CSS的编写规范
一、前言

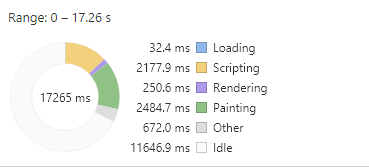
如上图,页面在渲染和画图时,耗时还是比较多的,这就对我们的编写要求愈加严格。
我们有很多方法来减少上图所示的页面加载耗时的,比如
但是更多的还是在于平时的编写规范,我们需要了解浏览器,让他更加便捷快速的理解(加载)我们的代码。
另外,在编写页面时,如果内容较多,相应的css也会变得更多、更加复杂。
或许会你会想着拆分css成2个或更多的文件,然而这并不是好的方法,会增加向服务器请求的次数,进而延长了页面加载完成的时间。
基于以上两点考虑,规范化的编写代码,不仅仅能够减少页面加载的耗时,提升用户体验,还可以使得代码更易于理解,增加可读性。
二、正文
2.1 属性书写顺序
[建议] 同一 rule set 下的属性在书写时,应按功能进行分组,并以 Formatting Model(布局方式、位置) > Box Model(尺寸) > Typographic(文本相关) > Visual(视觉效果) 的顺序书写,以提高代码的可读性。
解释:
- Formatting Model 相关属性包括:
position/top/right/bottom/left/float/display/overflow等 - Box Model 相关属性包括:
border/margin/padding/width/height等 - Typographic 相关属性包括:
font/line-height/text-align/word-wrap等 - Visual 相关属性包括:
background/color/transition/list-style等
另外,如果包含 content 属性,应放在最前面。
示例:相关的属性声明按照给定的顺序做分组处理,组之间需要有一个空行。
.sidebar {
/* formatting model: positioning schemes / offsets / z-indexes / display / ... */
position: absolute;
top: 50px;
left:;
overflow-x: hidden;
/* box model: sizes / margins / paddings / borders / ... */
width: 200px;
padding: 5px;
border: 1px solid #ddd;
/* typographic: font / aligns / text styles / ... */
font-size: 14px;
line-height: 20px;
/* visual: colors / shadows / gradients / ... */
background: #f5f5f5;
color: #333;
-webkit-transition: color 1s;
-moz-transition: color 1s;
transition: color 1s;
}
2.2 命名规范
- 类名使用小写字母,以中划线分隔
- id采用驼峰式命名
- scss中的变量、函数、混合、placeholder采用驼峰式命名
/* class */
.element-content {
...
} /* id */
#myDialog {
...
} /* 变量 */
$colorBlack: #000; /* 函数 */
@function pxToRem($px) {
...
} /* 混合 */
@mixin centerBlock {
...
} /* placeholder */
%myDialog {
...
}
2.3 属性简写
属性简写需要你非常清楚属性值的正确顺序,而且在大多数情况下并不需要设置属性简写中包含的所有值,所以建议尽量分开声明会更加清晰;
margin 和 padding 相反,需要使用简写;
常见的属性简写包括:
fontbackgroundtransitionanimation
/* not good == 不需要设置属性简写中包含的所有值时,建议不要简写*/
.element {
transition: opacity 1s linear 2s;
}
/* good */
.element {
transition-delay: 2s;
transition-timing-function: linear;
transition-duration: 1s;
transition-property: opacity;
} /* not good == 对于margin、padding需要使用简写*/
.element {
padding-top: 2rem;
padding-right:;
padding-bottom: 2rem;
padding-left:;
}
/* good */
.element {
padding: 2rem 0;
}
2.4 媒体查询
尽量将媒体查询的规则靠近与他们相关的规则,不要将他们一起放到一个独立的样式文件中,或者丢在文档的最底部,这样做只会让大家以后更容易忘记他们。
.element {
...
}
.element-avatar{
...
}
@media (min-width: 480px) {
.element {
...
}
.element-avatar {
...
}
}
2.5 杂项
- 不允许有空的规则;
- 元素选择器用小写字母;
- 去掉小数点前面的0;
去掉数字中不必要的小数点和末尾的0;
属性值'0'后面不要加单位; - 同个属性不同前缀的写法需要在垂直方向保持对齐,具体参照后面的写法;
无前缀的标准属性应该写在有前缀的属性后面; - 不要在同个规则里出现重复的属性,如果重复的属性是连续的则没关系;
不要在一个文件里出现两个相同的规则; - 用
border: 0;代替border: none;; - 选择器不要超过4层(在scss中如果超过4层应该考虑用嵌套的方式来写);
- 发布的代码中不要有
@import; - 尽量少用'*'选择器。
/* not good == 不允许有空的规则;*/
.element {
}
/* not good == 元素选择器用小写字母*/
LI {
...
}
/* good */
li {
...
} /* not good == 去掉小数点前面的0;*/
.element {
color: rgba(0, 0, 0, 0.5);
}
/* good */
.element {
color: rgba(0, 0, 0, .5);
} /* not good == 去掉数字中不必要的小数点和末尾的0;*/
.element {
width: 50.0px;
}
/* good */
.element {
width: 50px;
} /* not good == 属性值'0'后面不要加单位;*/
.element {
width: 0px;
}
/* good */
.element {
width:;
} /* not good
*== 同个属性不同前缀的写法需要在垂直方向保持对齐,具体参照后面的写法;
*== 无前缀的标准属性应该写在有前缀的属性后面;
*/
.element {
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px; background: linear-gradient(to bottom, #fff 0, #eee 100%);
background: -webkit-linear-gradient(top, #fff 0, #eee 100%);
background: -moz-linear-gradient(top, #fff 0, #eee 100%);
} /* good */
.element {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px; background: -webkit-linear-gradient(top, #fff 0, #eee 100%);
background: -moz-linear-gradient(top, #fff 0, #eee 100%);
background: linear-gradient(to bottom, #fff 0, #eee 100%);
} /* not good == 不要在同个规则里出现重复的属性,如果重复的属性是连续的则没关系;*/
.element {
color: rgb(0, 0, 0);
width: 50px;
color: rgba(0, 0, 0, .5);
}
/* good */
.element {
color: rgb(0, 0, 0);
color: rgba(0, 0, 0, .5);
} /* not good == 选择器不要超过4层(在scss中如果超过4层应该考虑用嵌套的方式来写);*/
.container . main div ul .element {
...
}
/* good */
.container . main .element {
...
}
三、结语
具体的规范可以参照大厂的规范文档,如下链接:
CSS的编写规范的更多相关文章
- 前端、HTML+CSS+JS编写规范(终极版)
HTMLCSS文档规范 HTML和CSS文档必须采用UTF-8编码格式: HTML文档必须使用HTML5的标准文档格式: HTMLCSS编写规范 HTML和CSS的标签.属性.类名.ID都必须使用小写 ...
- css编写规范最佳实践
最初,在编写CSS的时候,我们往往想到哪儿就写到哪儿,它们之间的关联性和有序性并不在考虑之中.但随着代码量的增加,亦或是多人共同开发,CSS的编写规范变得重要起来了.本文通过三个方面,总结出CSS编写 ...
- HTML+CSS编写规范
在任何一个项目或者系统开发之前都需要定制一个开发约定和规则,这样有利于项目的整体风格统一.代码维护和扩展.由于Web项目开发的分散性.独立性.整合的交互性等,所以定制一套完整的约定和规则显得尤为重要. ...
- 个人css编写规范
前言:最近在做微信小程序,因为公司小,就我一个人弄前端的东西,js和页面都是我来弄,结果那天后台的人看到我的js代码,说我的代码写得不规范,函数什么的都很乱,弄得我羞愧难当,幸亏没看我的css,其实我 ...
- 前端开发 css、less编写规范
壹 ❀ 引 早在大半年前,我在负责整理定义了前端组JavaScript开发规范与less.css样式开发规范.一直想将两个规范整理成文章,但在整理了JavaScript规范后,我花了较多的时间在学习J ...
- CSS BEM 命名规范简介
[前言] BEM 是一个简单又非常有用的命名约定.让你的前端代码更容易阅读和理解,更容易协作,更容易控制,更加健壮和明确,而且更加严密.这篇文章主要介绍了CSS BEM 命名规范简介(推荐)的相关资料 ...
- 1-html基本结构与编写规范
<!DOCTYPE html> <html> <!-- #前端开发系统化学习教程, #包括html.css.pc端及移动端布局技巧.javascript. #jquery ...
- css属性编写顺序+mysql基本操作+html细节(个人笔记)
css属性编写顺序: 影响文档流的属性(比如:display, position, float, clear, visibility, table-layout等) 自身盒模型的属性(比如:width ...
- 20151009 C# 第一篇 程序编写规范
20151009 程序编写规范 1. 代码书写规则: 1).尽量使用接口,然后使用类实现接口. 2).关键语句写注释 3).避免写超过5个参数的方法,如果要传递多个参数,则使用结构 4).避免代码量过 ...
随机推荐
- 转发 Java火焰图在Netflix的实践
为了分析不同软件或软件的不同版本使用CPU的情况,相关设计人员通常需要进行函数的堆栈性能分析.相比于定期采样获得数据的方式,利用定时中断来收集程序运行时的PC寄存器值.函数地址以及整个堆栈轨迹更加高效 ...
- tar 打包处理文件
基本格式:tar [Options] file_archive //注意tar的第一参数必须为命令选项,即不能直接接待处理文件 Option是由三部分组成,分别是操作类型(创建,查看,解压),压缩处理 ...
- foreach(PHP学习)
先来看一个例子: $arr = array(0,1,2,3,4);让数组的每个值都变成原来的两倍,应该怎么来实现? 如果没有学习foreach之前,会想到用for循环 <?php $arr = ...
- 黄聪:自定义WordPress顶部管理工具条的技巧(转)
使用WordPress开发网站项目,很多时候都需要对进行后台定制,今天倡萌主要分享下自定义顶部管理工具条的使用技巧. 注:如无特殊说明,请将下面的代码添加到主题的 functions.php 或者插 ...
- 定位SDK返回时间问题
关于怎么使用定位SDK ,这里不做介绍,可以去看api:http://developer.baidu.com/map/index.php?title=android-locsdk/guide/v5-0 ...
- PHP中exit,exit(0),exit(1),exit('0'),exit('1'),die,return的区别
die('1') die()和exit()都是中止脚本执行函数:其实exit和die这两个名字指向的是同一个函数,die()是exit()函数的别名.该函数只接受一个参数,可以是一个程序返回的数值或 ...
- hadoop Partiton中的字符串Hash函数改进
最近的MapReduce端的Partition根据map生成的Key来进行哈希,导致哈希出来的Reduce端处理任务数量非常不均匀,有些Reduce端处理的数据量非常小(几分钟就执行完成,而最后的pa ...
- java实现时钟
package com.js.ai.modules.pointwall.testxfz; import java.awt.Color; import java.awt.Dimension; impor ...
- CodeSmith介绍和常见问题解决方案
一.CodeSmith介绍 CodeSmith模板代码生成实战详解 https://www.cnblogs.com/knowledgesea/p/5016077.html 二.CodeSmith连接 ...
- 基于aop的redis自动缓存实现
目的: 对于查询接口所得到的数据,只需要配置注解,就自动存入redis!此后一定时间内,都从redis中获取数据,从而减轻数据库压力. 示例: package com.itliucheng.biz; ...
