初拾Java(问题三:乱码问题)
年后的工作不是那么的忙,最近也开始思考自己以后的路该怎么走,在迷茫的时候,还是坚持学习点儿东西吧。
接着之前的JSP,这次是要尝试着用request.getParameter(ParameterName)和request.getPatameterValues(parameterName)来获取客户端HTML页面提交过来的参数,并将其显示出来。具体代码如下:
HTML页面:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>商品信息输入</title>
<style type="text/css">
<!--
.STYLE1 {color: #FF0000}
-->
</style>
</head> <body>
<form action="product_entry.jsp" method="get" name="form1" id="form1">
<br />
<table width="494" border="1" align="center">
<tr>
<th width="106" height="41" scope="row">商品编号</th>
<td width="372"><label>
<input name="PRODUCTID" type="text" id="productId" />
</label>
<span class="STYLE1">*</span> (* 里面为必须输入内容) </td>
</tr>
<tr>
<th height="33" scope="row">条码</th>
<td><input name="barcode" type="text" id="barcode" /></td>
</tr>
<tr>
<th height="33" scope="row">商品名称</th>
<td><input name="productName" type="text" id="productName" />
<span class="STYLE1">* </span></td>
</tr>
<tr>
<th height="35" scope="row">商品类型</th>
<td><label>
<select name="productType" size="6" id="productType">
<option value="小食品" selected="selected">小食品</option>
<option value="饮料">饮料</option>
<option value="乳制品">乳制品</option>
<option value="烟酒">烟酒</option>
<option value="洗化用品">洗化用品</option>
<option value="其他">其他</option>
</select>
</label></td>
</tr>
<tr>
<th height="43" scope="row">供应商</th>
<td><label>
<select name="vendor" id="vendor">
<option value="伊利公司">伊利公司</option>
<option value="蒙牛公司">蒙牛公司</option>
<option value="圣元奶粉厂">圣元奶粉厂</option>
<option value="三鹿乳品厂">三鹿乳品厂</option>
<option value="光明乳业">光明乳业</option>
<option value="雅培奶粉公司">雅培奶粉公司</option>
<option value="其他" selected="selected">其他</option>
</select>
</label></td>
</tr>
<tr>
<th height="36" scope="row">进价</th>
<td><label>
<input name="price" type="text" id="price" />
(请输入数字)</label></td>
</tr>
<tr>
<th height="32" scope="row">包装类型</th>
<td><input name="package_type" type="radio" id="radiobutton" value="个" checked="checked" />
<label for="radiobutton"></label>
<label for="checkbox">个
<input type="radio" name="package_type" value="只" id="radio" />
只
<input type="radio" name="package_type" value="箱" id="radio2" />
箱
<input type="radio" name="package_type" value="包" id="radio3" />
包
<input type="radio" name="package_type" value="瓶" id="radio4" />
瓶</label>
<input type="radio" name="package_type" value="袋" id="radio5" />
<label for="checkbox6">袋</label></td>
</tr>
<tr>
<th height="74" scope="row">产地</th>
<td><label for="select"></label>
<select name="place" size="6" multiple="multiple" id="place">
<option value="henan">河南</option>
<option value="河北">河北</option>
<option value="湖南">湖南</option>
<option value="湖北">湖北</option>
<option value="shanghai">上海</option>
<option value="其他">其他</option>
</select>
</td>
</tr>
<tr>
<th height="74" scope="row">赠品标志</th>
<td><label>
<input name="type_flg" type="checkbox" id="type_flg" value="商场促销" />
可参加商场促销
<br />
<input name="type_flg" type="checkbox" id="type_flg" value="厂商活动" />
可参加厂商活动
<br />
<input name="type_flg" type="checkbox" id="type_flg" value="赠品" />
可作为赠品
</label></td>
</tr>
<tr>
<th height="39" scope="row">删除标志</th>
<td><label>
<input name="del_flg" type="radio" value="有效" checked="checked" />
有效
<input type="radio" name="del_flg" value="无效" />
无效</label></td>
</tr>
<tr>
<th height="31" scope="row">备注</th>
<td><label for="textfield"></label>
<label for="textarea"></label>
<textarea name="memo" cols="35" rows="5" id="memo"></textarea>
<label for="file"></label></td>
</tr>
</table>
<br />
<table width="206" align="center">
<tr>
<td width="101"><input type="submit" name="Submit" value="提交" id="Submit" /></td>
<td width="93"><label for="label"></label>
<input type="reset" name="Submit2" value="重置" id="label" />
<input name="action" type="hidden" id="action" value="add" /></td>
</tr>
</table>
</form>
</body>
</html>
JSP处理页面:
<%@ page contentType="text/html;charset=gb2312" language="java" %>
<%
request.setCharacterEncoding("gbk"); String strProductId = request.getParameter("PRODUCTID");
String strBarcode = request.getParameter("barcode");
String strProductName = request.getParameter("productName");
String strProductType = request.getParameter("productType");
String strVendor = request.getParameter("vendor");
String strPrice = request.getParameter("price");
String strPackageType = request.getParameter("package_type");
String[] strPlace = request.getParameterValues("place");
String[] strTypeFlg = request.getParameterValues("type_flg");
String strDelFlg = request.getParameter("del_flg");
String strMemo = request.getParameter("action");
%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" />
<title>无标题文档</title>
<style type="text/css">
<!--
.STYLE1 {color: #FF0000}
-->
</style>
</head> <body>
<form action="" method="post" name="form1" id="form1">
<br />
<table width="494" border="1" align="center">
<tr>
<th width="106" height="41" scope="row">商品编号</th>
<td width="372"><label>
<%=strProductId%>
</label>
<span class="STYLE1">*</span> (* 里面为必须输入内容) </td>
</tr>
<tr>
<th height="33" scope="row">条码</th>
<td><%=strBarcode%> </td>
</tr>
<tr>
<th height="33" scope="row">商品名称</th>
<td><%=strProductName%>
<span class="STYLE1">* </span></td>
</tr>
<tr>
<th height="35" scope="row">商品类型</th>
<td><label>
<%=strProductType%>
</label></td>
</tr>
<tr>
<th height="43" scope="row">供应商</th>
<td><label>
<%=strVendor%>
</label></td>
</tr>
<tr>
<th height="36" scope="row">进价</th>
<td><label>
<%=strPrice%></label></td>
</tr>
<tr>
<th height="32" scope="row">包装类型</th>
<td><%=strPackageType%></td>
</tr>
<tr>
<th height="74" scope="row">产地</th>
<td>
<%
if (request.getParameterValues("place") != null) {
for (int i=0;i<strPlace.length;i++){
out.println(strPlace[i]);
}
}
%>
</td>
</tr>
<tr>
<th height="74" scope="row">赠品标志</th>
<td>
<%
if (request.getParameterValues("type_flg") != null) {
for (int i=0;i<strTypeFlg.length;i++){
out.println(strTypeFlg[i]);
}
}
%>
</td>
</tr>
<tr>
<th height="39" scope="row">删除标志</th>
<td>
<%=strDelFlg%>
</td>
</tr>
<tr>
<th height="31" scope="row">备注</th>
<td><label for="textfield"></label>
<label for="textarea"></label>
<%=strMemo%>
<label for="file"></label></td>
</tr>
</table>
<br />
<table width="206" align="center">
<tr>
<td width="101"></td>
<td width="93"></td>
</tr>
</table>
</form>
</body>
</html>
当然,使用request.getParameter(ParameterName)只是获取单个的值,所以只需定义一个String类型的变量就可以了,而使用request.getPatameterValues(parameterName)要获取的是参数所对应的的值,一般会有多个值,所以需要定义一个String[]类型的数组来存储。
将HTML中输入的值获取到后提交给JSP页面去处理(即显现出来)。
编译,运行后的HTML页面显示如下:

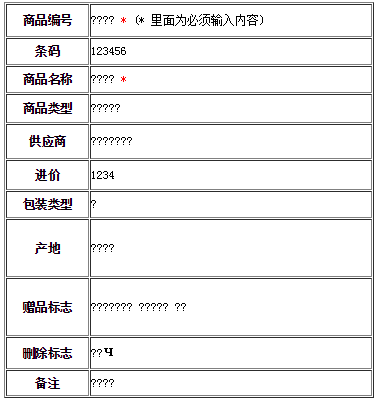
点击提交后,显示如下:

处理过程中,全部是中文乱码,查看了一下代码,两个页面均设置的是gb2312,属性里面的设置也是GBK,难道是GBK和gb2312有何区别导致的?然后就去百度了一下两者的区别:gb2312只包括简体中文,而GBK包括所有的汉字,包括简体和繁体,还有日文的假名。所以说是GBK比gb2312所包括的范围更大一些,排除是这个原因。
然后继续百度解决方法,有人说JSP页面的乱码可以使用request.setCharacterEncoding("GBK");照做尝试,依然还是乱码。
不是页面问题,那么就要考虑一下Tomcat使用时中文乱码问题的原理是什么了:首先Java(包括JSP)源文件中很可能包含有中文,而Java和JSP源文件的保存方式是基于字节流的,如果Java和JSP编译成class文件过程中,使用的编码方式与源文件的编码不一致,就会出现乱码。基于这种乱码,建议在Java文件中尽量不要写中文(注释部分不参与编译,写中文没关系),如果必须写的话,尽量手动带参数-ecoding GBK或-ecoding gb2312编译;对于JSP,在文件头加上<%@ page contentType="text/html;charset=GBK"%>或<%@ page contentType="text/html;charset=gb2312"%>基本上就能解决这类乱码问题。除此之外,还有第二类乱码,即Java程序与其他存储媒介交互时产生的乱码。很多存储媒介,如数据库,文件,流等的存储方式都是基于字节流的,Java程序与这些媒介交互时就会发生字符(char)与字节(byte)之间的转换,例如从页面提交表单中提交的数据在Java程序里显示乱码等情况 。如果在以上转换过程中使用的编码方式与字节原有的编码不一致,很可能就会出现乱码。
搞清楚原因后,再去尝试别人提供的解决方法:
更改 D:\Tomcat\conf\server.xml,指定浏览器的编码格式为“简体中文”:
<Connector port="8080" maxThreads="150" minSpareThreads="25" maxSpareThreads="75"
enableLookups="false" redirectPort="8443" acceptCount="100"
connectionTimeout="20000" disableUploadTimeout="true" URIEncoding='GBK' />
而我原先的设置里面是UTF-8,将URIEncoding的属性修改为GBK之后,再去运行,果然,中文乱码的问题解决了。但是GBK和UTF-8不都是可以显示中文的么?查了一些资料后对两者的区别也渐渐清楚了。GBK编码是指包含简体和繁体中文的字符,它的功能少,仅限于中文字符,所以它所占用的空间大小也就比UTF-8小很多,打开网页的速度也比较快。而UTF-8是一种全球通用的一种编码,因为UTF-8支持所有国家的语言,所以它占用的空间大小比GBK大,对于网站的打开速度也是有一定的影响的。
最后,虽然问题不难,但很开心自己现在遇到问题不会再那么急躁的去麻烦别人,在调查问题的过程中,也可以慢慢的做到举一反三。每天能进步一点点就好。^_^
参考:http://blog.csdn.net/lynxzong/article/details/12615333
初拾Java(问题三:乱码问题)的更多相关文章
- 初拾Java(问题二:缺类异常,无法编译)
昨天,在看JSP页面包含的元素(JSP指令,生命,表达式,动作等)时,拷贝了一个别人的例子来在Myeclipse里运行,结果出现了如下的缺类错误: 多调试两次也会出现如下无法编译的错误: 具体代码如下 ...
- 初拾Java(问题一:404错误,页面找不到)
做测试尤其是想走自动化测试之路的人,怎么可以不会码代码?!怒了... 再次开始拾起Java,坚持坚持!!! 刚写了一个JSP页面,想在Myeclipse里面跑来试试,结果搞了半天出现以下错误: 试着去 ...
- java ee 中文乱码的问题
java ee 中文乱码的问题 发生中文乱码的三种情况 (一) 表单form Post 方法 直接在服务器中设置 request.setCharacterEncoding("utf-8&qu ...
- 【Java】 重拾Java入门
[概论与基本语法] 取这个标题,还是感觉有些大言不惭.之前大三的时候自学过一些基本的java知识,大概到了能独立写一个GUI出来的水平把,不过后来随着有了其他目标,就把这块放下了.之后常年没有用,早就 ...
- Java EE : 三、图解Session(会话)
目录 Java EE : 一.图解Http协议 Java EE : 二.图解 Cookie(小甜饼) Java EE : 三.图解Session(会话) 概述 一.Session由来 二.Sessio ...
- JAVA第三周作业(从键盘输入若干数求和)
JAVA第三周作业(从键盘输入若干数求和) 在新的一周,我学习了JAVA的IO编程.下面的代码实现了从键盘输入若干数求和的目标.import java.util.Scanner; public cla ...
- 编程语言性能游戏排行榜,C/C++第一ATS第二JAVA第三
编程语言性能游戏排行榜,C/C++第一ATS第二JAVA第三 编程语言性能游戏排行榜,C/C++第一ATS第二JAVA第三
- Java的三种代理模式
Java的三种代理模式 1.代理模式 代理(Proxy)是一种设计模式,提供了对目标对象另外的访问方式;即通过代理对象访问目标对象.这样做的好处是:可以在目标对象实现的基础上,增强额外的功能操作,即扩 ...
- Java的三种代理模式简述
本文着重讲述三种代理模式在java代码中如何写出,为保证文章的针对性,暂且不讨论底层实现原理,具体的原理将在下一篇博文中讲述. 代理模式是什么 代理模式是一种设计模式,简单说即是在不改变源码的情况下, ...
随机推荐
- SQL Server 2008过期导致MSSQLSERVER服务无法启动现象
SQL Server 2008过期导致MSSQLSERVER服务无法启动现象:安装的是SQL Server 2008评估版,180天的试用期后,MSSQLSERVER服务就无法启动,手动启动就报告17 ...
- Python学习笔记(三十三)常用内置模块(2)collections_namedtuple_deque_defaultdict_OrderedDict_Counter
摘抄自:https://www.liaoxuefeng.com/wiki/0014316089557264a6b348958f449949df42a6d3a2e542c000/001431953239 ...
- angular package.json中start build
"start": "ng serve --host 0.0.0.0 --port 4200 --proxy-config proxy.conf.json", & ...
- yii2 自动登录解读
今日遇到一个需要将当前用户,全部登出系统(YII2框架制作)重新登录的需求 仔细回忆一遍,Yii2的登录流程,竟然有些不太明白,于是下午空闲时 重新看了下Yii2的用户登录源码 文件位于YII2项目下 ...
- HDU 2159 FATE (dp)
题目链接 Problem Description 最近xhd正在玩一款叫做FATE的游戏,为了得到极品装备,xhd在不停的杀怪做任务.久而久之xhd开始对杀怪产生的厌恶感,但又不得不通过杀怪来升完这最 ...
- 机器学习-kNN(1)
一 kNN算法简介 kNN(K-Nearest Neighbor)工作原理:存在一个样本数据集合,也称为训练样本集,并且样本集中每个数据都存在标签,即我们知道样本集中每一数据与所属分类对应的关系.输入 ...
- python作业购物车(第二周)
一.作业需求: 1.启动程序后,输入用户名密码后,如果是第一次登录,让用户输入工资,然后打印商品列表 2.允许用户根据商品编号购买商品 3.用户选择商品后,检测余额是否够,够就直接扣款,不够就提醒 4 ...
- hibernate CasCade deleted object ould be re-saved by cascade
这个问题个人认为看你用的那种方式,如果是注解式的 比如: @ManyToMany(cascade={CascadeType.MERGE,CascadeType.REFRESH,CascadeType. ...
- Git远程操作详解【转】
转自:http://www.ruanyifeng.com/blog/2014/06/git_remote.html 作者: 阮一峰 日期: 2014年6月12日 Git是目前最流行的版本管理系统,学会 ...
- 在新版linux上编译老版本的kernel出现kernel/timeconst.h] Error 255
在使用ubuntu16.4编译Linux-2.6.31内核时出现这样的错误 可以修改timeconst.pl的内容后正常编译. 以下是编译错误提示的内容: Can't use 'defined(@ar ...
