系统管理模块_岗位管理_改进_使用ModelDroven方案_套用美工写好的页面效果_添加功能与修改功能使用同一个页面
改进_使用ModelDroven方案
@Controller
@Scope("prototype")
public class RoleAction extends ActionSupport implements ModelDriven<Role>{//把ModelDriven放到栈顶,帮我们封装参数 //在Action里面要用到Service,用注解@Resource,另外在RoleServiceImpl类上要添加注解@Service
@Resource
private RoleService roleService;
private Role model = new Role(); public Role getModel() {
return model;
} /*private Long id; //实现了ModelDriven,这些属性及setget方法就不用写了
private String name; //栈顶的Role中有了这些属性
private String description;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}*/ /**
* 列表
*/
public String list() {
List<Role> roleList = roleService.findAll();
ActionContext.getContext().put("roleList", roleList);//用ognl里的#号来获取map的东西
return "list";
} /**
* 删除
*/
public String delete() {
roleService.delete(model.getId()); //取参数可以从model里获取了
return "toList";
}
/**
* 添加页面
*/
public String addUI() {
return "addUI";
}
/**
* 添加
*/
public String add() {
/*//封装到对象中
Role role = new Role();
role.setName(model.getName());//名称和说明怎么得到,跟id一样声明字段,setget方法
role.setDescription(model.getDescription()); //保存到数据库中
roleService.save(role);*/ //添加的方法可以简化成一行代码
roleService.save(model); return "toList";
}
/**
* 修改页面
*/
public String editUI() { //准备回显的数据
Role role =roleService.getById(model.getId());
ActionContext.getContext().getValueStack().push(role);//放到栈顶,从栈顶找对象 return "editUI";
}
/**
* 修改
*/
public String edit() {
//1.从数据库中获取原对象
Role role = roleService.getById(model.getId());//role是根据id来的 //2.设置要修改的属性
role.setName(model.getName());
role.setDescription(model.getDescription());
//3.更新到数据库
roleService.update(role); return "toList";
}
}
套用美工写好的页面效果
图片样式拷过来并指定正确的路径
从静态页面中拷贝这两个文件夹

分别在list.jsp、addUI.jsp、editUI.jsp中替换美工做好的页面代码


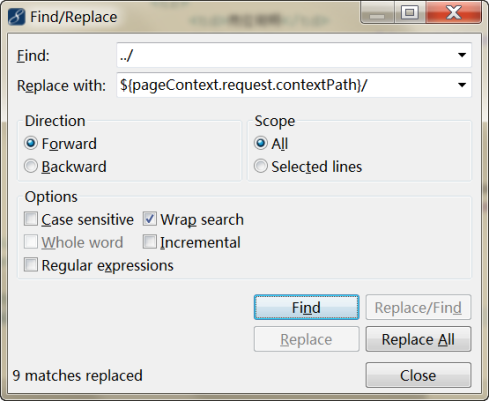
修改路径

添加循环<s:iterator>及修改里面的name,description和删除修改添加的超链接
修改完的list.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>岗位列表</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" />
<script type="text/javascript">
</script>
</head>
<body> <div id="Title_bar">
<div id="Title_bar_Head">
<div id="Title_Head"></div>
<div id="Title"><!--页面标题-->
<img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 岗位管理
</div>
<div id="Title_End"></div>
</div>
</div> <div id="MainArea">
<table cellspacing="0" cellpadding="0" class="TableStyle"> <!-- 表头-->
<thead>
<tr align="CENTER" valign="MIDDLE" id="TableTitle">
<td width="200px">岗位名称</td>
<td width="300px">岗位说明</td>
<td>相关操作</td>
</tr>
</thead> <!--显示数据列表-->
<tbody id="TableData" class="dataContainer" datakey="roleList">
<s:iterator>
<tr class="TableDetail1 template">
<td>${name} </td>
<td>${description} </td>
<td>
<s:a action="role_delete?id=%{id}" onclick="return confirm('确定要删除吗')">删除</s:a>,
<s:a action="role_editUI?id=%{id}">修改</s:a>
<a href="setPrivilegeUI.html">设置权限</a>
</td>
</tr>
</s:iterator>
</tbody>
</table> <!-- 其他功能超链接 -->
<div id="TableTail">
<div id="TableTail_inside">
<s:a action="role_addUI"><img src="${pageContext.request.contextPath}/style/images/createNew.png" /></s:a>
</div>
</div>
</div>
</body>
</html>
同样addUI.jsp也要按照这样更改
修改好的addUI.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>岗位设置</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" />
<script type="text/javascript">
</script>
</head>
<body> <!-- 标题显示 -->
<div id="Title_bar">
<div id="Title_bar_Head">
<div id="Title_Head"></div>
<div id="Title"><!--页面标题-->
<img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 岗位设置
</div>
<div id="Title_End"></div>
</div>
</div> <!--显示表单内容-->
<div id="MainArea">
<s:form action="role_add">
<div class="ItemBlock_Title1"><!-- 信息说明<DIV CLASS="ItemBlock_Title1">
<IMG BORDER="0" WIDTH="4" HEIGHT="7" SRC="${pageContext.request.contextPath}/style/blue/images/item_point.gif" /> 岗位信息 </DIV> -->
</div> <!-- 表单内容显示 -->
<div class="ItemBlockBorder">
<div class="ItemBlock">
<table cellpadding="0" cellspacing="0" class="mainForm">
<tr>
<td width="100">岗位名称</td>
<td><s:textfield name="name" cssClass="InputStyle" /> *</td>
</tr>
<tr>
<td>岗位说明</td>
<td><s:textarea name="description" cssClass="TextareaStyle"></s:textarea></td>
</tr>
</table>
</div>
</div> <!-- 表单操作 -->
<div id="InputDetailBar">
<input type="image" src="${pageContext.request.contextPath}/style/images/save.png"/>
<a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}/style/images/goBack.png"/></a>
</div>
</s:form>
</div>
</body>
</html>
修改好的editUI.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>岗位设置</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" />
<script type="text/javascript">
</script>
</head>
<body> <!-- 标题显示 -->
<div id="Title_bar">
<div id="Title_bar_Head">
<div id="Title_Head"></div>
<div id="Title"><!--页面标题-->
<img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 岗位设置
</div>
<div id="Title_End"></div>
</div>
</div> <!--显示表单内容-->
<div id="MainArea">
<s:form action="role_edit">
<s:hidden name="id"></s:hidden> <div class="ItemBlock_Title1"><!-- 信息说明<DIV CLASS="ItemBlock_Title1">
<IMG BORDER="0" WIDTH="4" HEIGHT="7" SRC="${pageContext.request.contextPath}/style/blue/images/item_point.gif" /> 岗位信息 </DIV> -->
</div> <!-- 表单内容显示 -->
<div class="ItemBlockBorder">
<div class="ItemBlock">
<table cellpadding="0" cellspacing="0" class="mainForm">
<tr>
<td width="100">岗位名称</td>
<td><s:textfield name="name" cssClass="InputStyle" /> *</td>
</tr>
<tr>
<td>岗位说明</td>
<td><s:textarea name="description" cssClass="TextareaStyle"></s:textarea></td>
</tr>
</table>
</div>
</div> <!-- 表单操作 -->
<div id="InputDetailBar">
<input type="image" src="${pageContext.request.contextPath}/style/images/save.png"/>
<a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}/style/images/goBack.png"/></a>
</div>
</s:form>
</div>
</body>
</html>
添加功能与修改功能使用同一个页面
添加的时候不用隐藏id,提交的地址不一样,其他差不多一样
addUI.jsp和editUI.jsp保留一个并改名为savaUI.jsp
同时在struts.xml文件中要修改
<result name="saveUI">/WEB-INF/jsp/roleAction/saveUI.jsp</result>
下一步要修改RoleAction.java中的return
return "saveUI";
saveUI.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>岗位设置</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" src="${pageContext.request.contextPath}/script/jquery.js"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/pageCommon.js" charset="utf-8"></script>
<script language="javascript" src="${pageContext.request.contextPath}/script/PageUtils.js" charset="utf-8"></script>
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/style/blue/pageCommon.css" />
<script type="text/javascript">
</script>
</head>
<body> <!-- 标题显示 -->
<div id="Title_bar">
<div id="Title_bar_Head">
<div id="Title_Head"></div>
<div id="Title"><!--页面标题-->
<img border="0" width="13" height="13" src="${pageContext.request.contextPath}/style/images/title_arrow.gif"/> 岗位设置
</div>
<div id="Title_End"></div>
</div>
</div> <!--显示表单内容-->
<div id="MainArea"> <s:form action="role_%{ id == null ? 'add' : 'edit' }">
<s:hidden name="id"></s:hidden> <div class="ItemBlock_Title1"><!-- 信息说明<DIV CLASS="ItemBlock_Title1">
<IMG BORDER="0" WIDTH="4" HEIGHT="7" SRC="${pageContext.request.contextPath}/style/blue/images/item_point.gif" /> 岗位信息 </DIV> -->
</div> <!-- 表单内容显示 -->
<div class="ItemBlockBorder">
<div class="ItemBlock">
<table cellpadding="0" cellspacing="0" class="mainForm">
<tr>
<td width="100">岗位名称</td>
<td><s:textfield name="name" cssClass="InputStyle" /> *</td>
</tr>
<tr>
<td>岗位说明</td>
<td><s:textarea name="description" cssClass="TextareaStyle"></s:textarea></td>
</tr>
</table>
</div>
</div> <!-- 表单操作 -->
<div id="InputDetailBar">
<input type="image" src="${pageContext.request.contextPath}/style/images/save.png"/>
<a href="javascript:history.go(-1);"><img src="${pageContext.request.contextPath}/style/images/goBack.png"/></a>
</div>
</s:form>
</div>
</body>
</html>
================================= CRUD的Action方法的模板===================================
/** 列表 */
public String list() throws Exception {
return "list";
}
/** 删除 */
public String delete() throws Exception {
return "toList";
}
/** 添加页面 */
public String addUI() throws Exception {
return "saveUI";
}
/** 添加 */
public String add() throws Exception {
return "toList";
}
/** 修改页面 */
public String editUI() throws Exception {
return "saveUI";
}
/** 修改 */
public String edit() throws Exception {
return "toList";
}
==========================================
<!-- users属性,本类与User的一对多 -->
格式:?属性,本类与?的?
?1属性名
?2关联对类型
?3关系
多对一:
<many-to-one name="" class="" column=""></many-to-one>
一对多(Set):
<set name="">
<key column=""></key>
<one-to-many class=""/>
</set>
多对多(Set):
<set name="" table="">
<key column=""></key>
<many-to-many class="" column=""></many-to-many>
</set>
系统管理模块_岗位管理_改进_使用ModelDroven方案_套用美工写好的页面效果_添加功能与修改功能使用同一个页面的更多相关文章
- 系统管理模块_岗位管理_实现CRUD功能的具体步骤并设计Role实体
系统管理模块_岗位管理_实现CRUD功能的具体步骤并设计Role实体 1,设计实体/表 设计实体 --> JavaBean --> hbm.xml --> 建表 设计Role实体 p ...
- 系统管理模块_用户管理1_实现用户有关的功能_测试功能、解决事务的问题、对密码进行MD5摘要
系统管理模块__用户管理1__实现用户有关的功能 了解用户管理要做什么(增删改查初始化密码) 设计实体 分析功能有几个对应几个请求 增删改查有6个请求,初始化密码一个 实现增删改查一组功能的步骤流程 ...
- 系统管理模块_部门管理_改进_抽取添加与修改JSP页面中的公共代码_在显示层抽取BaseAction_合并Service层与Dao层
系统管理模块_部门管理_改进1:抽取添加与修改JSP页面中的公共代码 commons.jspf <%@ page language="java" import="j ...
- 论坛模块_版块管理_增删改查&实现上下移动
论坛模块_版块管理1_增删改查 设计实体Forum.java public class Forum { private Long id; private String name; private St ...
- 权限模块_使用权限_实现主页面的效果_显示左侧菜单&只显示有权限的菜单项
权限模块__使用权限__实现主页面的效果 HomeAction.java public class HomeAction extends ActionSupport { public String i ...
- 用户管理_组管理_权限管理.ziw
2017年1月10日, 星期二 用户管理_组管理_权限管理 用户管理: useradd, userdel, usermod, passwd, chsh, chfn, finger, id, chage ...
- 分页技巧_测试并继续改进分页用的QueryHelper辅助对象
分页技巧_测试并继续改进分页用的QueryHelper辅助对象 QueryHelper.java /** * 用于辅助拼接HQL语句 */ public class QueryHelper { pri ...
- 11.5 Android显示系统框架_Vsync机制_黄油计划_三个方法改进显示系统
5. Vsync机制5.1 黄油计划_三个方法改进显示系统vsync, triple buffering, vsync虚拟化 参考文档:林学森 <深入理解Android内核设计思想>第2版 ...
- ASP.NET Core 一步步搭建个人网站(3)_菜单管理
上一章,我们实现了用户的注册和登录,登录之后展示的是我们的主页,页面的左侧是多级的导航菜单,定位并展示用户需要访问的不同页面.目前导航菜单是写死的,考虑以后菜单管理的便捷性,我们这节实现下可视化配置菜 ...
随机推荐
- 帧率(FPS)计算的六种方法总结
原文地址:http://blog.csdn.net/u012494876/article/details/53368164 帧率(FPS)计算是游戏编程中常见的一个话题.大体来说,总共有如下六种方法: ...
- SQL server 存储过程 C#调用Windows CMD命令并返回输出结果 Mysql删除重复数据保留最小的id C# 取字符串中间文本 取字符串左边 取字符串右边 C# JSON格式数据高级用法
create proc insertLog@Title nvarchar(50),@Contents nvarchar(max),@UserId int,@CreateTime datetimeasi ...
- ICSharpCode.SharpZipLib工具压缩与解压缩zip文件
using System; using System.Collections.Generic; using System.IO; using System.Text; using ICSharpCod ...
- 基于注解配置spring
1 对 bean 的标注基于注解方式有3个注解 @Component @Repository 对DAO类进行标注 @Service 对Service类进行标注 @Controller 对Contro ...
- Android 使用PLDroidPlayer播放网络视频 依据视频角度自己主动旋转
近期由于项目需求 .须要播放网络视频 .于是乎 研究了一番 ,说说我遇到的那些坑 如今市面上有几个比較主流好用的第三方框架 Vitamio ( 体积比較大,有商业化风险 github:https:// ...
- C++ 类中有虚函数(虚函数表)时 内存分布
虚函数表 对C++ 了解的人都应该知道虚函数(Virtual Function)是通过一张虚函数表(Virtual Table)来实现的.简称为V-Table.在这个表中,主是要一个类的虚函数的地址表 ...
- Atitit.软件仪表盘(8)--os子系统--资源占用监测
Atitit.软件仪表盘(8)--os子系统--资源占用监测 CPU使用 内存使用 磁盘队列 任务管理器 网络速度 插件列表( 资源管理器插件,浏览器插件,360optim) 启动项管理 (350) ...
- Linux系统CPU频率调整工具使用
现在的CPU耗电很大,按需调节CPU频率对普通桌面及移动设备节能有重要的意义,目前多数Linux发行版都已经默认启用了这个功能,但在一些像数据库,集群系统等特别需要CPU高性能的服务器环境中,Linu ...
- android.animation(7) - android:animateLayoutChanges属性和LayoutTransition
前篇给大家讲了LayoutAnimation的知识,LayoutAnimation虽能实现ViewGroup的进入动画,但只能在创建时有效.在创建后,再往里添加控件就不会再有动画.在API 11后,又 ...
- PHP截取中文字符串不出现?号的解决方法[原创]
PHP截取中文字符串不出现?号的解决方法[原创] 大 | 中 | 小 [不指定 -- : | by 张宴 ] [文章作者:张宴 本文版本:v1. 最后修改: 转载请注明出处:http://blog.z ...
