用css和php脚本来使得poscms的list标签顺利输出记录
每次拿到前端给的页面,都会有意想不到的惊喜,因为他们给的页面总是不能很好地契合poscms的模板标签
输出规范,这时候就需要动点脑筋去解决问题了。
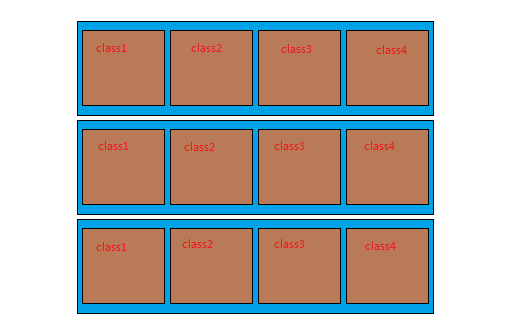
拿前两天拿到的一类(对,你没看错,是一类)页面来说吧,前端的布局是这样的:

这是一个列表页,当然用list标签来循环输出了,list标签实际上就是一个for循环,但是,页面布局写成这样,list标签
是无法直接循环输出的:
1.12条记录所属的DOM被分成了三组;
2.每一组中每一项的DOM结构还都不一样(用类名来控制个体间的样式差异)。
由小往大地来解决,先来解决每一组中4个DOM的结构不同问题:
1.解决同组中每个项目之间的不同
查看html之后,看到前端的布局是这样的:
<div class="fenzu"></div>
<div class="fenzu m_left"></div>
<div class="fenzu m_left"></div>
<div class="fenzu m_left"></div>
很显然,后面三个与第一个不同,需要加一个margin-left属性来控制彼此间的间隔,于是我去除了m_left这个类名
转向css样式表:
/*.main .m_left{margin-left: 35px;}*/
.kapianzu .fenzu:nth-child(),.kapianzu .fenzu:nth-child(),.kapianzu .fenzu:nth-child(){margin-left: 35px;}
这样就通过使用nth-child(n)解决了由类名控制样式造成的DOM差异。
2.各组之间的隔阂
我们可以想到,每组之间通过一个div使得第四项与第五项,第八项与第九项产生了隔阂,
这个隔阂直接导致list标签不能顺利输出相同的DOM,但是我们发现一个规律:
除了第一项、第五项、第九项前面多出个<div>;
第四项、第八项、第十二项后面多出个</div>之外,每一项的主体通过第一个问题的解决之后都是一模一样的;
所以,if判断就派上用场了:
{list......pagesize= page=} //开启分页,一页12项
{if $key==||$key==||$key==}
<div class="kapianzu">
{/if}
<div class="kapian">
.........
</div>
{if $key==||$key==||$key==}
</div>
{/if}
{/list}
如此一来,就动态地展现了我们想要的DOM结构和样式。
用css和php脚本来使得poscms的list标签顺利输出记录的更多相关文章
- poscms基于list标签实现的查询分页功能
poscms系统本身有一个在查询页(search页面)实现的查询分页功能,基于系统封装的php函数dr_search_url() 但是今天的需求除了导航栏.列表页.详情页都实现查询功能外,关键是有两个 ...
- 转载 【CSS进阶】伪元素的妙用--单标签之美
1.单个颜色实现按钮 hover .active 的明暗变化 请点击 转载利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果 2.利用after伪类清除浮动 .clearfix:a ...
- css pre如果同时运用了css的border-radius、 overflow两个属性且标签中内容太多时,外部div滚动条在firefox下滚动时很卡
pre如果同时运用了css的border-radius. overflow两个属性且标签中内容太多时,外部div滚动条在firefox下滚动时很卡. 解决方法:去掉css中border-radius. ...
- js实用方法记录-js动态加载css、js脚本文件
js实用方法记录-动态加载css/js 附送一个加载iframe,h5打开app代码 1. 动态加载js文件到head标签并执行回调 方法调用:dynamicLoadJs('http://www.yi ...
- Windows server 2008 IIS7发布asp.net mvc网站css、js脚本无法访问 问题解决
今天发布网站遇到一个感到很无语的问题,网站发布成功,浏览网站内容数据显示正常,就是没有样式,试了下脚本也是没有反应,如图效果: 接下来就是一顿苦找原因,检查iis设置.什么应用程序池.文件路径等各种检 ...
- 转载 yii2-按需加载并管理CSS样式/JS脚本
一.资源包定义 Yii2对于CSS/JS 管理,使用AssetBundle资源包类. 创建如下: backend/assets/AppAsset.php namespace backend\asset ...
- yii2-按需加载并管理CSS样式/JS脚本
原文地址:https://segmentfault.com/a/1190000003742452
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- CSS自定义select下拉选择框(不用其他标签模拟)
今天群里有人问到怎么自定义select下拉选择框的样式,于是群里就展开了激烈的讨论,刚开始一直就是考虑怎样使用纯CSS实现,把浏览器默认的样式覆盖掉,但最后均因兼容问题处理不好而失败告终,最后的解决方 ...
随机推荐
- 20145329 《Java程序设计》课程总结
每周读书笔记链接汇总 •第一周读书笔记 http://www.cnblogs.com/jdy1453/p/5248592.html •第二周读书笔记 http://www.cnblogs.com/jd ...
- yield生成器函数
生成器有主要有四种方法: next() 执行函数,直到遇到下一个yield为止,并返回值 send(value) 为生成器发送一个数值,next()方法就相当于send(None) close() 终 ...
- Hive中排序和聚集
//五种子句是有严格顺序的: where → group by → having → order by → limit ; //distinct关键字返回唯一不同的值(返回age和id均不相同的记录) ...
- docker 修改 mysql 5.7 sql_mode
docker exec -ti {容器ID} /bin/bash 进入容器 apt-get install vim 安装vim 找到 vim /etc/mysql/my.cnf 在 [mysqld ...
- 正则表达式-RegExp-常用正则表达式
正则表达式-RegExp-常用正则表达式 作者:nuysoft/JS攻城师/高云 QQ:47214707 EMail:nuysoft@gmail.com 声明:本文为原创文章,如需转载,请注明来源 ...
- 【ROI Pooling】ROI Pooling层详解(转)
原文链接:https://blog.deepsense.ai/region-of-interest-pooling-explained/ 目标检测typical architecture 通常可以分为 ...
- Caffe cpu版本 Linux配置命令及搭建
Caffee 安装过程 1.安装依赖包 $ sudo apt-get install libprotobuf-dev libleveldb-dev libsnappy-dev libopencv-de ...
- 从0开始 Java学习 packet用法
packet 包的用法 参考博客:https://www.cnblogs.com/Ring1981/p/6240412.html 用法 java 源文件带有包名,往往容易出错 如:H:\code\He ...
- 在Mac中如何正确地设置JAVA_HOME
前期准备 下载JDK安装包:在JDK1.8下载中选择Mac的JDK安装包 安装JDK:这里只要按照安装指引一步一步安装即可 查找JAVA_HOME 打开Mac的终端,检查JDK是否安装成功:java ...
- R语言系列:自定义function
在用R语言做各种事物时,用户自定义函数是不可或缺的.这期来讲讲如何自定义R的function.首先要介绍的是function的基本框架: myfunction <- function(arg1, ...
