8 iOS 10 B.) Open terminal and type follow ...
- Linux SCIM/fcitx/ibus 输入法
现在很多发行版linux一般都是装好scim scim-tables-zh 重启就行 但有时重启后还是不能调用 可以用如下方法: 添加文件: sudo gedit /etc/X11/xinit/xin ...
- git服务器的简单搭建
安装git 安装git,参考:https://git-scm.com/book/zh/v1/%E8%B5%B7%E6%AD%A5-%E5%AE%89%E8%A3%85-Git 创建git仓库 使用ro ...
- 选中一行并且选中该行的radio
$("tr").bind("click",function(){ $("input:radio").attr("checked&q ...
- 42.Trapping Rain Water---dp,stack,两指针
题目链接:https://leetcode.com/problems/trapping-rain-water/description/ 题目大意:与84题做比较,在直方图中计算其蓄水能力.例子如下: ...
- Java Web 远程调试
Java Web 远程 调试 Tomcat 下载压缩版服务器 环境:Tomcat.Eclipse,做远程调试我们并不需要其他特殊插件 1.配置Tomcat/bin/startup.bat 在前面增加代 ...
- 打开exls表格时报‘向程序发送命令是出现问题’的错误的解决方法
1.问题现象 打开表格文件时系统报如下错误 2.解决方法 1)按照如下方法找到excel选项,点击进入 2)找到‘忽略使用动态数据交换(DDE)的其它应用程序(O)',去掉复选框种的勾,点击确定,重新 ...
